Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/rock-paper-scissorsapp
https://github.com/nagababunarise/rock-paper-scissorsapp
Last synced: about 8 hours ago
JSON representation
- Host: GitHub
- URL: https://github.com/nagababunarise/rock-paper-scissorsapp
- Owner: nagababunarise
- Created: 2023-06-22T12:31:24.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-06-23T05:28:30.000Z (over 1 year ago)
- Last Synced: 2024-04-18T00:24:04.223Z (9 months ago)
- Language: JavaScript
- Size: 178 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build a **Rock Paper Scissors** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/rock-paper-scissors-sm-outputs.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Playing View](https://assets.ccbp.in/frontend/content/react-js/rock-paper-scissors-lg-playing-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Game Results View](https://assets.ccbp.in/frontend/content/react-js/rock-paper-scissors-lg-game-results-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Game Rules View](https://assets.ccbp.in/frontend/content/react-js/rock-paper-scissors-lg-rules-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
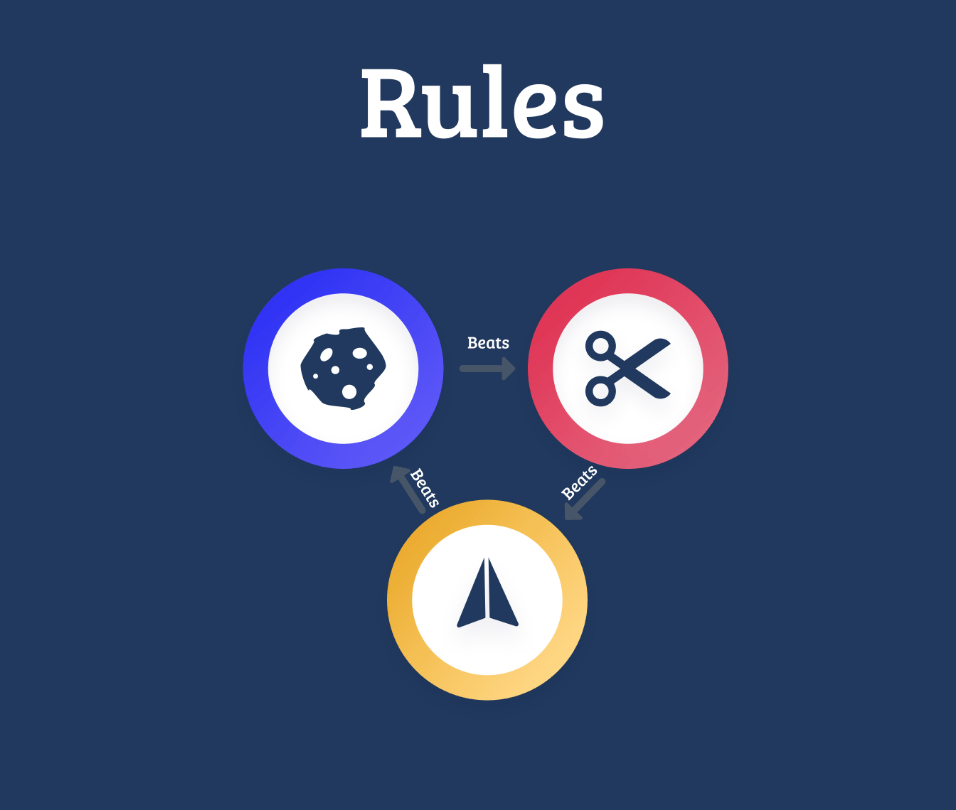
- When you click on the **Rules** button, it should trigger a popup, and rules image should be displayed
- Initially, the score displayed should be `0`
- The App is provided with `choicesList`. It consists of a list of choice objects with the following properties in each choice object
| Key | Data Type |
| :------: | :-------: |
| id | String |
| imageUrl | String |
- When any of the three buttons (i.e Rock, Paper, Scissors) is clicked, then the [Game Results View](https://assets.ccbp.in/frontend/content/react-js/rock-paper-scissors-lg-game-results-output.png) should be displayed
- In the Game Results View, the opponent choice should be generated randomly among these three buttons (i.e Rock, Paper, Scissors)
- When the **Rock** button is clicked, then the rock image should be displayed as your choice in the Game Results View
- When the **Paper** button is clicked, then the paper image should be displayed as your choice in the Game Results View
- When the **Scissors** button is clicked, then the scissors image should be displayed as your choice in the Game Results View
#### Game Rules
Click to view the Game Rules

- Game result based on choices
- When your choice is **paper** and the opponent choice is **rock**, then the result will be `YOU WON`
- When your choice is **scissors** and the opponent choice is **rock**, then the result will be `YOU LOSE`
- When your choice is **rock** and the opponent choice is **paper**, then the result will be `YOU LOSE`
- When your choice is **scissors** and the opponent choice is **paper**, then the result will be `YOU WON`
- When your choice is **rock** and the opponent choice is **scissors**, then the result will be `YOU WON`
- When your choice is **paper** and the opponent choice is **scissors**, then the result will be `YOU LOSE`
- When your choice and the opponent choice match, then the result will be `IT IS DRAW`
- When the result is `YOU WON`, then the score should be incremented by one
- When the result is `IT IS DRAW`, then there shouldn't be any change in the score
- When the result is `YOU LOSE`, then the score should be decremented by one
- When the **PLAY AGAIN** button is clicked, then the [Playing View](https://assets.ccbp.in/frontend/content/react-js/rock-paper-scissors-lg-playing-output.png) should be displayed
### Quick Tips
Click to view
- You can use `Math.random()` function to get a random number (float value) in range 0 to less than 1 (`0 <= randomNumber < 1`)
```
Math.random()
```
- You can use `Math.floor()` function that returns the **largest integer less than or equal to a given number**
```js
console.log(Math.floor(5.95)); // output: 5
```
### Important Note
Click to view
- You can use **reactjs-popup** for displaying the modal
- `RiCloseLine` icon from `react icons` can be used for the **close** button at `React Popup`
**The following instructions are required for the tests to pass**
- **Styled Components** should be used for styling purposes
- The Page should consist of three HTML button elements with `data-testid` attribute values as **rockButton**, **scissorsButton** and **paperButton** respectively
- In Game Results View, the page should consist of an HTML image element with alt as **your choice** and src as URL for your choice image
- In Game Results View, the page should consist of an HTML image element with alt as **opponent choice** and src as URL for opponent choice image
- **Roboto** should be applied as `font-family` for **Score** value
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/rock-paper-scissor/rules-image.png](https://assets.ccbp.in/frontend/react-js/rock-paper-scissor/rules-image.png) alt should be **rules**
Colors
Hex: #ffffff
Hex: #223a5f
Font-families
- Roboto
- Bree Serif
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.