Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/fetchandrouting
FeatchAndRoutingPratice
https://github.com/nagababunarise/fetchandrouting
css html javascript
Last synced: about 8 hours ago
JSON representation
FeatchAndRoutingPratice
- Host: GitHub
- URL: https://github.com/nagababunarise/fetchandrouting
- Owner: nagababunarise
- Created: 2023-11-22T07:03:26.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-22T07:11:37.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:39.319Z (9 months ago)
- Topics: css, html, javascript
- Language: JavaScript
- Homepage: https://fetchrou.ccbp.tech
- Size: 188 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's perform **Fetch and Routing** by applying the concepts we have learned till now.
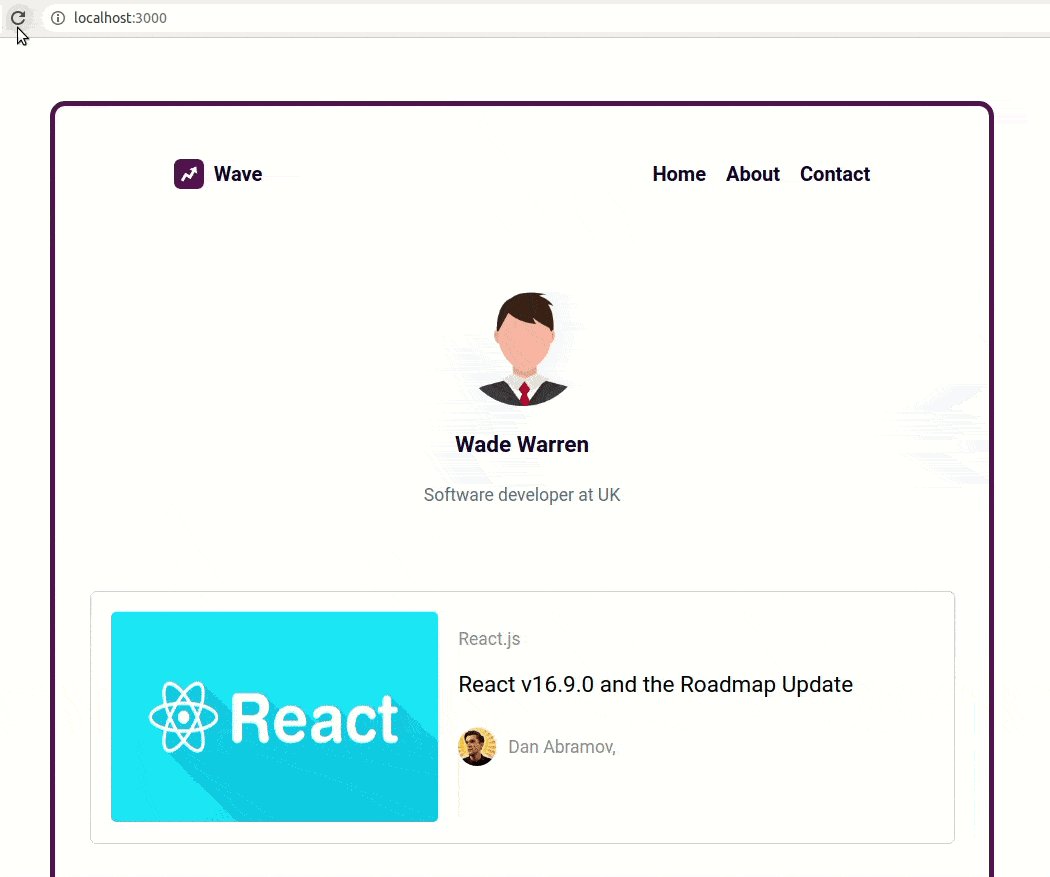
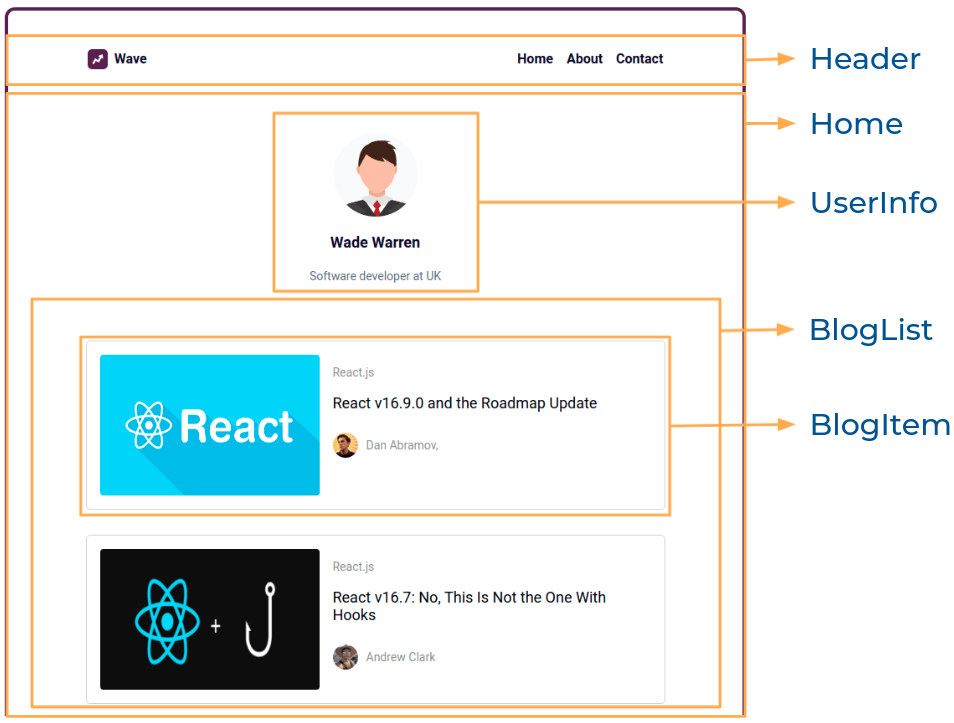
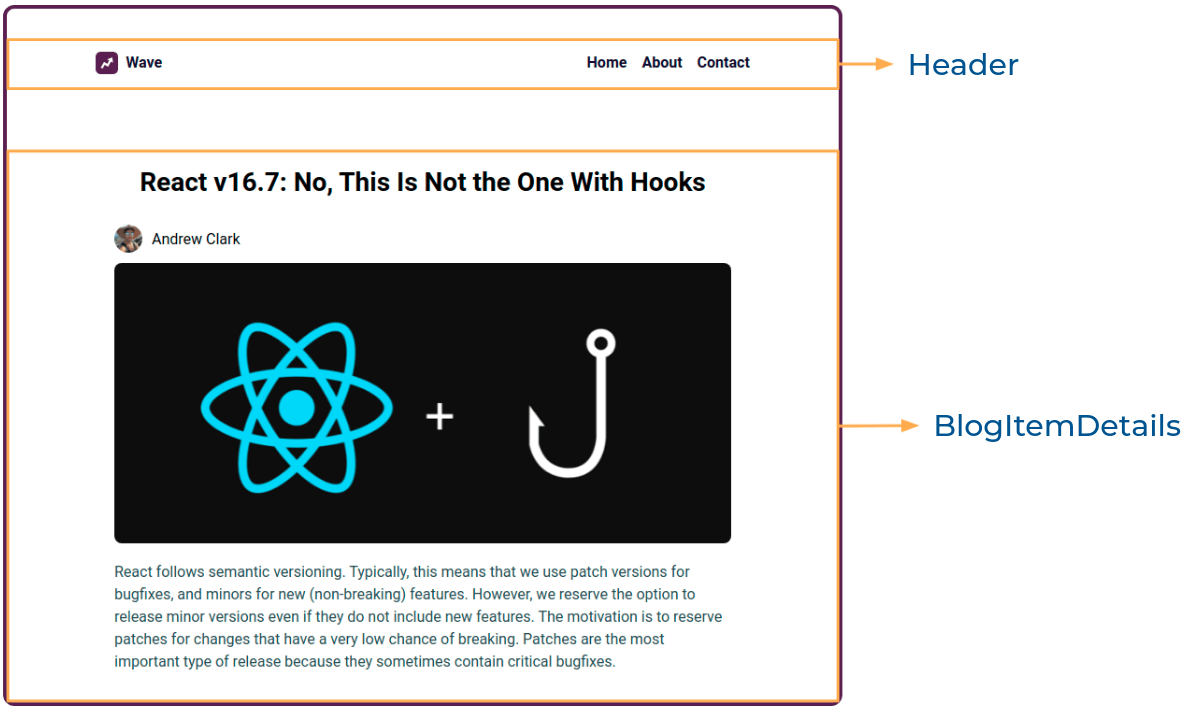
