Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/layout-builder
LayoutBuilder/App
https://github.com/nagababunarise/layout-builder
context css html javascript
Last synced: about 8 hours ago
JSON representation
LayoutBuilder/App
- Host: GitHub
- URL: https://github.com/nagababunarise/layout-builder
- Owner: nagababunarise
- Created: 2023-06-20T08:22:40.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-12-16T05:16:18.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:42.472Z (9 months ago)
- Topics: context, css, html, javascript
- Language: JavaScript
- Homepage: https://layoutbb.ccbp.tech
- Size: 174 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
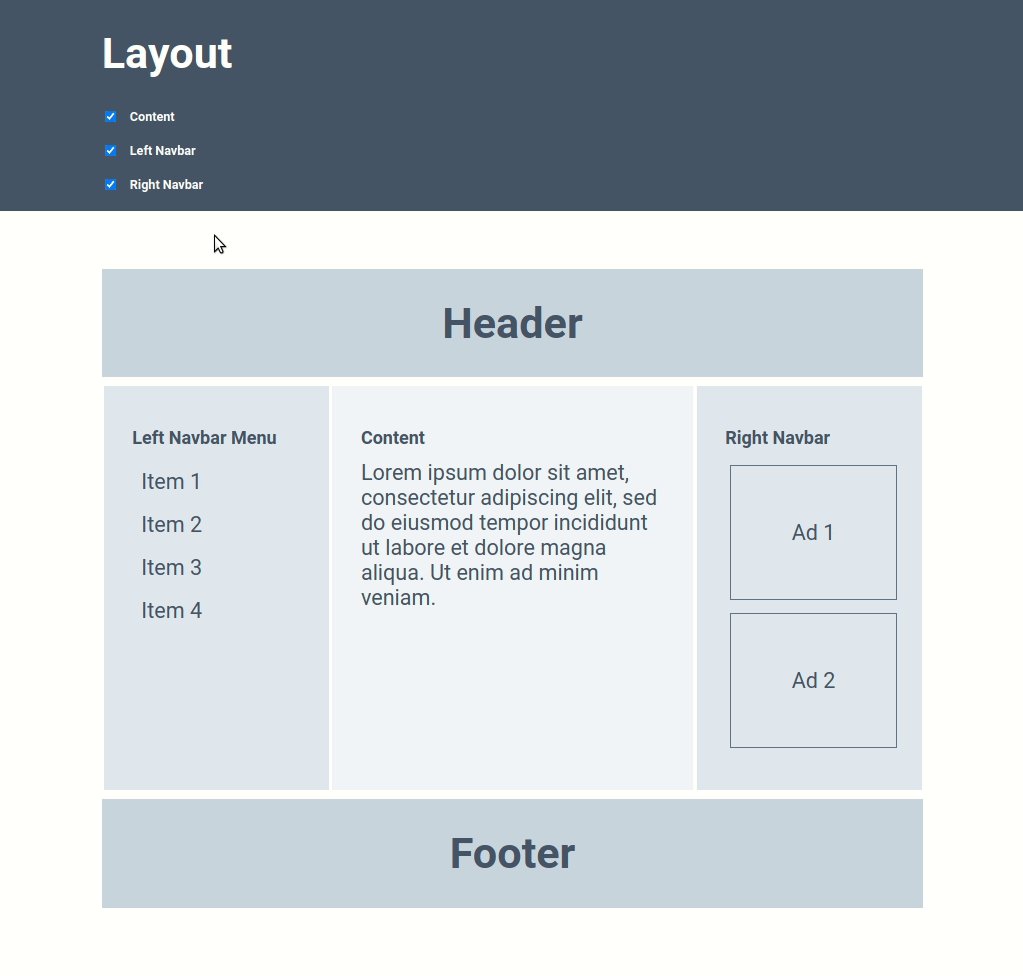
