https://github.com/nativescript-rtl/ui
Add right-to-left support to the NativeScript framework
https://github.com/nativescript-rtl/ui
android angular core ios left-to-right ltr nativescript nativescript-6 nativescript-plugin right-to-left rtl support vue
Last synced: 3 months ago
JSON representation
Add right-to-left support to the NativeScript framework
- Host: GitHub
- URL: https://github.com/nativescript-rtl/ui
- Owner: nativescript-rtl
- License: mit
- Created: 2019-01-03T03:42:25.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2022-04-03T01:29:12.000Z (almost 4 years ago)
- Last Synced: 2025-01-30T20:31:20.173Z (12 months ago)
- Topics: android, angular, core, ios, left-to-right, ltr, nativescript, nativescript-6, nativescript-plugin, right-to-left, rtl, support, vue
- Language: TypeScript
- Homepage:
- Size: 17.2 MB
- Stars: 23
- Watchers: 6
- Forks: 3
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-nativescript - RTL UI Layout - Right-to-left UI Layout support for NativeScript. (Plugins / UI Plugins)
README
# @nativescript-rtl/ui
Add right-to-left UI support to NativeScript framework
## Installation
to install plugin write:
### NativeScript 7 and higher
```bash
tns plugin add @nativescript-rtl/ui
```
### Support NativeScript older then version 7
```bash
