Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/nxttrendz-authentication
nxtTrendz-Authentication
https://github.com/nagababunarise/nxttrendz-authentication
css html javascript
Last synced: about 8 hours ago
JSON representation
nxtTrendz-Authentication
- Host: GitHub
- URL: https://github.com/nagababunarise/nxttrendz-authentication
- Owner: nagababunarise
- Created: 2023-11-23T08:40:18.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-23T08:42:11.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:43.979Z (9 months ago)
- Topics: css, html, javascript
- Language: JavaScript
- Homepage: https://nxtzzz.ccbp.tech
- Size: 184 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
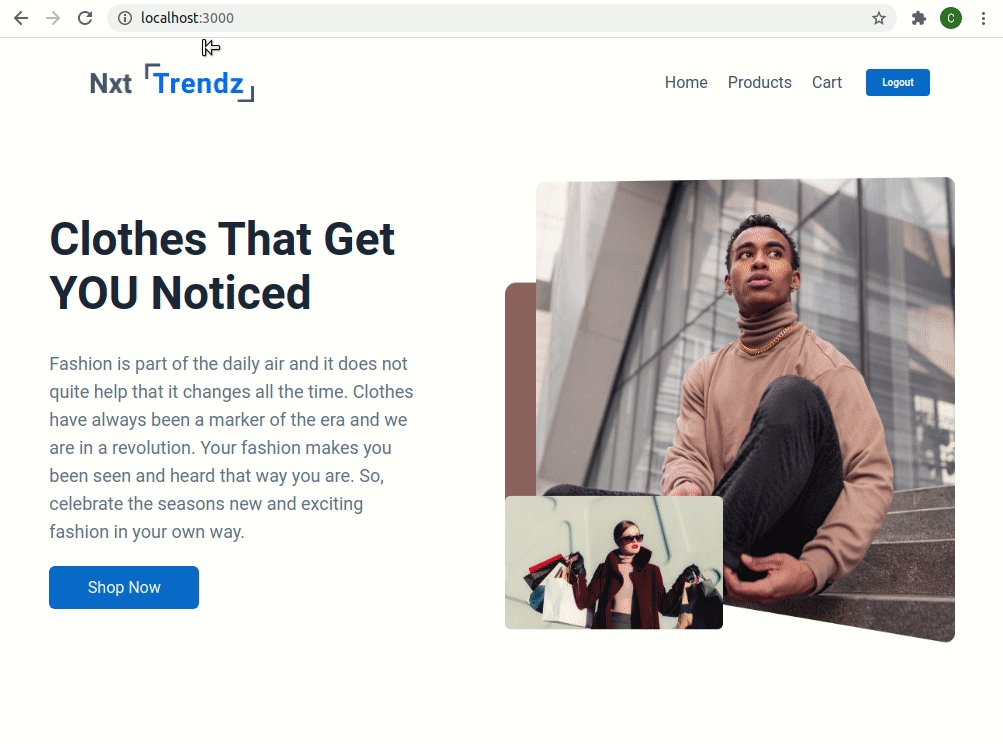
In this project, let's build **Nxt Trendz** app with authentication by applying the concepts we have learned till now.
