https://github.com/naguvan/react-mst-form
Library for generating React forms from JSON schema using the react, material-ui, mobx and mobx-state-tree.
https://github.com/naguvan/react-mst-form
jest material-ui mobx mobx-react mobx-state-tree react typescript
Last synced: 3 months ago
JSON representation
Library for generating React forms from JSON schema using the react, material-ui, mobx and mobx-state-tree.
- Host: GitHub
- URL: https://github.com/naguvan/react-mst-form
- Owner: naguvan
- License: mit
- Created: 2018-02-19T05:16:47.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-11-10T04:23:06.000Z (over 6 years ago)
- Last Synced: 2025-03-26T01:36:24.583Z (3 months ago)
- Topics: jest, material-ui, mobx, mobx-react, mobx-state-tree, react, typescript
- Language: TypeScript
- Homepage: https://naguvan.github.io/react-mst-form/packages/typescript-react-app-demo/src/index.html
- Size: 5.54 MB
- Stars: 14
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-mst-form
Library for generating React forms from [JSON schema](https://json-schema.org/) using the [react](https://github.com/facebook/react), [material-ui](https://github.com/mui-org/material-ui), [mobx](https://github.com/mobxjs/mobx) and [mobx-state-tree](https://github.com/mobxjs/mobx-state-tree).
**https://naguvan.github.io/react-mst-form/packages/typescript-react-app-demo/src/index.html**
# Running the demo
To run the `demo`, clone this repository, then run:
```bash
lerna bootstrap
