https://github.com/nastyox/Rando.js
The world's easiest, most powerful random function.
https://github.com/nastyox/Rando.js
crypto cryptography javascript javascript-library js library node-js node-module nodejs npm npm-module npm-package open-source opensource rando random random-generation random-number-generators randomization randomizer
Last synced: 5 months ago
JSON representation
The world's easiest, most powerful random function.
- Host: GitHub
- URL: https://github.com/nastyox/Rando.js
- Owner: nastyox
- License: unlicense
- Created: 2020-03-07T17:40:12.000Z (almost 6 years ago)
- Default Branch: 2.0.0-cryptographically-secure-version
- Last Pushed: 2025-05-14T01:52:02.000Z (7 months ago)
- Last Synced: 2025-06-26T12:59:15.435Z (6 months ago)
- Topics: crypto, cryptography, javascript, javascript-library, js, library, node-js, node-module, nodejs, npm, npm-module, npm-package, open-source, opensource, rando, random, random-generation, random-number-generators, randomization, randomizer
- Language: JavaScript
- Homepage: https://randojs.com
- Size: 3.42 MB
- Stars: 796
- Watchers: 13
- Forks: 107
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-star-libs - nastyox / Rando.js
README
Rando.js
The world's easiest, most powerful random function.
## :hear_no_evil: What's all the hullabaloo?
Rando.js helps JavaScript developers code randomness more simply, readably, and securely. Whether you need to find a random int/float between two numbers, pick a random value from an array, choose a random element from your jQuery object, grab a character from a string, toss a coin, or do anything of the like while even preventing repetitions, we've got you covered at a **cryptographically strong** level. The best part? Our library is extremely lightweight and developer friendly- which means it won't take a toll on your project, and it's uber-simple to implement.
## :zap: Fast implementation
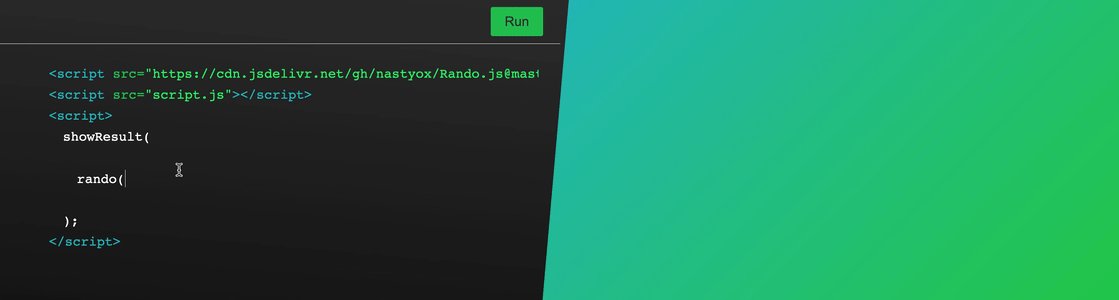
**Step 1:** Paste the following script tag into the head of your HTML document:
```JavaScript
```
Or, use npm:
```JavaScript
//Install:
npm i @nastyox/rando.js
//Then, paste this at the top of your JavaScript file:
const {rando, randoSequence} = require('@nastyox/rando.js');
//Note: If your project is a module, you can paste this in your JavaScript file instead:
import {rando, randoSequence} from '@nastyox/rando.js';
```
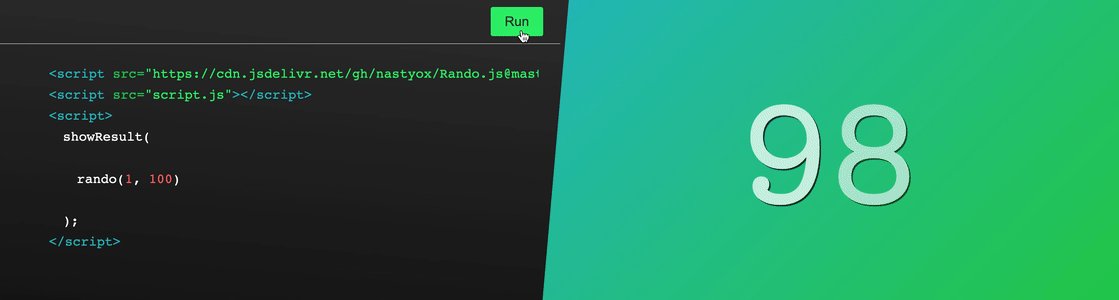
**Step 2:** Use any of the commands explained at https://randojs.com/ however you like.
## :tada: Examples
```JavaScript
rando() //a floating-point number between 0 and 1 (could be exactly 0, but never exactly 1)
rando(5) //an integer between 0 and 5 (could be 0 or 5)
rando(5, 10) //a random integer between 5 and 10 (could be 5 or 10)
rando(5, "float") //a floating-point number between 0 and 5 (could be exactly 0, but never exactly 5)
rando(5, 10, "float") //a floating-point number between 5 and 10 (could be exactly 5, but never exactly 10)
rando(true, false) //either true or false
rando(["a", "b"]) //{index:..., value:...} object representing a value of the provided array OR false if array is empty
rando({a: 1, b: 2}) //{key:..., value:...} object representing a property of the provided object OR false if object has no properties
rando($("div")) //{index:..., value:...} object representing a jQuery element from the provided jQuery element set OR false if the provided jQuery element set does not contain any elements.
rando("Gee willikers!") //a character from the provided string OR false if the string is empty. Reoccurring characters will naturally form a more likely return value
rando(null) //ANY invalid arguments return false
```
### ⇢ Prevent repetitions by grabbing a sequence and looping through it
```JavaScript
randoSequence(5) //an array of integers from 0 through 5 in random order
randoSequence(5, 10) //an array of integers from 5 through 10 in random order
randoSequence(["a", "b"]) //an array of {index:..., value:...} objects representing the values of the provided array in random order
randoSequence({a: 1, b: 2}) //an array of {key:..., value:...} objects representing the properties of the provided object in random order
randoSequence($("div")) //an array of {index:..., value:...} objects representing all jQuery elements from the provided jQuery element set in random order.
randoSequence("Good gravy!") //an array of the characters of the provided string in random order
randoSequence(null) //ANY invalid arguments return false
```
## :clap: Supporters
[](https://github.com/nastyox/Rando.js/stargazers)
[](https://github.com/nastyox/Rando.js/network/members)