Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/events
Event/API
https://github.com/nagababunarise/events
api css html javascript
Last synced: about 8 hours ago
JSON representation
Event/API
- Host: GitHub
- URL: https://github.com/nagababunarise/events
- Owner: nagababunarise
- Created: 2023-11-28T06:35:33.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-28T06:37:59.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:38.831Z (9 months ago)
- Topics: api, css, html, javascript
- Language: JavaScript
- Homepage: https://eventapi.ccbp.tech
- Size: 174 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build an **Events** app by applying the concepts we have learned till now.
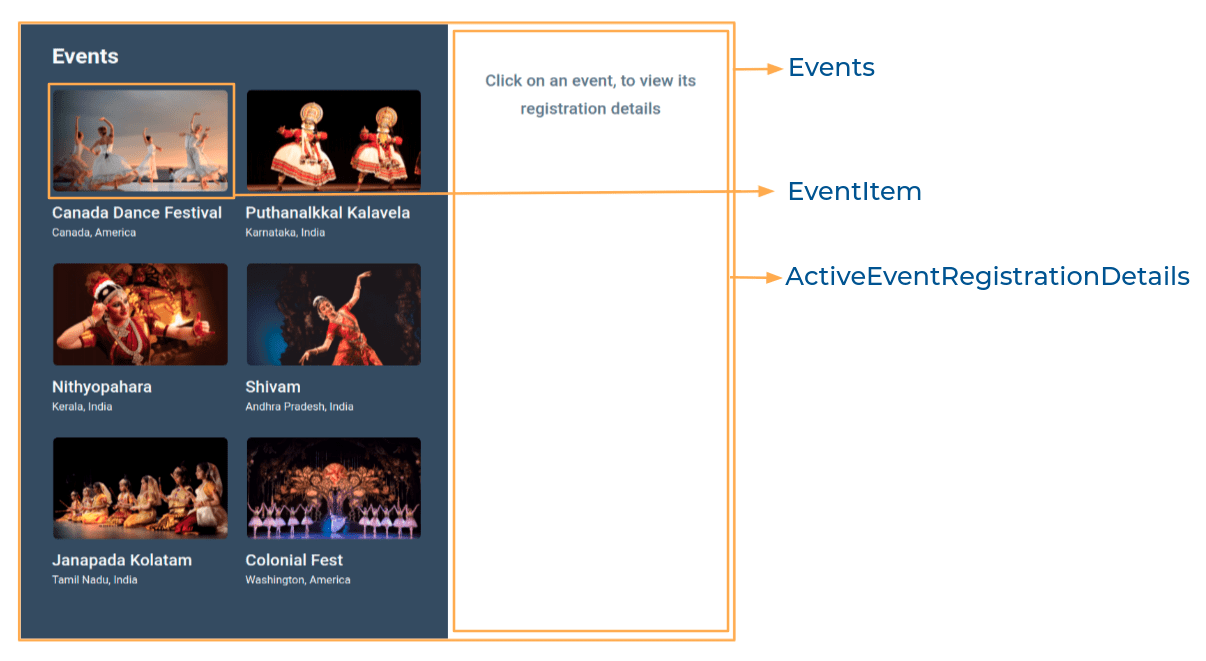
### Refer to the image below:

### Design Files
Click to view
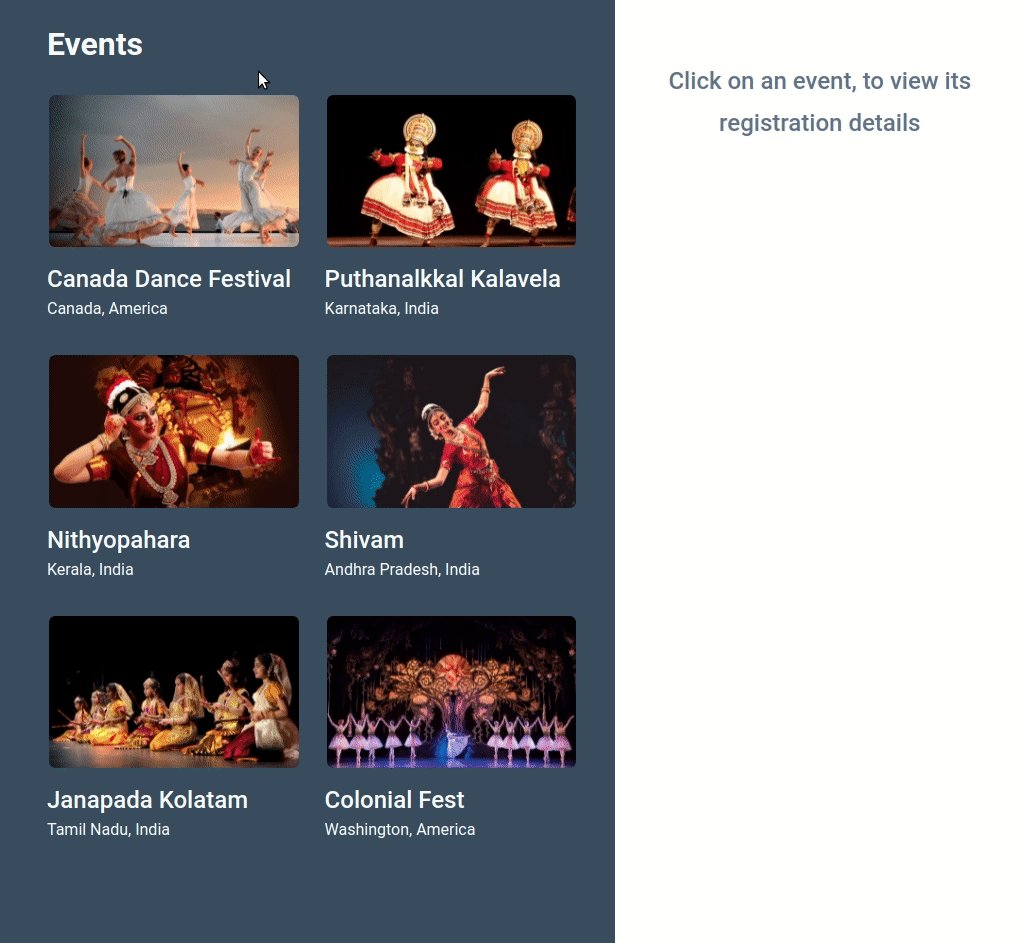
- [Large (Size >= 992px) and Extra Large (Size >= 1200px) - No Active Event](https://assets.ccbp.in/frontend/content/react-js/events-no-active-event-view-output.png)