cd packages/typescript-react-app-demo or cd packages/create-react-app-demo
npm run start
```
# Basic usage
```jsx
import React from "react";
import { render } from "react-dom";
import { create } from "jss";
import preset from "jss-preset-default";
import JssProvider from "react-jss/lib/JssProvider";
import MuiThemeProvider from "material-ui/styles/MuiThemeProvider";
import createMuiTheme from "material-ui/styles/createMuiTheme";
import { Form } from "react-mst-form";
const schema = {
type: "object",
properties: {
name: {
type: "object",
properties: {
first: {
type: "string",
title: "First",
minLength: 5
},
middle: {
type: "string",
title: "Middle",
minLength: 5
},
last: {
type: "string",
title: "Last",
minLength: 5
},
age: {
type: "number",
title: "Age",
maximum: 10,
minimum: 3
}
}
},
birthdate: {
format: "date",
type: "string",
title: "Birth date"
},
ipv4: {
type: "string",
title: "ipv4",
minLength: 5,
maxLength: 20,
format: "ipv4"
},
color: {
type: "string",
title: "In which color",
format: "color"
},
size: {
type: "number",
title: "Size",
maximum: 10,
minimum: 3,
multipleOf: 3
},
type: {
type: "number",
title: "Select a type",
enum: [1, 2, 3]
},
agree: {
type: "boolean",
title: "I agree with your terms",
const: true
},
array: {
type: "array",
title: "Array",
items: {
type: "object",
properties: {
name: {
type: "string",
title: "name",
minLength: 3
},
age: {
type: "number",
title: "age",
multipleOf: 2,
minimum: 2
}
}
},
minItems: 2,
maxItems: 4
}
}
};
const meta = {
type: "object",
properties: {
name: {
