Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nalsae/nalsae
https://github.com/nalsae/nalsae
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/nalsae/nalsae
- Owner: nalsae
- Created: 2022-12-30T18:13:18.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2023-10-09T14:52:28.000Z (over 1 year ago)
- Last Synced: 2024-10-16T19:53:31.547Z (3 months ago)
- Size: 35.2 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

🙋♂️ Introduction
👋 Front-End Web Developer
❤ UI & UX
❤ Web Accessibility
❤ Interactive Web
❤ Refactoring
❤ Design
❤ Animation
🛠 Skills
### 🔨 Front-End


 








 










### 🔨 Back-End



### 🔨 ETC


### 🔨 Design
 





🗂 Projects
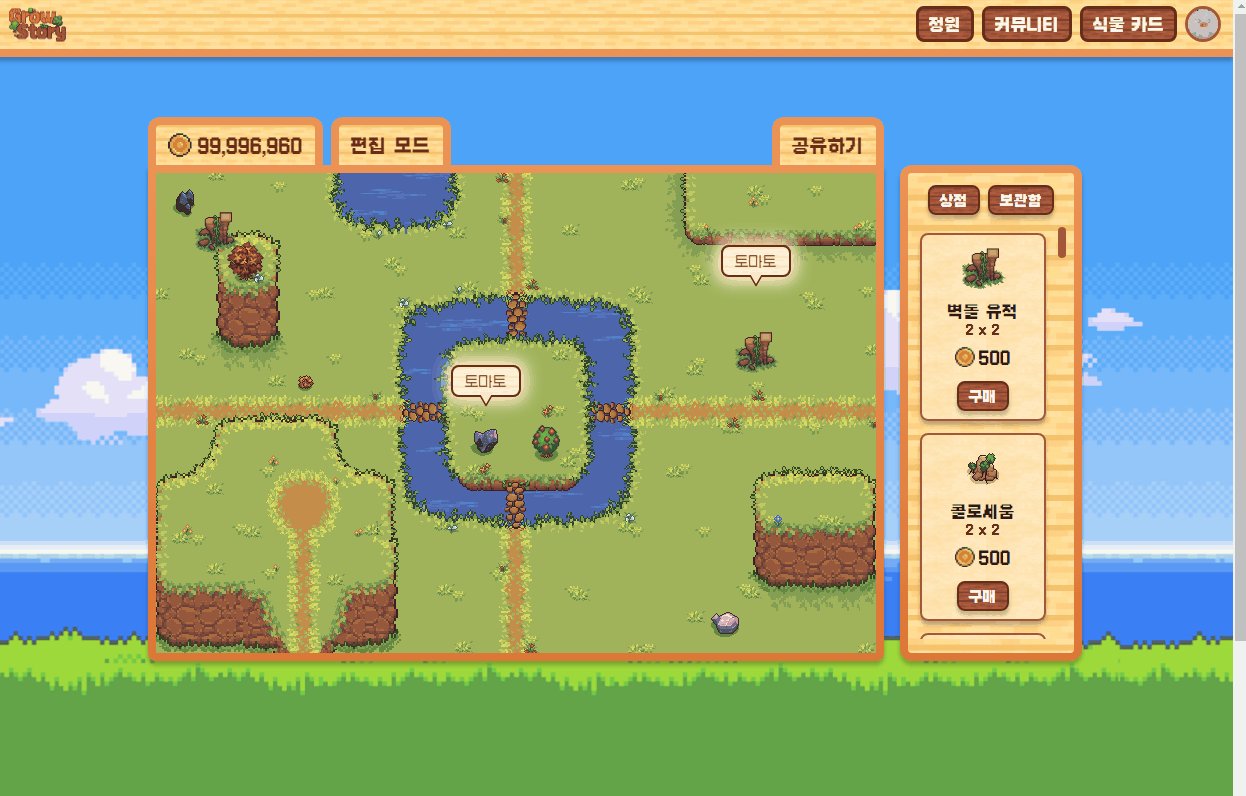
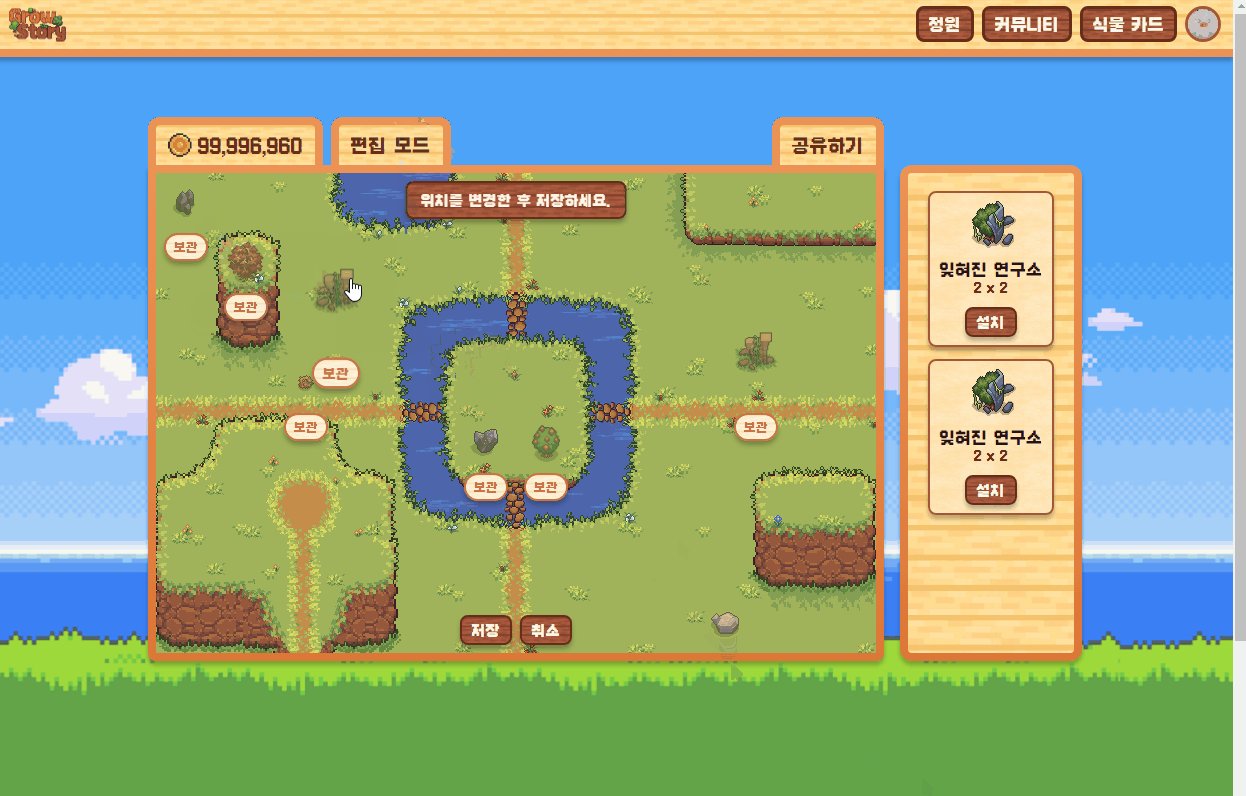
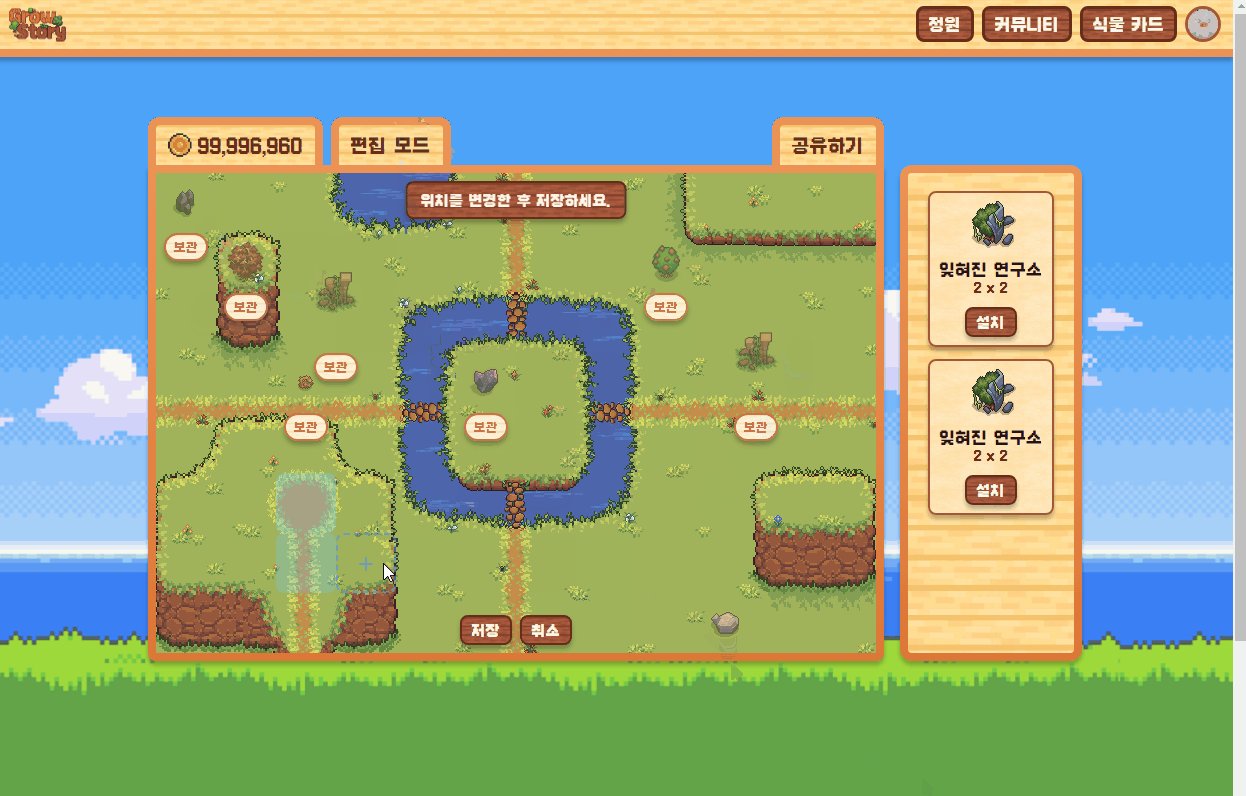
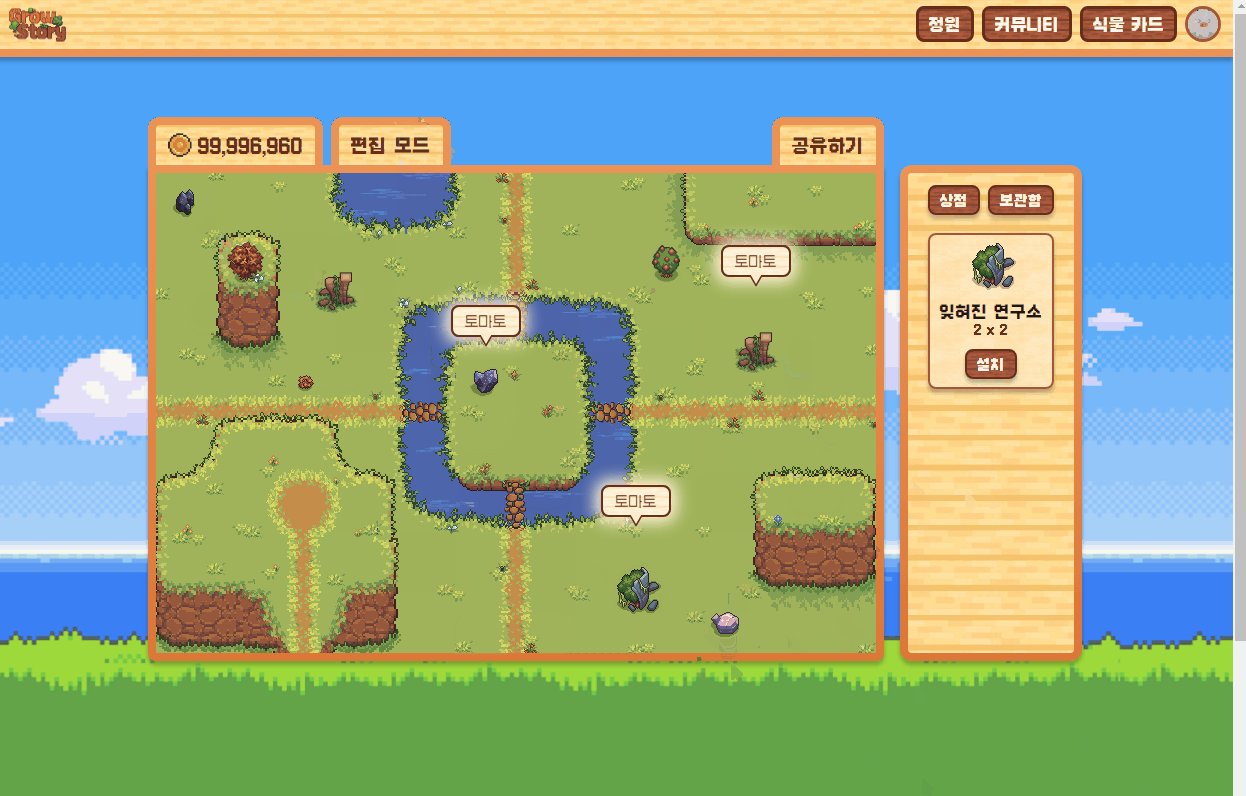
🌳 Plant Community Service "Grow Story"
#### 📌 Result image

#### 📌 Result site
[Go to Website](https://growstory.vercel.app/)
