Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/reusablebannersapp
https://github.com/nagababunarise/reusablebannersapp
Last synced: about 8 hours ago
JSON representation
- Host: GitHub
- URL: https://github.com/nagababunarise/reusablebannersapp
- Owner: nagababunarise
- Created: 2023-06-20T09:36:56.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-06-20T09:39:12.000Z (over 1 year ago)
- Last Synced: 2024-04-17T05:11:51.851Z (9 months ago)
- Language: HTML
- Size: 172 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
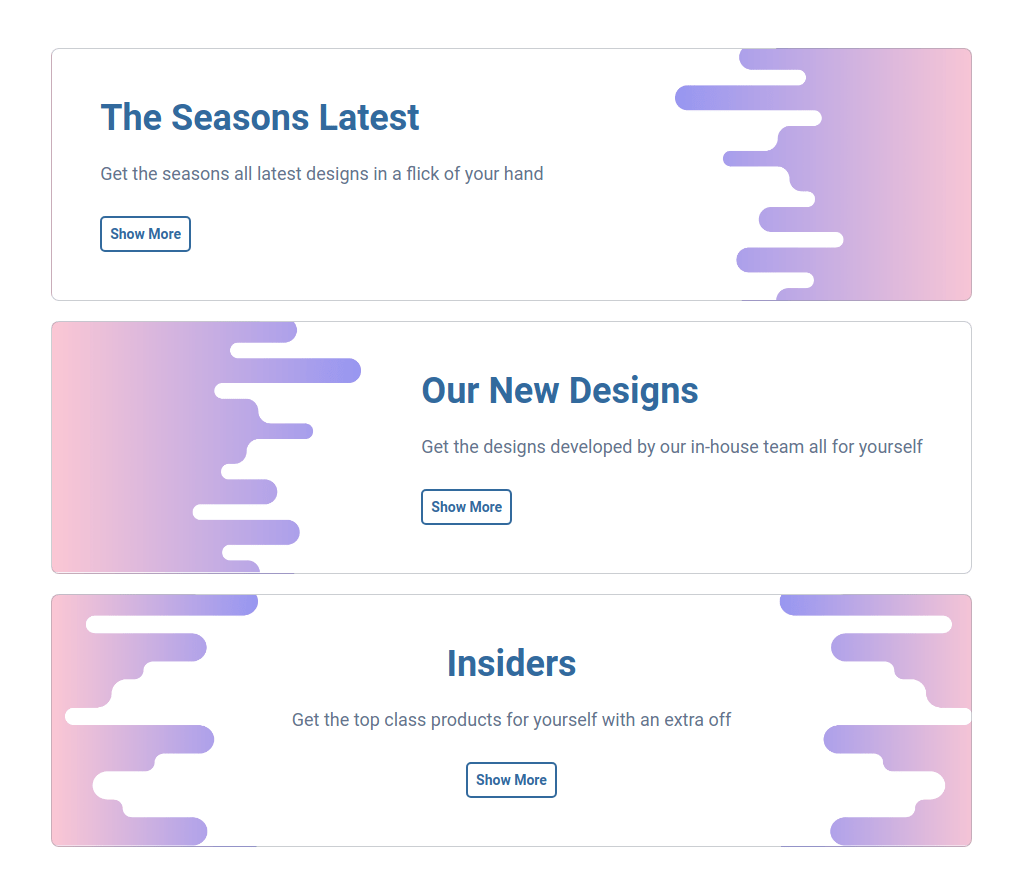
In this project, let's build **Reusable Banners** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px), Medium (Size >= 768px)](https://assets.ccbp.in/frontend/content/react-js/reusable-banners-sm-output-v2.png)
- [Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/resuable-banners-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- The App is provided with `bannerCardsList`. It consists of a list of bannerCardItem objects with the following properties in each bannerCardItem object
| Key | Data Type |
| :---------: | :-------: |
| id | Number |
| headerText | String |
| description | String |
| className | String |
- The value of the key `id` should be used as a key to the `BannerCardItem` component.
- The value of the key `className` should be used as a className for the HTML list item in the `BannerCardItem` component.
Implementation Files
Use these files to complete the implementation:
- `src/App.js`
- `src/App.css`
- `src/components/BannerCardItem/index.js`
- `src/components/BannerCardItem/index.css`
### Resources
Colors
Hex: #cbced2
Hex: #64748b
Hex: #ffffff
Hex: #326a9d
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.