Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/timeline_ccbp
CCBP_Timeline
https://github.com/nagababunarise/timeline_ccbp
css html javascript react
Last synced: about 8 hours ago
JSON representation
CCBP_Timeline
- Host: GitHub
- URL: https://github.com/nagababunarise/timeline_ccbp
- Owner: nagababunarise
- Created: 2023-12-04T08:49:09.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-12-04T08:51:03.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:12:00.780Z (9 months ago)
- Topics: css, html, javascript, react
- Language: JavaScript
- Homepage: https://cctimel.ccbp.tech
- Size: 184 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
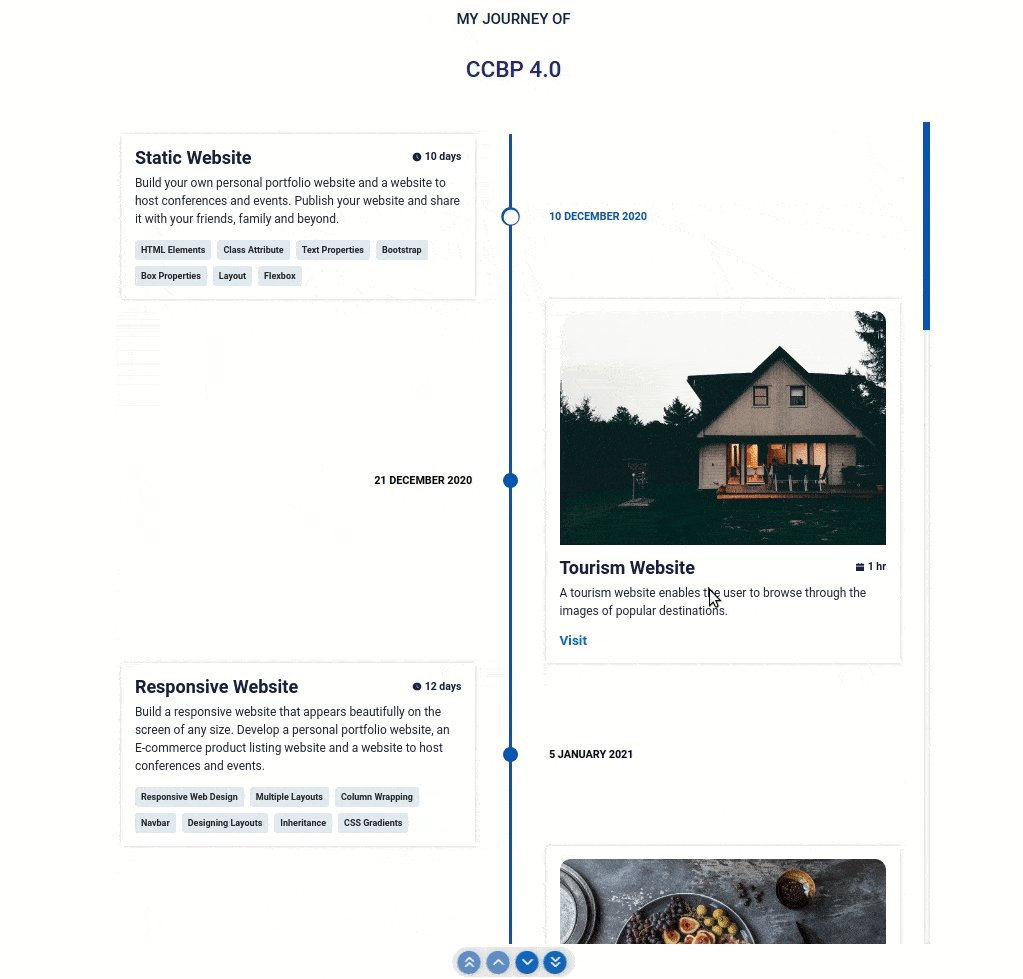
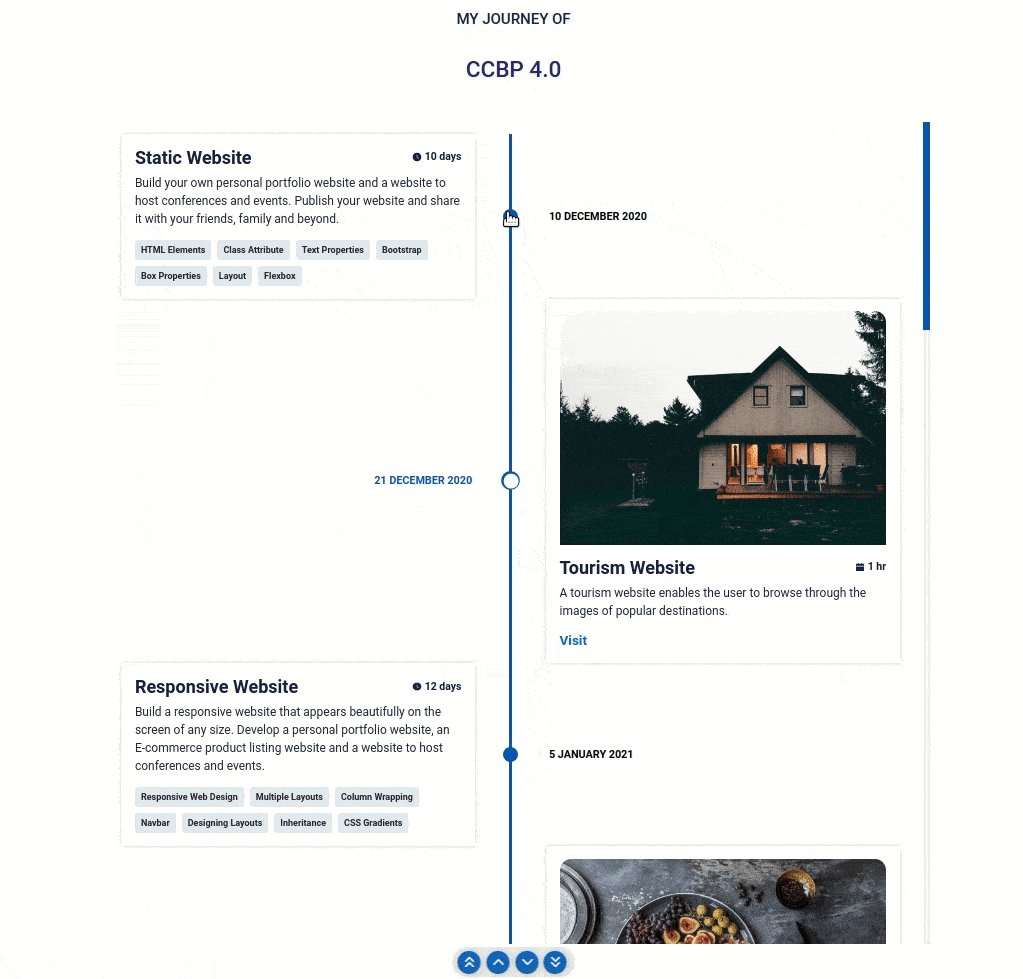
In this project, let's build a **CCBP Timeline** by applying the concepts we have learned till now.