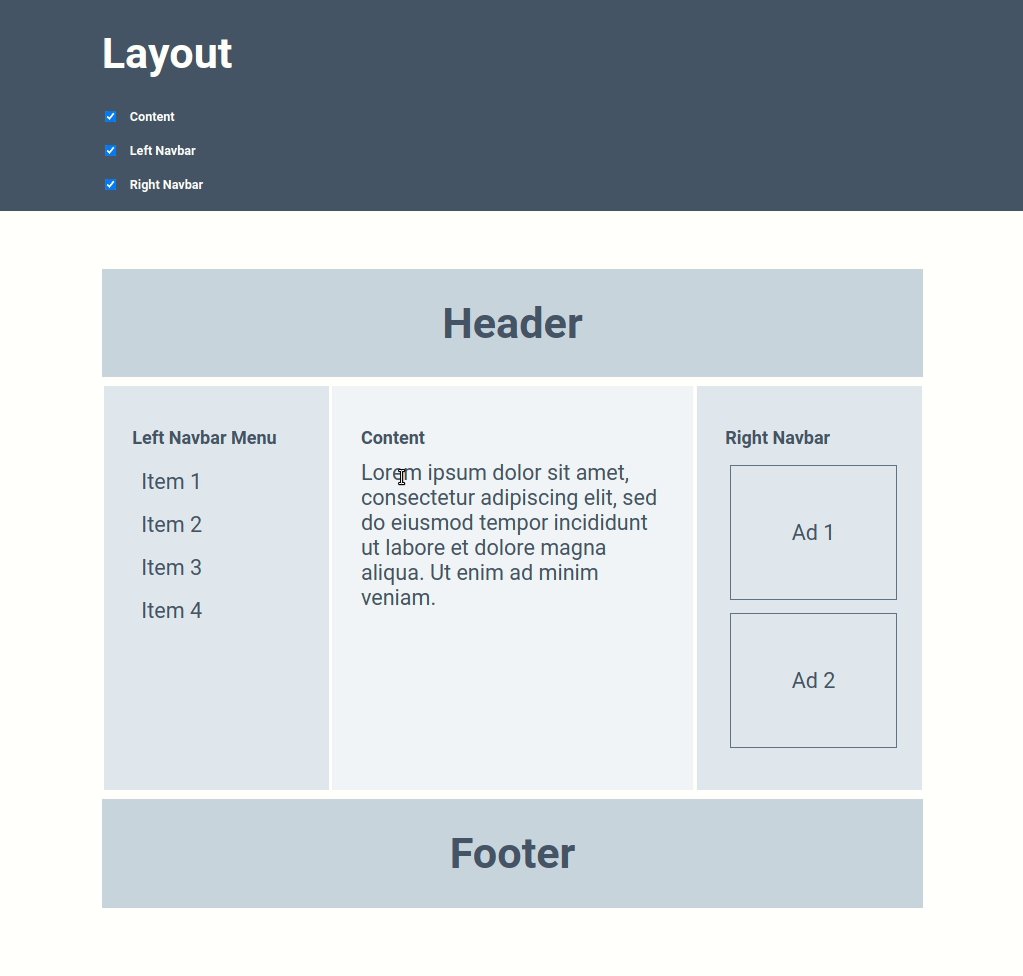
In this project, let's build a **Layout Builder App** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/layout-builder-sm-output-v0.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/layout-builder-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
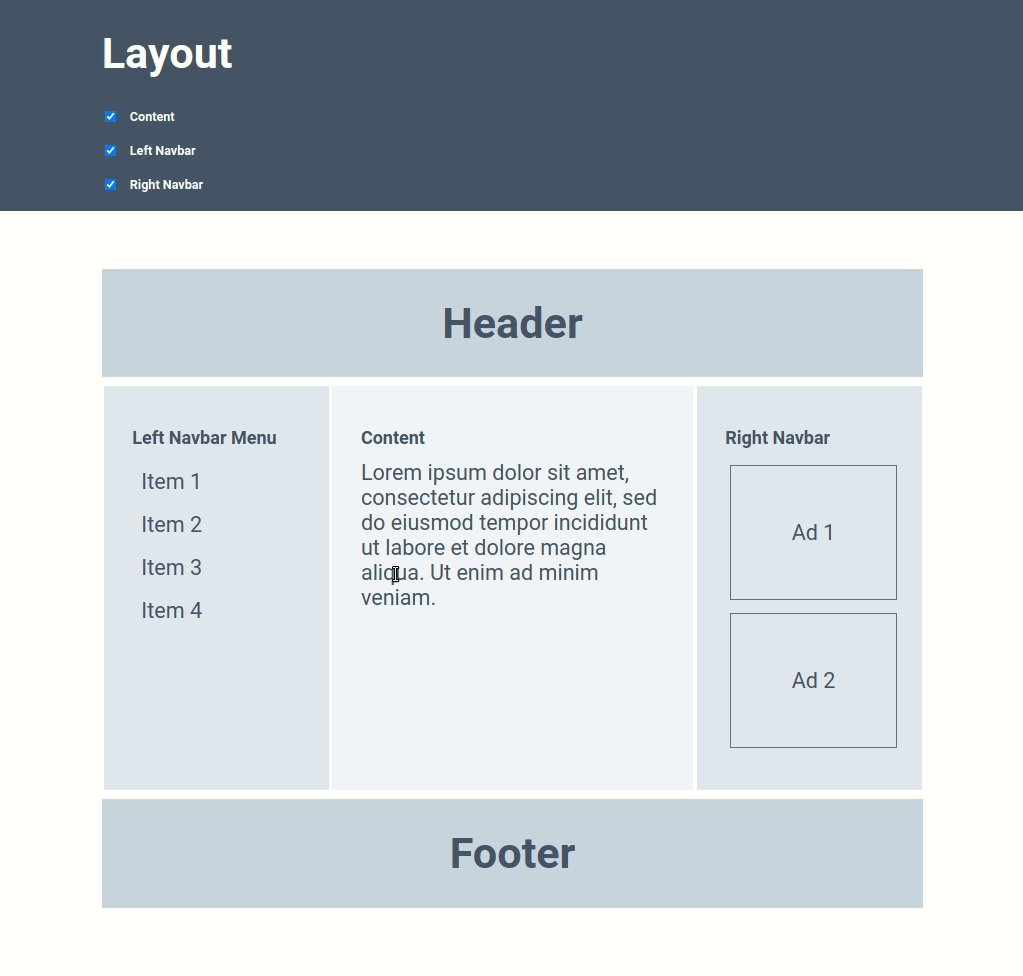
- Initially, the checkboxes for Content, Left Navbar, Right Navbar should be checked and all the elements in the layout should be displayed
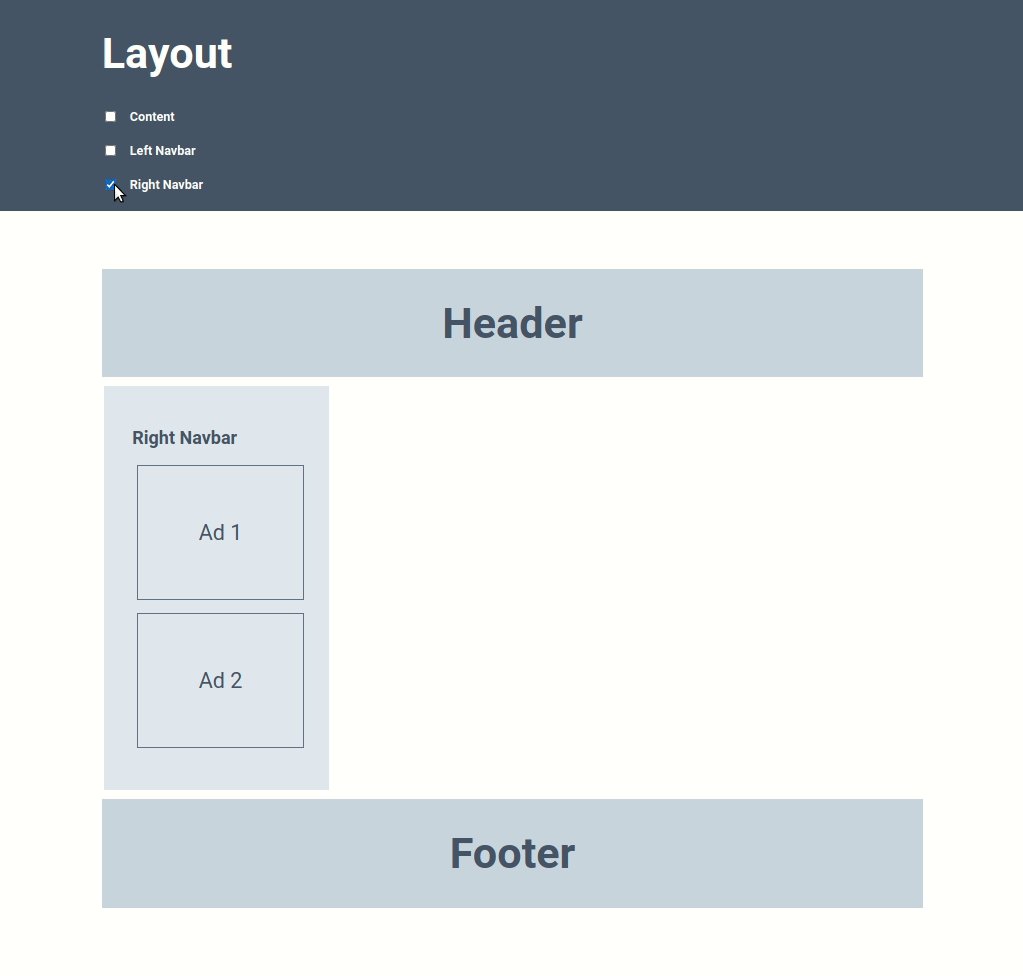
- When the Content checkbox is unchecked, then the content element should not be displayed
- When the Left Navbar checkbox is unchecked, then the Left Navbar element should not be displayed