layout: [["first", "last"], "middle", "age"],
type: "object",
properties: {
first: {
sequence: 1,
icon: "face",
iconAlign: "start",
type: "string"
},
middle: {
sequence: 1,
type: "string"
},
last: {
sequence: 2,
type: "string"
},
age: {
sequence: 2,
icon: "build",
type: "number"
}
}
},
birthdate: {
component: "date",
icon: "date-range",
iconAlign: "end",
type: "string"
},
color: {
component: "color",
type: "string"
},
size: {
component: "range",
step: 1,
type: "number"
},
type: {
error: "should not be empty",
options: [
{ label: "One", value: 1 },
{ label: "Two", value: 2 },
{ label: "Three", value: 3 }
],
type: "number"
},
agree: {
type: "boolean"
},
array: {
type: "array",
items: {
properties: {
age: {
type: "number"
}
},
type: "object"
}
}
}
};
const config = {
title: "Test Form",
cancel: "Cancel",
submit: "create",
sections: [
{
title: "Basic",
layout: ["name", "birthdate", ["size", "color"]]
},
{
title: "Others",
layout: ["ipv4", "type", "agree", "array"]
}
]
};
const snapshot = {
name: {
first: "naguvan",
middle: "sk",
last: "sk",
age: 1
},
birthdate: "2018-10-29",
size: 5,
agree: false
};
const onSubmit = values => {
window.alert(`submitted values:\n\n${JSON.stringify(values, null, 2)}`);
};
const jss = create(preset());
render(
,
document.getElementById("form-holder")
);
```
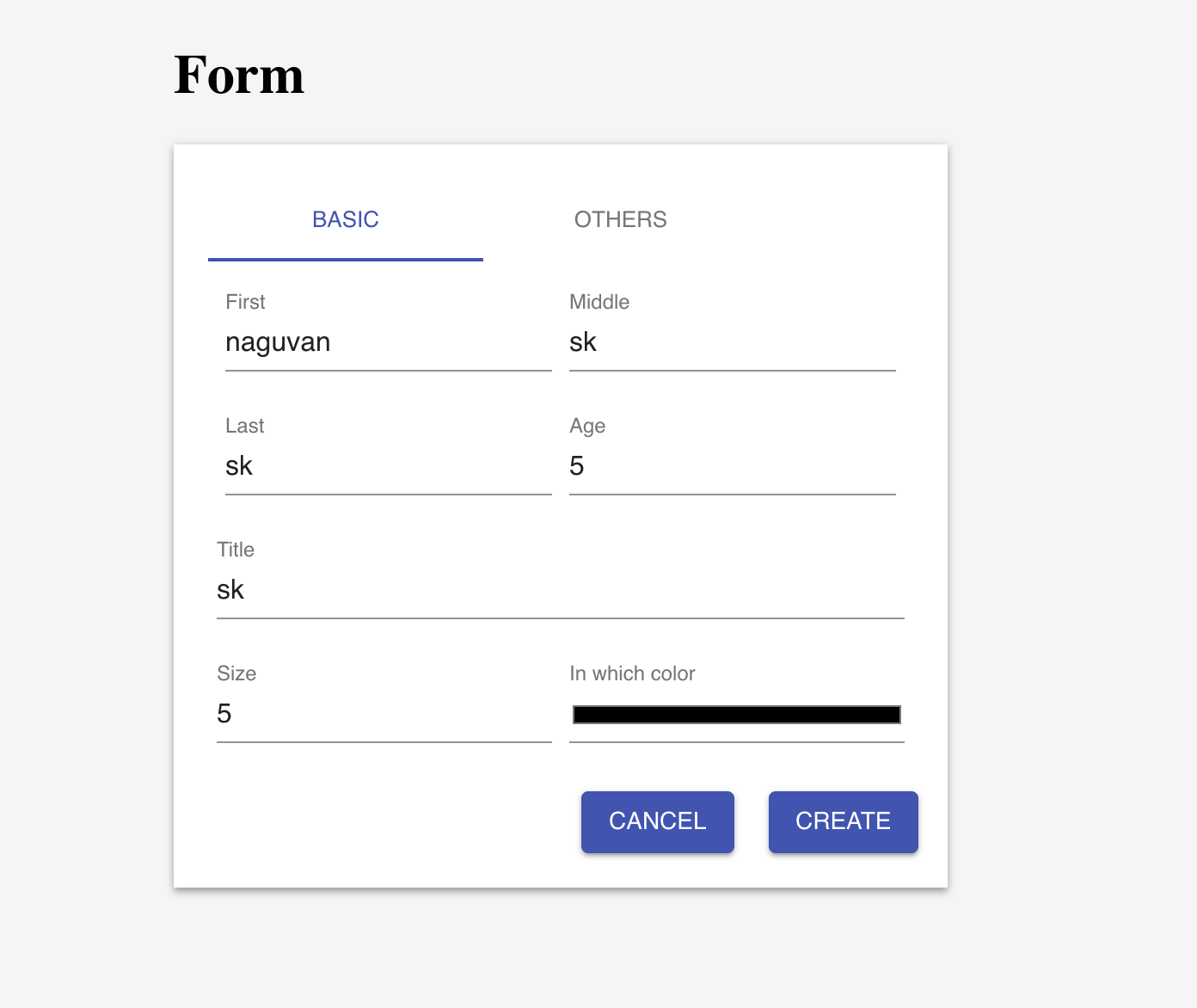
And, provided that you have a `
`, you should see something like this:

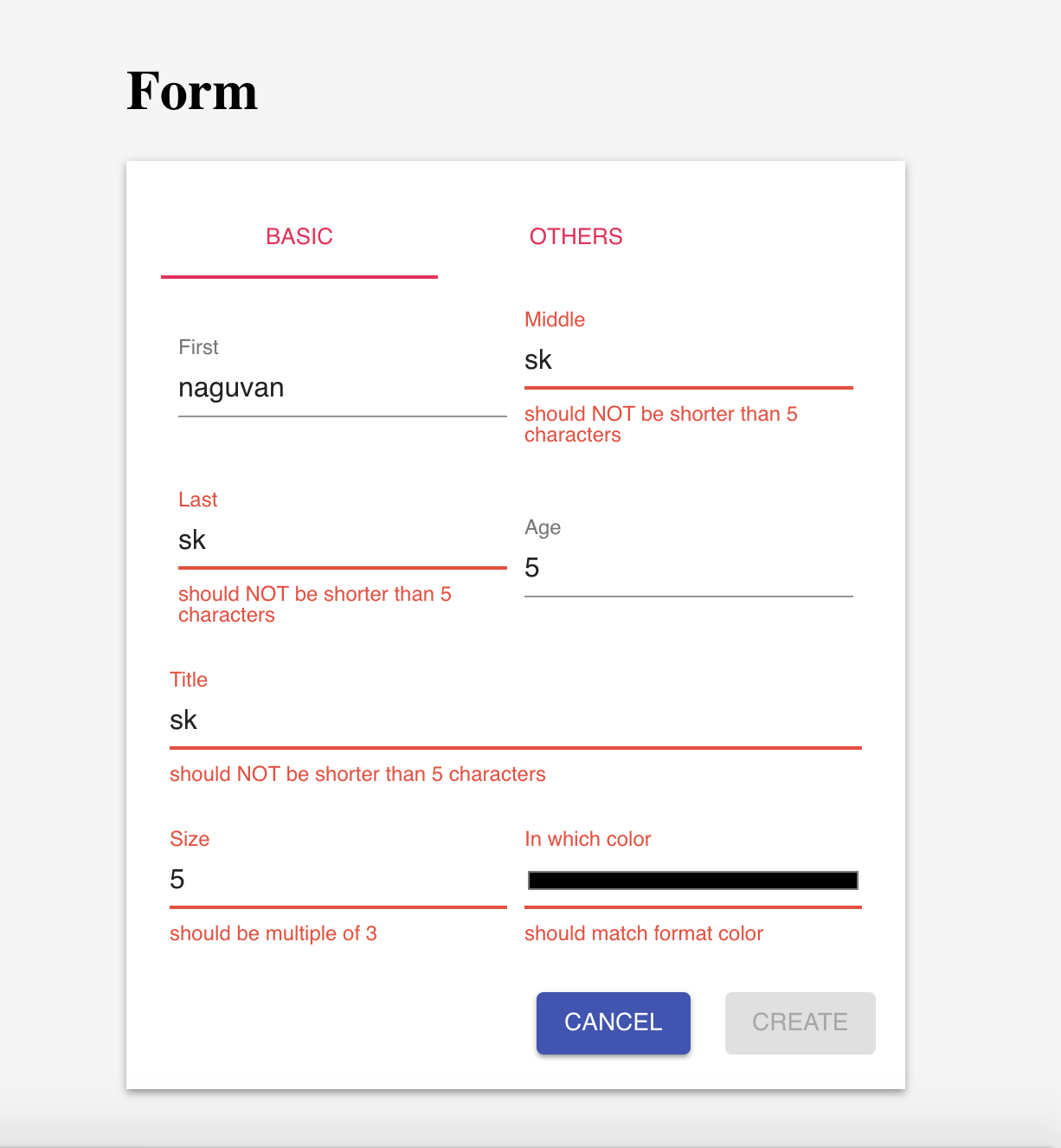
And when the form has validation errors..