Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/primevideo
Prime_Video
https://github.com/nagababunarise/primevideo
css html javascript npm-package react
Last synced: about 8 hours ago
JSON representation
Prime_Video
- Host: GitHub
- URL: https://github.com/nagababunarise/primevideo
- Owner: nagababunarise
- Created: 2023-12-04T09:18:09.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-12-04T09:20:37.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:48.066Z (9 months ago)
- Topics: css, html, javascript, npm-package, react
- Language: JavaScript
- Homepage: https://primevid.ccbp.tech
- Size: 177 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build a **Prime Video** by applying the concepts we have learned till now.
### Refer to the video below:
### Design Files
Click to view
- [Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/prime-video-lg-output-img.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- **Action Movies List** and **Comedy Movies List** should be displayed using **React Slick**
- The `App` is provided with `moviesList`. It consists of a list of movieItem objects with the following properties in each movieItem object
| Key | Data Type |
| :----------: | :-------: |
| id | String |
| thumbnailUrl | String |
| videoUrl | String |
| categoryId | String |
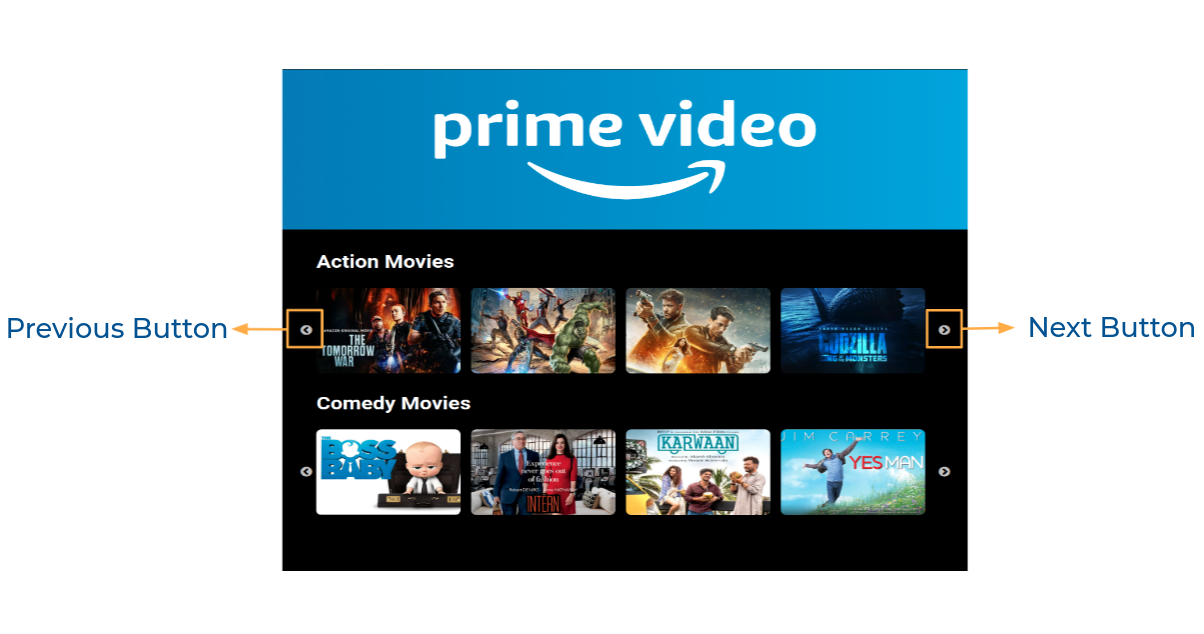
- When the **next button** is clicked in any of the sliders, the next movie items thumbnail in the corresponding moviesList should be displayed
