https://github.com/nagababunarise/github_popular_repos
GithubPoularRepos
https://github.com/nagababunarise/github_popular_repos
apiview css html javascript react
Last synced: 5 months ago
JSON representation
GithubPoularRepos
- Host: GitHub
- URL: https://github.com/nagababunarise/github_popular_repos
- Owner: nagababunarise
- Created: 2023-11-29T04:49:26.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-29T04:51:23.000Z (over 1 year ago)
- Last Synced: 2025-01-11T21:18:56.319Z (6 months ago)
- Topics: apiview, css, html, javascript, react
- Language: JavaScript
- Homepage: https://gitreposs.ccbp.tech
- Size: 182 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build a **Github Popular Repos** by applying the concepts we have learned till now.
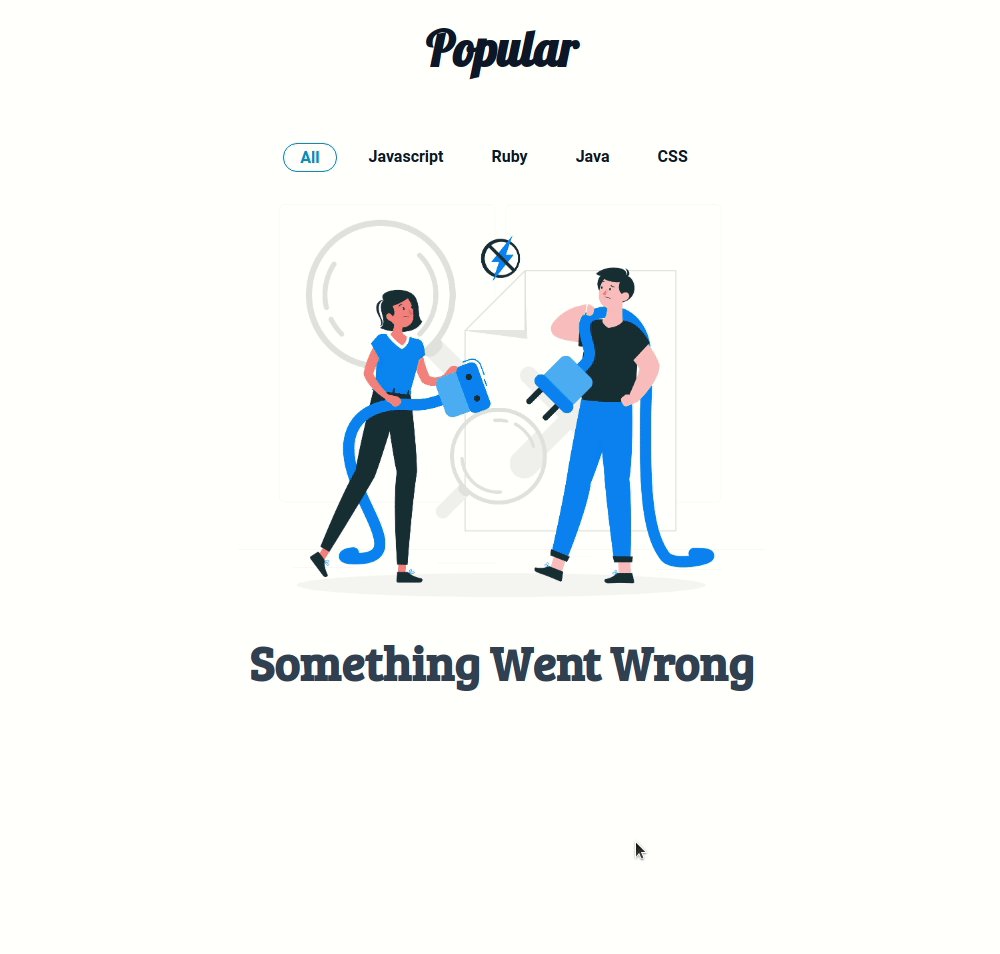
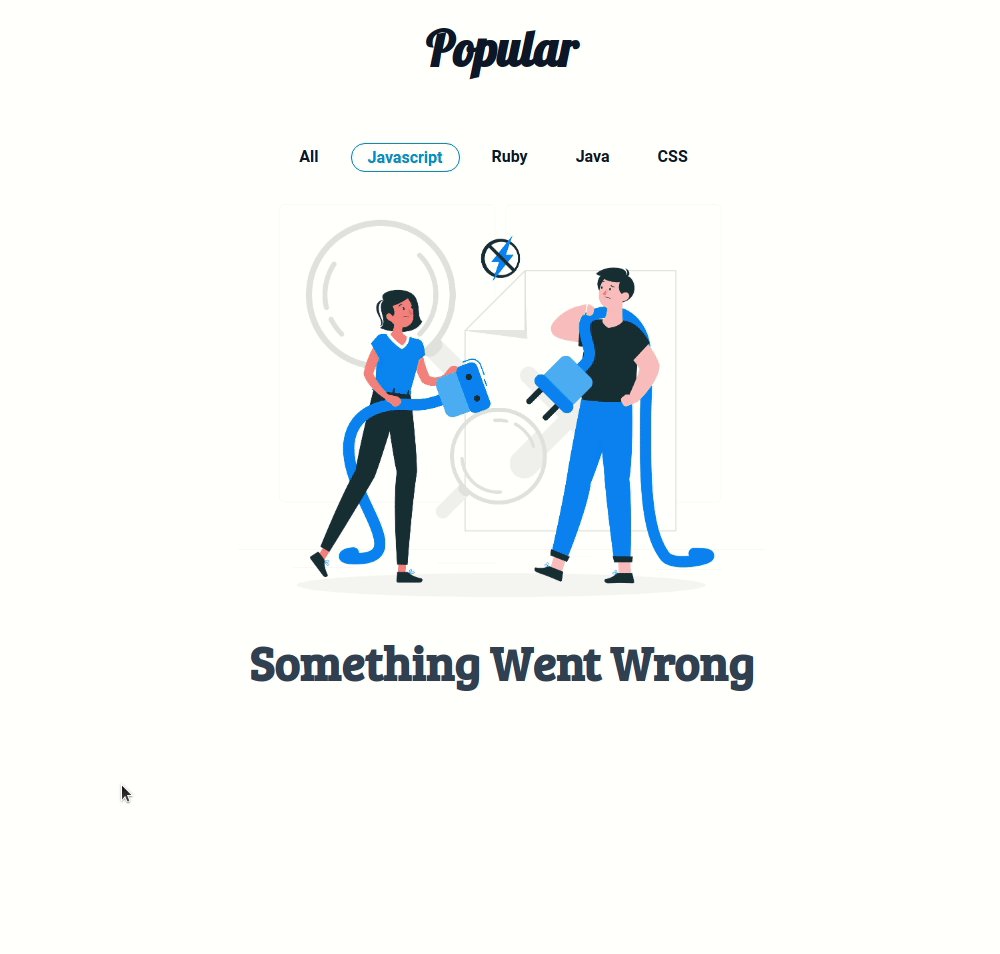
### Refer to the images below:

**Failure View**

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/github-repos-sm-outputs.png)
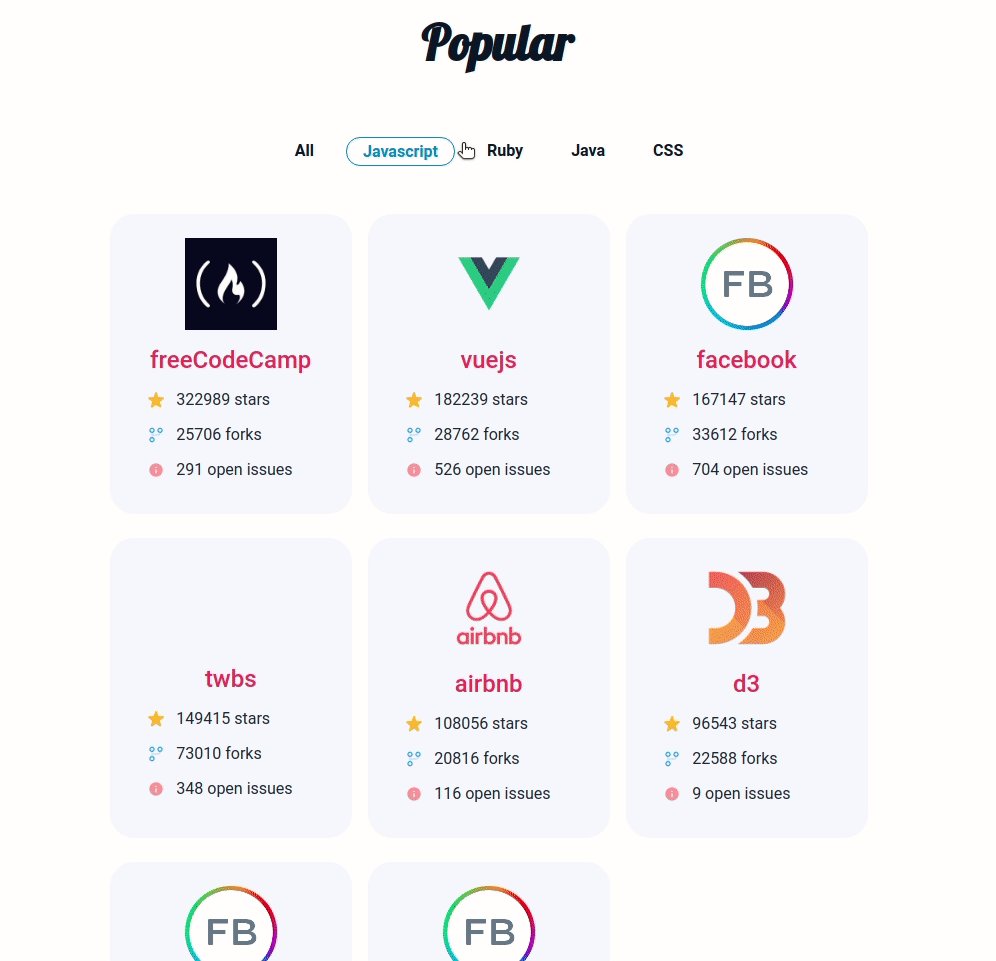
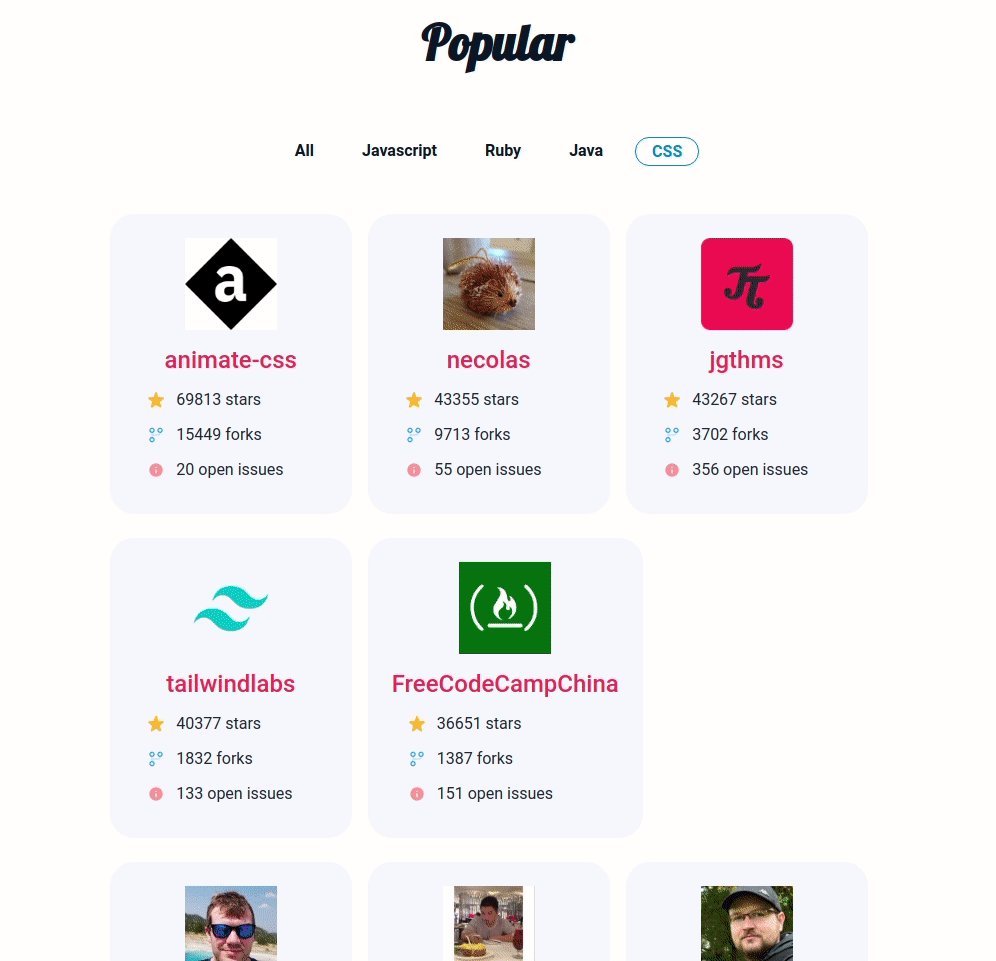
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Success](https://assets.ccbp.in/frontend/content/react-js/github-repos-lg-success-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Loading](https://assets.ccbp.in/frontend/content/react-js/github-repos-lg-loading-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Failure](https://assets.ccbp.in/frontend/content/react-js/github-repos-error-view-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the app is opened initially,
- An HTTP GET request should be made to **githubReposApiUrl** with query parameter as `language` and its initial value as `ALL`
- **_loader_** should be displayed while fetching the data
- After the data is fetched successfully, display the repositories list received in the response
- When a language filter is active
- An HTTP GET request should be made to the above-mentioned URL with the `id` of the active language
- **_loader_** should be displayed while fetching the data
- After the data is fetched successfully, display the repositories list received in the response
- The `GithubPopularRepos` component is provided with `languageFiltersData`. It consists of a list of language filter objects with the following properties in each language filter object
| Key | Data Type |
| :------: | :-------: |
| id | String |
| language | String |
API Requests & Responses
**githubReposApiUrl**
#### API: `https://apis.ccbp.in/popular-repos`
#### Example: `https://apis.ccbp.in/popular-repos?language=ALL`
#### Method: `GET`
#### Description:
Returns a response containing the list of repositories
#### Response
```json
{
"popular_repos": [
{
"name": "freeCodeCamp",
"id": 28457823,
"issues_count": 154,
"forks_count": 26651,
"stars_count": 331304,
"avatar_url": "https://avatars.githubusercontent.com/u/9892522?v=4"
},
...
