Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/namshi/shisha
Smoke tests made easy.
https://github.com/namshi/shisha
Last synced: 1 day ago
JSON representation
Smoke tests made easy.
- Host: GitHub
- URL: https://github.com/namshi/shisha
- Owner: namshi
- Created: 2014-08-19T12:44:09.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2015-07-15T10:17:41.000Z (over 9 years ago)
- Last Synced: 2024-11-01T05:16:08.238Z (7 days ago)
- Language: JavaScript
- Size: 483 KB
- Stars: 20
- Watchers: 17
- Forks: 8
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Shisha, smoke tests made easy!
[](https://travis-ci.org/namshi/shisha)
Shisha is a [smoke testing](http://en.wikipedia.org/wiki/Smoke_testing)
library written in NodeJs. Simply provide a list of URLs and expected
status codes and Shisha will take care of testing them!
# Installation
You can install this library through [NPM](https://www.npmjs.org/package/shisha):
```
npm install -g shisha
```
# Usage
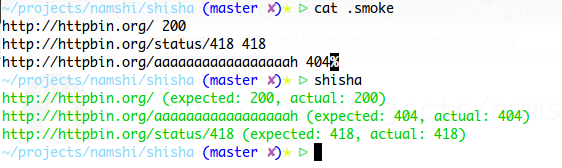
In your project root directory, define a `.smoke` file:
```
http://example.org 200
http://example.org/about 200
http://example.org/isdf 404
http://example.org/private 403
```
then simply `cd` into your project's root and run `shisha`!

# .smoke file
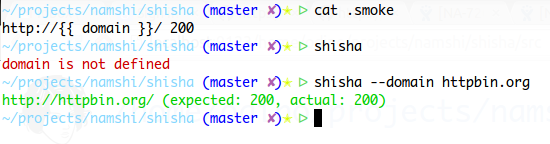
Defining the `.smoke` file is flexible, you can define your URLs with
variables in this form:
```
http://{{ domain1 }}/{{ path }}/some-url 200
http://{{ domain2 }}/{{ path }}/some-other-url 200
```
By calling `shisha --domain1 example.org --domain2 example.net --path api`, the locals are
populated automatically!

Even more! You can define **any** text file with a list of URLs and expected status codes
and point shisha at them using the `--smoke` option `shisha --smoke ./my/other/project/.urls`
Smoke File Comments: you can add hash style comments inline by starting the line with a hash like this:
```
# A comment
http://example.org/some-url 200
```
# Extending
To be able to extend shisha, simply:
``` javascript
npm install --save shisha
# then
var shisha = require('shisha');
```
Then, you will have access to the `smoke` method, that accepts following arguments:
* a path to the smoke file or an object / list that defines your resources
* a list of locals to replace in the smoke file: `{ domain1: 'example.org' }`
* a callback that is triggered when the smoke tests are completed.
``` javascript
shisha.smoke(filePath, options, callback)
# or, with an object:
var resources = [{
url: 'http://google.com',
status: 200
},{
url: 'http://ahhhhhhhhh.com',
status: 404
}];
shisha.smoke(resources, options, callback);
# or you can even use another
# data model:
var resources = {
'http://google.com': 200,
'http://ahhhhh.com': 404,
};
shisha.smoke(resources, options, callback);
```
If you do not have any locals, you can omit them:
``` javascript
shisha.smoke(filePath, callback)
```
# Tests
You can run tests locally with
```
npm test
```
The build is continuously run on [travis](https://travis-ci.org/namshi/shisha).
# On SSL/TLS self signed certificates
In order for shisha to work properly with servers hosting self signed certificates (mainly for development purposes)
The CLI accepts a `ca` argument referring to the location of a local copy of the server's self signed certificate.
```
shisha --ca /path/to/cert.pem
```
# Feedback
Add an issue, open a PR, drop us an email! We would love to hear from you!