Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/nxttrendz_protectedroute
nxtTrendz-ProtectedRoute
https://github.com/nagababunarise/nxttrendz_protectedroute
css html javascreipt jwt-auth protected-routes route
Last synced: about 8 hours ago
JSON representation
nxtTrendz-ProtectedRoute
- Host: GitHub
- URL: https://github.com/nagababunarise/nxttrendz_protectedroute
- Owner: nagababunarise
- Created: 2023-11-27T06:20:48.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-27T06:22:56.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:48.087Z (9 months ago)
- Topics: css, html, javascreipt, jwt-auth, protected-routes, route
- Language: JavaScript
- Homepage: https://proted.ccbp.tech
- Size: 185 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
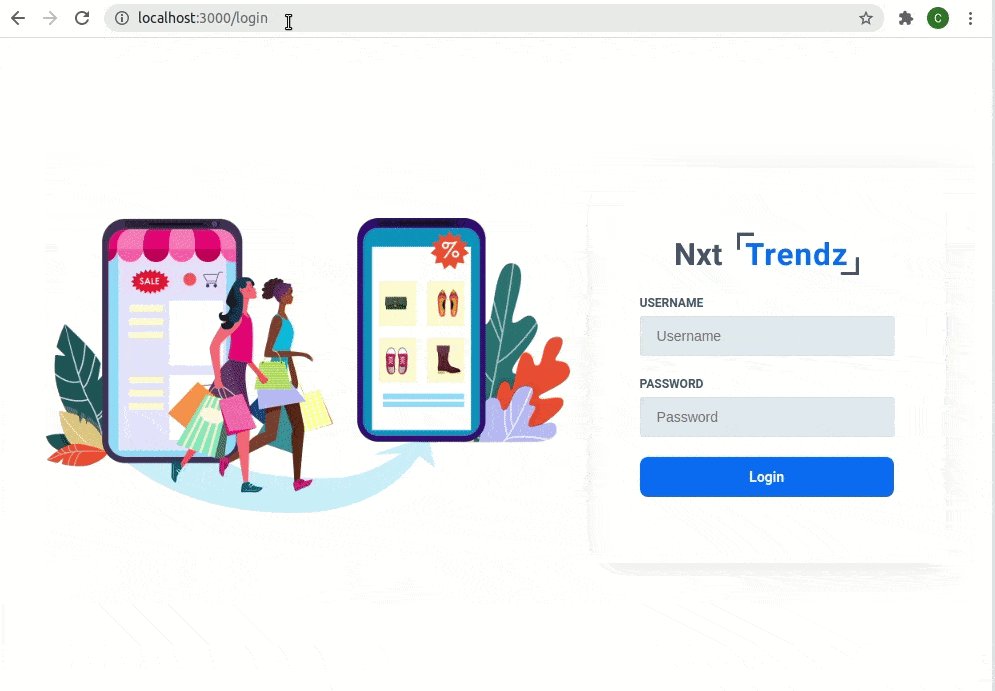
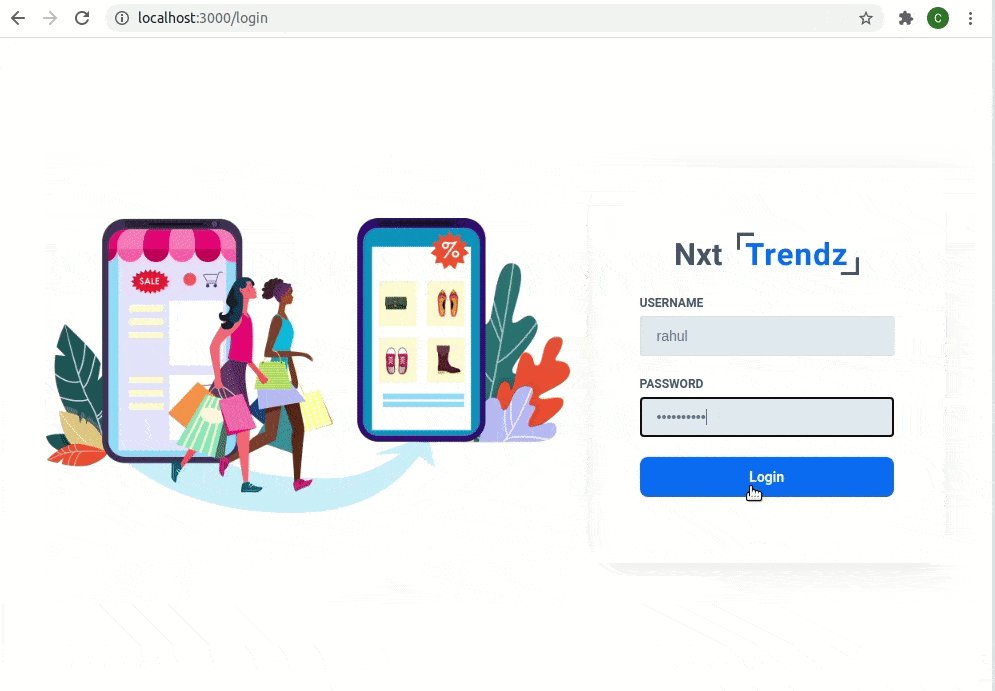
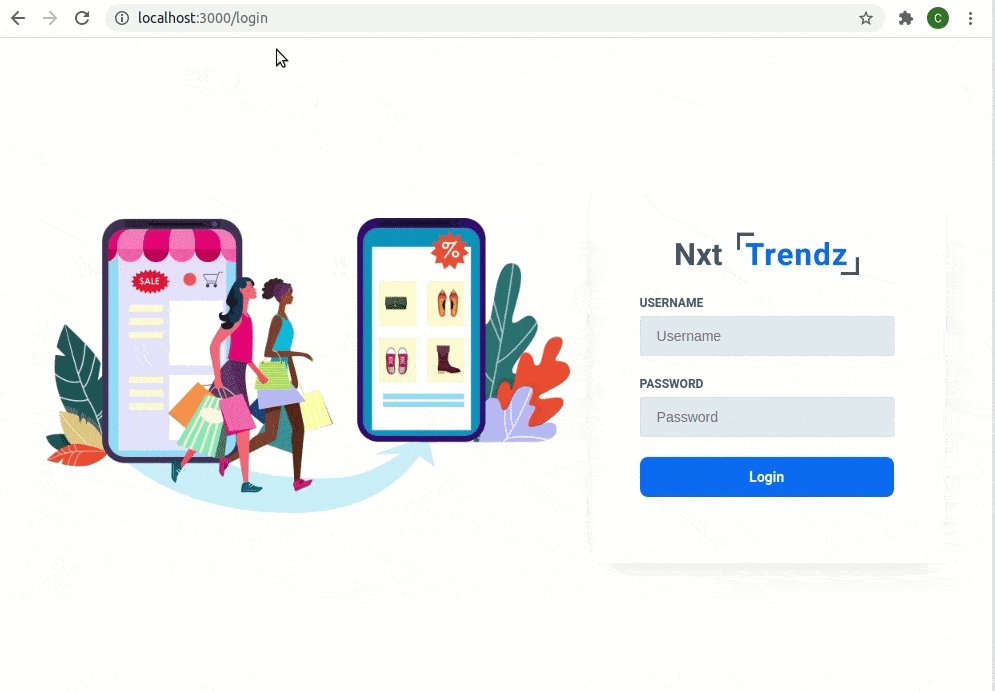
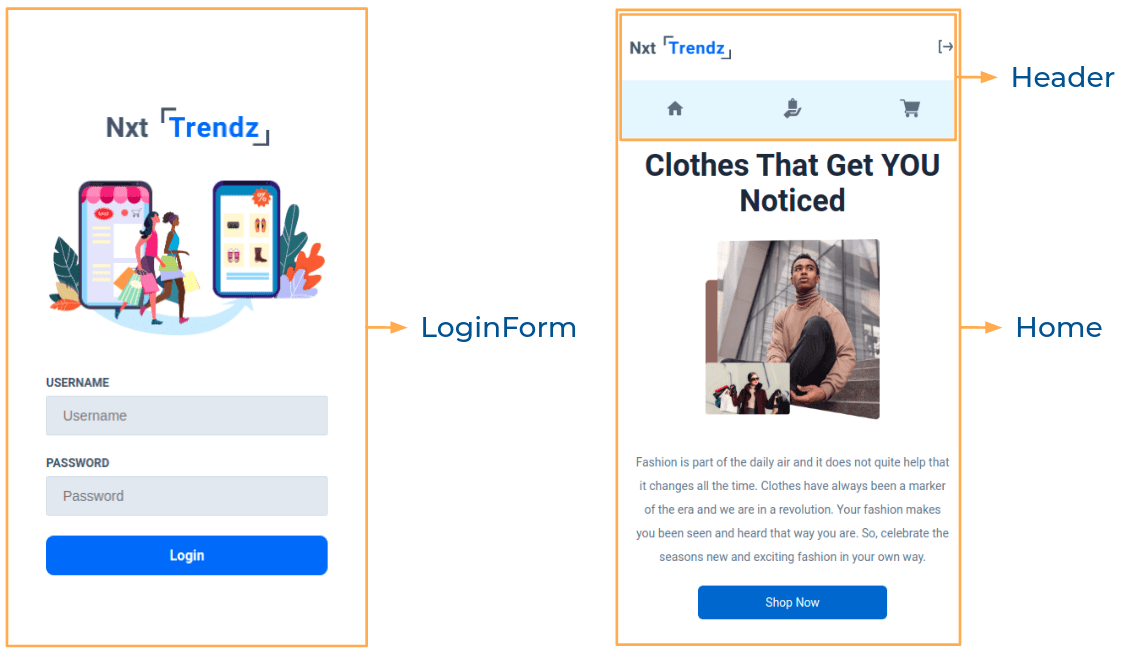
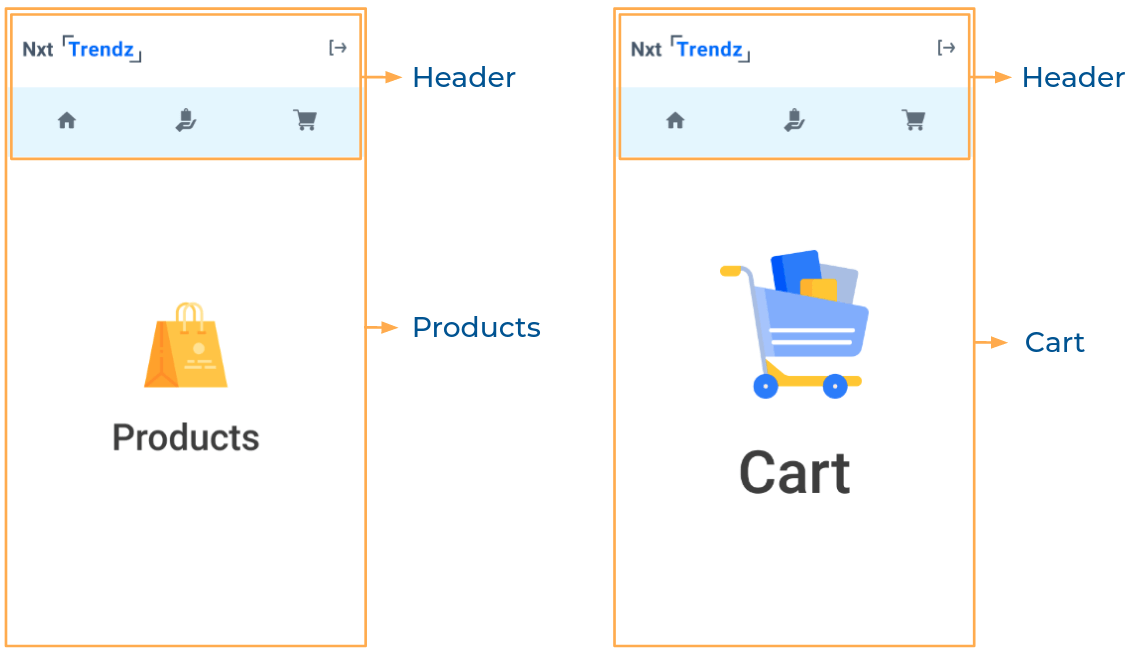
In this project, let's build **Nxt Trendz** app with Protected Route by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px), and Medium (Size >= 768px) - Login, Login Error, Home](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-sm-outputs.png)
