Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/galleryapp
Gallery App
https://github.com/nagababunarise/galleryapp
css javascript react
Last synced: about 8 hours ago
JSON representation
Gallery App
- Host: GitHub
- URL: https://github.com/nagababunarise/galleryapp
- Owner: nagababunarise
- Created: 2023-11-11T07:44:40.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-11T07:47:10.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:39.915Z (9 months ago)
- Topics: css, javascript, react
- Language: JavaScript
- Homepage: https://galleryy.ccbp.tech
- Size: 184 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
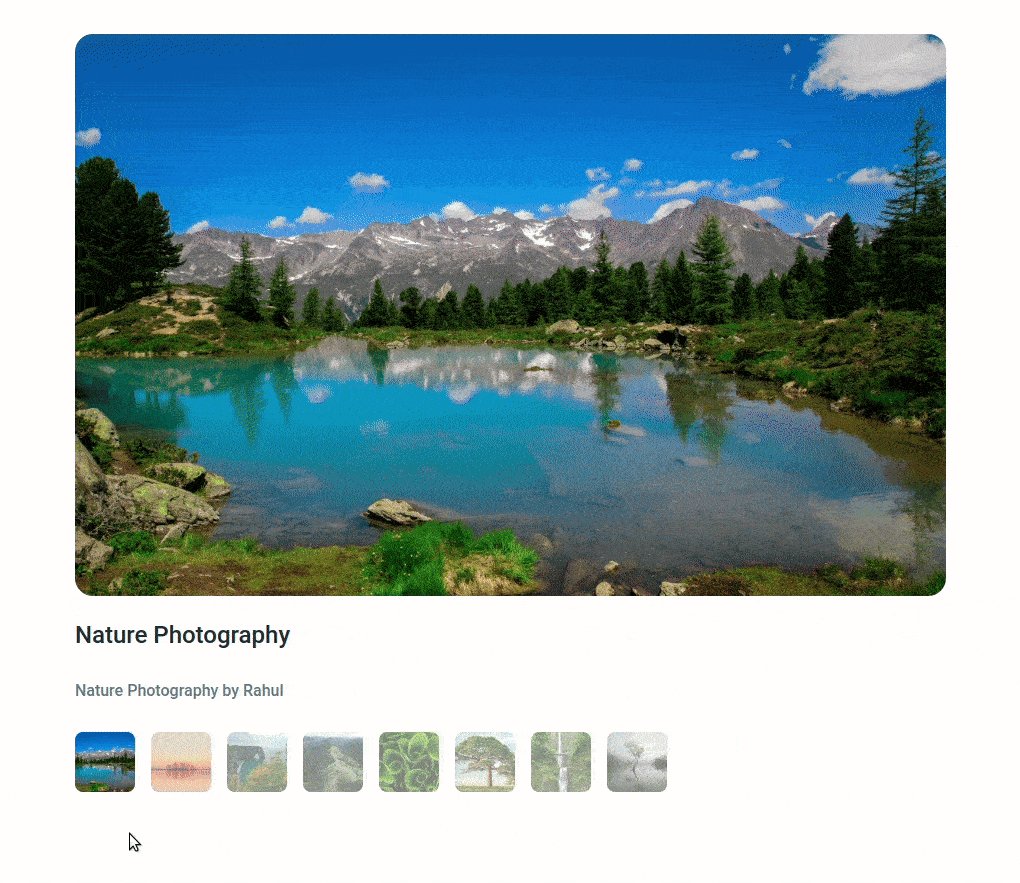
In this project, let's build a **Gallery App** by applying the concepts we have learned till now.
