Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/letters_calculator_app
Letters/Calculator/App
https://github.com/nagababunarise/letters_calculator_app
css html javascript
Last synced: about 8 hours ago
JSON representation
Letters/Calculator/App
- Host: GitHub
- URL: https://github.com/nagababunarise/letters_calculator_app
- Owner: nagababunarise
- Created: 2023-11-07T07:02:52.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-07T07:05:26.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:43.593Z (9 months ago)
- Topics: css, html, javascript
- Language: CSS
- Homepage: https://letterss.ccbp.tech
- Size: 176 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
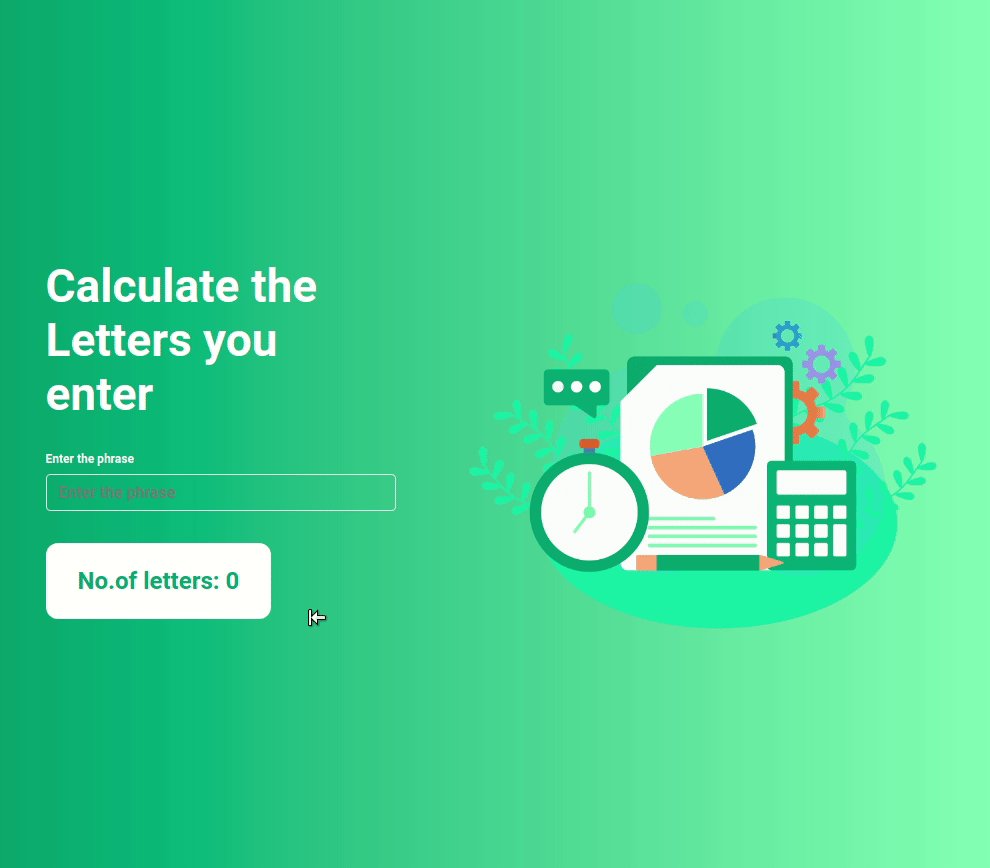
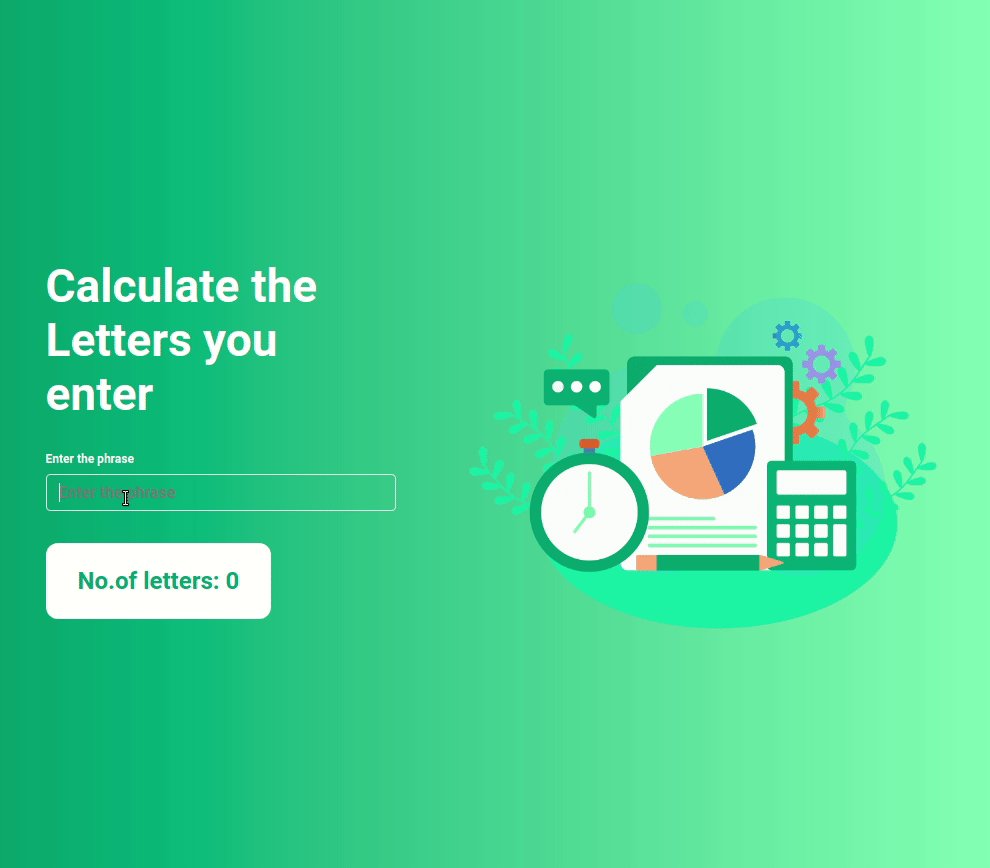
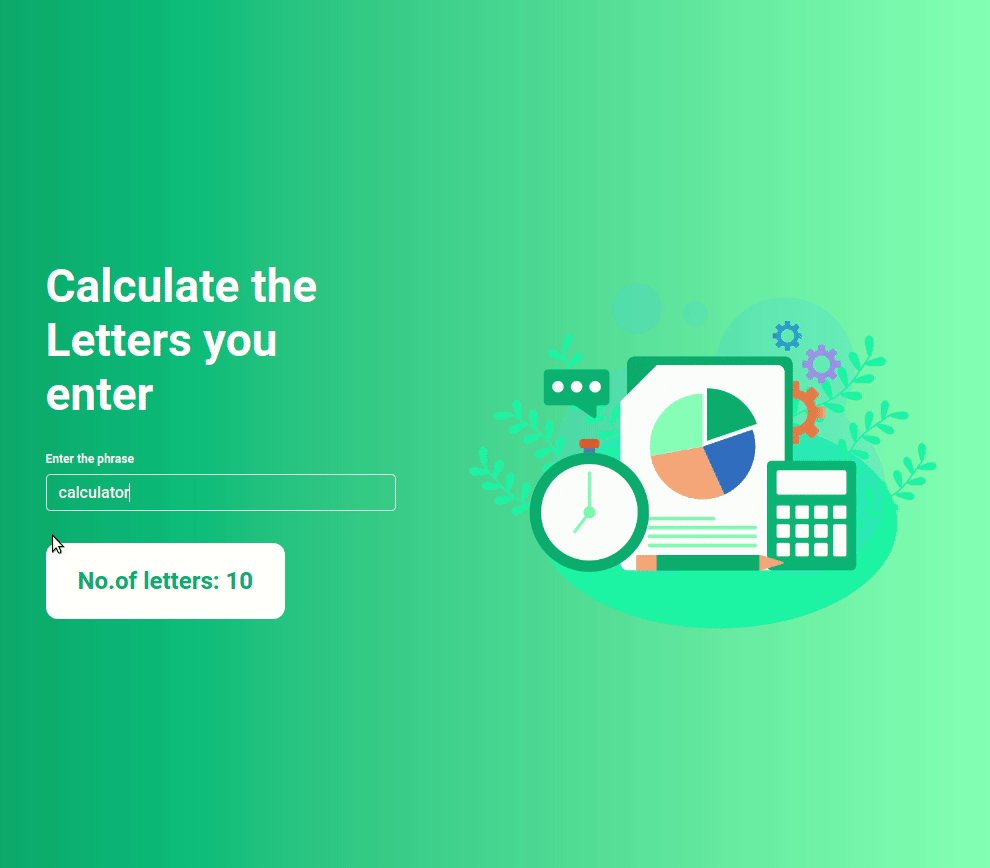
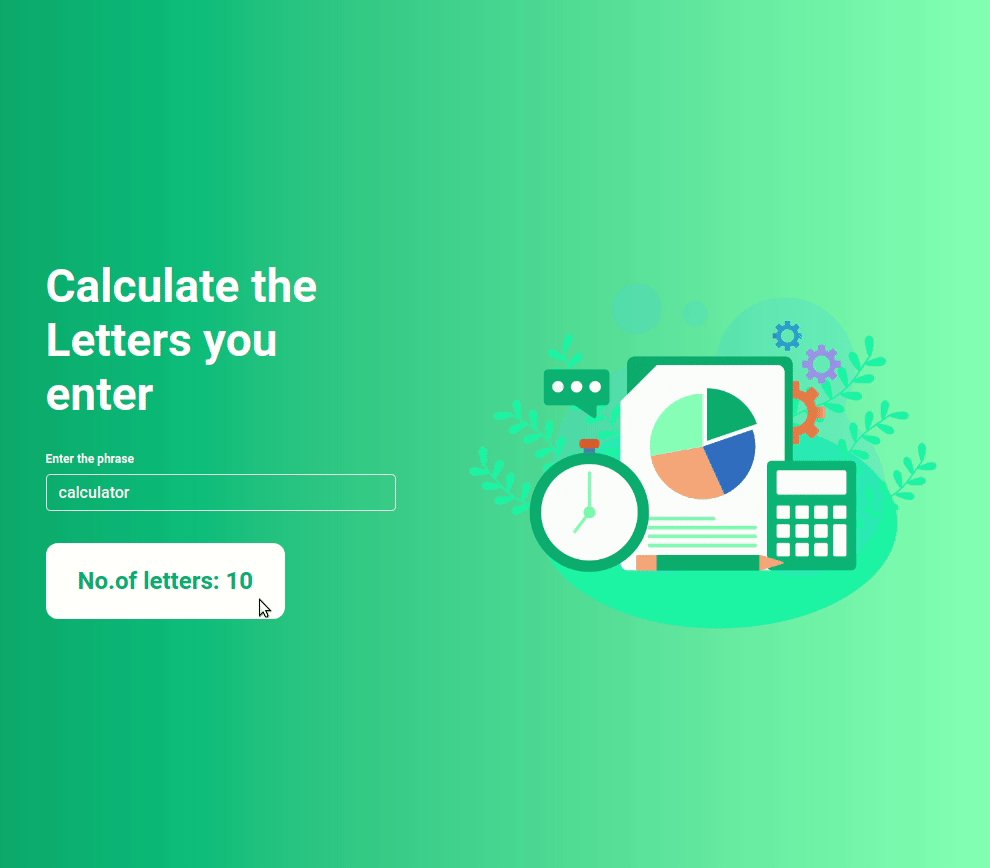
In this project, let's build a **Letters Calculator** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px), Medium (Size >= 768px)](https://assets.ccbp.in/frontend/content/react-js/letters-calculator-sm-output-v2.png)
- [Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/letters-calculator-lg-output-v2.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When a non-empty value is provided in the input, then the count of letters provided should be displayed
Implementation Files
Use these files to complete the implementation:
- `src/components/LettersCalculator/index.js`
- `src/components/LettersCalculator/index.css`
### Quick Tips
Click to view
- You can use the below `outline` CSS property for buttons and input elements to remove the highlighting when the elements are clicked
```
outline: none;
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/stop-watch-with-calculator-img.png](https://assets.ccbp.in/frontend/react-js/stop-watch-with-calculator-img.png) alt should be **letters calculator**
Colors
Hex: #1d976c
Hex: #93f9b9
Hex: #ffffff
Hex: #e4e7eb
Hex: #219a6f
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.