- [Extra Small (Size < 576px), Small (Size >= 576px), and Medium (Size >= 768px) - Products, Cart](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-sm-products-cart-outputs.png)
- [Large (Size >= 992px) and Extra Large (Size >= 1200px) - Login](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-lg-login-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authentication-lg-home-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Products](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authorisation-lg-products-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Cart](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-authorisation-lg-cart-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When an unauthenticated user tries to access the Home Route, Products Route or Cart Route, then the page should be navigated to the Login Route using the protected route
- When an authenticated user tries to access the Home Route, Products Route or Cart Route, then the page should be navigated to the respective route using the protected route
API Requests & Responses
**loginApiUrl**
#### API: `https://apis.ccbp.in/login`
#### Method: `POST`
#### Description:
Returns a response based on the credentials provided
#### Sample Success Response
```json
{
"jwt_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InJhaHVsIiwicm9sZSI6IlBSSU1FX1VTRVIiLCJpYXQiOjE2MTk2Mjg2MTN9.nZDlFsnSWArLKKeF0QbmdVfLgzUbx1BGJsqa2kc_21Y"
}
```
#### Sample Failure Response
```json
{
"status_code": 404,
"error_msg": "Username is not found"
}
```
Components Structure


Implementation Files
Use these files to complete the implementation:
- `src/App.js`
- `src/components/ProtectedRoute/index.js`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- `Home` route should consist of `/` in the URL path
- `Login` route should consist of `/login` in the URL path
- `Products` route should consist of `/products` in the URL path
- `Cart` route should consist of `/cart` in the URL path
- No need to use the `BrowserRouter` in `App.js` as we have already included in `index.js`
- User credentials
```text
username: rahul
password: rahul@2021
```
### Resources
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.