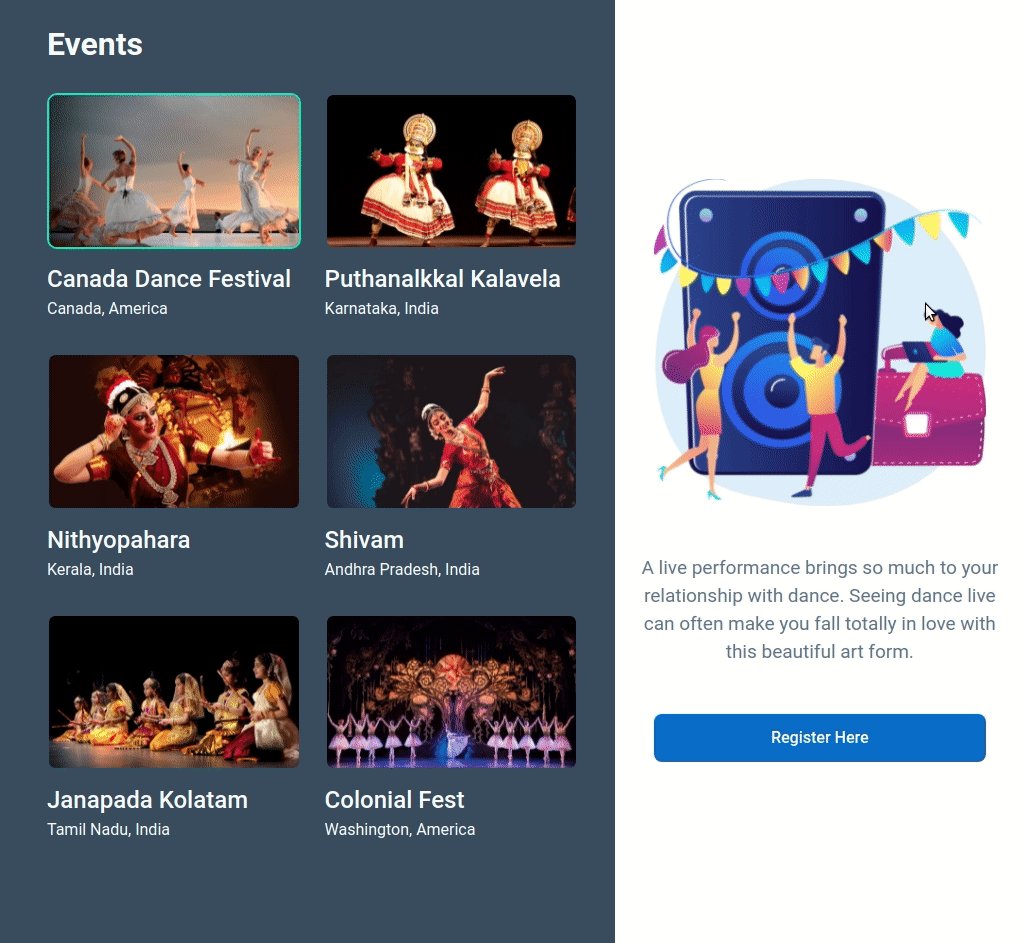
- [Large (Size >= 992px) and Extra Large (Size >= 1200px) - Yet To Register](https://assets.ccbp.in/frontend/content/react-js/events-yet-to-register-view-output.png)
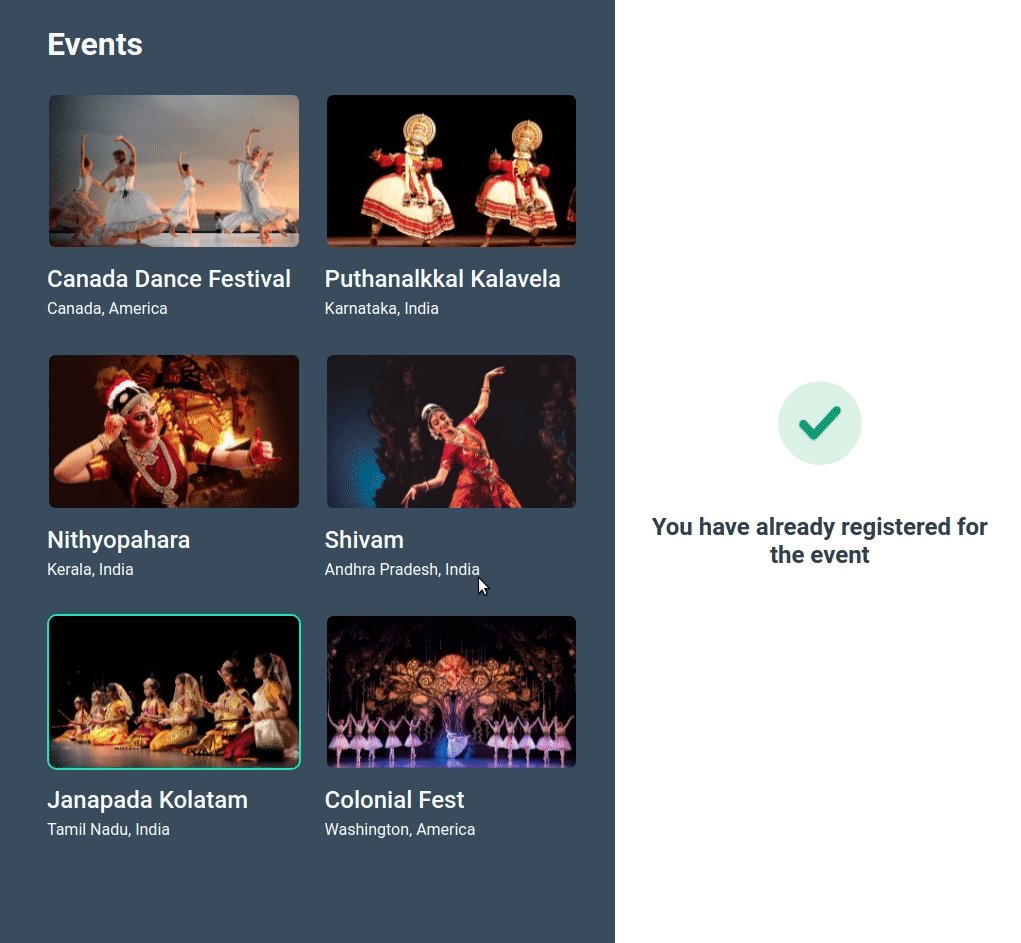
- [Large (Size >= 992px) and Extra Large (Size >= 1200px) - Registered](https://assets.ccbp.in/frontend/content/react-js/events-registered-view-output.png)
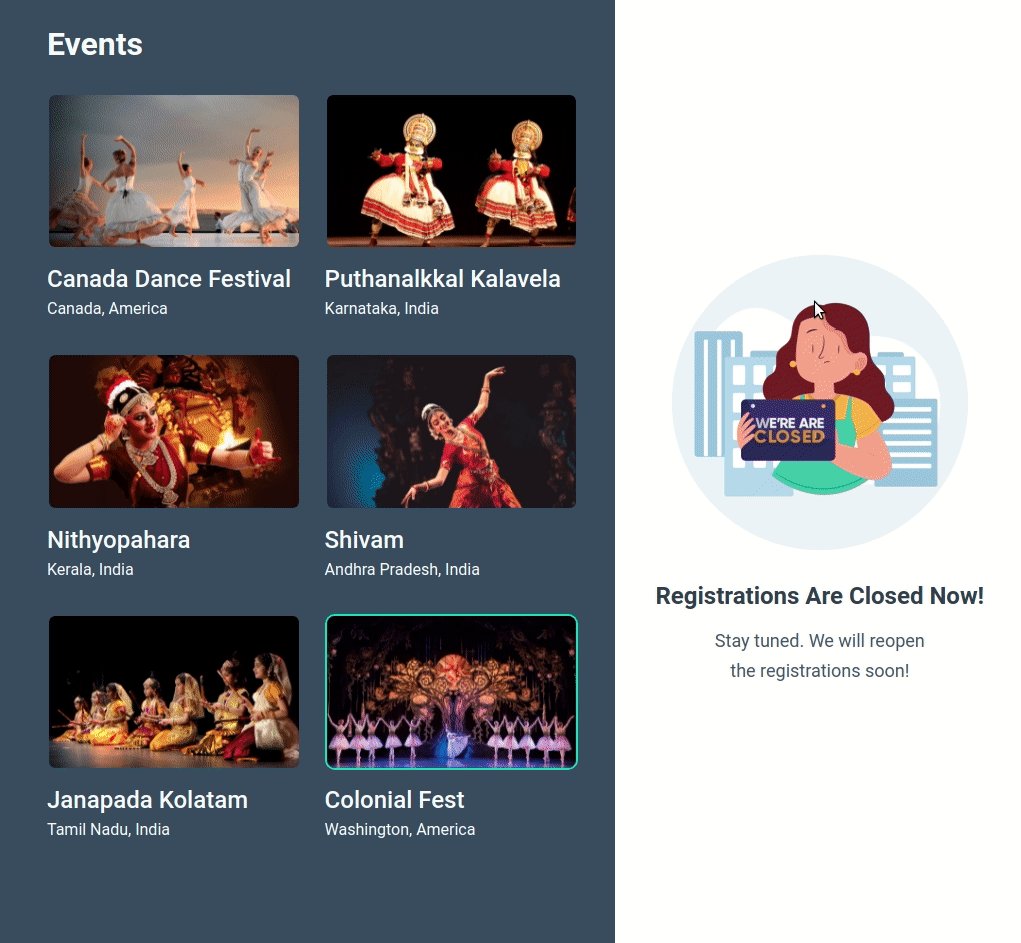
- [Large (Size >= 992px) and Extra Large (Size >= 1200px) - Registrations Closed](https://assets.ccbp.in/frontend/content/react-js/events-registrations-closed-view-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the page should have the [No Active Event View](https://assets.ccbp.in/frontend/content/react-js/events-no-active-event-view-output.png)
- When the image of an event item with `registrationStatus` as `YET_TO_REGISTER` is clicked, then the [Yet To Register View](https://assets.ccbp.in/frontend/content/react-js/events-yet-to-register-view-output.png) should be displayed