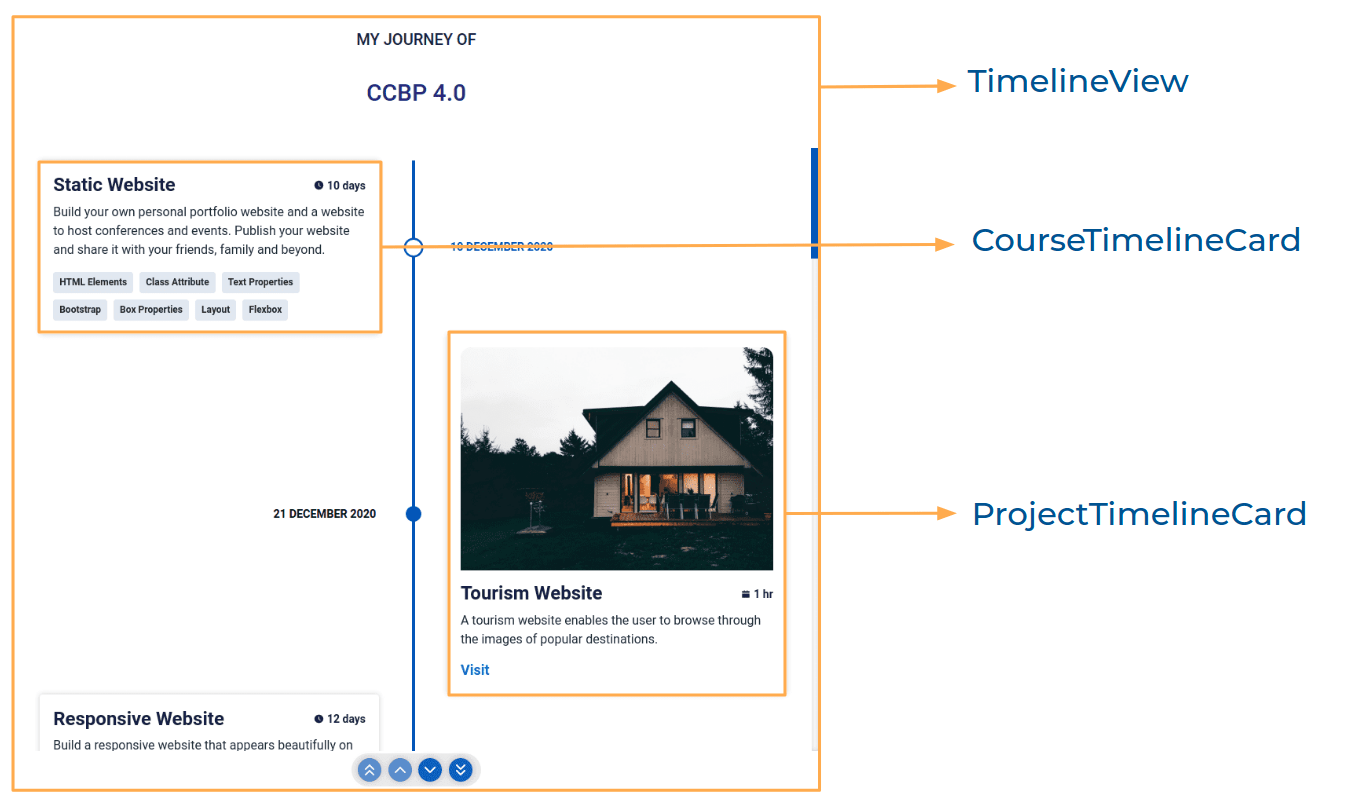
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/ccbp-timeline-sm-output-v2.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/ccbp-timeline-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the page should display the timeline items list using **Chrono custom rendering** based on the `categoryId`
- The `TimelineView` component is provided with `timelineItemsList`. It consists of a list of timeline item objects with the following properties in each timeline item object
- The `timelineItemObject` with `categoryId` as `COURSE` will have the following properties
| Key | Data Type |
| :---------: | :-------: |
| id | String |
| categoryId | String |
| title | String |
| courseTitle | String |
| description | String |
| duration | String |
| tagsList | Array |
- The `tagsListObject` will have the following properties
| Key | Data Type |
| :--: | :-------: |
| id | String |
| name | String |
- The `timelineItemObject` with `categoryId` as `PROJECT` will have the following properties
| Key | Data Type |
| :----------: | :-------: |
| id | String |
| categoryId | String |
| title | String |
| projectTitle | String |
| description | String |
| imageUrl | String |
| duration | String |
| projectUrl | String |
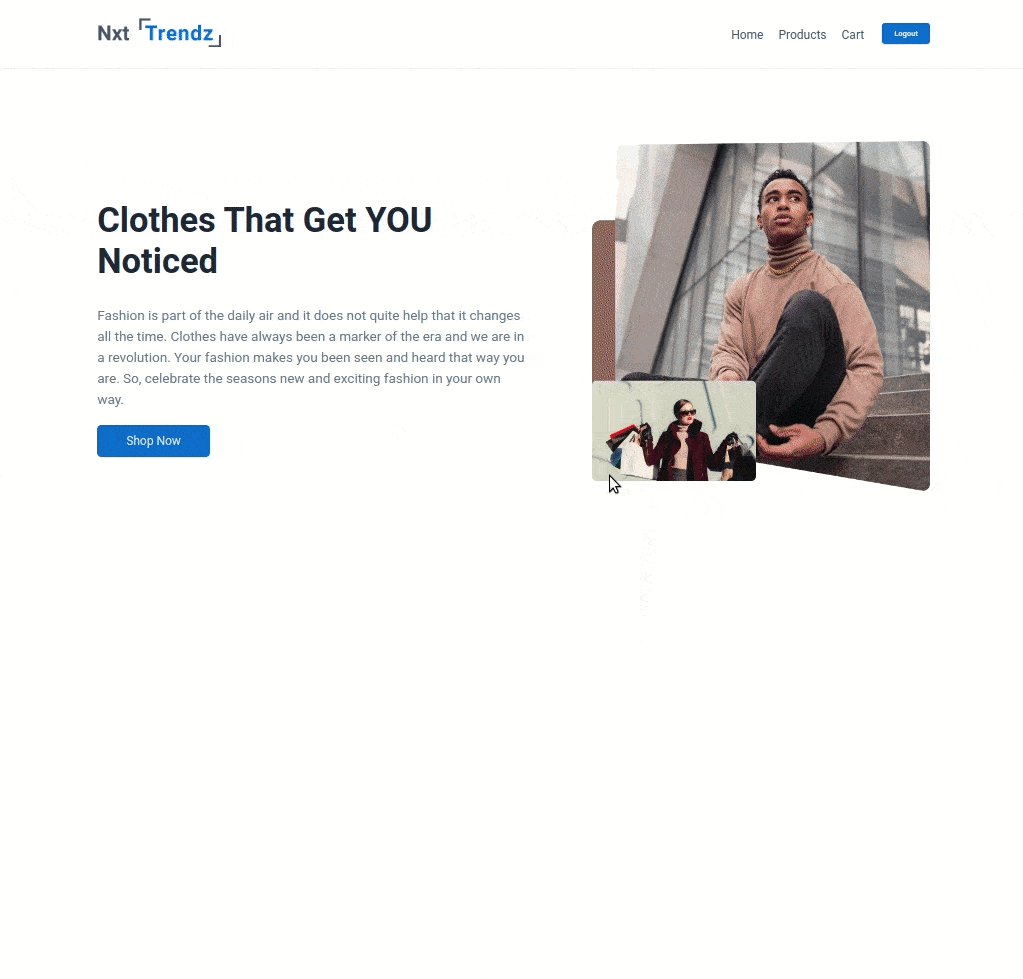
- If the value of the key `categoryId` in `timelineItemObject` is `PROJECT` then Project card should be rendered
- The `ProjectTimelineCard` should consist of **Visit** link when a user clicks on it, then the page should be navigated to the respective project
- The `ProjectTimelineCard` should consist of a **Calendar** icon with respective `duration` text
- If the value of the key `categoryId` in `timelineItemObject` is `COURSE` then the Course card should be rendered
- The `CourseTimelineCard` should consist of a **Clock** icon with respective `duration` text
- Give the timeline items list data as a value to `items` prop for the `Chrono` component from **react-chrono**, so that the title will be displayed beside each card
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/TimelineView/index.js`
- `src/components/TimelineView/index.css`
- `src/components/CourseTimelineCard/index.js`
- `src/components/CourseTimelineCard/index.css`
- `src/components/ProjectTimelineCard/index.js`
- `src/components/ProjectTimelineCard/index.css`
### Important Note
Click to view
- To build this project, take a look at the React Chrono reading material
**The following instructions are required for the tests to pass**
- `AiFillClockCircle`, `AiFillCalendar` icons from `react-icons` should be used for **clock** and **calender** icons in card respectively
### Resources
Colors
Hex: #171f46
Hex: #1e293b
Hex: #ffffff
Hex: #0967d2
Hex: #2b237c
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.