https://github.com/natmark/ProcessingKit
Visual designing library for iOS & OSX
https://github.com/natmark/ProcessingKit
ios processing processingkit swift
Last synced: 6 months ago
JSON representation
Visual designing library for iOS & OSX
- Host: GitHub
- URL: https://github.com/natmark/ProcessingKit
- Owner: natmark
- License: mit
- Archived: true
- Created: 2017-08-04T13:59:24.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2019-03-30T17:35:02.000Z (almost 7 years ago)
- Last Synced: 2024-11-28T12:16:11.216Z (about 1 year ago)
- Topics: ios, processing, processingkit, swift
- Language: Swift
- Homepage:
- Size: 9.33 MB
- Stars: 332
- Watchers: 10
- Forks: 10
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-ios - ProcessingKit - Visual designing library for iOS & OSX. (Graphics / Getting Started)
- awesome-ios-star - ProcessingKit - Visual designing library for iOS & OSX. (Graphics / Getting Started)
- fucking-awesome-ios - ProcessingKit - Visual designing library for iOS & OSX. (Graphics / Getting Started)
README

----------------
# ProcessingKit
ProcessingKit is a Visual designing library for iOS & OSX.
ProcessingKit written in Swift🐧 and you can write like [processing](https://github.com/processing/processing).
## Demo

### Demo Apps
- [iOS Official Demo](https://github.com/natmark/ProcessingKit/tree/master/ProcessingKitExample)
- [OSX Official Demo](https://github.com/natmark/ProcessingKit/tree/master/ProcessingKitOSXExample)
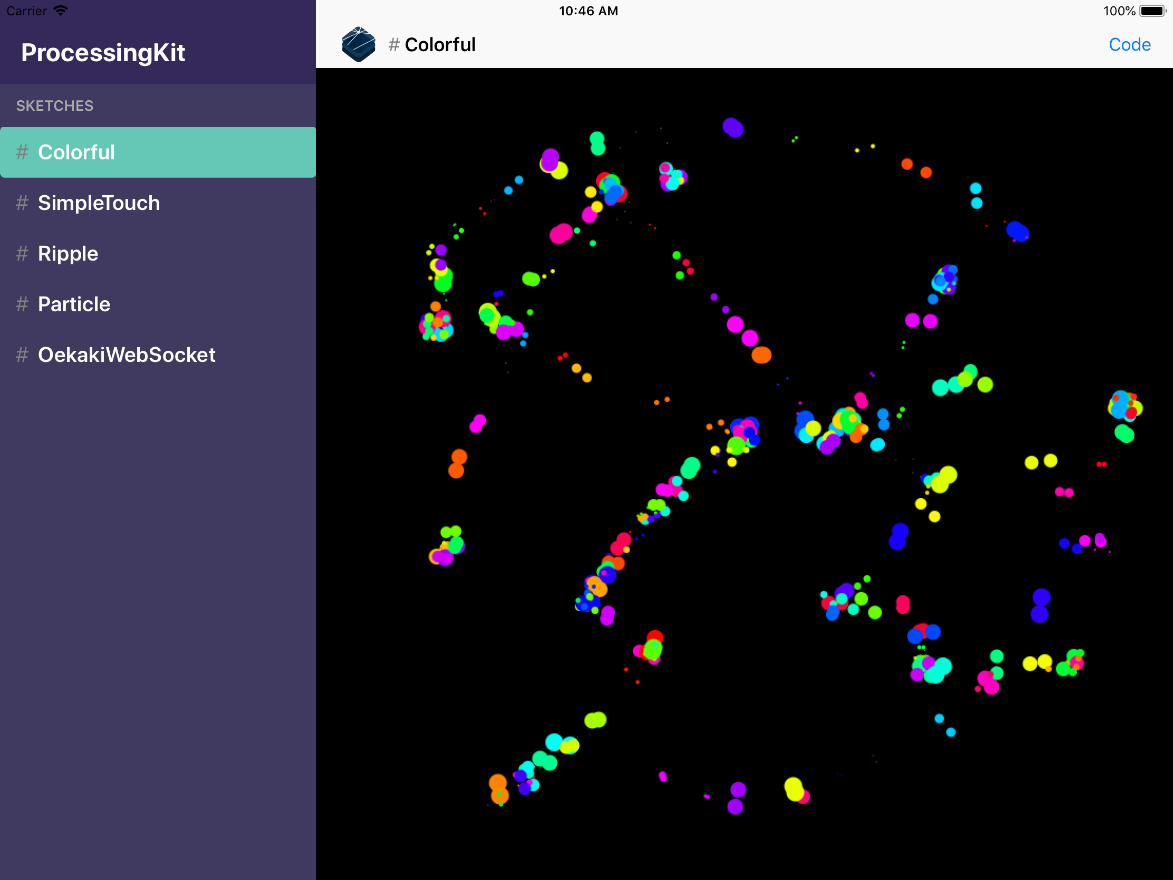