tns plugin add @nativescript-rtl/ui@0.1.7
```
## Preview
| LTR | Layout | RTL |
| :--- | :---: | ---: |
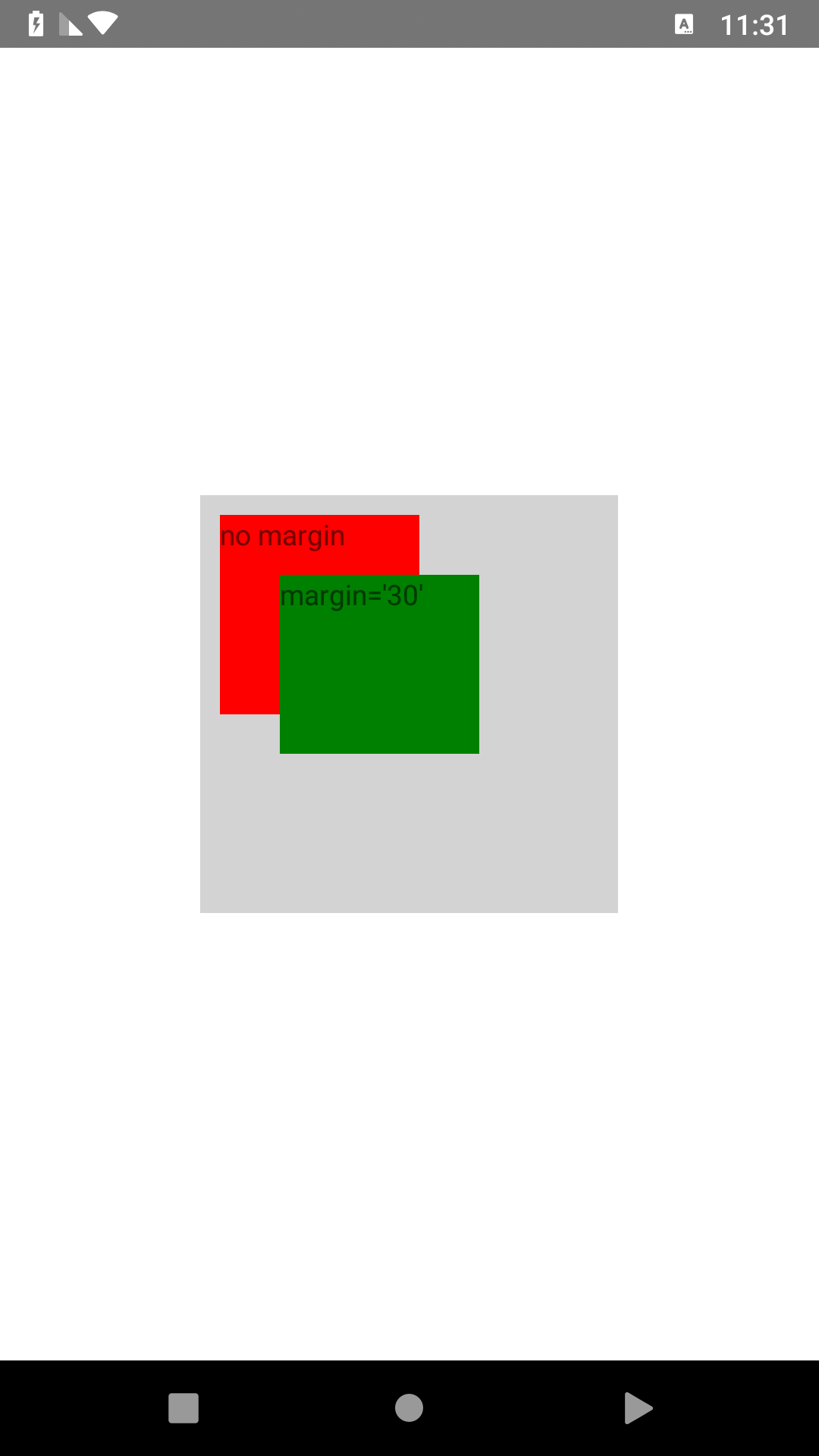
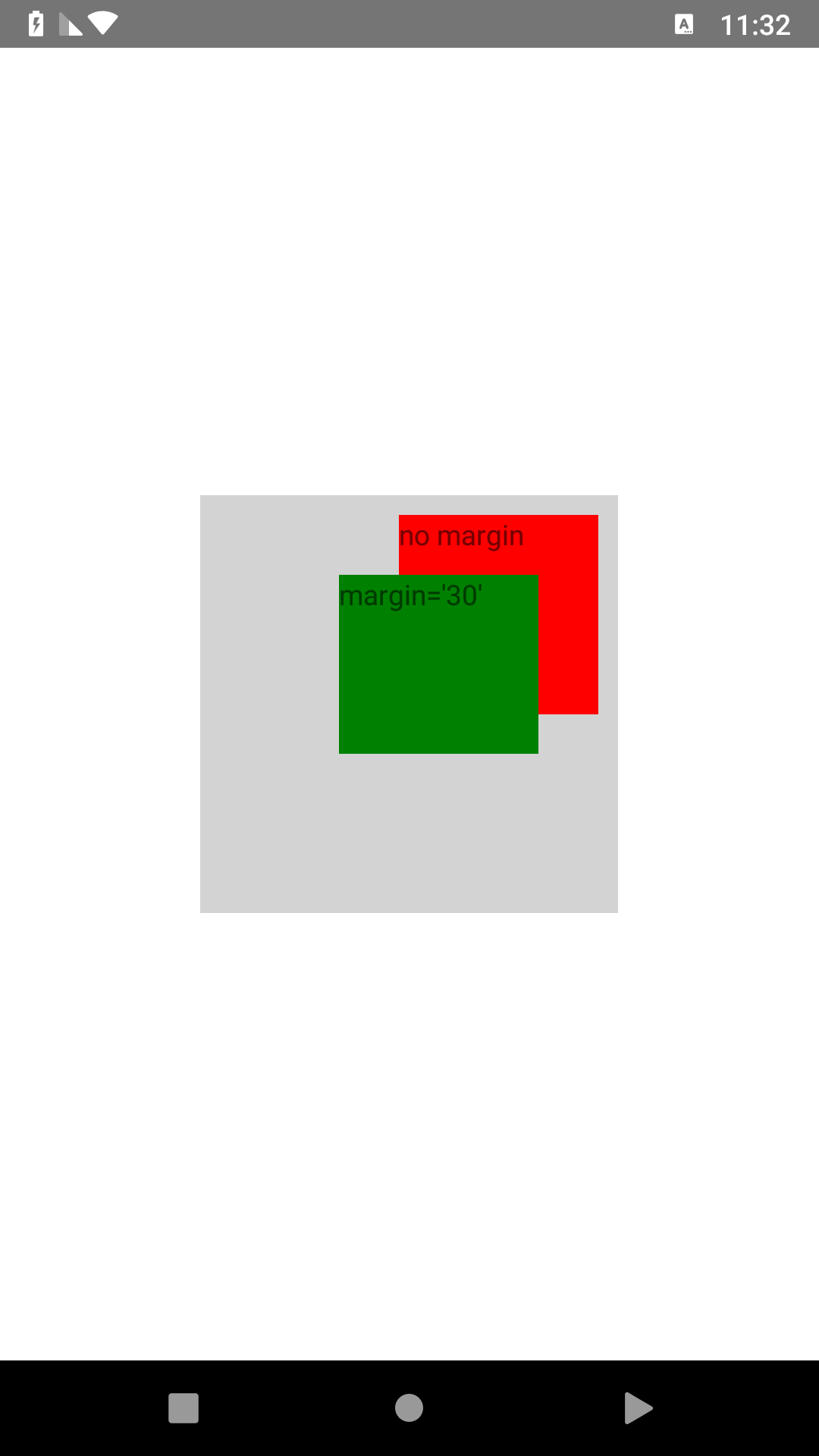
|  | `AbsoluteLayout` |
| `AbsoluteLayout` |  |
|
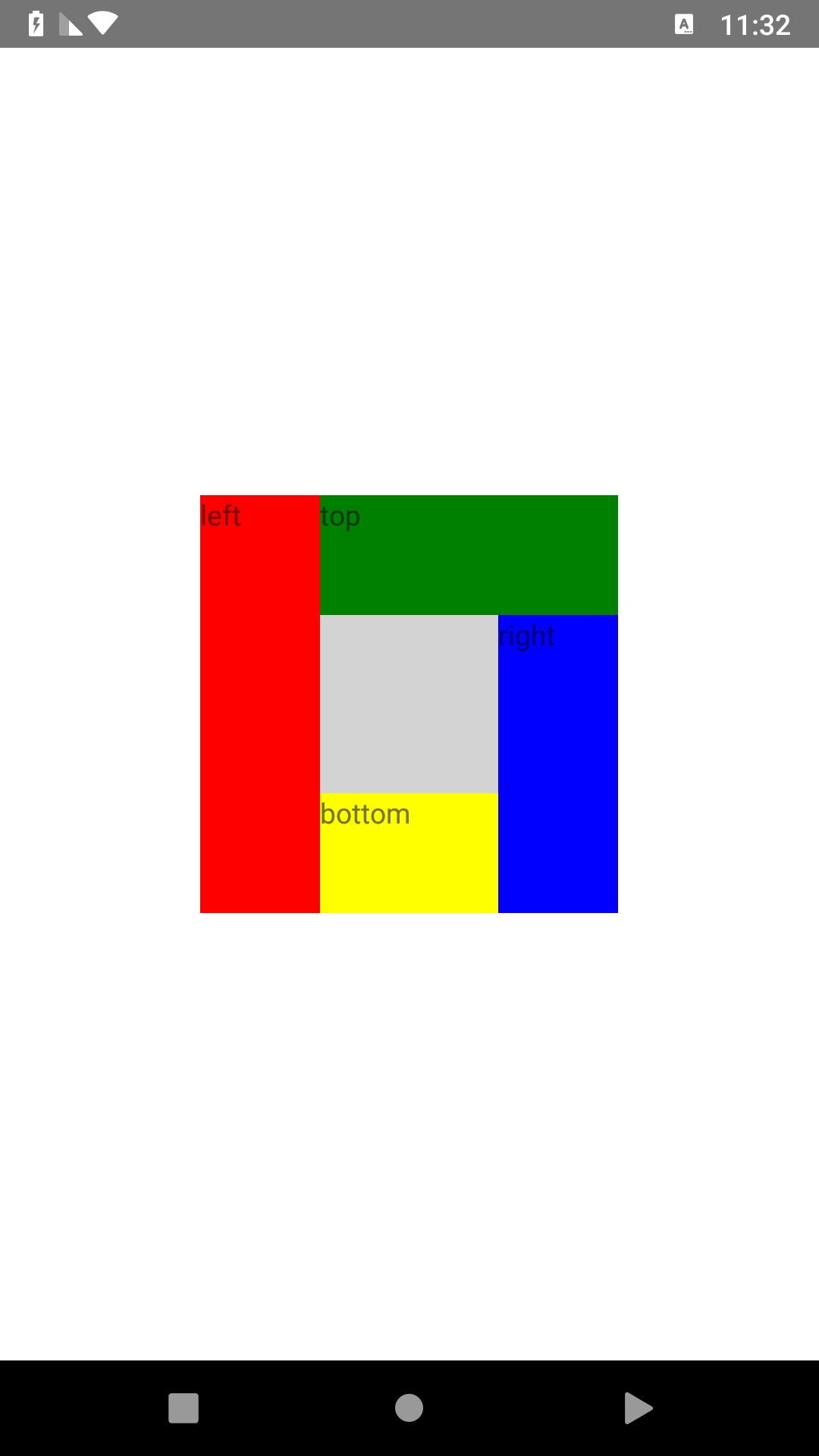
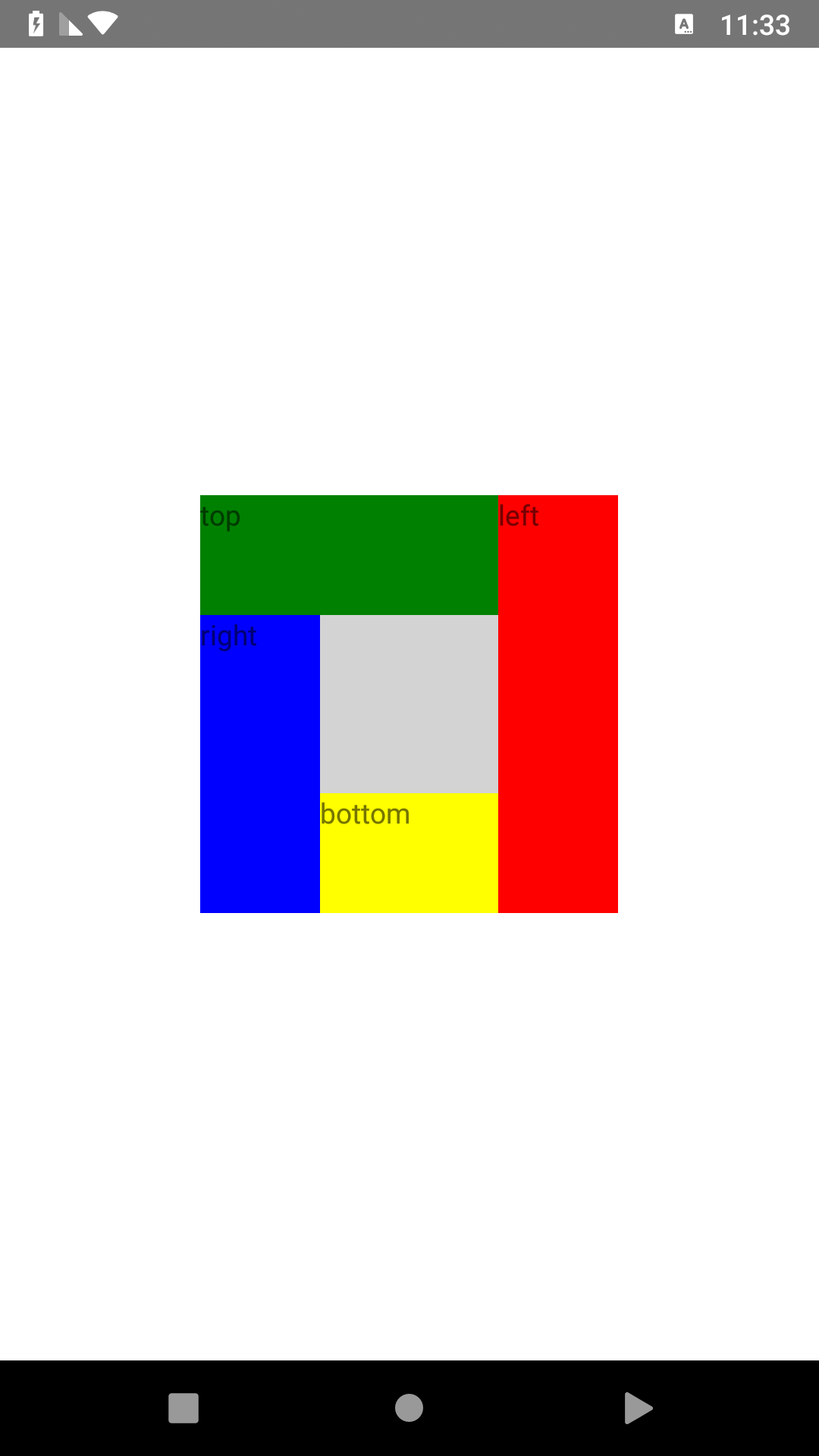
|  | `DockLayout` |
| `DockLayout` |  |
|
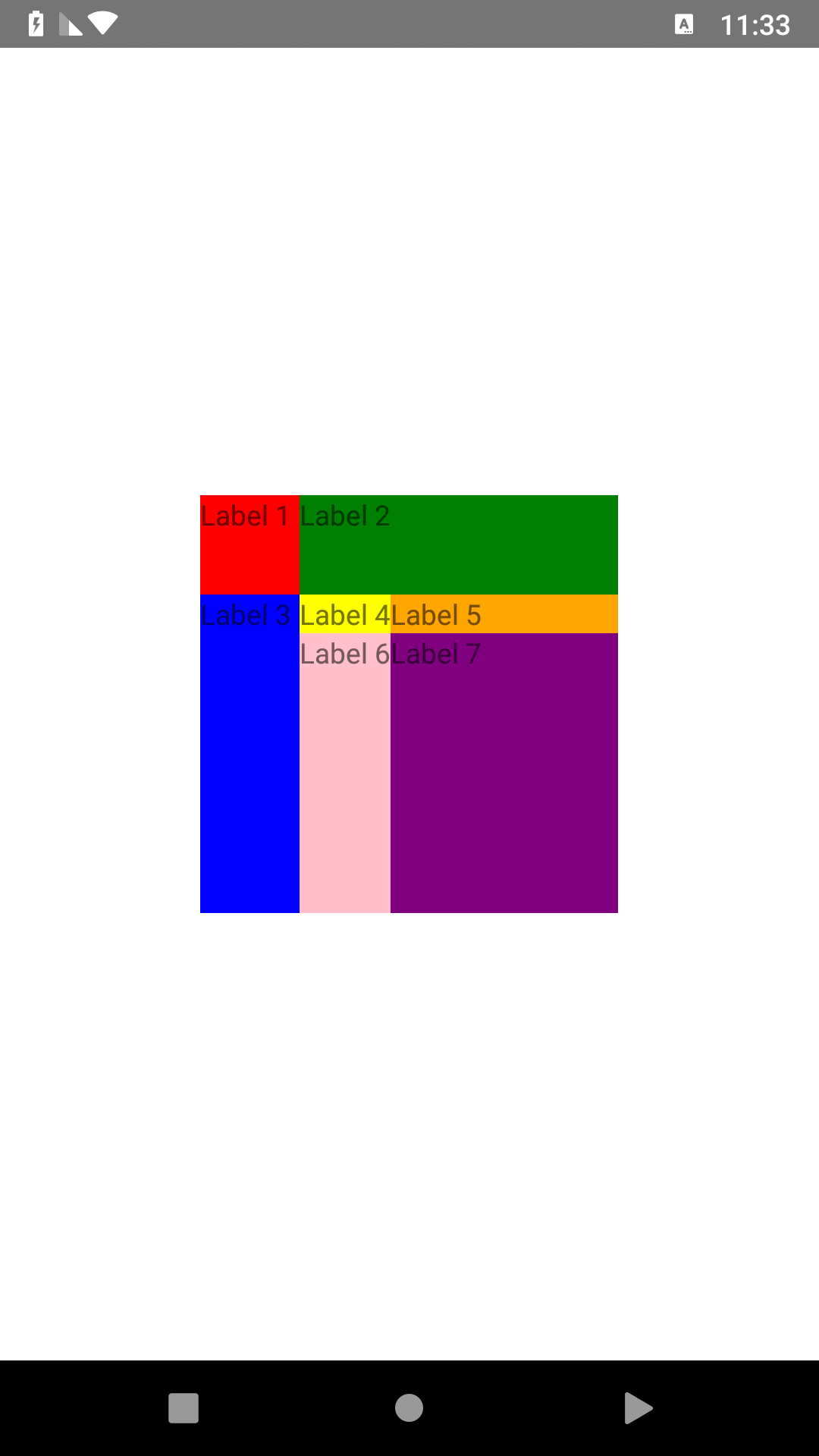
