https://github.com/nalexn/clean-architecture-swiftui
SwiftUI sample app using Clean Architecture. Examples of working with SwiftData persistence, networking, dependency injection, unit testing, and more.
https://github.com/nalexn/clean-architecture-swiftui
architecture clean-architecture cleanarchitecture demo example-project interactor mvvm sample swift swift-data swift-testing swiftdata swiftui swiftui-example viewinspector
Last synced: 7 months ago
JSON representation
SwiftUI sample app using Clean Architecture. Examples of working with SwiftData persistence, networking, dependency injection, unit testing, and more.
- Host: GitHub
- URL: https://github.com/nalexn/clean-architecture-swiftui
- Owner: nalexn
- License: mit
- Created: 2019-10-28T16:00:51.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-12-09T05:43:12.000Z (about 1 year ago)
- Last Synced: 2025-04-09T02:03:53.709Z (8 months ago)
- Topics: architecture, clean-architecture, cleanarchitecture, demo, example-project, interactor, mvvm, sample, swift, swift-data, swift-testing, swiftdata, swiftui, swiftui-example, viewinspector
- Language: Swift
- Homepage:
- Size: 444 KB
- Stars: 6,116
- Watchers: 107
- Forks: 743
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - Clean Architecture for SwiftUI + Combine - A demo project showcasing the production setup of the SwiftUI app with Clean Architecture. (Architecture Patterns)
- awesome-swiftui - Clean Architecture for SwiftUI demo app
- awesome-swiftui - nalexn/clean-architecture-swiftui - Clean Architecture for SwiftUI demo app (Samples)
- fucking-about-SwiftUI - Clean Architecture for SwiftUI
- awesome-ios-star - Clean Architecture for SwiftUI + Combine - A demo project showcasing the production setup of the SwiftUI app with Clean Architecture. (Architecture Patterns)
- awesome-develop-reference - https://github.com/nalexn/clean-architecture-swiftui
- fucking-awesome-ios - Clean Architecture for SwiftUI + Combine - A demo project showcasing the production setup of the SwiftUI app with Clean Architecture. (Architecture Patterns)
- awesome-ios - clean-architecture-swiftui
- fucking-open-source-ios-apps - Clean Architecture for SwiftUI + Combine
- awesome-starts - nalexn/clean-architecture-swiftui - SwiftUI sample app using Clean Architecture. Examples of working with CoreData persistence, networking, dependency injection, unit testing, and more. (Swift)
README
### Articles related to this project
* [Clean Architecture for SwiftUI](https://nalexn.github.io/clean-architecture-swiftui/?utm_source=nalexn_github)
* [Programmatic navigation in SwiftUI project](https://nalexn.github.io/swiftui-deep-linking/?utm_source=nalexn_github)
* [Separation of Concerns in Software Design](https://nalexn.github.io/separation-of-concerns/?utm_source=nalexn_github)
---
# Clean Architecture for SwiftUI + Combine
A demo project showcasing the setup of the SwiftUI app with Clean Architecture.
The app uses the [restcountries.com](https://restcountries.com/) REST API to show the list of countries and details about them.
**Check out [mvvm branch](https://github.com/nalexn/clean-architecture-swiftui/tree/mvvm) for the MVVM revision of the same app.**
For the example of handling the **authentication state** in the app, you can refer to my [other tiny project](https://github.com/nalexn/uikit-swiftui) that harnesses the locks and keys principle for solving this problem.
 [](https://codecov.io/gh/nalexn/clean-architecture-swiftui) [](https://codebeat.co/projects/github-com-nalexn-clean-architecture-swiftui-master)

## Key features
* End of 2024 update: the project was fully revamped to use modern iOS stack technologies
* Decoupled **Presentation**, **Business Logic**, and **Data Access** layers
* Programmatic navigation. Push notifications with deep link
* Redux-like centralized `AppState` as the single source of truth
* Native SwiftUI dependency injection
* Handling of the system events (such as `didBecomeActive`, `willResignActive`)
* Full test coverage, including the UI (thanks to the [ViewInspector](https://github.com/nalexn/ViewInspector))
* Simple yet flexible networking layer built on async - await
* UI - vanilla **SwiftUI** + **Combine**
* Data persistence with **SwiftData**
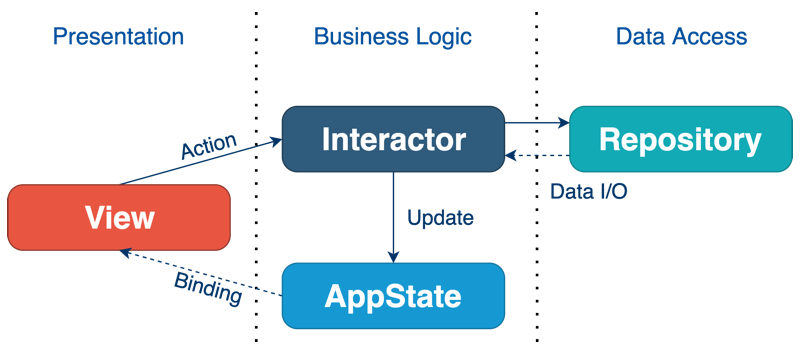
## Architecture overview

### Presentation Layer
**SwiftUI views** that contain no business logic and are a function of the state.
Side effects are triggered by the user's actions (such as a tap on a button) or view lifecycle event `onAppear` and are forwarded to the `Interactors`.
State and business logic layer (`AppState` + `Interactors`) are natively injected into the view hierarchy with `@Environment`.
### Business Logic Layer
Business Logic Layer is represented by `Interactors`.
Interactors receive requests to perform work, such as obtaining data from an external source or making computations, but they never return data back directly.
Instead, they forward the result to the `AppState` or to a `Binding`. The latter is used when the result of work (the data) is used locally by one View and does not belong to the `AppState`.
[Previously](https://github.com/nalexn/clean-architecture-swiftui/releases/tag/1.0), this app did not use CoreData for persistence, and all loaded data were stored in the `AppState`.
With the persistence layer in place we have a choice - either to load the DB content onto the `AppState`, or serve the data from `Interactors` on an on-demand basis through `Binding`.
The first option suits best when you don't have a lot of data, for example, when you just store the last used login email in the `UserDefaults`. Then, the corresponding string value can just be loaded onto the `AppState` at launch and updated by the `Interactor` when the user changes the input.
The second option is better when you have massive amounts of data and introduce a fully-fledged database for storing it locally.
### Data Access Layer
Data Access Layer is represented by `Repositories`.
Repositories provide asynchronous API (`Publisher` from Combine) for making [CRUD](https://en.wikipedia.org/wiki/Create,_read,_update_and_delete) operations on the backend or a local database. They don't contain business logic, neither do they mutate the `AppState`. Repositories are accessible and used only by the Interactors.
---
[](https://twitter.com/nallexn) [](https://nalexn.github.io/?utm_source=nalexn_github)