- When the **previous button** is clicked in any of the sliders, the previous movie items thumbnail in the corresponding moviesList should be displayed

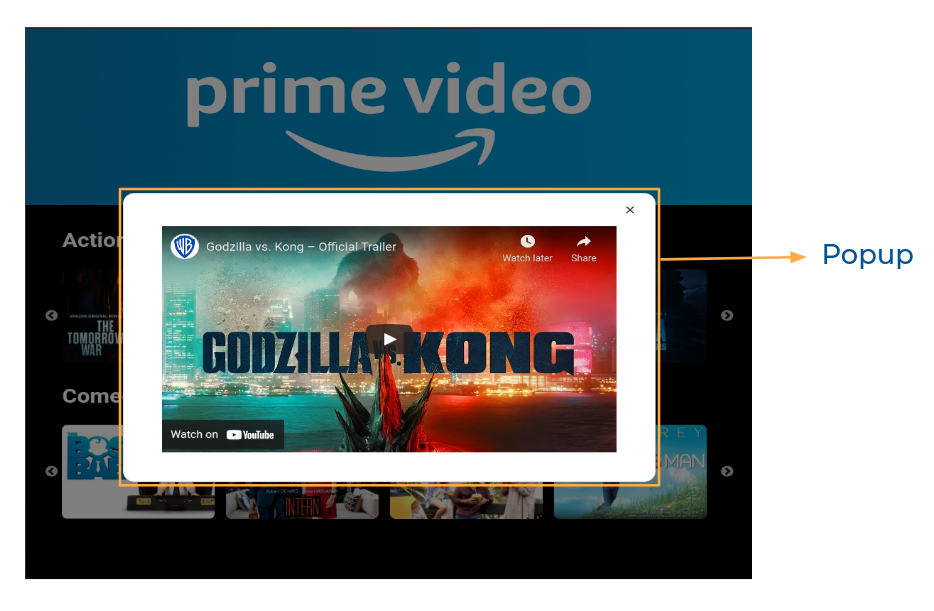
- When you click on the **thumbnail**, then the popup should be opened,
- And corresponding video should be displayed using **React player** component from `react-player`

- When the close button is clicked, then the popup should be closed
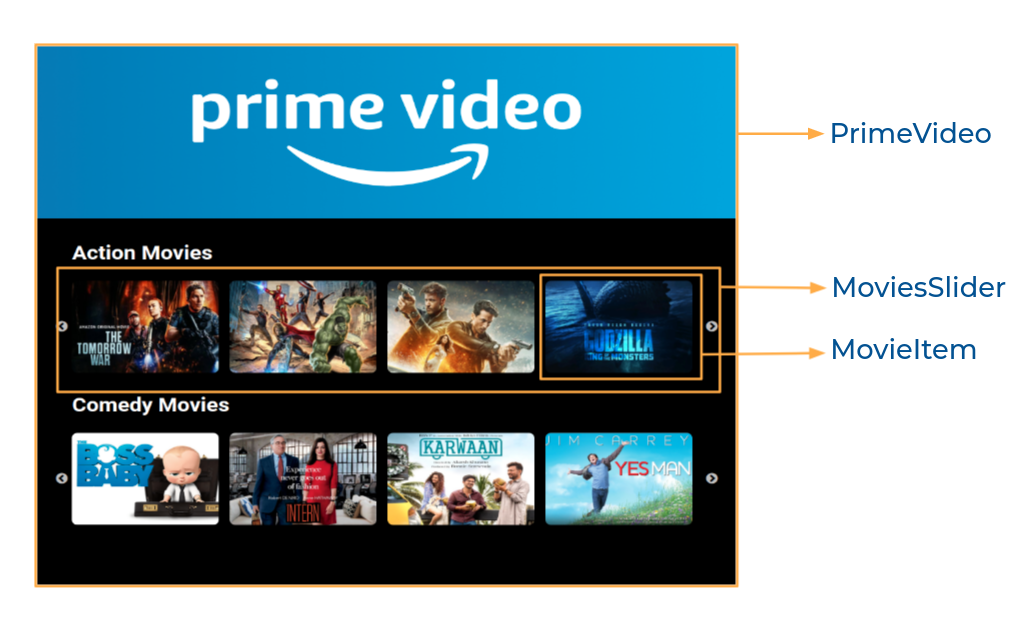
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/PrimeVideo/index.js`
- `src/components/PrimeVideo/index.css`
- `src/components/MoviesSlider/index.js`
- `src/components/MovieItem/index.js`
- `src/components/MovieItem/index.css`
### Quick Tips
Click to view
- To build this project, take a look at the React Slick, React Popup and React Video Player reading materials
- To style popup content use `.popup-content` class
```jsx
//write code here
```
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- One frame of the slider should have 4 thumbnails
- The thumbnail images in the app should have alt as **thumbnail**
- The close button in the popup should have the `data-testid` as **closeButton**
- `IoMdClose` from react-icons should be used for **Close Icon** in the Popup
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/prime-video-img.png](https://assets.ccbp.in/frontend/react-js/prime-video-img.png) alt should be **prime video**
Colors
Hex: #000000
Hex: #ffffff
Hex: #231f20
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.