#### 📌 Repository
[Go to GitHub Repository](https://github.com/codestates-seb/seb45_main_011)
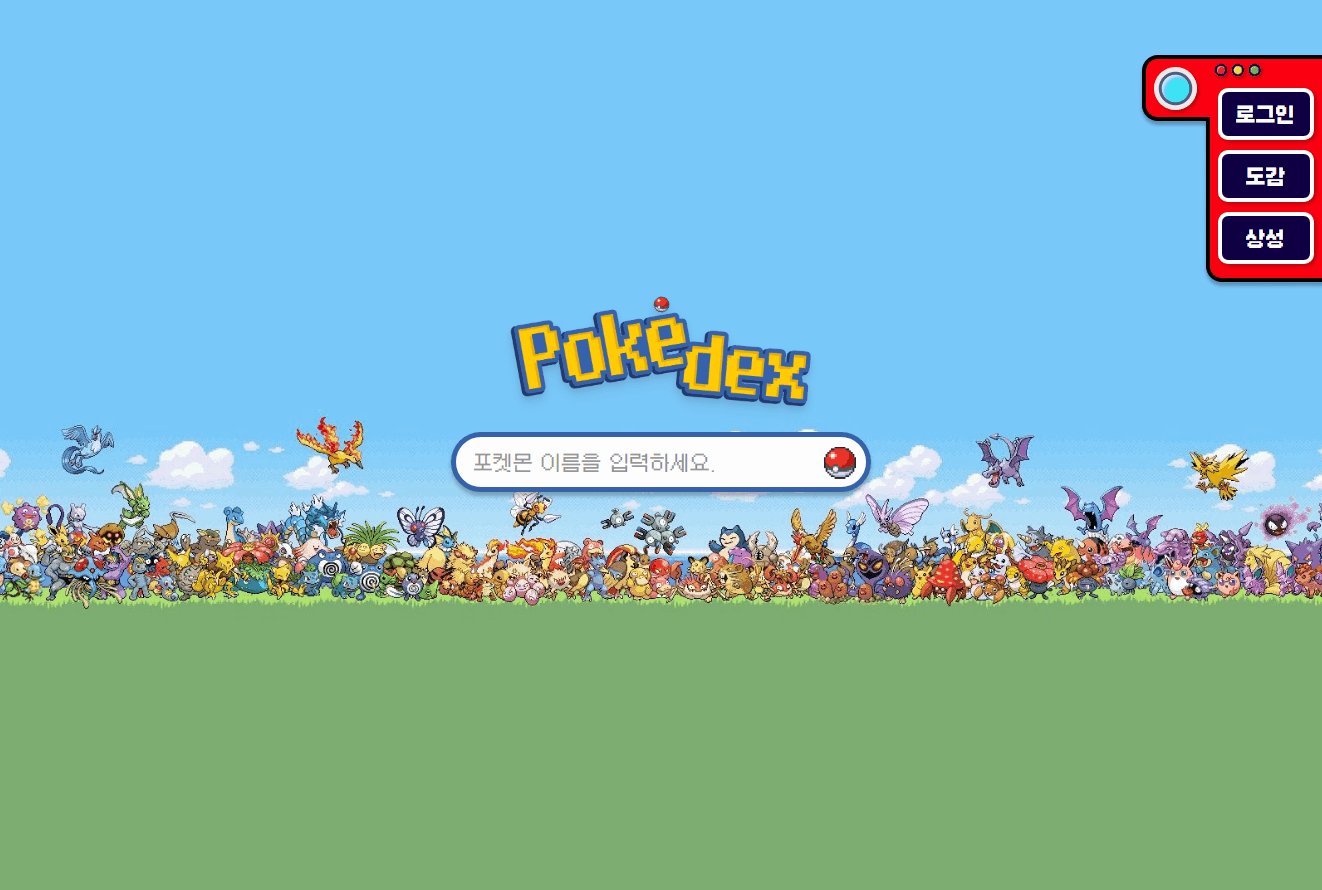
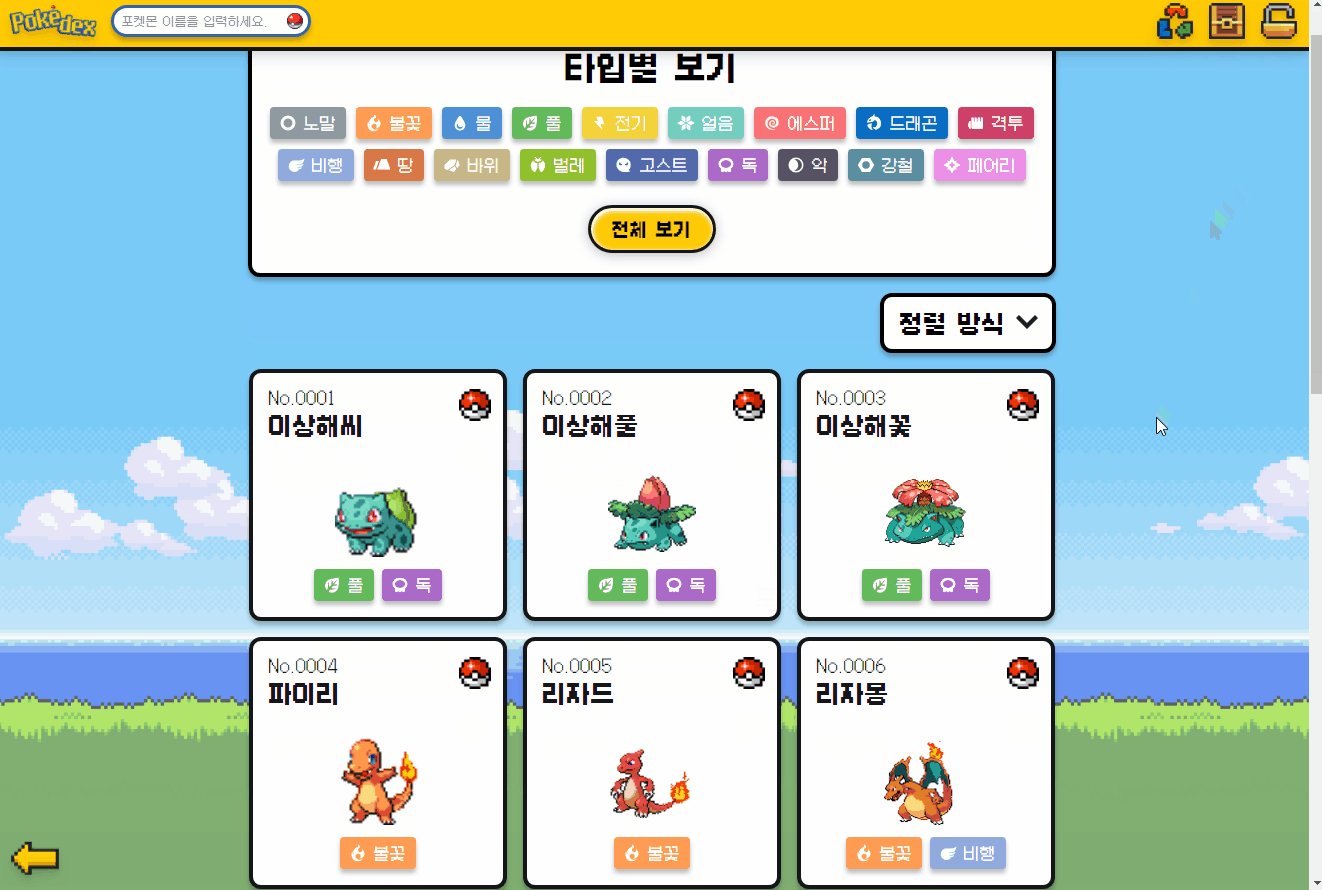
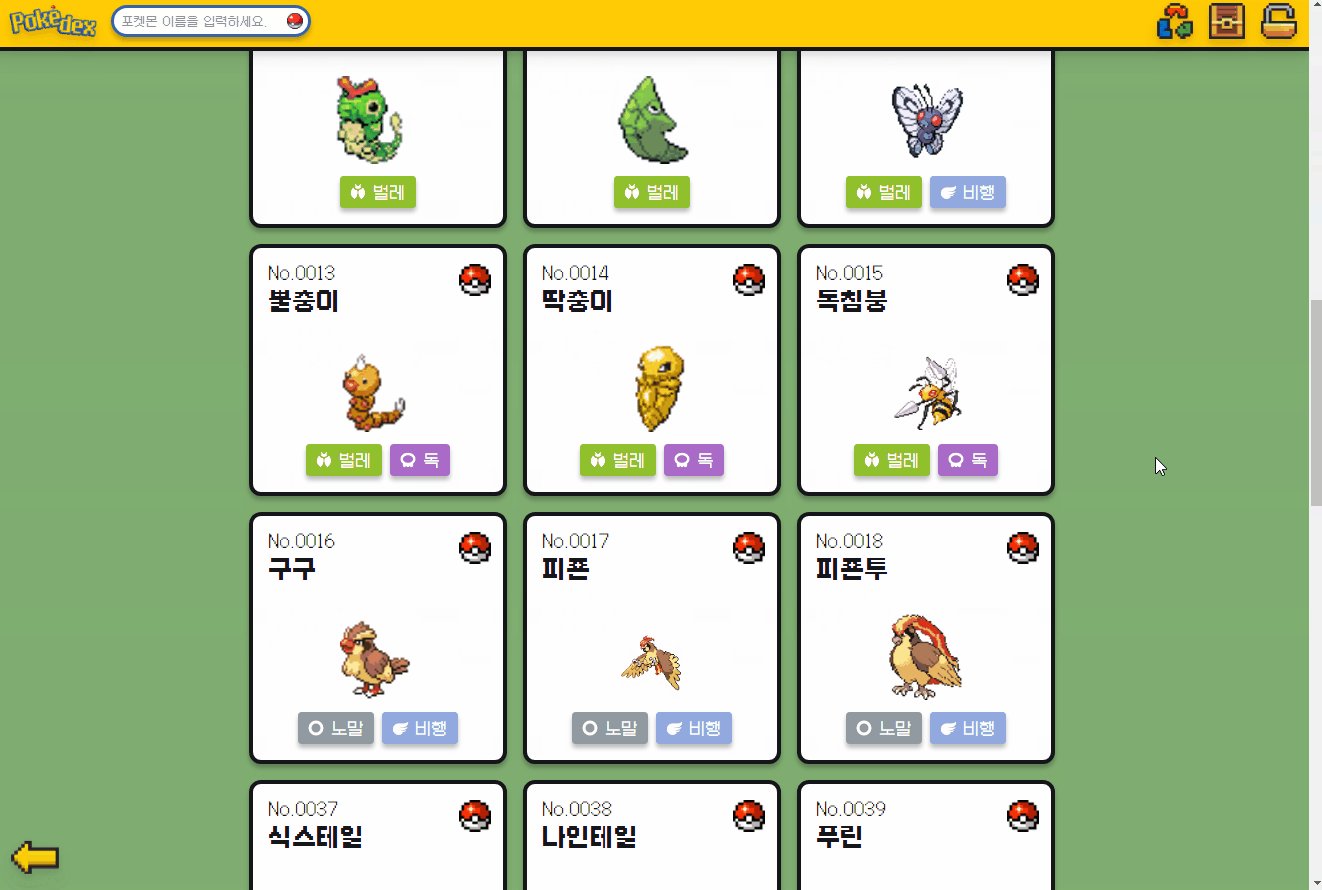
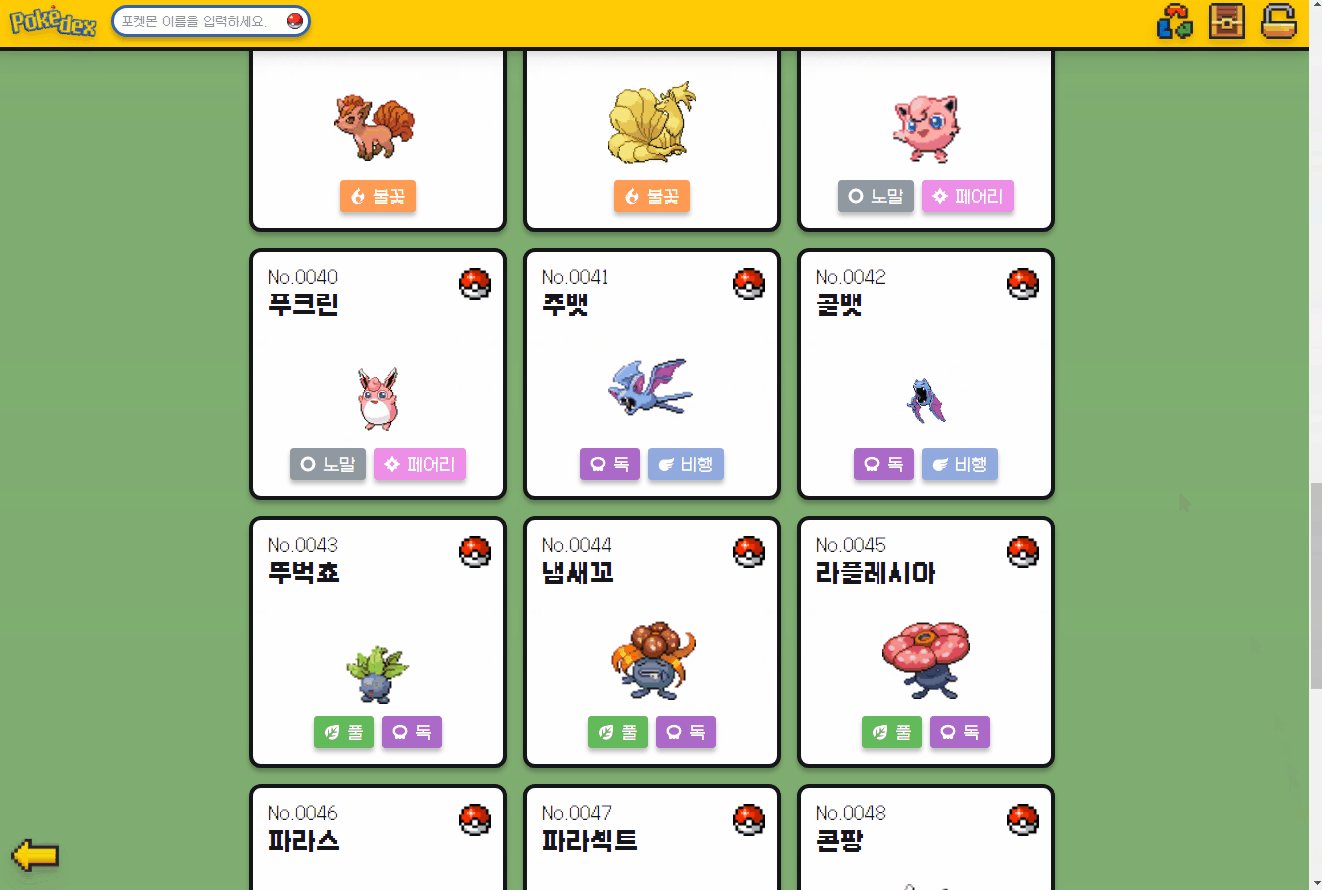
😺 Pokédex Service "My Pokedex"
#### 📌 Result image

#### 📌 Result site
[Go to Website](https://my-poke-dex.vercel.app/)
