Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/welcomeapp
Welcome/App/
https://github.com/nagababunarise/welcomeapp
Last synced: about 8 hours ago
JSON representation
Welcome/App/
- Host: GitHub
- URL: https://github.com/nagababunarise/welcomeapp
- Owner: nagababunarise
- Created: 2023-11-04T03:45:17.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-04T03:47:13.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:12:05.293Z (9 months ago)
- Language: HTML
- Homepage: https://welkom.ccbp.tech
- Size: 171 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
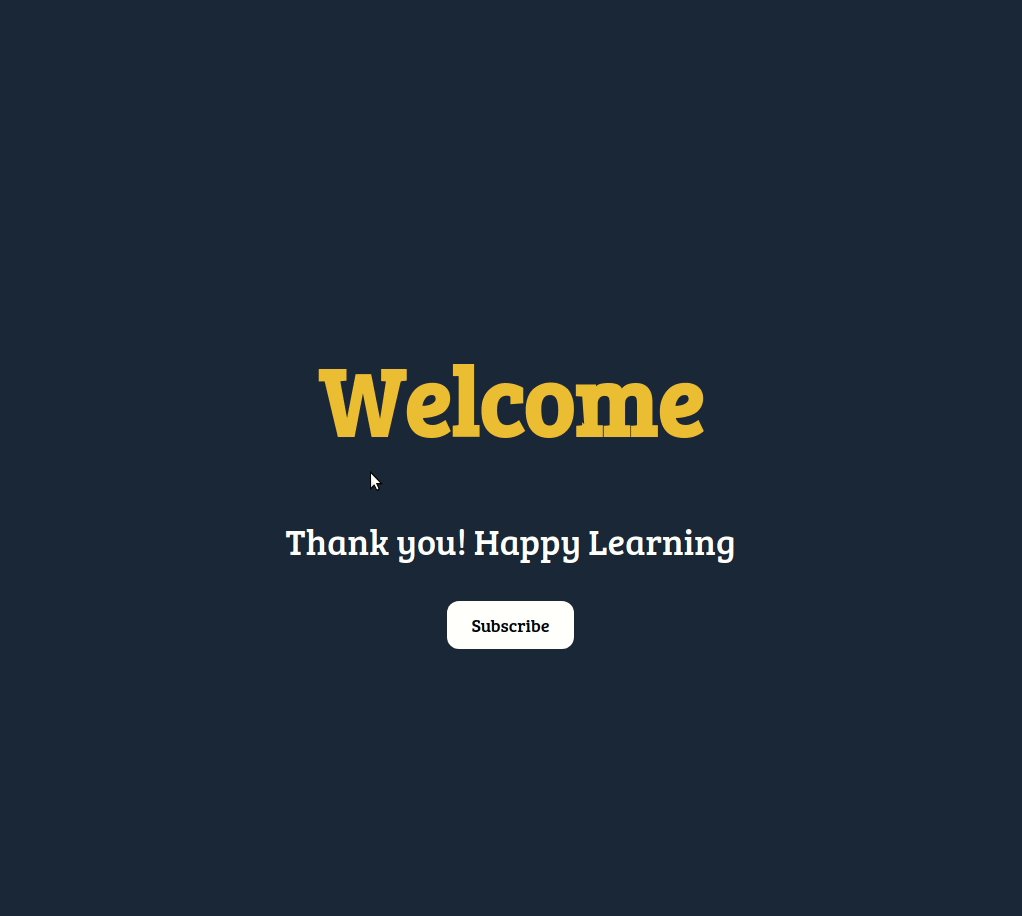
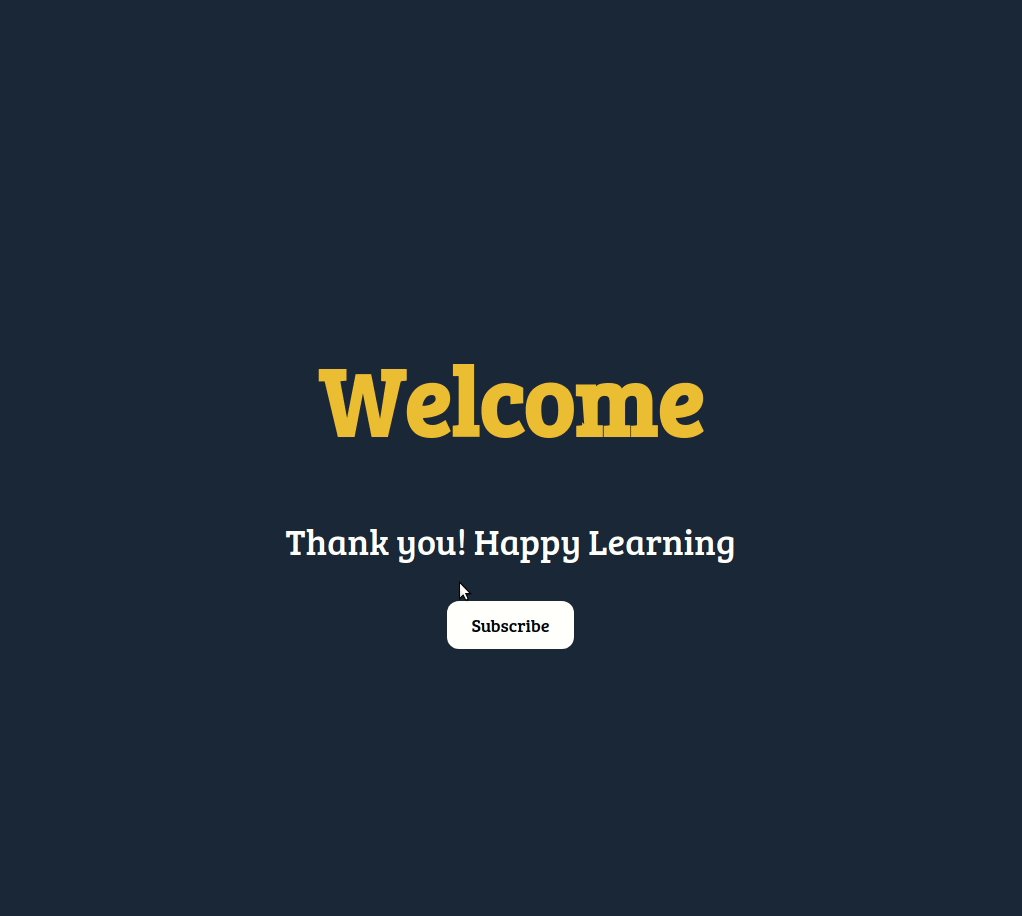
In this project, let's build a **Welcome App** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/welcome-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/welcome-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the page is opened, a button should be displayed with text content as **Subscribe**
- When the **Subscribe** button is clicked
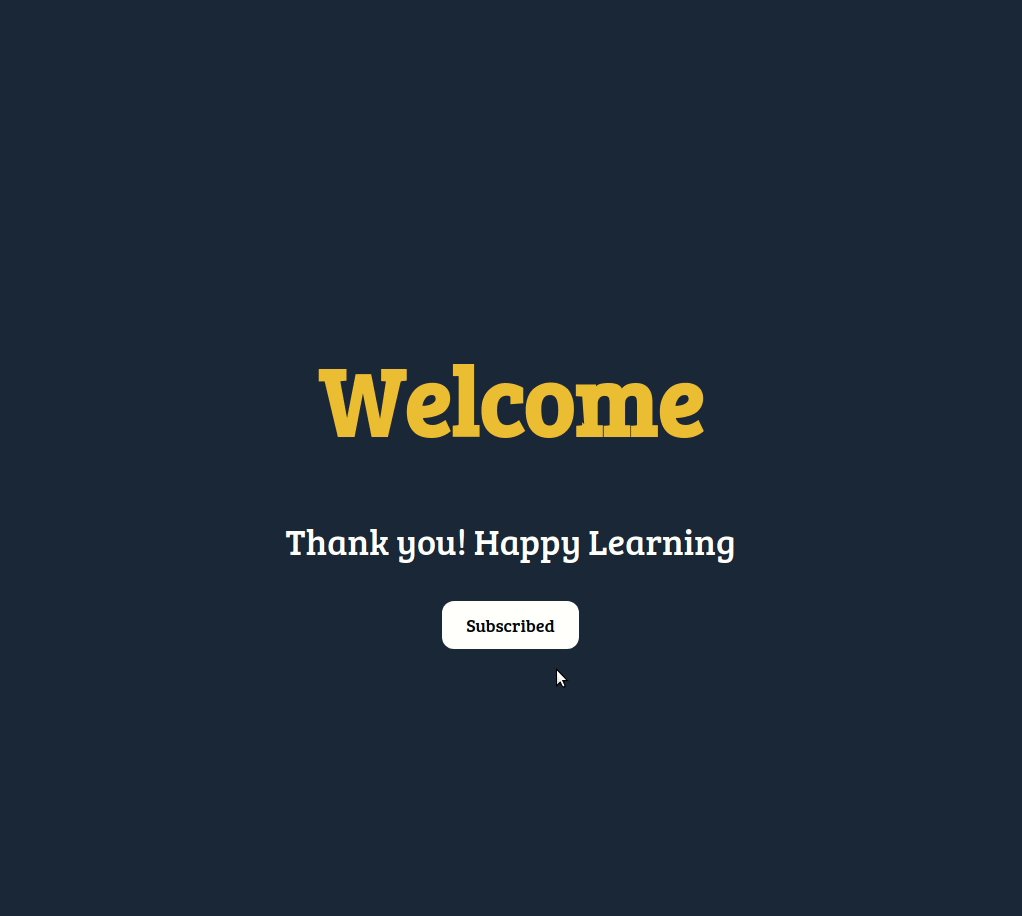
- The text content in the **Subscribe** button should be changed to **Subscribed**