- When the Right Navbar checkbox is unchecked, then the Right Navbar element should not be displayed
- When any of the checkbox is checked, then the respective element should be displayed accordingly
- The Configuration Context has an object as a value with the following properties
- `showContent` - this key is used to display the Content Element
- `showLeftNavbar` - this key is used to display the Left Navbar Element
- `showRightNavbar` - this key is used to display the Right Navbar Element
- `onToggleShowContent` - this method is used to update the value of the `showContent`
- `onToggleShowLeftNavbar` - this method is used to update the value of the `showLeftNavbar`
- `onToggleShowRightNavbar` - this method is used to update the value of the `showRightNavbar`
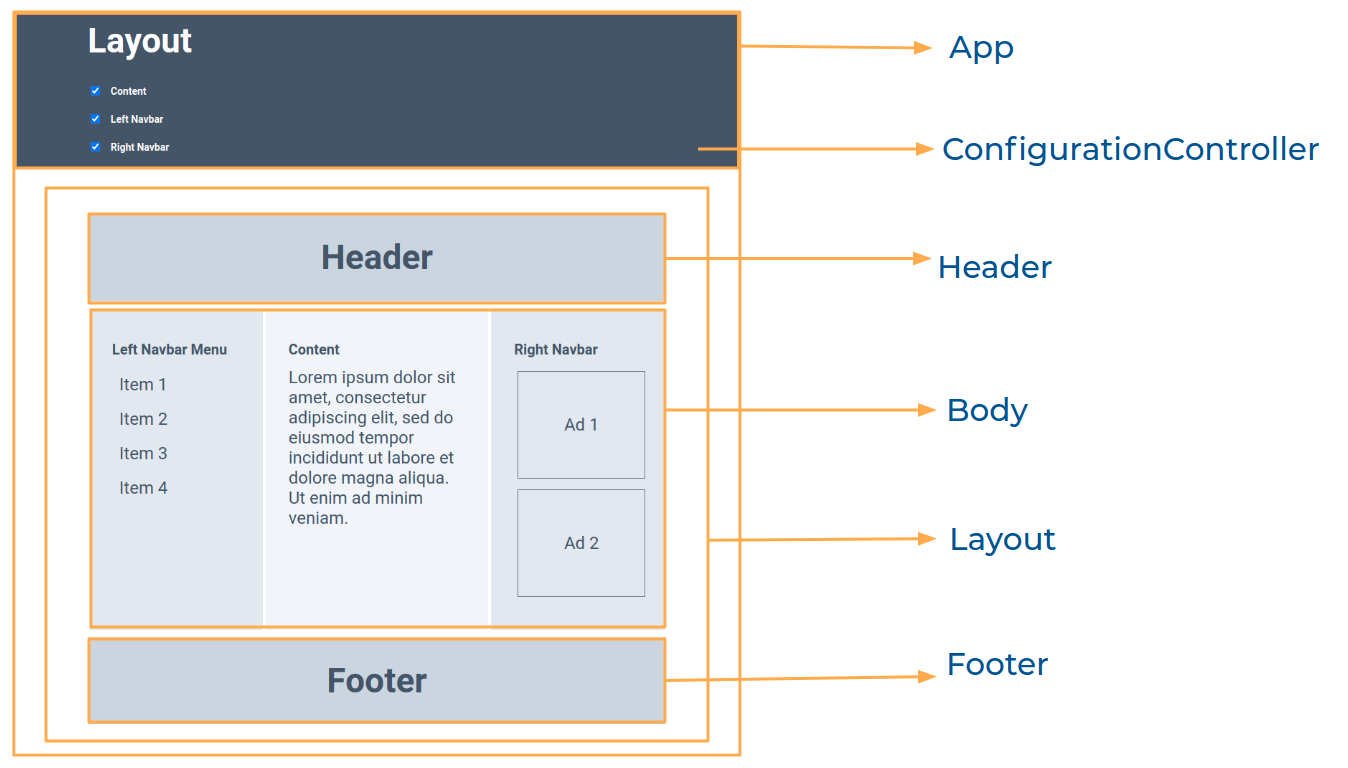
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/App.js`
- `src/App.css`
- `src/components/ConfigurationController/index.js`
- `src/components/ConfigurationController/index.css`
- `src/components/Layout/index.js`
- `src/components/Layout/index.css`
- `src/components/Header/index.js`
- `src/components/Header/index.css`
- `src/components/Body/index.js`
- `src/components/Body/index.css`
- `src/components/Footer/index.js`
- `src/components/Footer/index.css`
### Resources
Colors
Hex: #475569
Hex: #e2e8f0
Hex: #f1f5f9
Hex: #64748b
Hex: #cbd5e1
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.