],
}
```
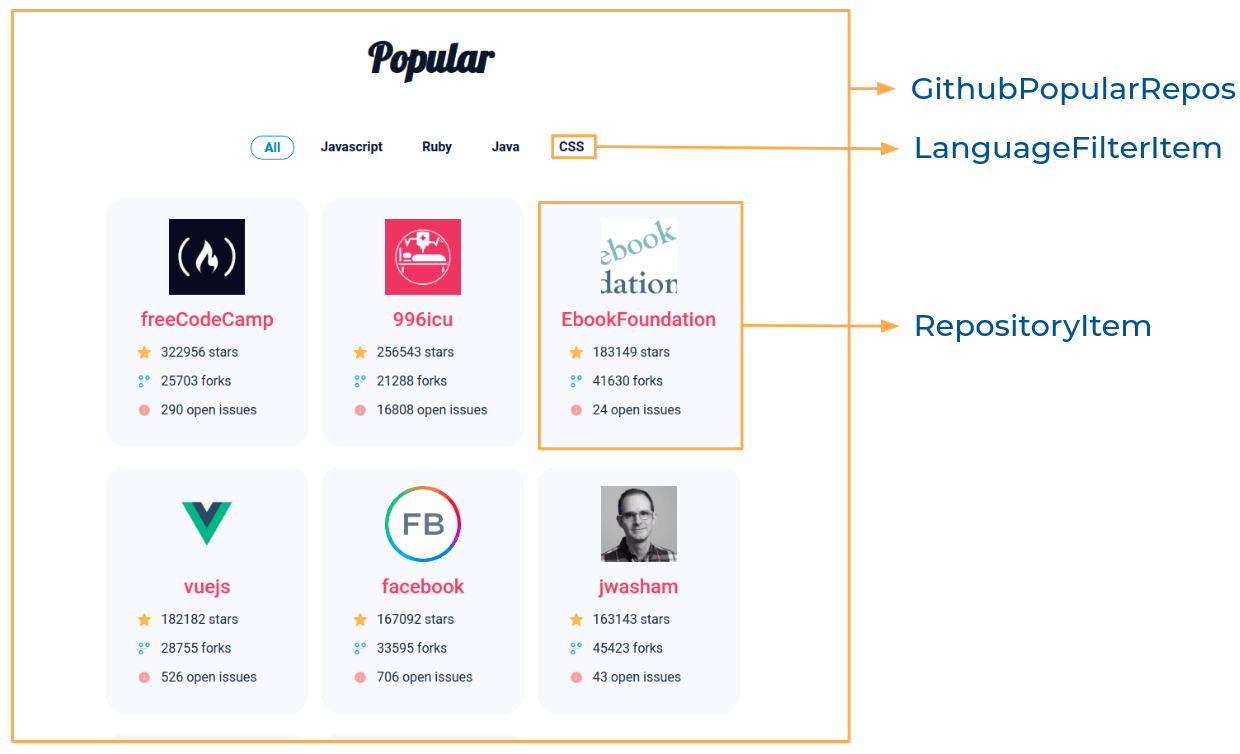
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/GithubPopularRepos/index.js`
- `src/components/GithubPopularRepos/index.css`
- `src/components/LanguageFilterItem/index.js`
- `src/components/LanguageFilterItem/index.css`
- `src/components/RepositoryItem/index.js`
- `src/components/RepositoryItem/index.css`
### Quick Tips
Click to view
- To display the animated loader, we need to import the `Loader` component using the below statement
```jsx
import Loader from 'react-loader-spinner'
```
- In order to display the given animated loader, pass the `type` and `color` props to the `Loader` component with values as **ThreeDots** and **#0284c7**, respectively
```jsx
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- Wrap the `Loader` component with an HTML container element and add the `data-testid` attribute value as **loader** to it
```jsx
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/stars-count-img.png](https://assets.ccbp.in/frontend/react-js/stars-count-img.png) alt should be **stars**
- [https://assets.ccbp.in/frontend/react-js/forks-count-img.png](https://assets.ccbp.in/frontend/react-js/forks-count-img.png) alt should be **forks**
- [https://assets.ccbp.in/frontend/react-js/issues-count-img.png](https://assets.ccbp.in/frontend/react-js/issues-count-img.png) alt should be **open issues**
- [https://assets.ccbp.in/frontend/react-js/api-failure-view.png](https://assets.ccbp.in/frontend/react-js/api-failure-view.png) alt should be **failure view**
Colors
Hex: #0284c7
Hex: #ffffff
Hex: #0f172a
Hex: #f8f8ff
Hex: #e73959
Hex: #1e293b
Font-families
- Roboto
- Lobster
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.