https://github.com/nagababunarise/planets_slider
Planets_Sliders
https://github.com/nagababunarise/planets_slider
css html javascript npm-package
Last synced: 9 months ago
JSON representation
Planets_Sliders
- Host: GitHub
- URL: https://github.com/nagababunarise/planets_slider
- Owner: nagababunarise
- Created: 2023-12-04T09:02:25.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-12-04T09:04:58.000Z (almost 2 years ago)
- Last Synced: 2025-01-11T21:18:34.852Z (10 months ago)
- Topics: css, html, javascript, npm-package
- Language: JavaScript
- Homepage: https://sliderplan.ccbp.tech
- Size: 176 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build a **Planets App** by applying the concepts we have learned till now.
### Refer to the video below:
### Design Files
Click to view
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/planets-app-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- `planetsList` should be displayed using **React Slick**
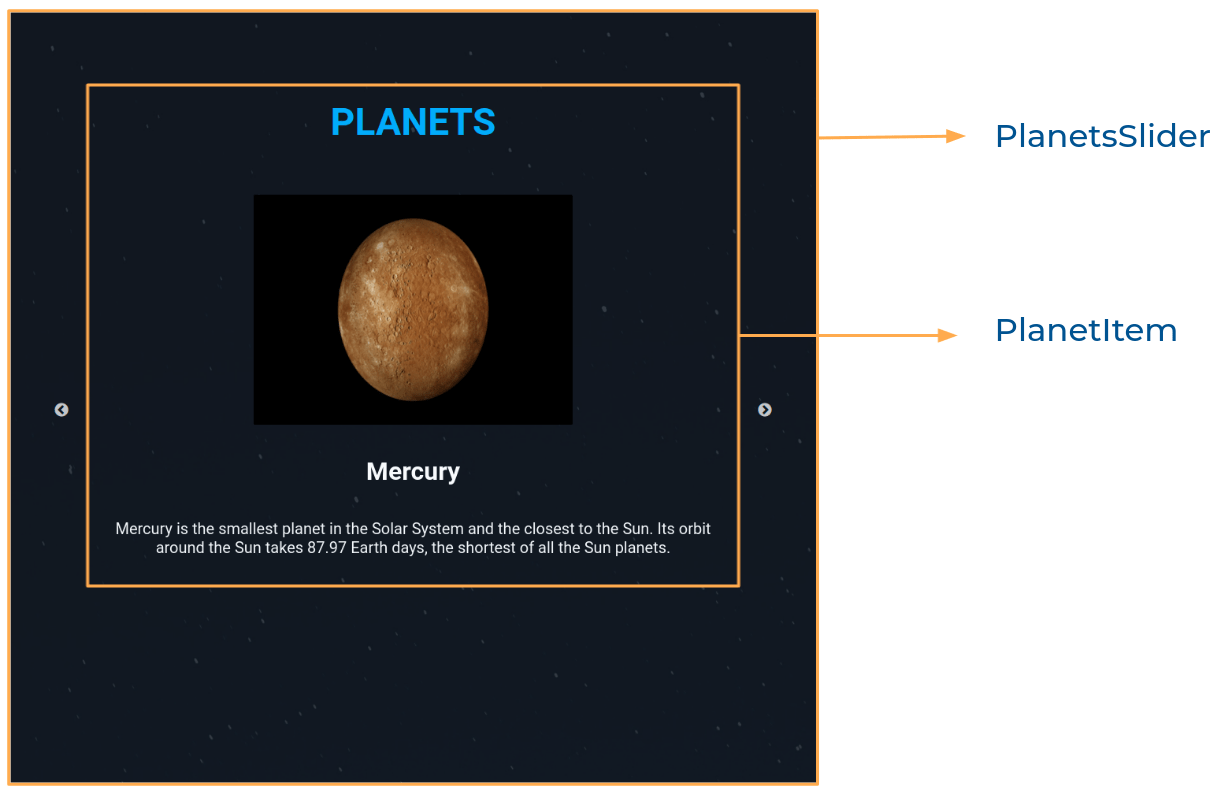
- The `PlanetsSlider` component receives the `planetsList` as a prop. It consists of a list of planet objects with the following properties in each planet object
| Key | Data Type |
| :---------: | :-------: |
