https://github.com/nate-parrott/lettercrap
a Javascript library that generates dynamic ascii art on the web
https://github.com/nate-parrott/lettercrap
Last synced: about 2 months ago
JSON representation
a Javascript library that generates dynamic ascii art on the web
- Host: GitHub
- URL: https://github.com/nate-parrott/lettercrap
- Owner: nate-parrott
- License: mit
- Created: 2016-05-15T21:03:20.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2020-10-04T17:33:55.000Z (over 4 years ago)
- Last Synced: 2025-03-15T20:21:59.242Z (4 months ago)
- Language: JavaScript
- Homepage: https://nate-parrott.github.io/lettercrap/
- Size: 255 KB
- Stars: 182
- Watchers: 7
- Forks: 15
- Open Issues: 1
-
Metadata Files:
- Readme: README.markdown
- License: LICENSE
Awesome Lists containing this project
- awesome-client-side - Lettercrap - A Javascript library that generates dynamic ascii art on the web [Try it!](https://nate-parrott.github.io/lettercrap) (ASCII Art)
- awesome-ascii - lettercrap
README
# Lettercrap
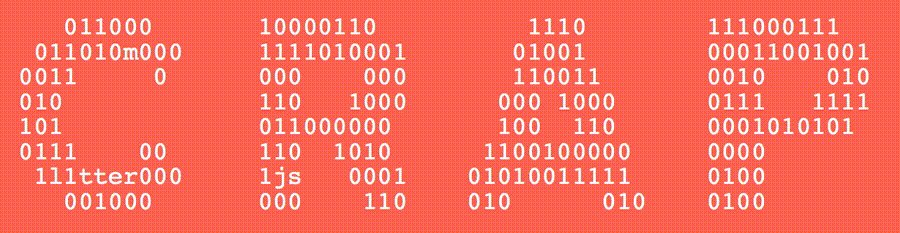
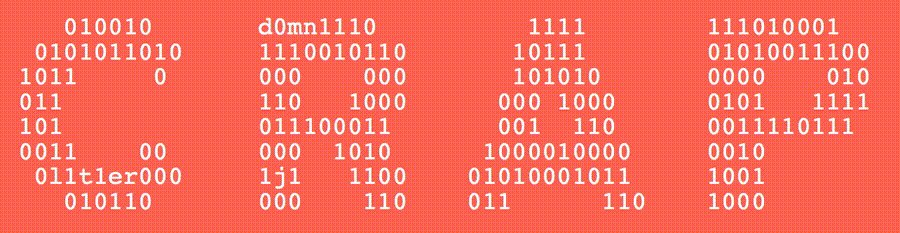
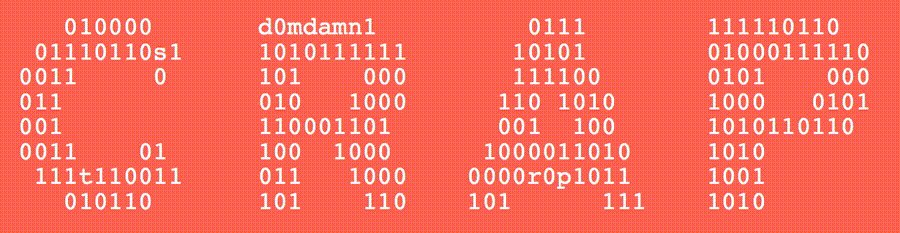
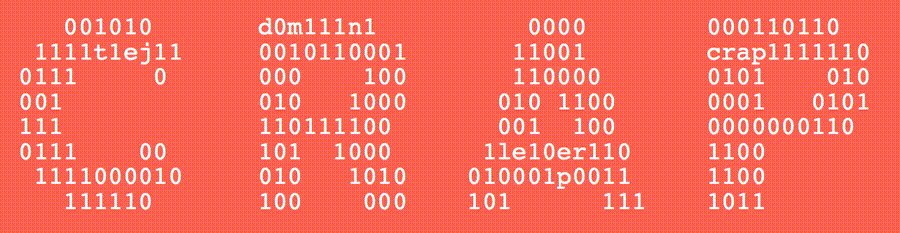
_Lettercrap_ is a Javascript library that generates dynamic ascii art on the web, using an image mask. It looks like this:

[Here's a live demo](https://nate-parrott.github.io/lettercrap)
## Usage
To use _Lettercrap_, import `lettercrap.js` and `lettercrap.css`. Create a `div` with the `data-letter-crap` attribute with the source of a black-and-white image, which will serve as the shape of the generated ascii art:
Make sure to set a height for your `div`. If you want to set a dynamic height based on the div's fluid width, you can specify an aspect ratio using the `data-lettercrap-aspect-ratio` attribute, and _Lettercrap_ will set the height of the `div` for you:
By default, _Lettercrap_ uses `0`s, `1`s and the occasional `_` to fill in the shape of your image. You can change the set of letters used with the `data-lettercrap-letters` attribute:
_Lettercrap_ can also throw the occasional _full word_ into the mix—specify the words to choose from using the `data-lettercrap-words` attribute:
Check out the `examples/index.html` file to see exactly how this all fits together.