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/fetch-and-routing-practice-sm-outputs.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home](https://assets.ccbp.in/frontend/content/react-js/fetch-and-routing-practice-lg-blog-list-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Blog Item Details](https://assets.ccbp.in/frontend/content/react-js/fetch-and-routing-practice-lg-blog-item-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the app is opened, Home Route should be displayed
- When the Home Route is opened,
- Make HTTP GET request to the **blogsApiUrl**
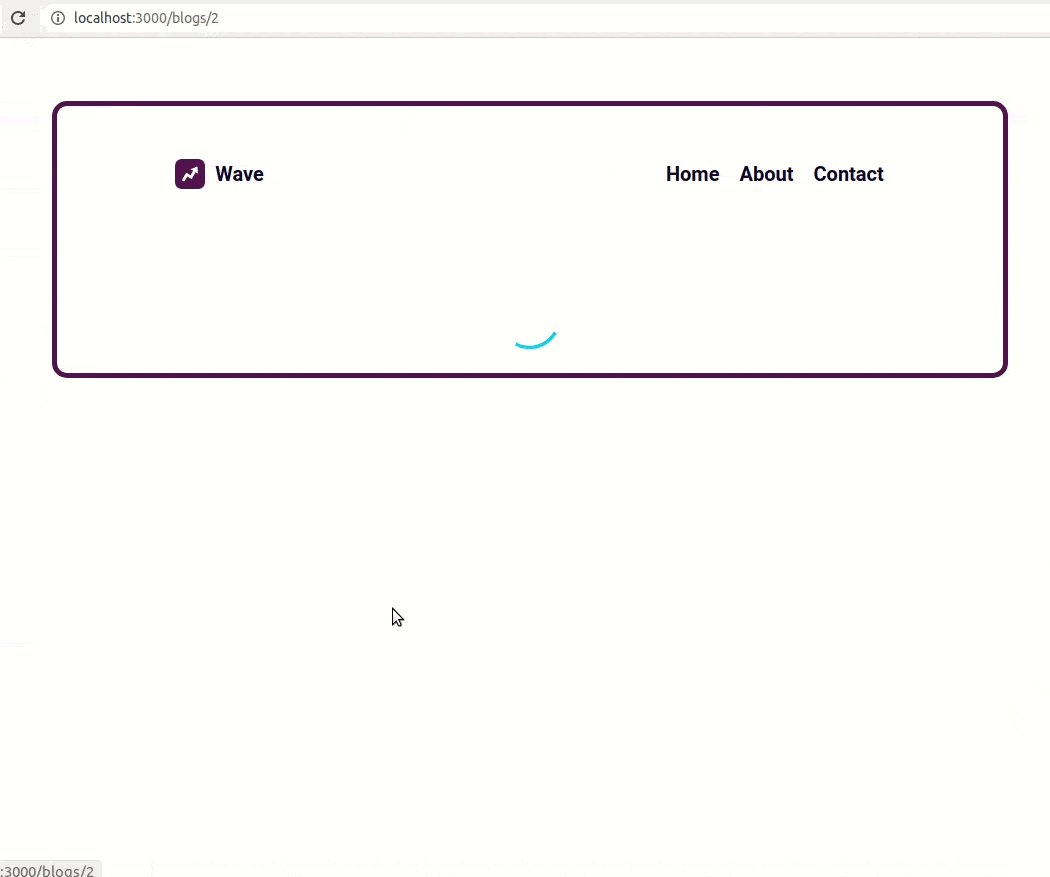
- **_loader_** should be displayed while fetching the data
- After fetching the data, the list of blogs should be displayed
- When a blog item in Home Route is clicked,
- Page should be navigated to the Blog Item Details Route with the URL `/blogs/:id`
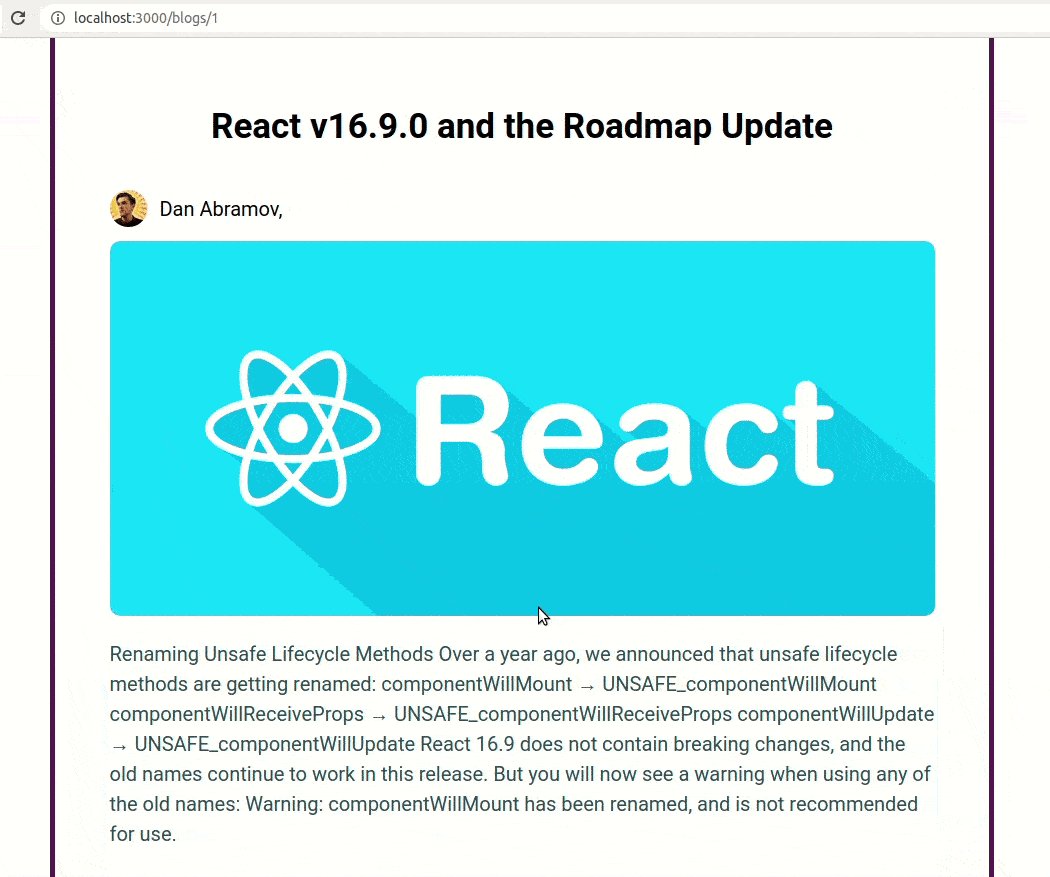
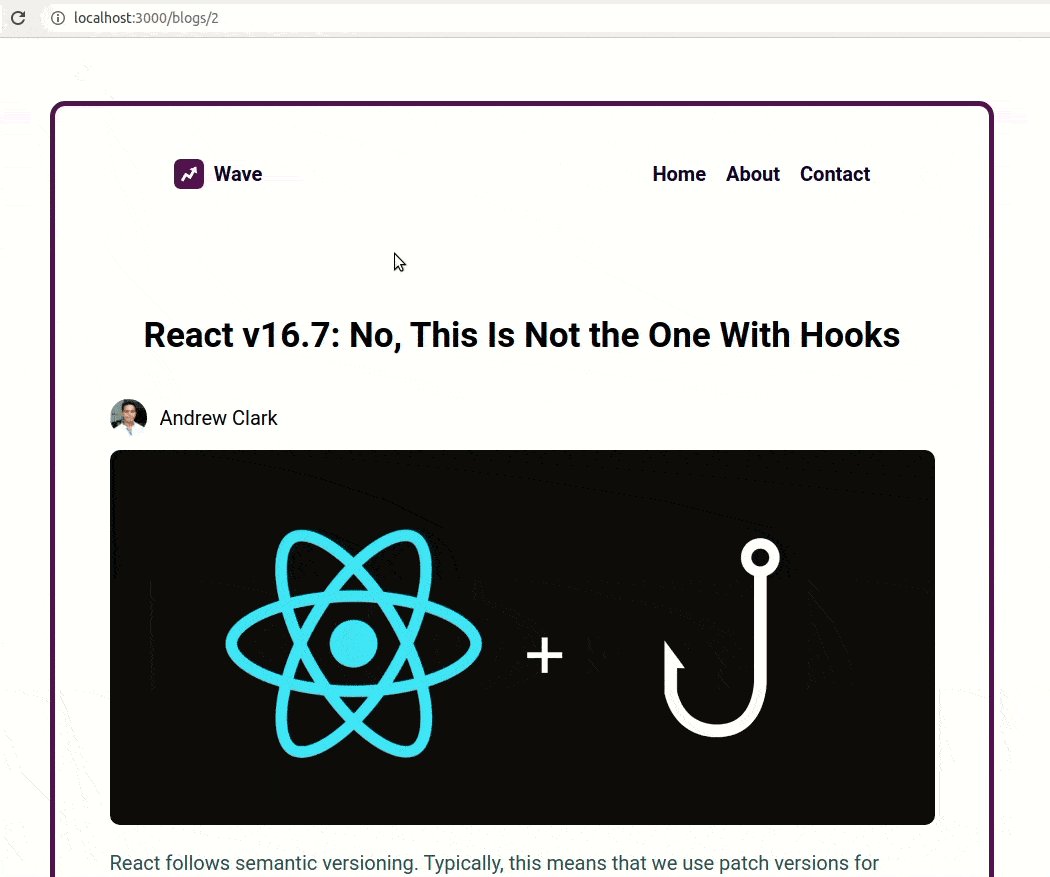