- When the image of an event item with `registrationStatus` as `REGISTERED` is clicked, then the [Registered View](https://assets.ccbp.in/frontend/content/react-js/events-registered-view-output.png) should be displayed
- When the image of an event item with `registrationStatus` as `REGISTRATIONS_CLOSED` is clicked, then the [Registrations Closed View](https://assets.ccbp.in/frontend/content/react-js/events-registrations-closed-view-output.png) should be displayed
- The `Events` component is provided with `eventsList`. It consists of a list of event objects with the following properties in each event object
| Key | Data Type |
| :----------------: | :-------: |
| id | String |
| imageUrl | String |
| name | String |
| location | String |
| registrationStatus | String |
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/Events/index.js`
- `src/components/Events/index.css`
- `src/components/EventItem/index.js`
- `src/components/EventItem/index.css`
- `src/components/ActiveEventRegistrationDetails/index.js`
- `src/components/ActiveEventRegistrationDetails/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The image for each event item should have alt attribute value as **event**
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/events-register-img.png](https://assets.ccbp.in/frontend/react-js/events-register-img.png) alt should be **yet to register**
- [https://assets.ccbp.in/frontend/react-js/events-regestered-img.png](https://assets.ccbp.in/frontend/react-js/events-regestered-img.png) alt should be **registered**
- [https://assets.ccbp.in/frontend/react-js/events-registrations-closed-img.png](https://assets.ccbp.in/frontend/react-js/events-registrations-closed-img.png) alt should be **registrations closed**
Colors
Hex: #64748b
Hex: #0967d2
Hex: #323f4b
Hex: #f8fafc
Hex: #475569
Hex: #ffffff
Hex: #2dd4bf
Hex: #3a4b63
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.