https://github.com/namitoyokota/ngx-notation-reveal
Angular component to add rough notation animation when element is visible.
https://github.com/namitoyokota/ngx-notation-reveal
angular npm rough-notation
Last synced: 8 months ago
JSON representation
Angular component to add rough notation animation when element is visible.
- Host: GitHub
- URL: https://github.com/namitoyokota/ngx-notation-reveal
- Owner: namitoyokota
- License: mit
- Created: 2024-03-10T19:33:47.000Z (almost 2 years ago)
- Default Branch: master
- Last Pushed: 2024-07-20T16:53:48.000Z (over 1 year ago)
- Last Synced: 2024-11-15T02:10:34.732Z (about 1 year ago)
- Topics: angular, npm, rough-notation
- Language: HTML
- Homepage: https://notation-reveal.namitoyokota.com
- Size: 2.99 MB
- Stars: 13
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-angular - ngx-notation-reveal - Angular component to add rough notation animation when element is visible. (Third Party Components / Animations)
- fucking-awesome-angular - ngx-notation-reveal - Angular component to add rough notation animation when element is visible. (Third Party Components / Animations)
README

Notation Reveal
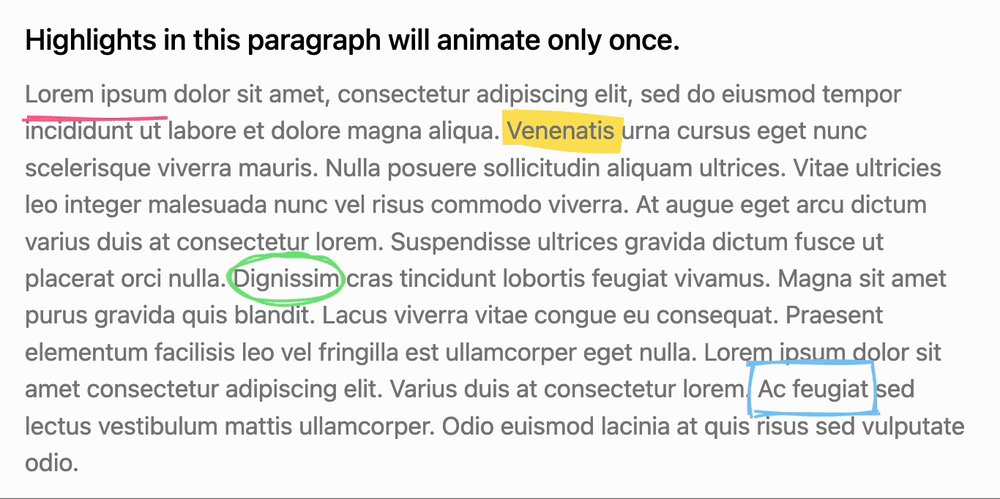
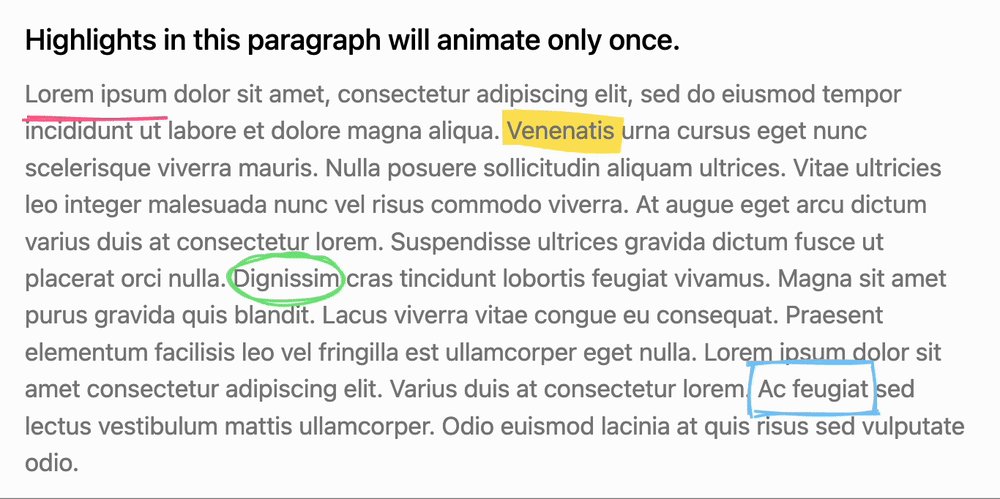
Notation Reveal is an Angular component to add the Rough Notation animation when element scrolls into view.
## Demo

View the [live demo](https://notation-reveal.namitoyokota.com/) or [CodeSandbox](https://codesandbox.io/p/devbox/ngx-notation-reveal-demo-mf875r)!
## Installation
Install using a package manager:
```shell
npm i ngx-notation-reveal
```
or
```shell
yarn add ngx-notation-reveal
```
## Usage
First, import the module.
```typescript
import { NotationRevealModule } from 'ngx-notation-reveal';
@NgModule({
imports: [NotationRevealModule],
})
export class AppModule {}
```
Next, set up a config property. You can read all annotation types on Rough Notation's official documentation.
```typescript
import { RoughAnnotationConfig } from 'ngx-notation-reveal';
readonly underline = {
type: 'underline',
color: '#F38181',
} as RoughAnnotationConfig;
```
Lastly, add component in the HTML.
```html
This sentence will be underlined.
```
## API
This readonly component takes in the following properties as inputs:
| Name | Type | Default | Description |
| -------- | -------------------------------------------------------------------------------------------------------------------- | ------- | ------------------------------------------------------------------- |
| `config` | [RoughAnnotationConfig](https://github.com/rough-stuff/rough-notation?tab=readme-ov-file#configuring-the-annotation) | | Styling of the annotation. |
| `reset` | boolean | true | Whether to re-animate annotation each time element enters viewport. |
| `delay` | number | 1000 | Time before animation after element enters viewport (in ms). |
## License
[MIT](https://github.com/namitoyokota/ngx-notation-reveal/blob/master/LICENSE) © [Namito Yokota](https://www.namitoyokota.com)