- When the Blog Item Details Route is opened,
- Make HTTP GET request to the **blogItemDetailsApiUrl** with the blog id to get the details of the blog
- Example: `https://apis.ccbp.in/blogs/2`
- **_loader_** should be displayed while fetching the data
- After fetching the data, the details of the blog should be displayed
API Requests & Responses
**blogsApiUrl**
#### API: `https://apis.ccbp.in/blogs`
#### Method: `GET`
#### Description:
Returns a response containing the list of all blogs
#### Response
```json
[
{
"id": 1,
"title": "React v16.9.0 and the Roadmap Update",
"image_url": "https://miro.medium.com/max/1050/1*i3hzpSEiEEMTuWIYviYweQ.png",
"avatar_url": "https://miro.medium.com/max/4096/1*wiOSfPd2sY0gXSNK9vv6bg.jpeg",
"author": "Dan Abramov,",
"topic": "React.js"
},
...
]
```
**blogItemDetailsApiUrl**
#### API: `https://apis.ccbp.in/blogs/:id`
#### Example: `https://apis.ccbp.in/blogs/2`
#### Method: `GET`
#### Description:
Returns a response containing the details of the specific blog
#### Response
```json
{
"id": 2,
"title": "React v16.7: No, This Is Not the One With Hooks",
"image_url": "https://miro.medium.com/max/3158/1*kEPCQNY4dwVyaFuLEwJcNQ.png",
"avatar_url": "https://avatars.githubusercontent.com/u/3624098?v=4",
"author": "Andrew Clark",
"content": "React follows semantic versioning. Typically, this means that we use patch versions for bugfixes, and minors for new (non-breaking) features. However, we reserve the option to release minor versions even if they do not include new features. The motivation is to reserve patches for changes that have a very low chance of breaking. Patches are the most important type of release because they sometimes contain critical bugfixes.",
"topic": "React.js"
}
```
Components Structure


Implementation Files
Use these files to complete the implementation:
- `src/App.js`
- `src/components/Home/index.js`
- `src/components/BlogList/index.js`
- `src/components/BlogList/index.css`
- `src/components/BlogItem/index.js`
- `src/components/BlogItem/index.css`
- `src/components/BlogItemDetails/index.js`
- `src/components/BlogItemDetails/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- `Home` route should consist of `/` in the URL path
- `About` route should consist of `/about` in the URL path
- `Contact` route should consist of `/contact` in the URL path
- `BlogItemDetails` route should consist of `/blogs/:id` in the URL path
- No need to use the `BrowserRouter` in `App.js` as we have already included in `index.js` file
- Wrap the `Loader` component with an HTML container element and add the `data-testid` attribute value as `loader` to it as shown below
```jsx
```
### Resources
Colors
Hex: #8e8e8e
Hex: #000000
Hex: #d3d3d3
Hex: #2f4f4f
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.