Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/show_hideapp
Show/HideApp
https://github.com/nagababunarise/show_hideapp
Last synced: 14 days ago
JSON representation
Show/HideApp
- Host: GitHub
- URL: https://github.com/nagababunarise/show_hideapp
- Owner: nagababunarise
- Created: 2023-11-04T05:21:48.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-04T05:24:31.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:55.563Z (9 months ago)
- Language: HTML
- Homepage: https://showw.ccbp.tech
- Size: 171 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build a **Show/Hide App** by applying the concepts we have learned till now.
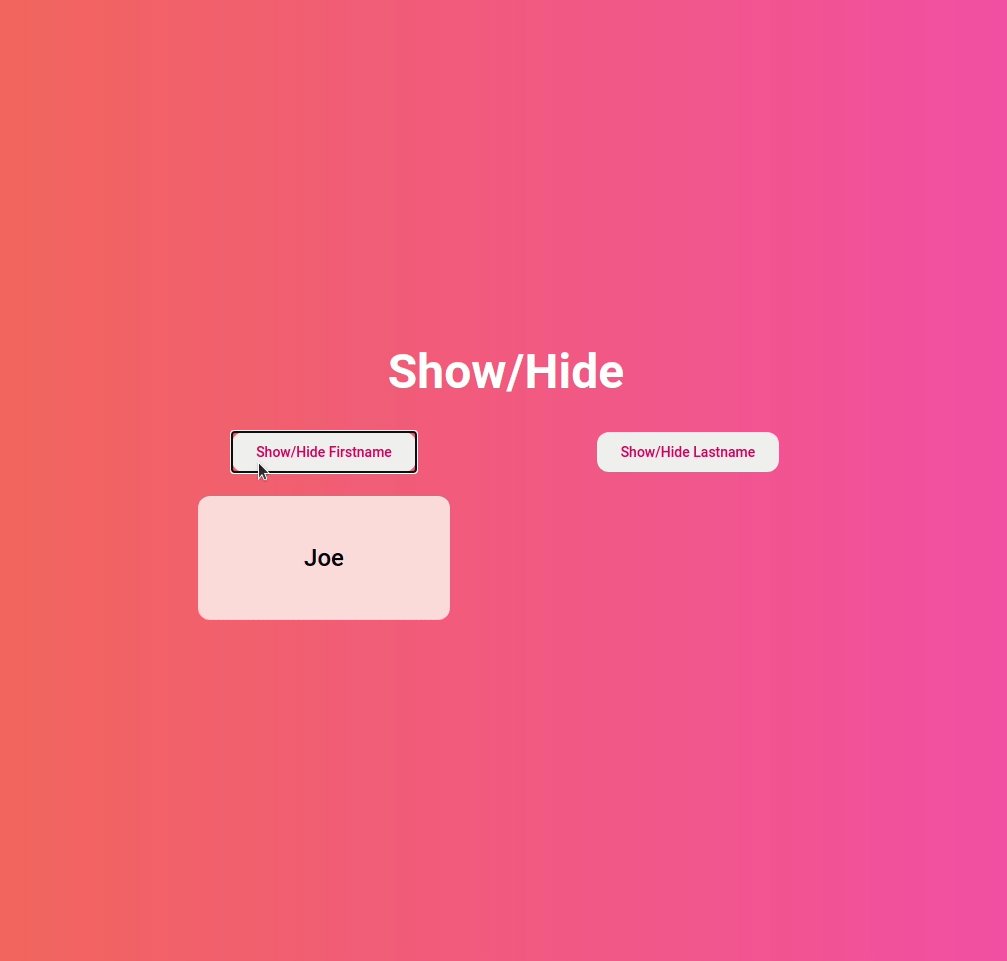
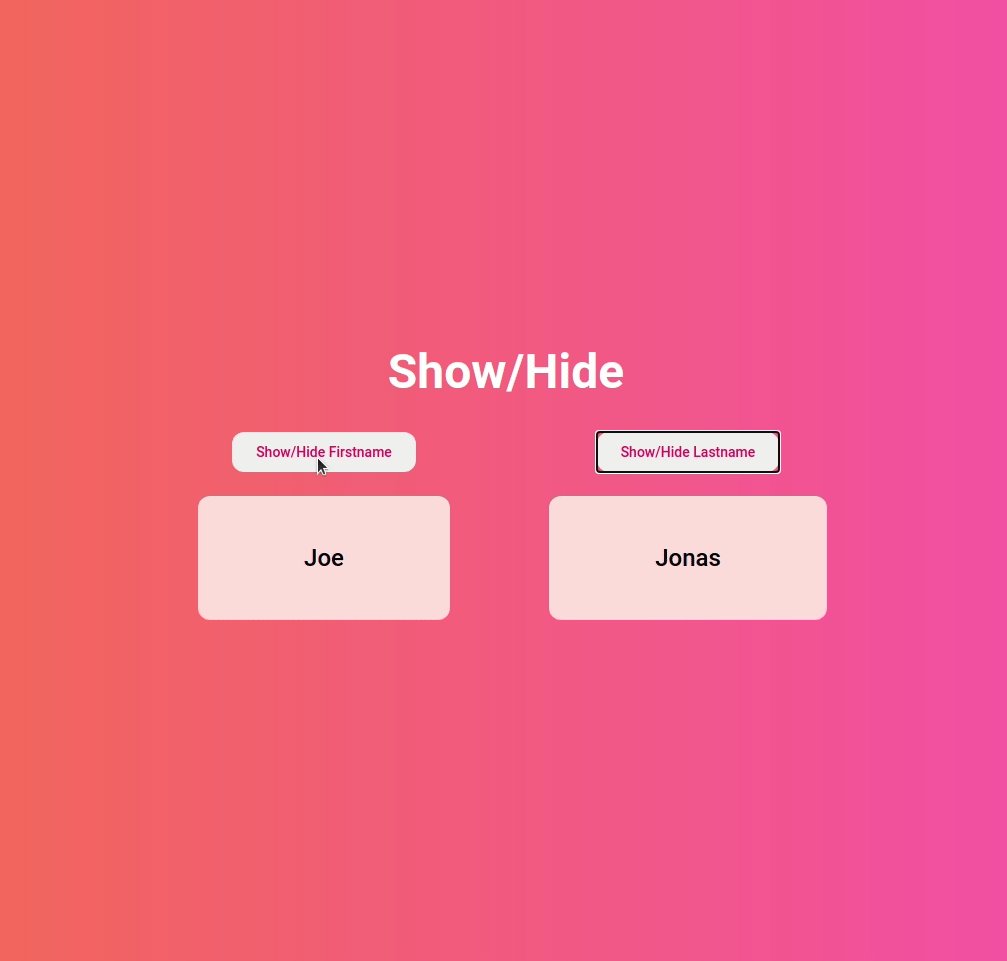
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/show-hide-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/show-hide-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- The **Firstname** and **Lastname** should be hidden initially
- When the **Show/Hide Firstname** button is clicked,
- If the Firstname is hidden, then it should be displayed
- If the Firstname is displayed, then it should be hidden
- When the **Show/Hide Lastname** button is clicked,
- If the Lastname is hidden, then it should be displayed
- If the Lastname is displayed, then it should be hidden
Implementation Files
Use these files to complete the implementation:
- `src/components/ShowHide/index.js`
- `src/components/ShowHide/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- Achieve the given layout using only Conditional Rendering
### Resources
Colors
Hex: #fa7257
Hex: #fc63a7
Hex: #ffffff
Hex: #dd1264
Hex: #fddddb
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.