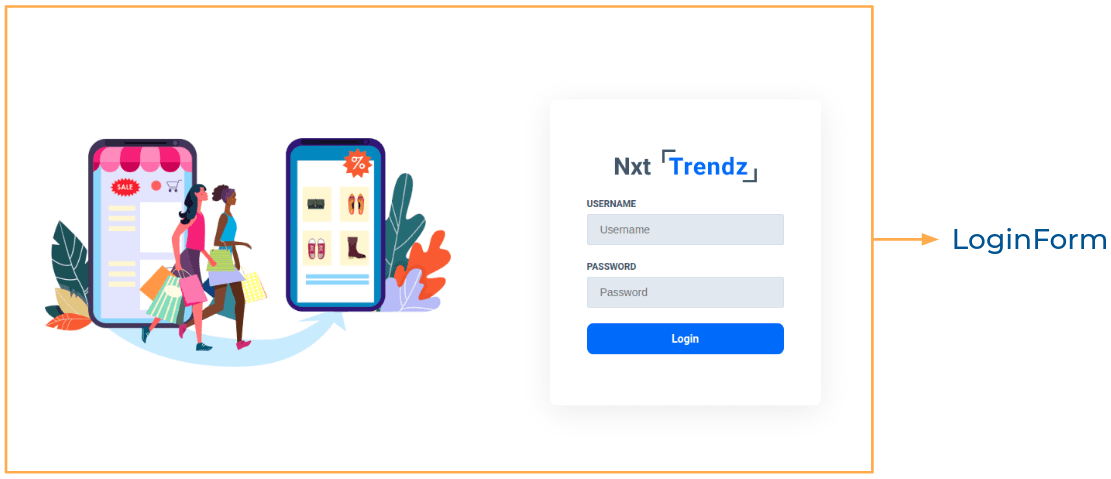
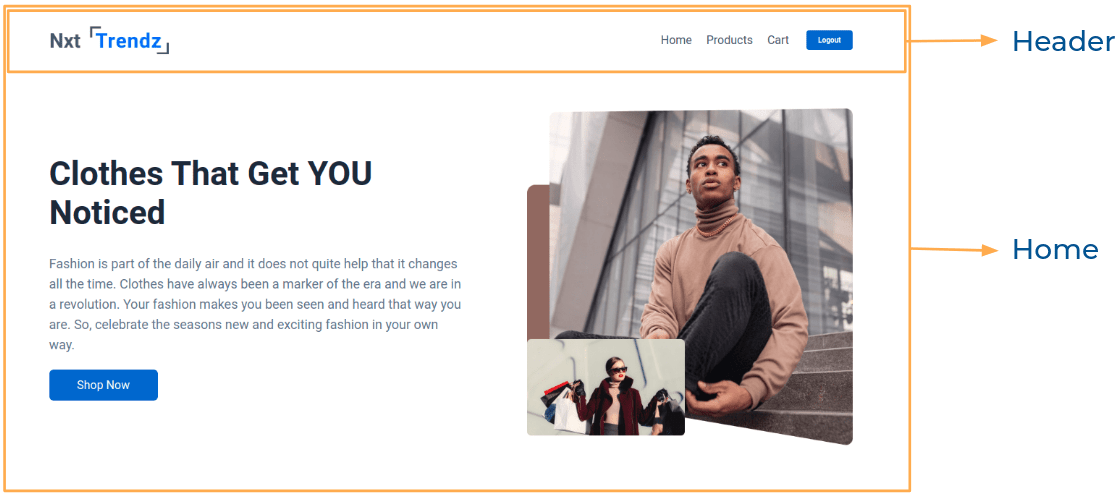
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px), and Medium (Size >= 768px)](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-sm-outputs.png)
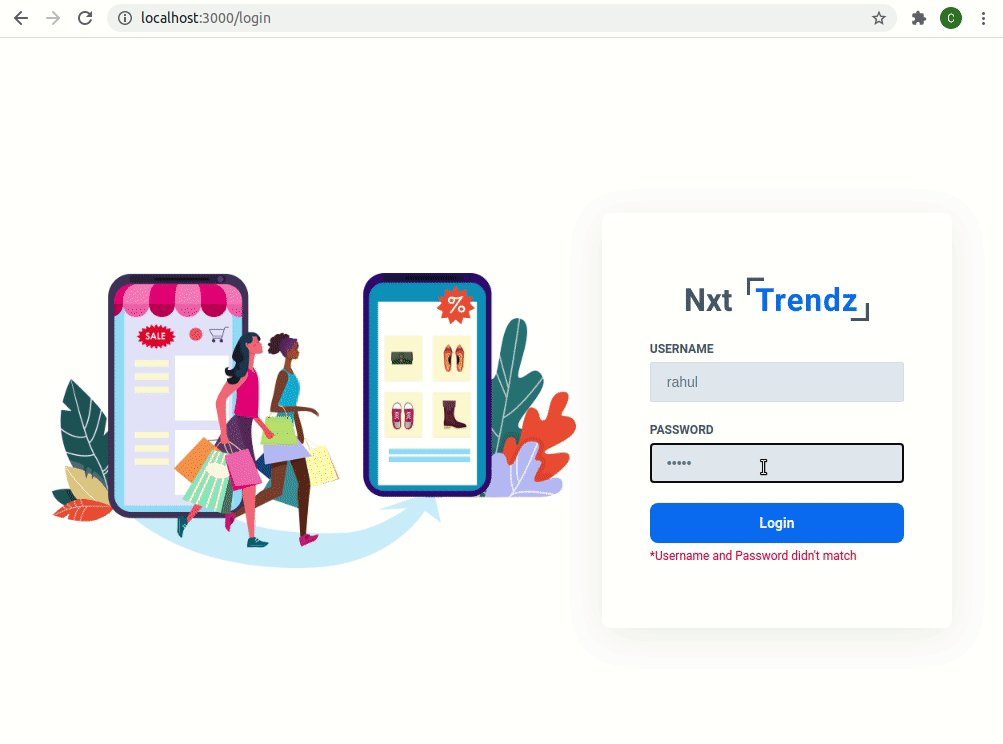
- [Large (Size >= 992px) and Extra Large (Size >= 1200px) - Login](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-lg-login-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-lg-home-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When invalid credentials are provided in the login form and **Login** button is clicked, then the respective error message from the response should be displayed
- When the **username** and **password** are provided correctly and **Login** button is clicked, then the page should navigate to Home Route
API Requests & Responses
**loginApiUrl**
#### API: `https://apis.ccbp.in/login`
#### Method: `POST`
#### Description:
Returns a response based on the credentials provided
#### Sample Success Response
```json
{
"jwt_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InJhaHVsIiwicm9sZSI6IlBSSU1FX1VTRVIiLCJpYXQiOjE2MTk2Mjg2MTN9.nZDlFsnSWArLKKeF0QbmdVfLgzUbx1BGJsqa2kc_21Y"
}
```
#### Sample Failure Response
```json
{
"status_code": 404,
"error_msg": "Username is not found"
}
```
Components Structure


Implementation Files
Use these files to complete the implementation:
- `src/App.js`
- `src/components/LoginForm/index.js`
- `src/components/LoginForm/index.css`
- `src/components/Home/index.js`
- `src/components/Home/index.css`
- `src/components/Header/index.js`
- `src/components/Header/index.css`
### Quick Tips
Click to view
- You can use the `box-shadow` CSS property to apply the box-shadow effect to containers
```
box-shadow: 0px 4px 16px 0px #bfbfbf;
```

- You can use the `cursor` CSS property to specify the mouse cursor to be displayed when pointing over an element