| id | String |
| name | String |
| imageUrl | String |
| description | String |
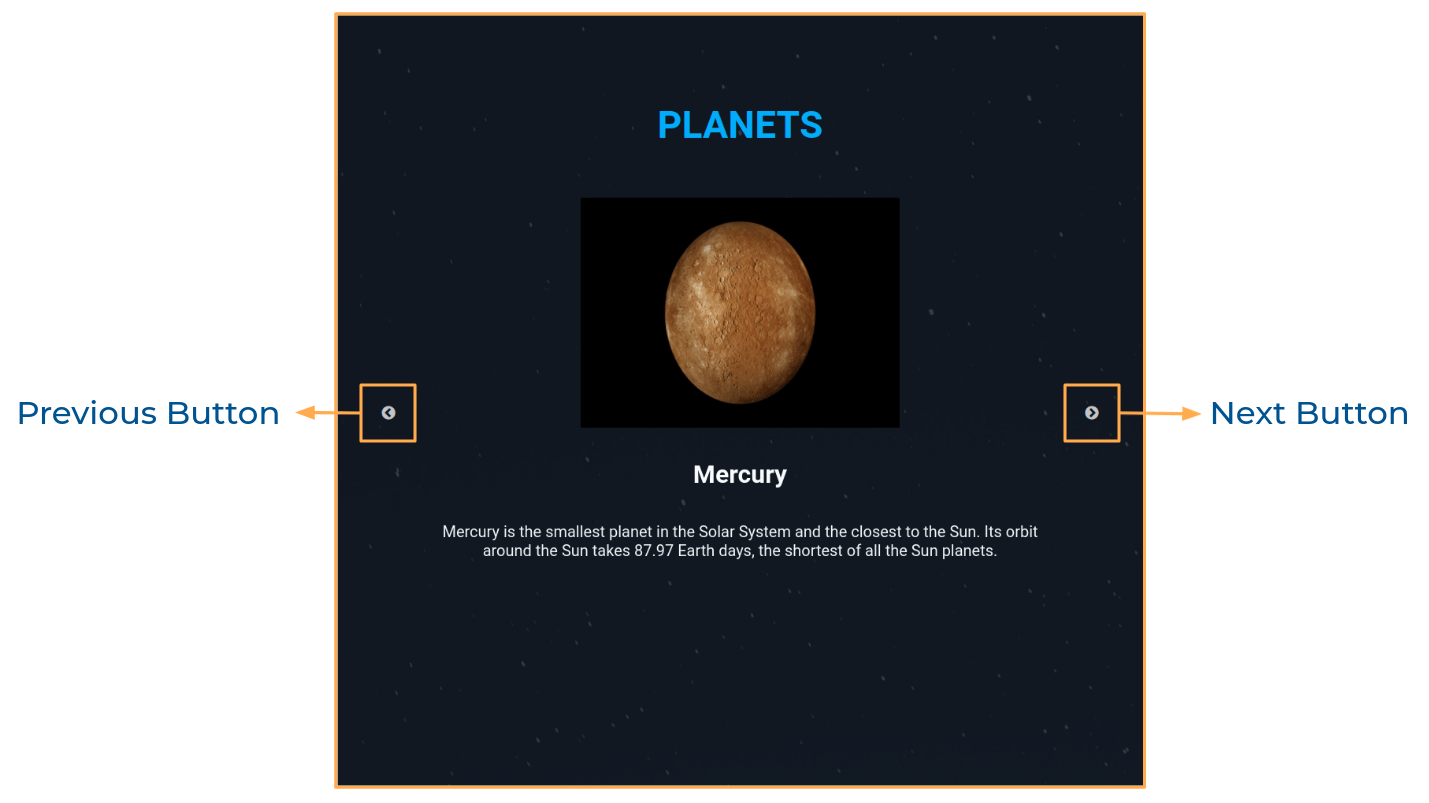
- When the next button is clicked on the page, the next planet details in the `planetsList` should be displayed
- When the previous button is clicked on the page, the previous planet details in the `planetsList` should be displayed

Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/PlanetsSlider/index.js`
- `src/components/PlanetsSlider/index.css`
- `src/components/PlanetItem/index.js`
- `src/components/PlanetItem/index.css`
### Important Note
Click to view
- To build this project, take a look at the React Slick reading material
**The following instructions are required for the tests to pass**
- The planets should have the alt as the value of the key `name` from planet objects in the `planetsList`
- The app should consist of an HTML container element with `data-testid` as `planets`
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/planets-app/planets-bg-img.png](https://assets.ccbp.in/frontend/react-js/planets-app/planets-bg-img.png) planets background image
Colors
Hex: #f8fafc
Hex: #f1f5f9
Hex: #05acff
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.