https://github.com/naoyashiga/RPModalGestureTransition
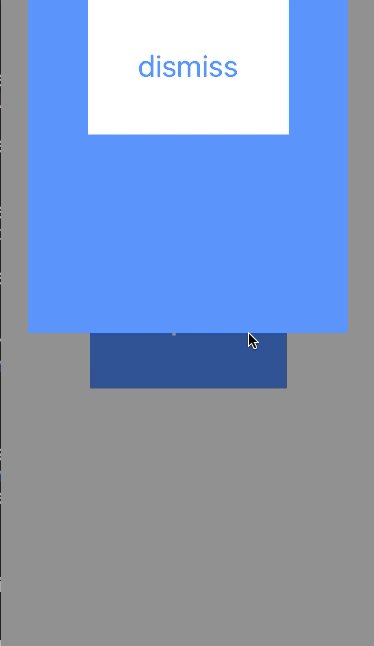
You can dismiss modal by using gesture :point_up_2: :iphone:
https://github.com/naoyashiga/RPModalGestureTransition
ios-animation
Last synced: 4 months ago
JSON representation
You can dismiss modal by using gesture :point_up_2: :iphone:
- Host: GitHub
- URL: https://github.com/naoyashiga/RPModalGestureTransition
- Owner: naoyashiga
- License: mit
- Created: 2015-09-28T12:32:09.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2016-10-19T22:12:54.000Z (about 9 years ago)
- Last Synced: 2024-08-16T03:33:05.404Z (over 1 year ago)
- Topics: ios-animation
- Language: Swift
- Homepage:
- Size: 477 KB
- Stars: 91
- Watchers: 5
- Forks: 8
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-ios - RPModalGestureTransition - You can dismiss modal by using gesture. (UI / Transition)
- awesome-ios-star - RPModalGestureTransition - You can dismiss modal by using gesture. (UI / Transition)
- fucking-awesome-ios - RPModalGestureTransition - You can dismiss modal by using gesture. (UI / Transition)
README
# RPModalGestureTransition

You can dismiss modal by using gesture.
# Usage
## 1.Define animation
You define animator class inherits UIViewControllerAnimatedTransitioning. I made this in [TransitionAnimator.swift](https://github.com/naoyashiga/RPModalGestureTransition/blob/master/RPModalGestureTransition/TransitionAnimator.swift).
## 2.Set UIViewControllerTransitioningDelegate to modal
```swift
import UIKit
extension ModalViewController: UIViewControllerTransitioningDelegate {
func presentationControllerForPresentedViewController(presented: UIViewController, presentingViewController presenting: UIViewController, sourceViewController source: UIViewController) -> UIPresentationController? {
return BackgroundPresentationController(presentedViewController: presented, presentingViewController: presenting)
}
func animationControllerForPresentedController(presented: UIViewController, presentingController presenting: UIViewController, sourceController source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
return TransitionAnimator(isPresenting: true)
}
func animationControllerForDismissedController(dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
return TransitionAnimator(isPresenting: false)
}
func interactionControllerForPresentation(animator: UIViewControllerAnimatedTransitioning) -> UIViewControllerInteractiveTransitioning? {
return nil
}
func interactionControllerForDismissal(animator: UIViewControllerAnimatedTransitioning) -> UIViewControllerInteractiveTransitioning? {
guard let percentInteractiveTransition = percentInteractiveTransition else {
return nil
}
return percentInteractiveTransition.isInteractiveDissmalTransition ? percentInteractiveTransition : nil
}
}
```
## 3.Set InteractiveTransition to modal
Class InteractiveTransition inherits UIPercentDrivenInteractiveTransition.
```swift
class ModalViewController: UIViewController {
var percentInteractiveTransition: InteractiveTransition?
override init(nibName nibNameOrNil: String?, bundle nibBundleOrNil: NSBundle?) {
super.init(nibName: nibNameOrNil, bundle: nibBundleOrNil)
modalPresentationStyle = .Custom
transitioningDelegate = self
percentInteractiveTransition = InteractiveTransition(attachedViewController: self)
}
```
## 4.Define interactive animation
You have to define how animation change with gesture. You check [InteractiveTransition.swift](https://github.com/naoyashiga/RPModalGestureTransition/blob/master/RPModalGestureTransition/InteractiveTransition.swift).