```
cursor: pointer;
```

- You can use the below `outline` CSS property for buttons and input elements to remove the highlighting when the elements are clicked
```
outline: none;
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- `Home` route should consist of `/` in the URL path
- `Login` route should consist of `/login` in the URL path
- No need to use the `BrowserRouter` in `App.js` as we have already included in `index.js`
- User credentials
```text
username: rahul
password: rahul@2021
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/nxt-trendz-logo-img.png](https://assets.ccbp.in/frontend/react-js/nxt-trendz-logo-img.png) alt should be **website logo**
- [https://assets.ccbp.in/frontend/react-js/nxt-trendz-login-img.png](https://assets.ccbp.in/frontend/react-js/nxt-trendz-login-img.png) alt should be **website login**
- [https://assets.ccbp.in/frontend/react-js/nxt-trendz-home-img.png](https://assets.ccbp.in/frontend/react-js/nxt-trendz-home-img.png) alt should be **clothes that get you noticed**
- [https://assets.ccbp.in/frontend/react-js/nxt-trendz-log-out-img.png](https://assets.ccbp.in/frontend/react-js/nxt-trendz-log-out-img.png) alt should be **nav logout**
- [https://assets.ccbp.in/frontend/react-js/nxt-trendz-home-icon.png](https://assets.ccbp.in/frontend/react-js/nxt-trendz-home-icon.png) alt should be **nav home**
- [https://assets.ccbp.in/frontend/react-js/nxt-trendz-products-icon.png](https://assets.ccbp.in/frontend/react-js/nxt-trendz-products-icon.png) alt should be **nav products**
- [https://assets.ccbp.in/frontend/react-js/nxt-trendz-cart-icon.png](https://assets.ccbp.in/frontend/react-js/nxt-trendz-cart-icon.png) alt should be **nav cart**
Colors
Hex: #1e293b
Hex: #ffffff
Hex: #475569
Hex: #e6f6ff
Hex: #d7dfe9
Hex: #e2e8f0
Hex: #64748b
Hex: #0b69ff
Hex: #ff0b37
Hex: #0967d2
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.