Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/natividadesusana/uol-chat
💬 A real-time chat application based on pure JavaScript technologies inspired by UOL Chat, allowing users to enter chat rooms, send and receive messages, and view previous messages. It also utilizes the UOL Chat API for maintaining user connections and implementing some features.
https://github.com/natividadesusana/uol-chat
api back-end bate-papo css3 front-end html5 javascript project
Last synced: 3 months ago
JSON representation
💬 A real-time chat application based on pure JavaScript technologies inspired by UOL Chat, allowing users to enter chat rooms, send and receive messages, and view previous messages. It also utilizes the UOL Chat API for maintaining user connections and implementing some features.
- Host: GitHub
- URL: https://github.com/natividadesusana/uol-chat
- Owner: natividadesusana
- Created: 2023-01-18T12:20:48.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2023-04-17T23:46:25.000Z (almost 2 years ago)
- Last Synced: 2024-07-29T16:54:35.712Z (6 months ago)
- Topics: api, back-end, bate-papo, css3, front-end, html5, javascript, project
- Language: JavaScript
- Homepage: https://projeto5-batepapouol-navy.vercel.app/
- Size: 195 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Project UOL Chat
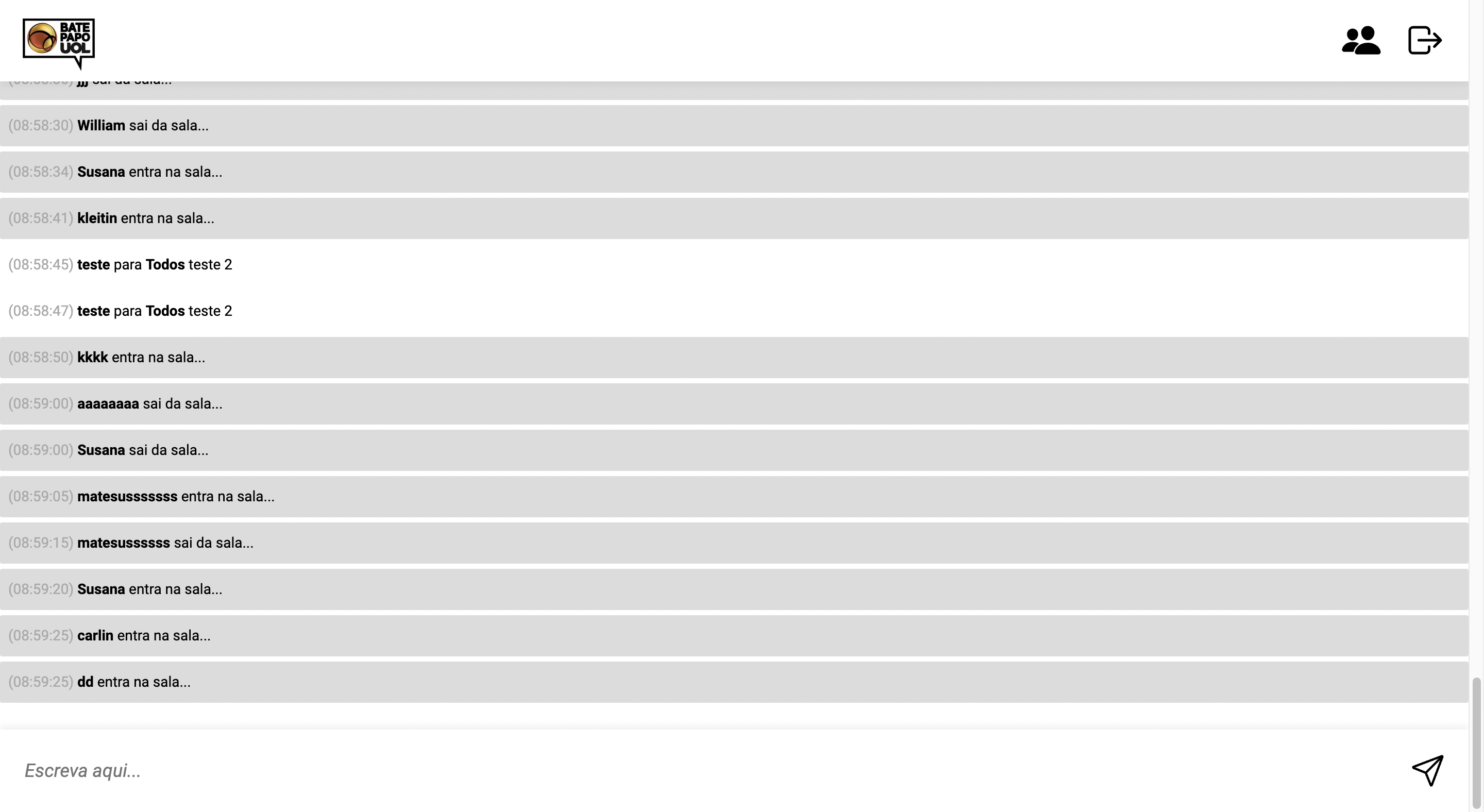
The implemented project is a real-time chat, inspired by UOL Chat. It allows the user to enter a chat room, send and receive messages and view previous messages exchanged in the room. It is based on pure JavaScript technologies and does not use libraries or other languages that compile to JavaScript. In addition, it uses the Chat UOL API to maintain the user's connection and implement some functionalities.




To test the project working, access this link:
https://projeto5-batepapouol-navy.vercel.app/
## ℹ️ About
The project was motivated by the need to develop pure JavaScript skills and explore developing real-time chats. The project implements the following features:
- Room Entry: When the user accesses the page, they are asked to enter their name, and then the name is sent to the server to register the user. If the server responds successfully, the user can join the room. Otherwise, he must choose another name.
- Sending messages: User can send messages to the chat room. When the server responds successfully, the chat room messages are updated and the new message is displayed.
- Message View: The chat displays past messages from the chat room as well as newly sent messages. There are three types of messages: regular messages, reserved messages, and status messages (such as "Joined" or "Left" the room). Each message type has a different background and reserved messages are only displayed if the sender or recipient is the same as the user.
- Auto Update: The chat room is updated every three seconds to keep the user up to date with the latest messages.
- Keeping the connection: The server must know that the user is still online. For this, every 5 seconds the system must send a POST request to the Chat UOL API informing that the user is active.
- Message search: User can search previous messages in the chat room.
## 🛠️ Technologies
- Javascript
- UOL Chat API
## 💻 How to run the project
1. Clone the repository to your local machine.
2. Open the index.html file in a web browser.
3. Enter your name and click "Join Room".
4. Send and receive messages in the chat room.
## How to Contribute
Contributions are always welcome! If you find any bugs or have suggestions for new features, feel free to open an issue or pull request.
_____
### *Mobile Layout*