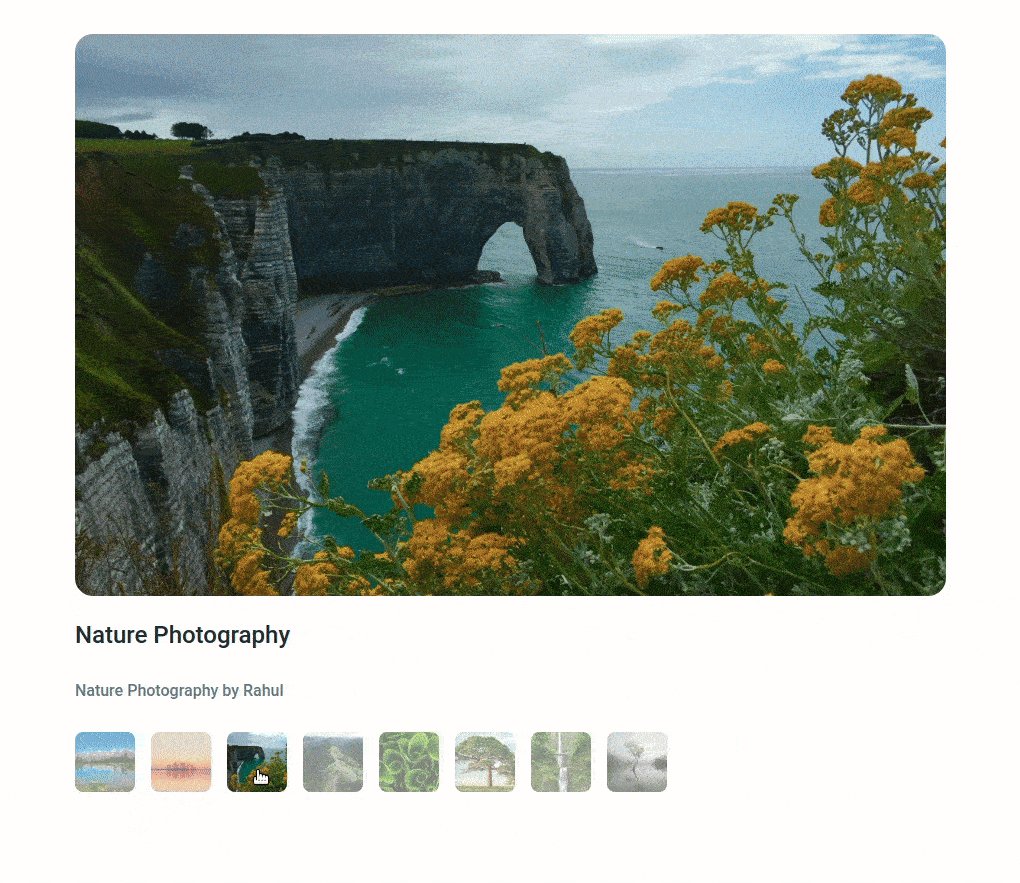
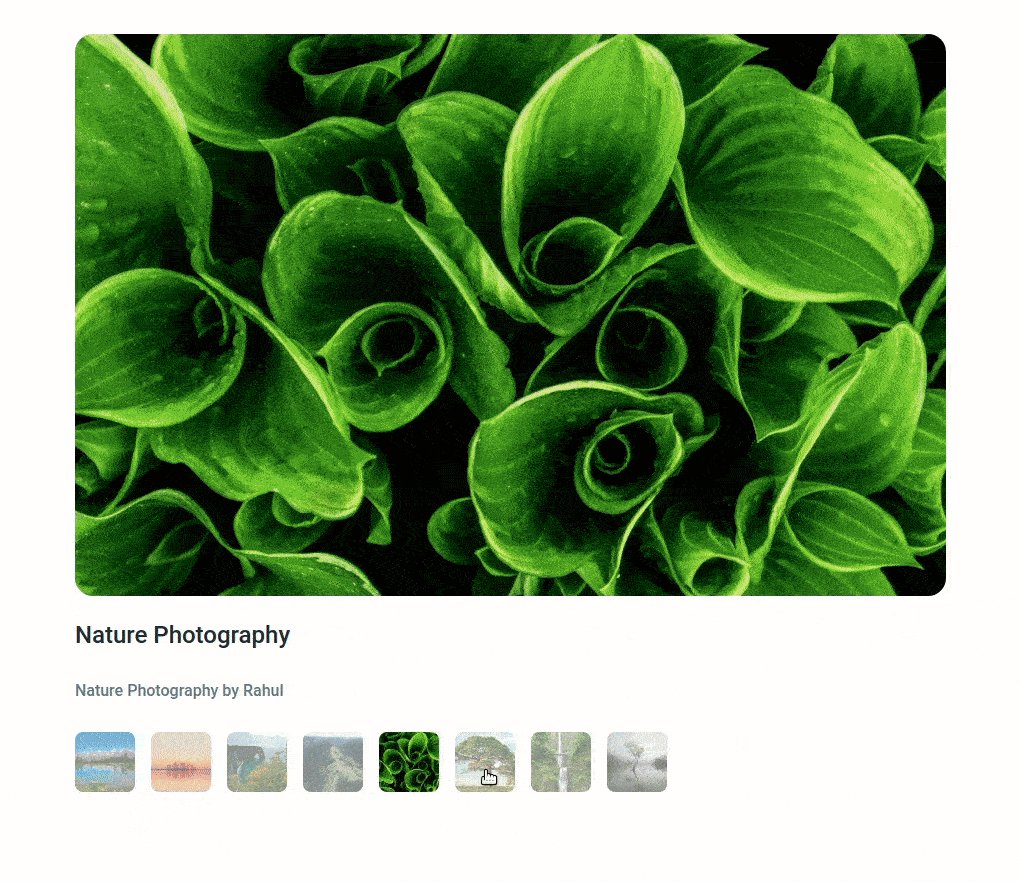
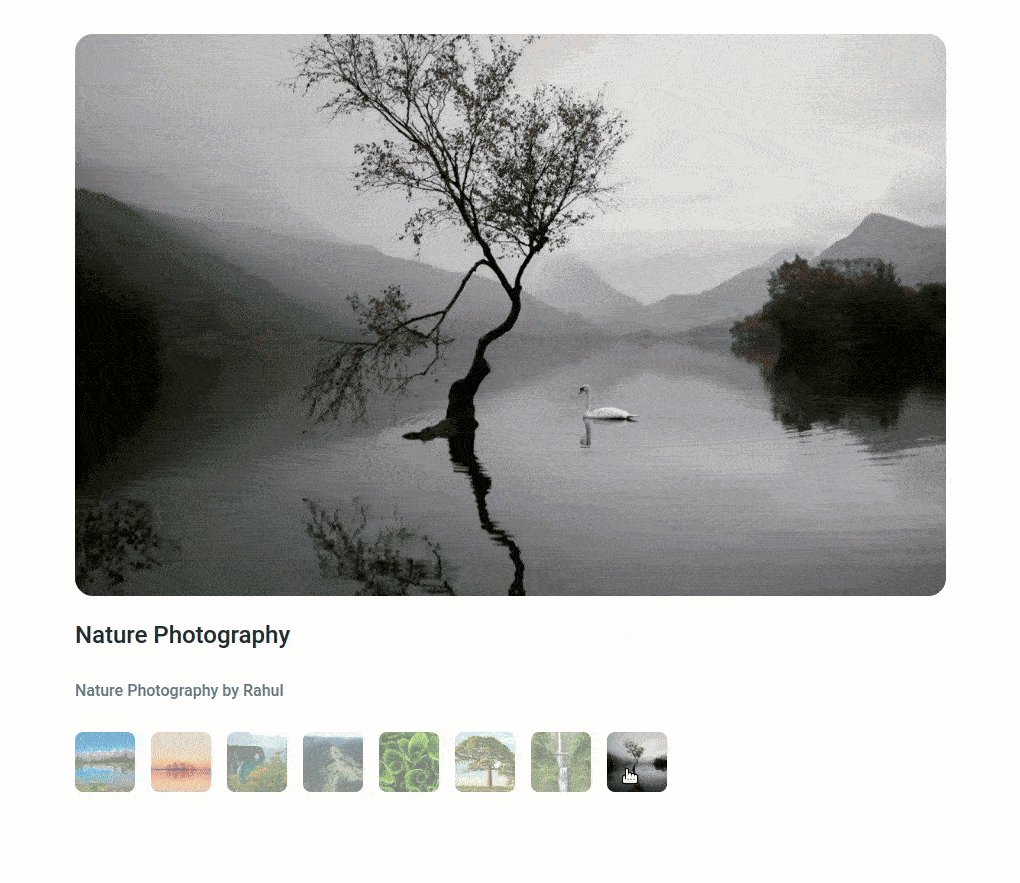
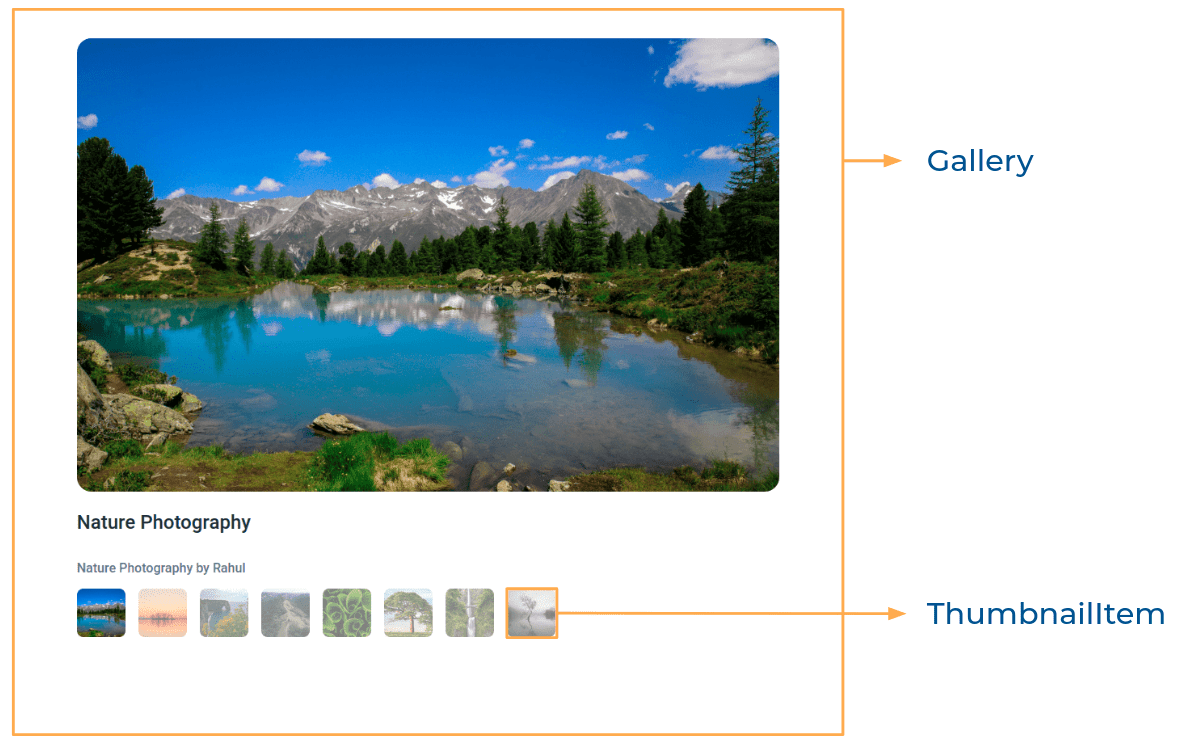
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/gallery-sm-output-v2.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/gallery-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the first image in the list should be displayed
- When the user clicks on a thumbnail, then the corresponding image should be displayed
- The `Gallery` component is provided with `imagesList`. It consists of a list of image details objects with the following properties in each object
| Key | Data Type |
| :--------------: | :-------: |
| id | Number |
| imageUrl | String |
| thumbnailUrl | String |
| imageAltText | String |
| thumbnailAltText | String |
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/Gallery/index.js`
- `src/components/Gallery/index.css`
- `src/components/ThumbnailItem/index.js`
- `src/components/ThumbnailItem/index.css`
### Quick Tips
Click to view
- You can use the CSS `opacity` property to set the degree to which content behind an element is hidden. It accepts a value in the range of 0.0 to 1.0 inclusive
```
opacity: 0.5;
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The selected image should have the alt as the value of the key `imageAltText` from each image details object provided
- The thumbnail images should have the alt as values of the key `thumbnailAltText` from each image details object provided
### Resources
Colors
Hex: #1e293b
Hex: #ffffff
Hex: #64748b
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.