#### 📌 Repository
[Go to GitHub Repository](https://github.com/My-Pokedex/my-pokedex-client)
#### 📌 Process
[Go to Notion](https://my-pokedex.notion.site/Pokedex-0757927d7a40462abdd096025e2f8927?pvs=4)
💿 Vinyl Collection Management Service "33 1/3"
#### 📌 Result image

#### 📌 Result site
[Go to Website](https://33-1-3.com/)
#### 📌 Repository
[Go to GitHub Repository](https://github.com/33-1-3/33-1-3)
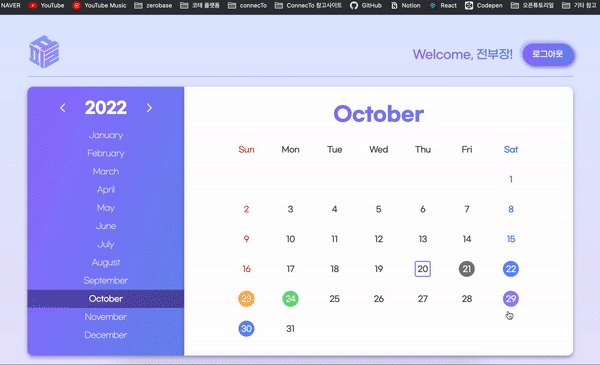
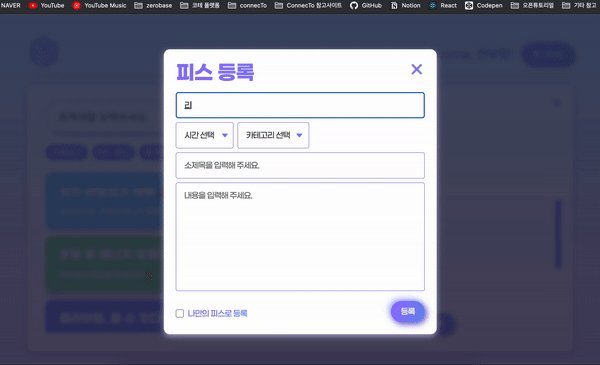
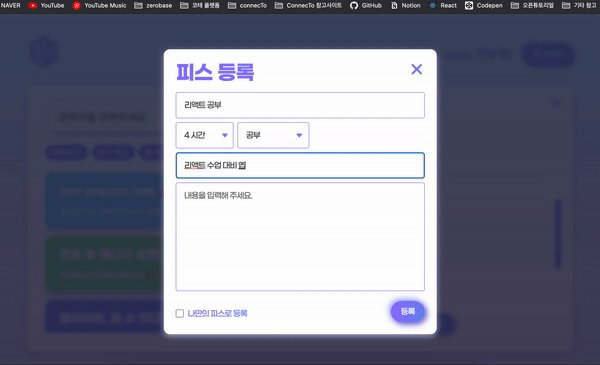
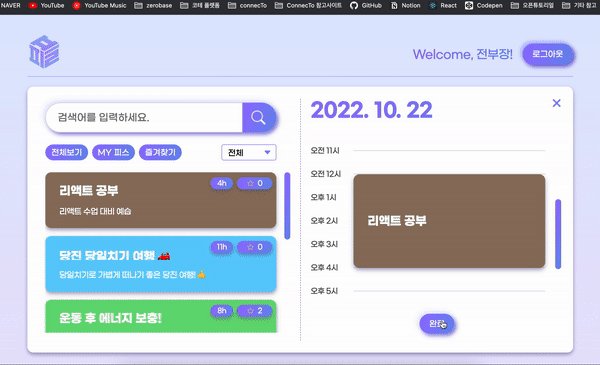
📅 Calendar Application "Piece-Plan"
#### 📌 Result image

#### 📌 Result site
[Go to Website](https://piece-plan.du.r.appspot.com/)
#### 📌 Repository
[Go to GitHub Repository](https://github.com/Company-People/Piece-Plan)
#### 📌 Process
[Go to Wiki](https://github.com/Company-People/Piece-Plan/wiki)
🍧 Improving the Baskin Robbins Korean Website
#### 📌 Result image

#### 📌 Result site
[Go to Website](https://baskin-robbins-31.github.io/Baskin-Robbins-31/)
#### 📌 Repository
[Go to GitHub Repository](https://github.com/Baskin-Robbins-31/Baskin-Robbins-31)
#### 📌 Process
[Go to Wiki](https://github.com/Baskin-Robbins-31/Baskin-Robbins-31/wiki)
[](https://github.com/anuraghazra/github-readme-stats)
[](https://hits.seeyoufarm.com)