- When the **Subscribed** button is clicked
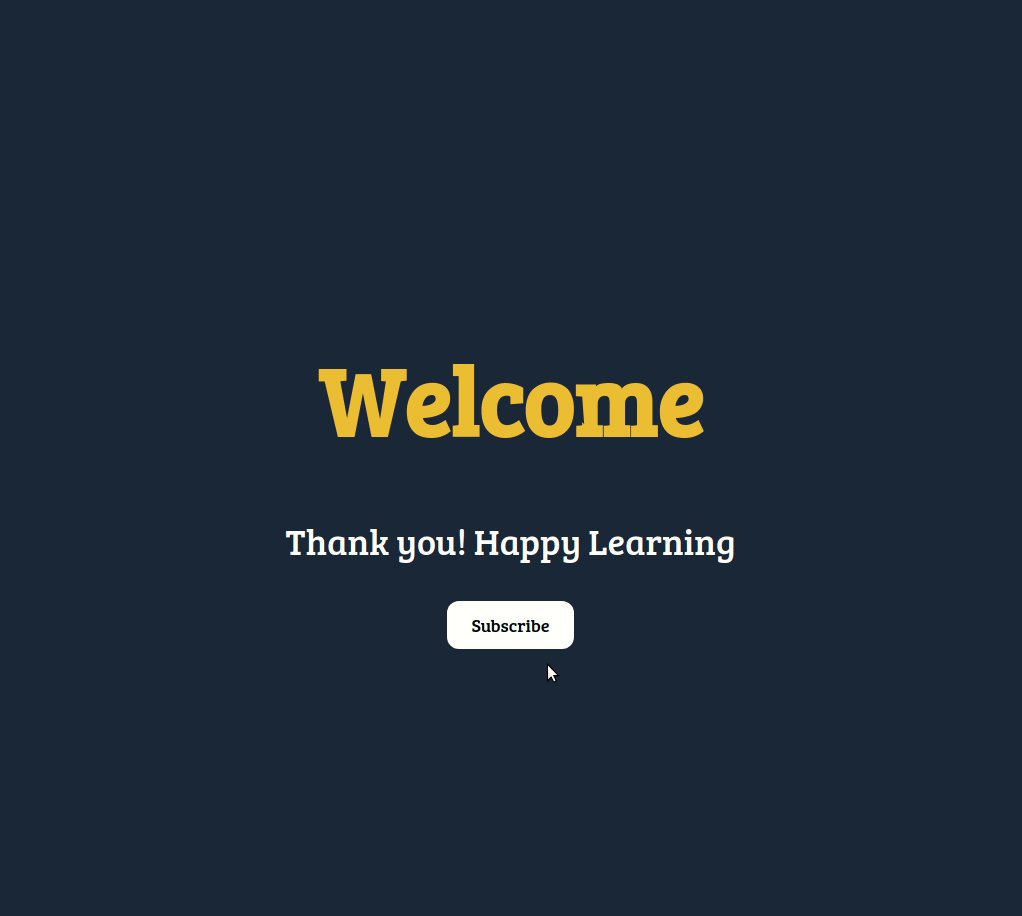
- The text content in the **Subscribed** button should be changed to **Subscribe**
Implementation Files
Use these files to complete the implementation:
- `src/components/Welcome/index.js`
- `src/components/Welcome/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- Achieve the given layout using only Conditional Rendering
### Resources
Colors
Hex: #1e293b
Hex: #f0bb03
Hex: #ffffff
Font-families
- Bree Serif
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.