Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/stopwatch
Stopwatch/App
https://github.com/nagababunarise/stopwatch
css html javascript reactjs
Last synced: about 8 hours ago
JSON representation
Stopwatch/App
- Host: GitHub
- URL: https://github.com/nagababunarise/stopwatch
- Owner: nagababunarise
- Created: 2023-11-14T11:36:29.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-14T11:39:01.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:58.028Z (9 months ago)
- Topics: css, html, javascript, reactjs
- Language: JavaScript
- Homepage: https://swatch.ccbp.tech
- Size: 173 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
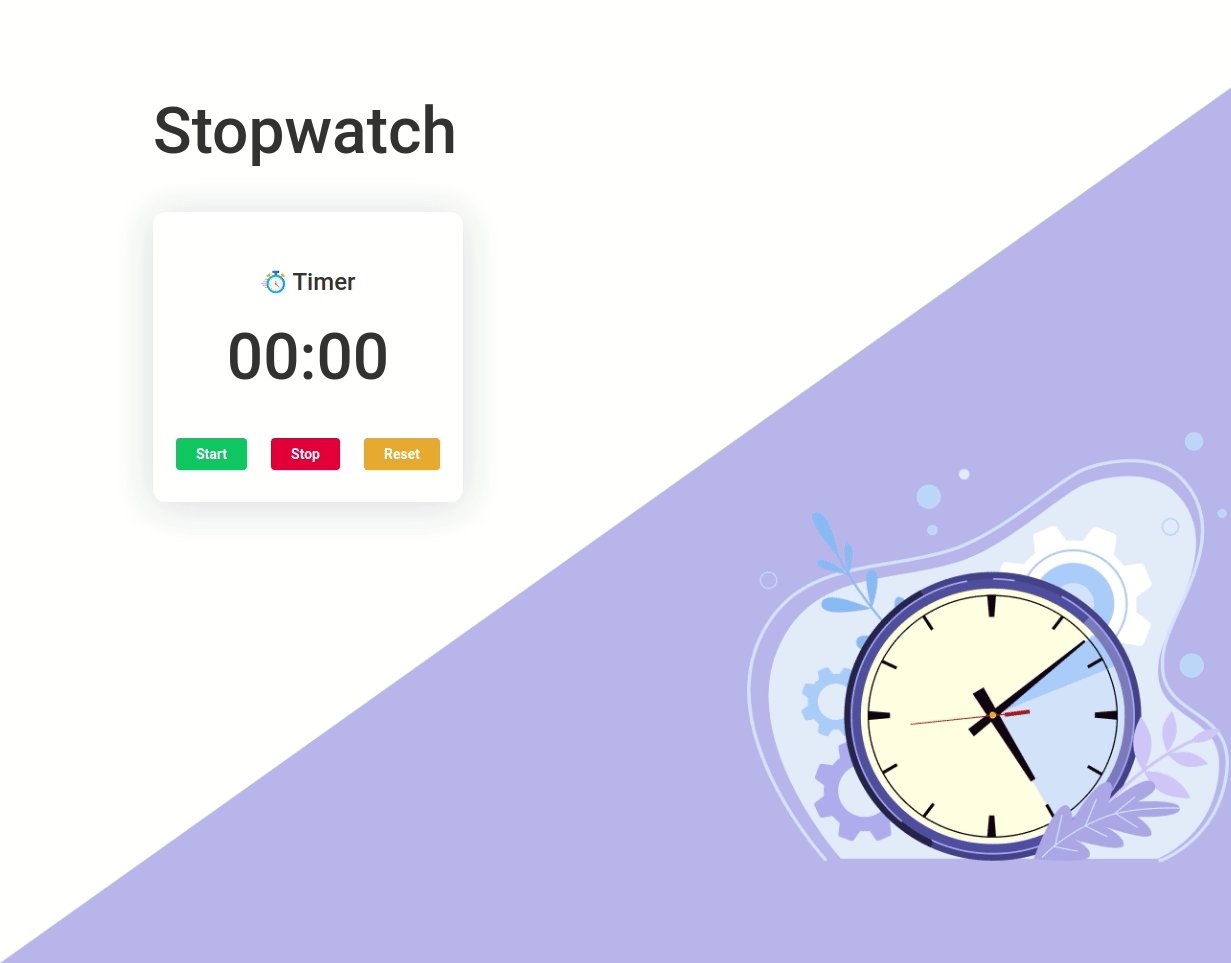
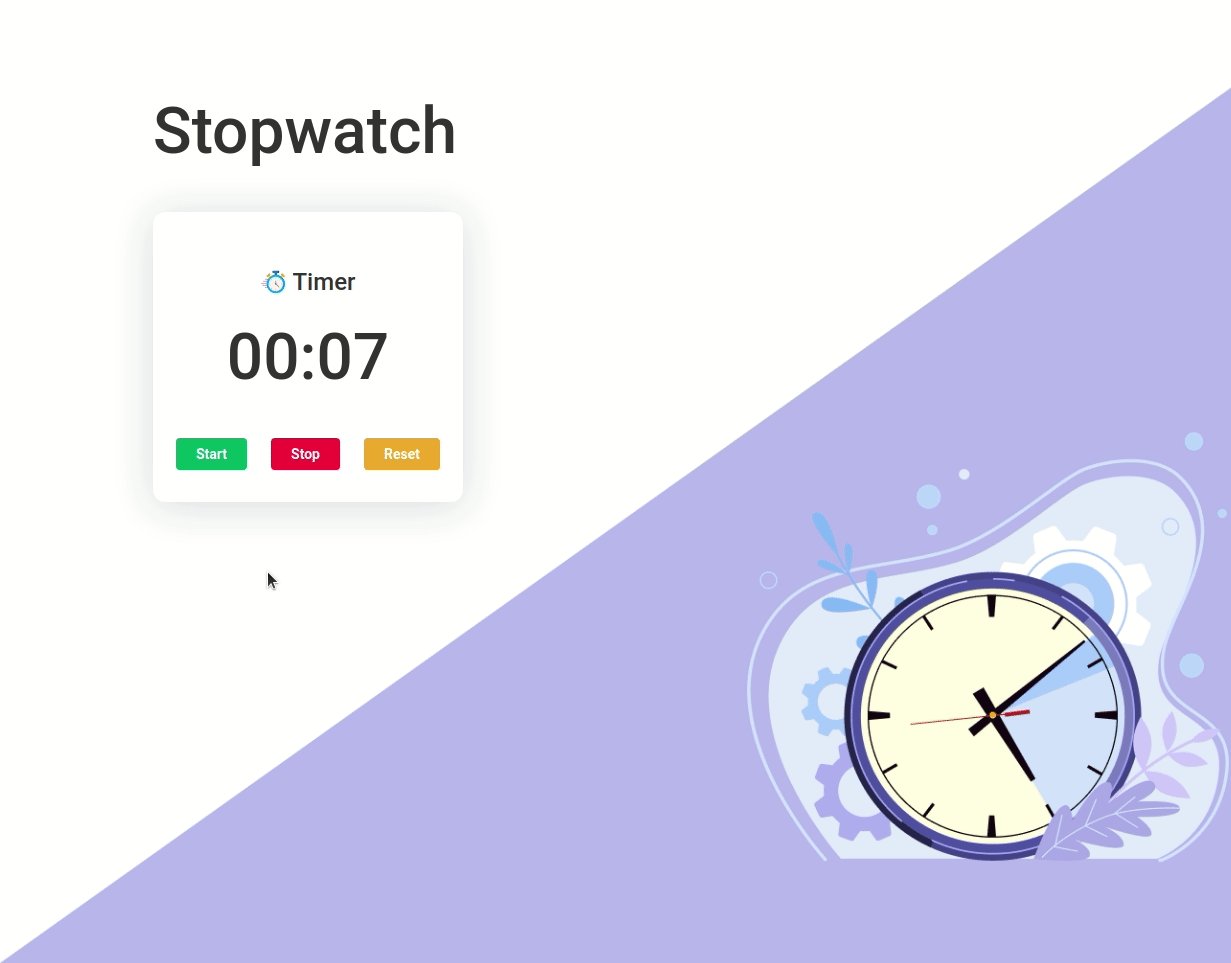
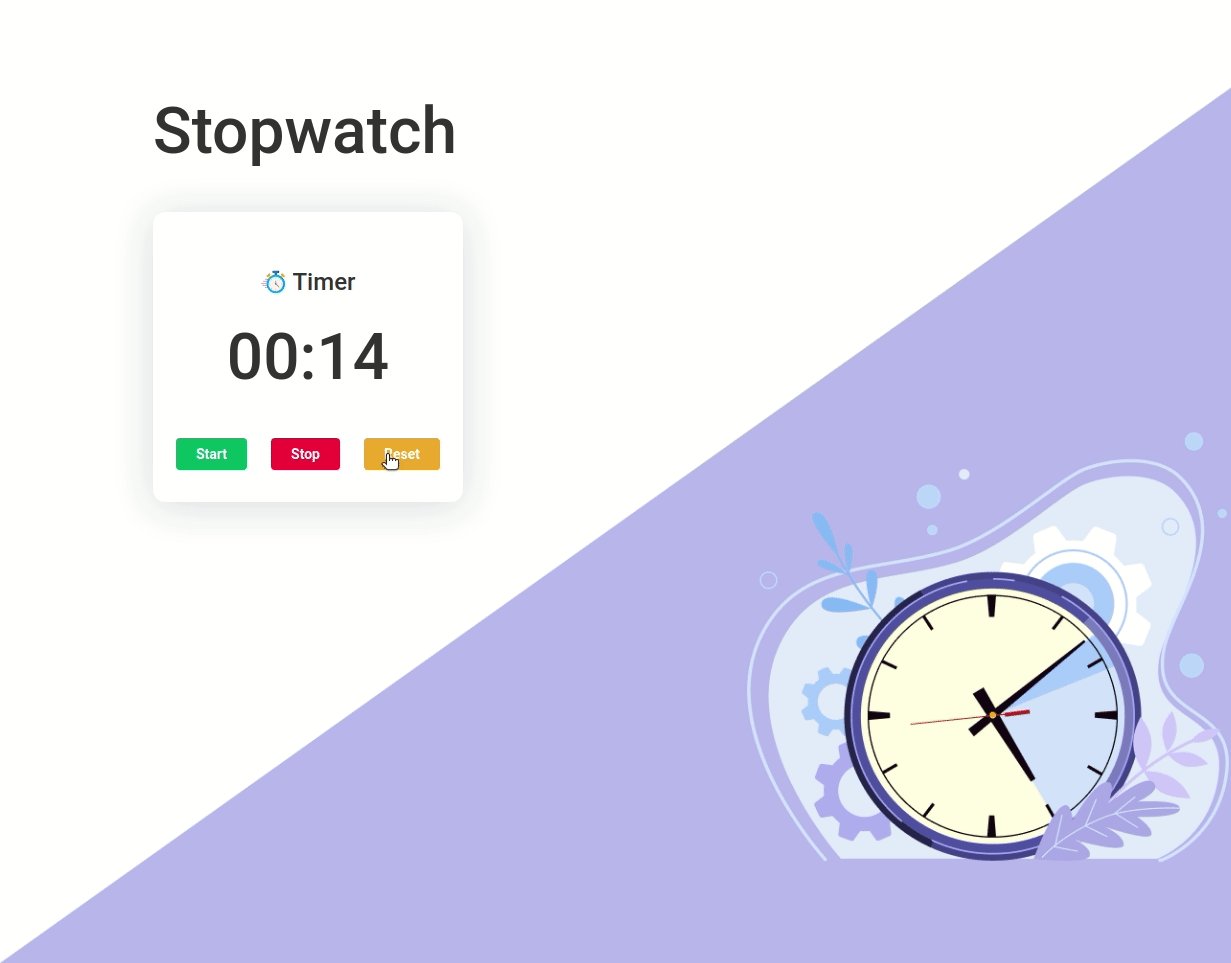
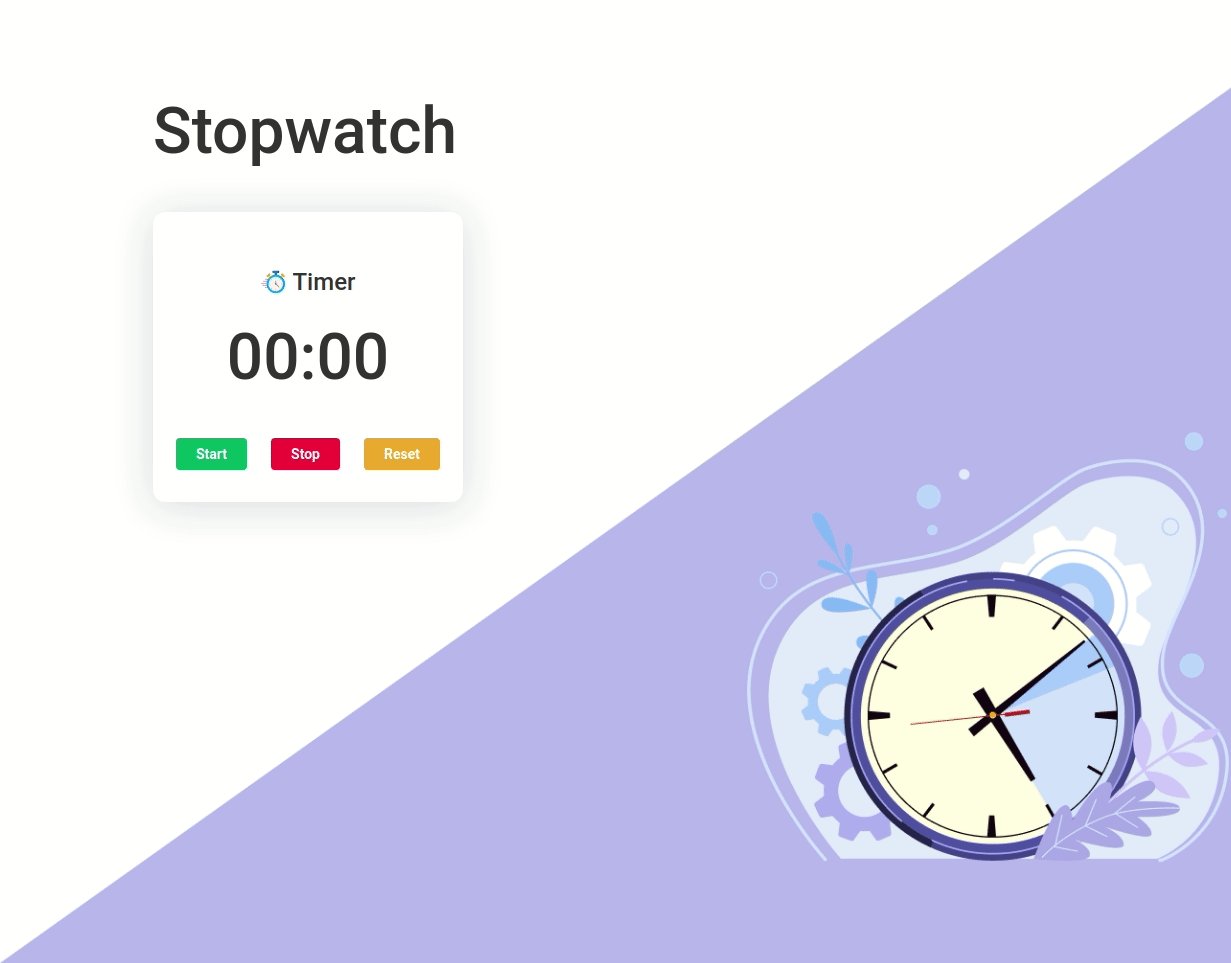
In this project, let's build a **Stopwatch** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/stopwatch-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/stopwatch-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the **Start** button is clicked, then the Stopwatch should start running
- When the **Stop** button is clicked, then the Stopwatch should stop running
- When the **Reset** button is clicked, then the Stopwatch should be reset to zero
Implementation Files
Use these files to complete the implementation:
- `src/components/Stopwatch/index.js`
- `src/components/Stopwatch/index.css`
### Quick Tips
Click to view
- You can use the `box-shadow` CSS property to apply the box-shadow effect to containers
```
box-shadow: 0px 4px 16px 0px #bfbfbf;
```

- You can use `Math.floor()` function that returns the **largest integer less than or equal to a given number**
```js
console.log(Math.floor(5.95)); // output: 5
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/stopwatch-timer.png](https://assets.ccbp.in/frontend/react-js/stopwatch-timer.png) alt should be **stopwatch**
- [https://assets.ccbp.in/frontend/react-js/stopwatch-sm-bg.png](https://assets.ccbp.in/frontend/react-js/stopwatch-sm-bg.png)
- [https://assets.ccbp.in/frontend/react-js/stopwatch-lg-bg.png](https://assets.ccbp.in/frontend/react-js/stopwatch-lg-bg.png)
Colors
Hex: #ffffff
Hex: #333333
Hex: #1db05f
Hex: #ef0d36
Hex: #eaa800
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.