Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/notificationapp
https://github.com/nagababunarise/notificationapp
Last synced: about 8 hours ago
JSON representation
- Host: GitHub
- URL: https://github.com/nagababunarise/notificationapp
- Owner: nagababunarise
- Created: 2023-06-20T09:22:21.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-06-20T09:24:59.000Z (over 1 year ago)
- Last Synced: 2024-04-17T05:11:43.938Z (9 months ago)
- Language: JavaScript
- Size: 1.95 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
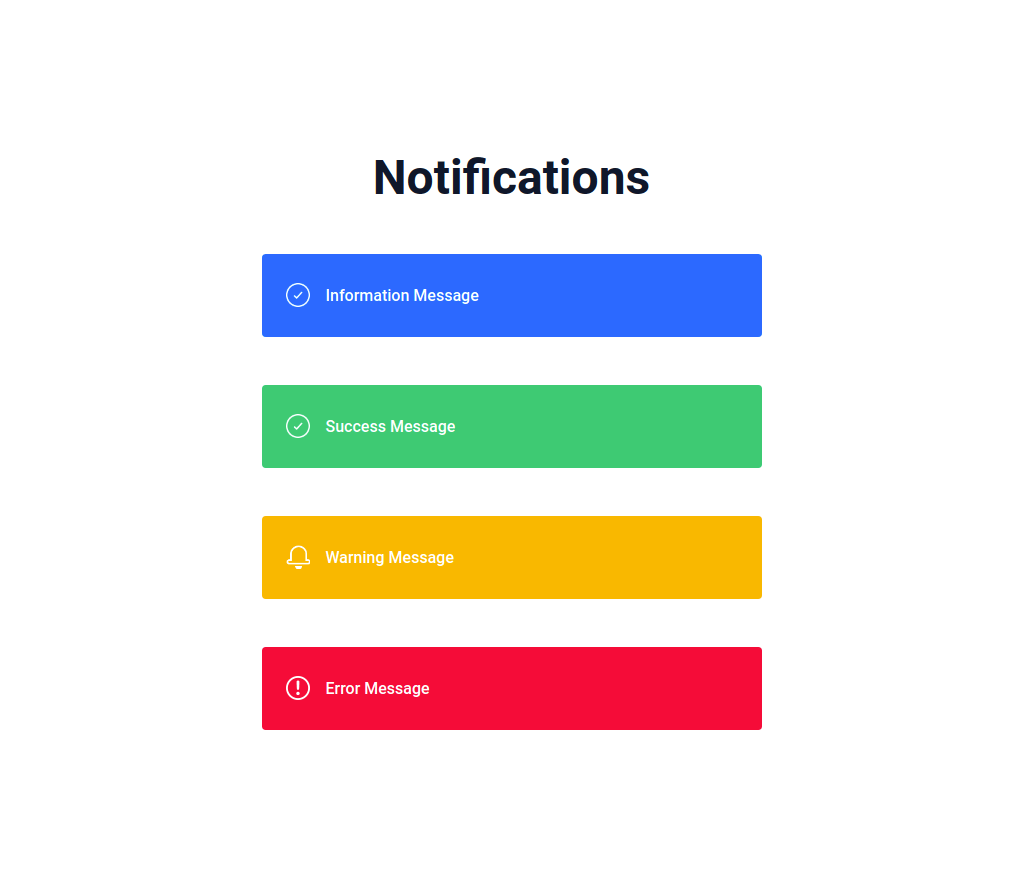
In this project, let's build a **Notifications** app by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/notifications-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/notifications-lg-output.png)
### Completion Instructions
Implementation Files
Use these files to complete the implementation:
- `index.js`
- `index.css`
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/primary-icon-img.png](https://assets.ccbp.in/frontend/react-js/primary-icon-img.png)
- [https://assets.ccbp.in/frontend/react-js/success-icon-img.png](https://assets.ccbp.in/frontend/react-js/success-icon-img.png)
- [https://assets.ccbp.in/frontend/react-js/warning-icon-img.png](https://assets.ccbp.in/frontend/react-js/warning-icon-img.png)
- [https://assets.ccbp.in/frontend/react-js/danger-icon-img.png](https://assets.ccbp.in/frontend/react-js/danger-icon-img.png)
Colors
Hex: #0f172a
Hex: #ffffff
Hex: #0b69ff
Hex: #2dca73
Hex: #ffb800
Hex: #ff0b37
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.