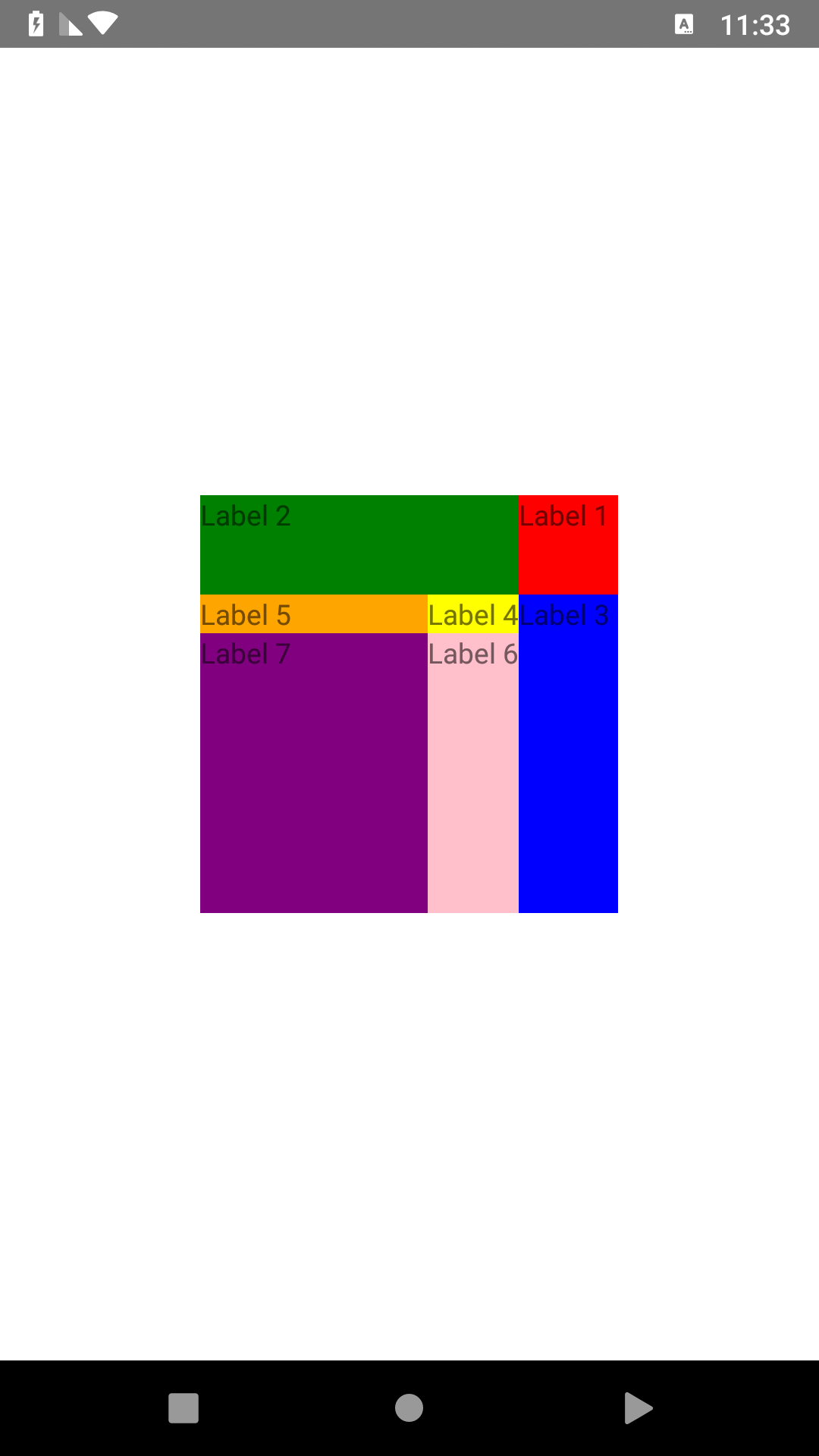
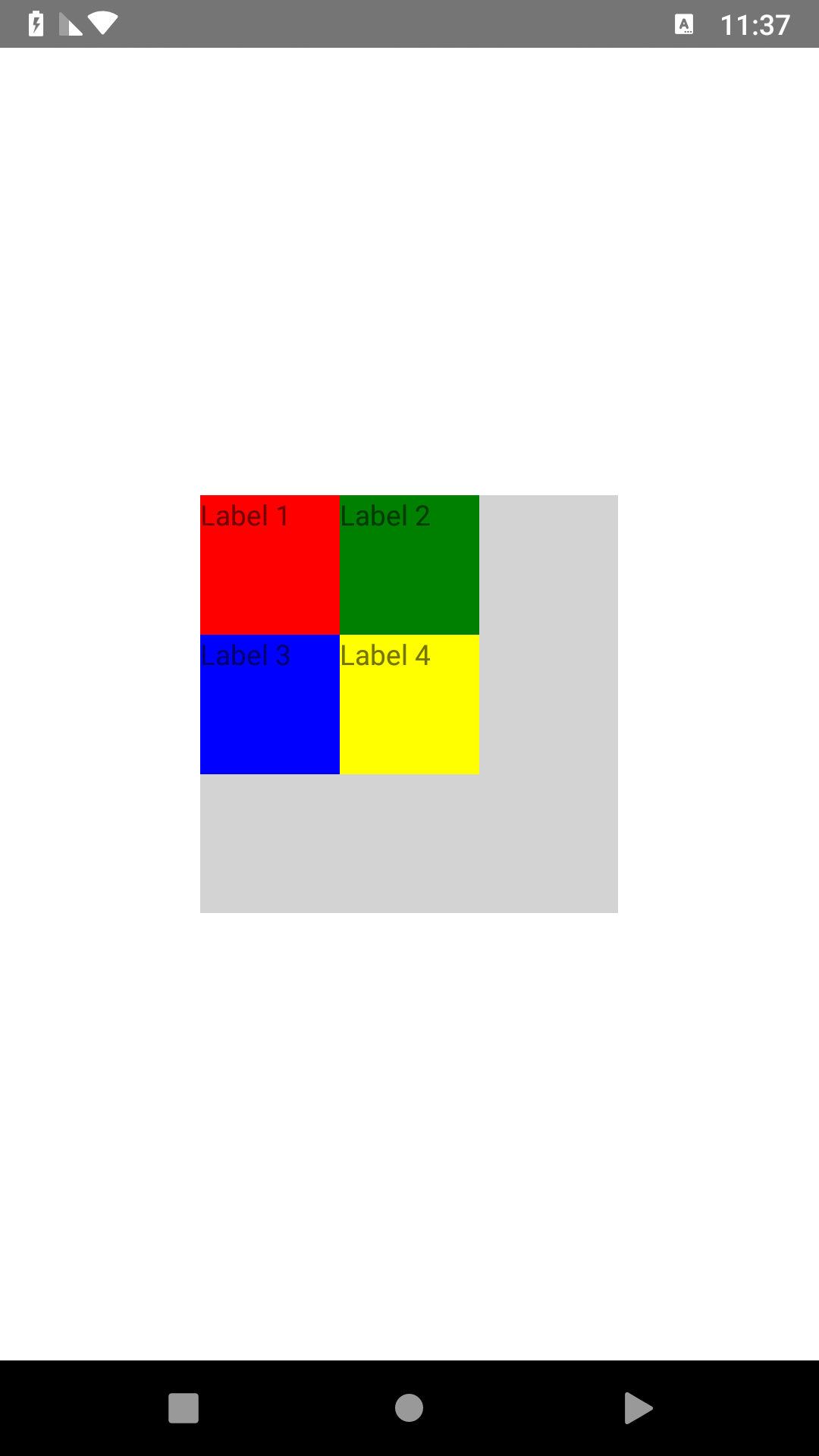
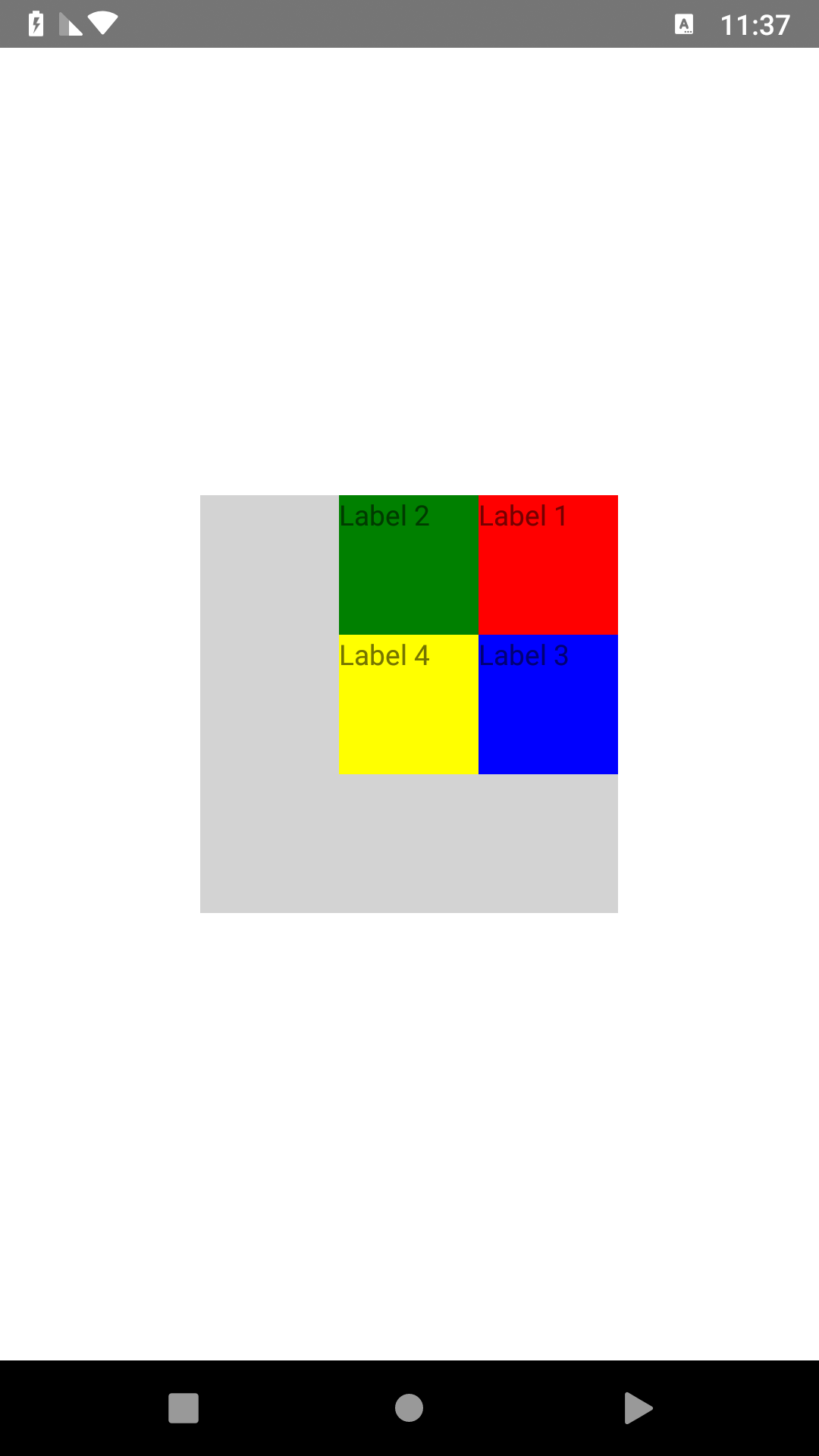
|  | `GridLayout` |
| `GridLayout` |  |
|
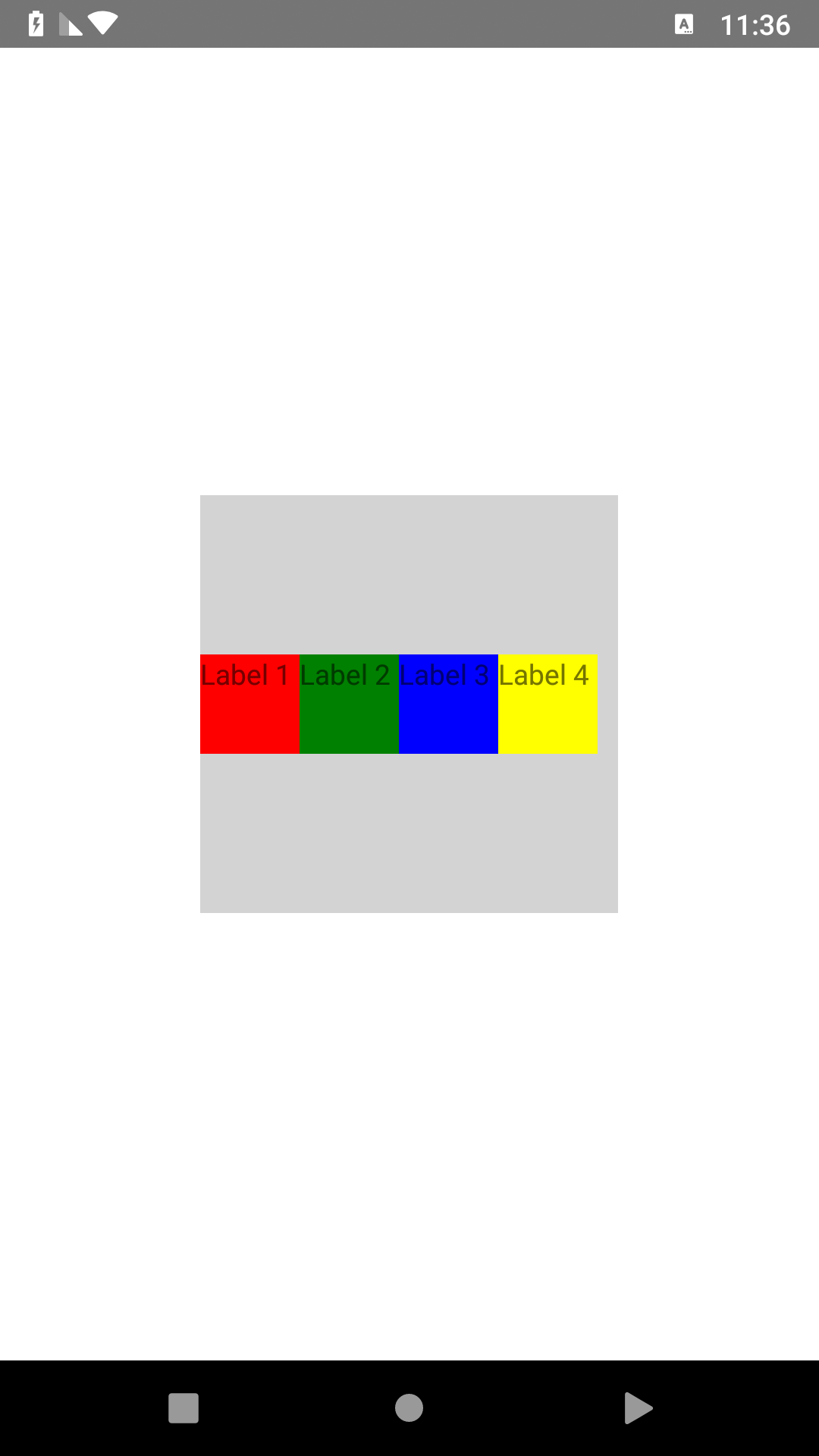
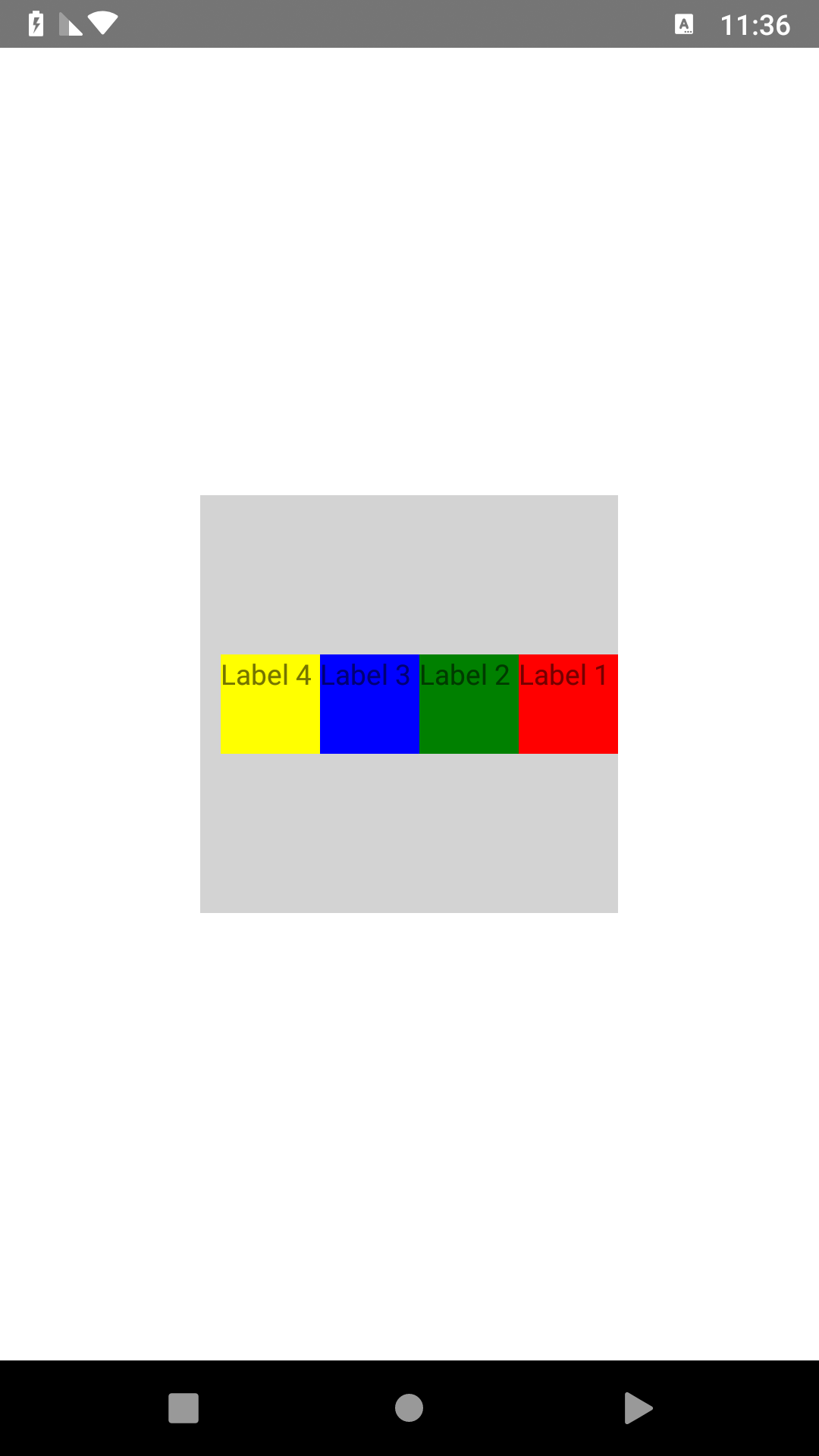
|  | `StackLayout` |
| `StackLayout` |  |
|
|  | `WrapLayout` |
| `WrapLayout` |  |
|
## Properties
| Name | Default | Description |
| :-- | :----- | :--------- |
