https://github.com/native-ly/native-color-picker
🦄 Color picker for React Native
https://github.com/native-ly/native-color-picker
android colors component expo ios library mobile picker react react-native selection
Last synced: 4 days ago
JSON representation
🦄 Color picker for React Native
- Host: GitHub
- URL: https://github.com/native-ly/native-color-picker
- Owner: native-ly
- License: mit
- Created: 2019-01-09T11:31:17.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2023-03-14T18:49:18.000Z (over 2 years ago)
- Last Synced: 2025-03-17T09:06:56.326Z (4 months ago)
- Topics: android, colors, component, expo, ios, library, mobile, picker, react, react-native, selection
- Language: TypeScript
- Homepage: https://snack.expo.io/@jbiesiada/native-color-picker
- Size: 2.56 MB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# [native-color-picker](https://github.com/native-ly/native-color-picker)
[](https://www.npmjs.com/package/native-color-picker)
[](https://www.npmjs.com/package/native-color-picker)
[](https://www.npmjs.com/package/native-color-picker)
[](https://snack.expo.io/@jbiesiada/native-color-picker)
[](https://codecov.io/gh/native-ly/native-color-picker)
[](https://travis-ci.com/native-ly/native-color-picker)

## About
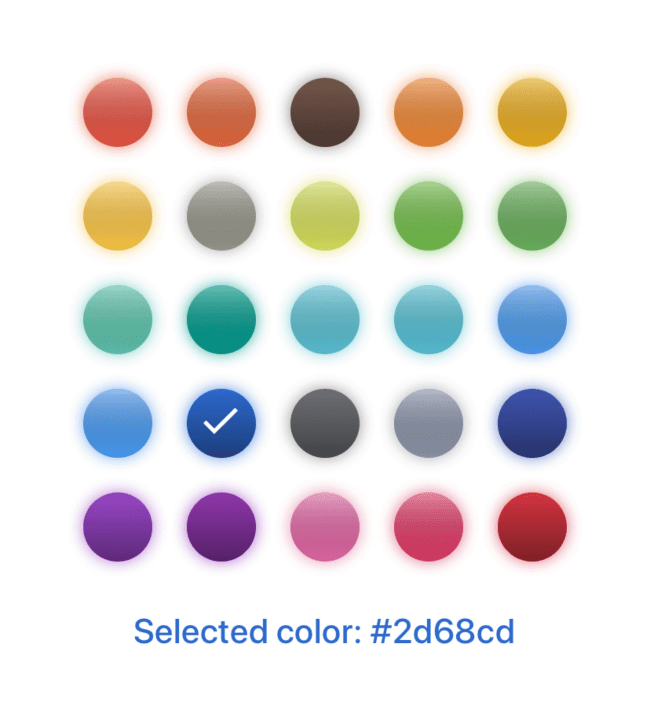
Color picker for React Native
### Alternatives
- [react-native-color-picker](https://github.com/instea/react-native-color-picker/) by [instea](https://github.com/instea/)
- [React Native Color Palette](https://github.com/holmansv/react-native-color-palette/) by [Holman Strategic Ventures](https://github.com/holmansv/)
## How to Install
First, install the library in your project by npm:
```sh
$ npm install native-color-picker
```
Or Yarn:
```sh
$ yarn add native-color-picker
```
### Expo Project
- install `expo-linear-gradient`:
```sh
$ npm install expo-linear-gradient
```
Or Yarn:
```sh
$ yarn add expo-linear-gradient
```
### Bare React Native Project
- add `react-native-linear-gradient` – [follow instructions here](https://github.com/react-native-community/react-native-linear-gradient#react-native-linear-gradient)
## Getting Started
**• Connect library with project using ES6 import:**
```js
import NativeColorPicker from 'native-color-picker'
```
## Options
| Name | Type | Default | Description | Available options |
| ----------------------- | --------------------- | ------------------------------------------------ | ---------------------------------------------------- | --------------------------------------- |
| **colors** | string[] | `[]` | Colors to display in a color picker | e.g.: `['#f96204', '#43d8c9']` |
| **columns** | number | `5` | Number of columns in color list (only vertical) | Number of columns |
| **gradient** | boolean | `false` | Enable or disable gradient layer over the color item | `true` - enable, `false` - disable |
| **horizontal** | boolean | `false` | Enable or disable horizontal scroll direction | `true` - horizontal, `false` - vertical |
| **itemSize** | number | `44` | Size (`width` & `height`) of list item | Size of list item |
| **onSelect** | function | `item => item` | Select color item | e.g.: `elem => { /* code */ }` |
| **selectedColor** | string | ` ` | Marked item | Color from the list `colors` |
| **shadow** | boolean | `false` | Display shadow for list items | `true` - enable, `false` - disable |
| **sort** | boolean | `false` | Order colors by perception | `true` - enable, `false` - disable |
| **itemProps** | TouchableOpacityProps | `{}` | Item props | TouchableOpacity props |
| **itemStyle** | StyleProps | `{}` | Styles for Item | View styles |
| **markerProps** | ViewProps | `{}` | Item props | View props |
| **markerStyle** | StyleProps | `{}` | Styles for Item | View styles |
| **linearGradientProps** | LinearGradientProps | `{}` | Gradient props | LinearGradientProps props |
| **linearGradientStyle** | StyleProps | `{}` | Styles for Gradient | View styles |
## License
This project is licensed under the MIT License © 2019-present Jakub Biesiada