| isRtl | `true` | `isRtl` use to change layout direction by default is `true` that mean layout from right to left but you can change it to `false` that change layout direction from left to right |
## CSS Properties
| Name | Default | Description |
| :-- | :----- | :--------- |
| direction | `rtl` | use to change layout direction by default is `rtl` that mean layout from right to left but you can change it to `ltr` that change layout to direction from left to right |
## How to use
declare plugin in XML then use it.
```xml
```
For Angular/Vue 'registerElement` must be used to register each RTL element
example:
register elements in `app.module.ts`
```ts
import { registerElement } from "nativescript-angular/element-registry";
registerElement(
"RGridLayout",
() => require("@nativescript-rtl/ui").GridLayout
);
registerElement(
"RWrapLayout",
() => require("@nativescript-rtl/ui").WrapLayout
);
registerElement(
"RAbsoluteLayout",
() => require("@nativescript-rtl/ui").AbsoluteLayout
);
registerElement(
"RDockLayout",
() => require("@nativescript-rtl/ui").DockLayout
);
registerElement(
"RStackLayout",
() => require("@nativescript-rtl/ui").StackLayout
);
```
now you can use `RGridLayout`, `RWrapLayout`, `RAbsoluteLayout`, `RDockLayout` and `RStackLayout` in your angular project
example:
```xml
```