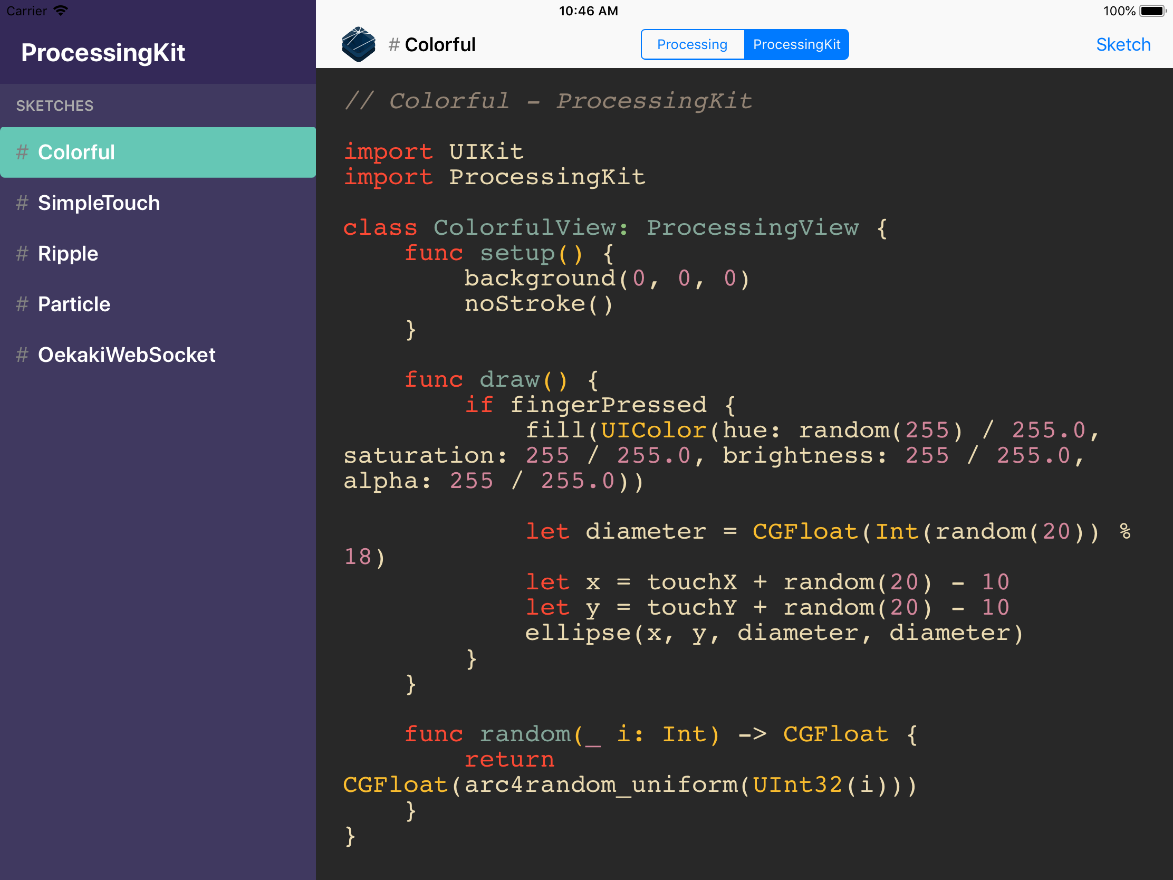
#### [iPad Demo App (Developed for Open Source Conference)](https://github.com/natmark/OSCProcessingKitDemo)
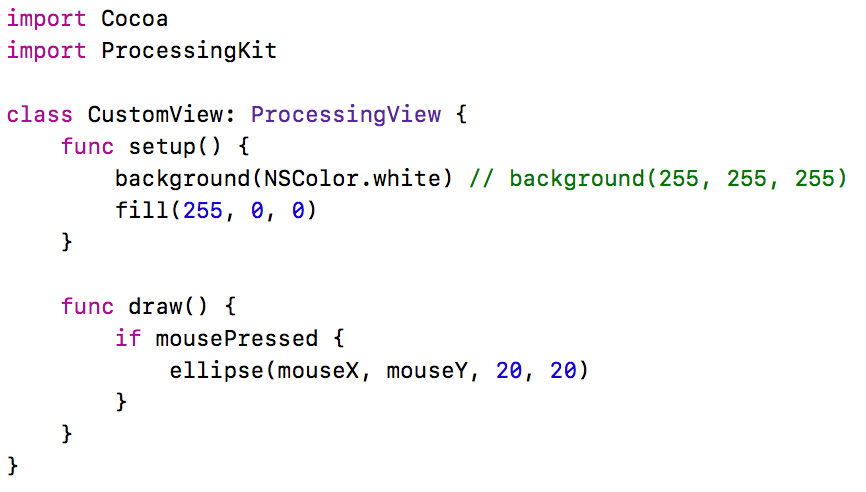
|Sketch Runner|Code Comparison (between Processing and ProcessingKit)|
|:------------:|:----------------------------------------------------:|
|||
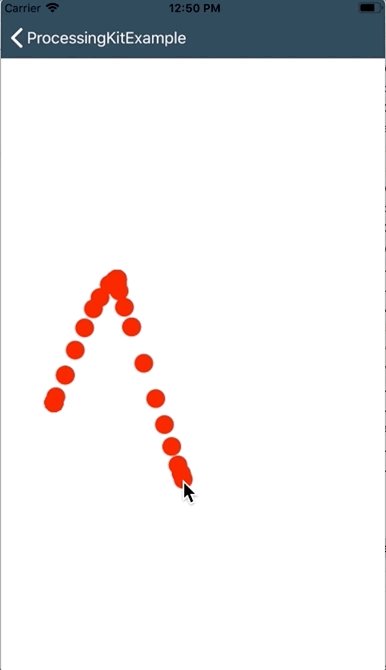
## Example
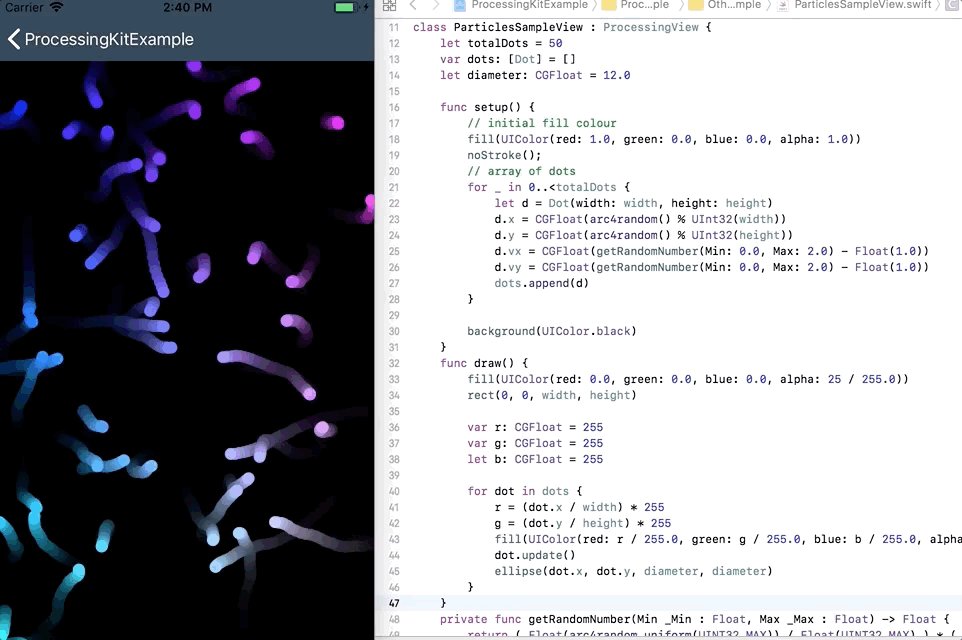
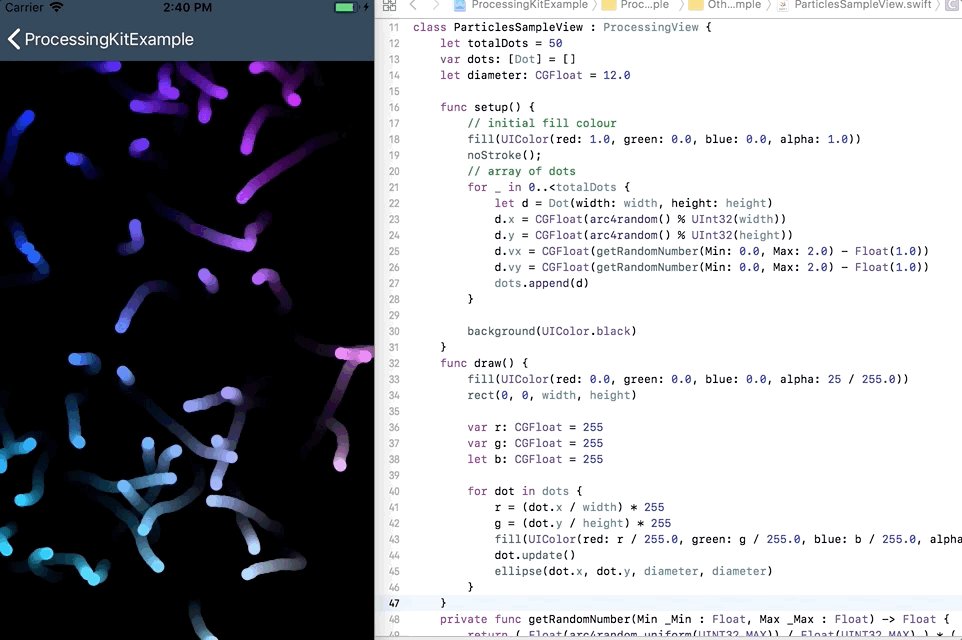
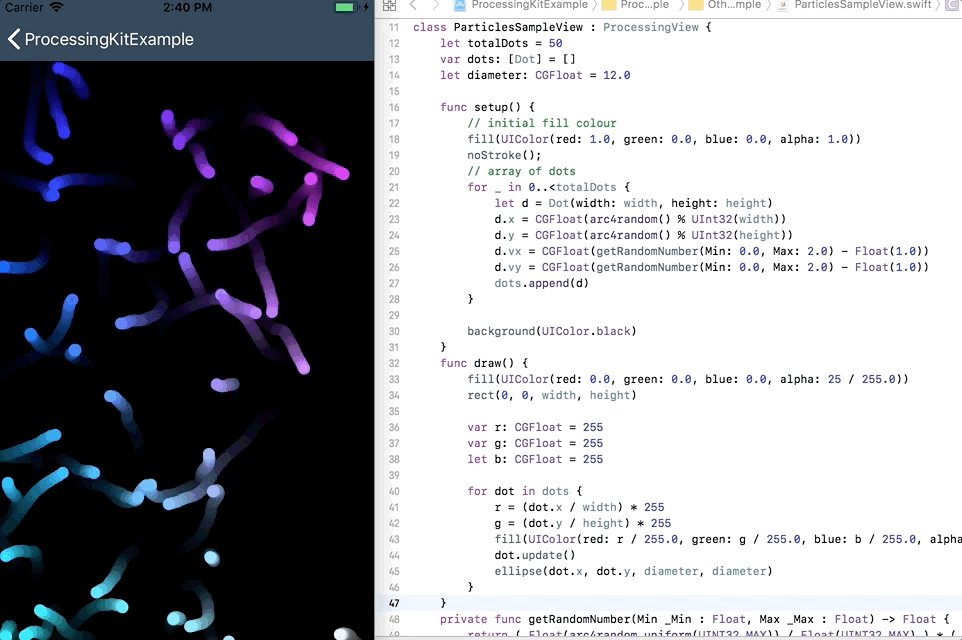
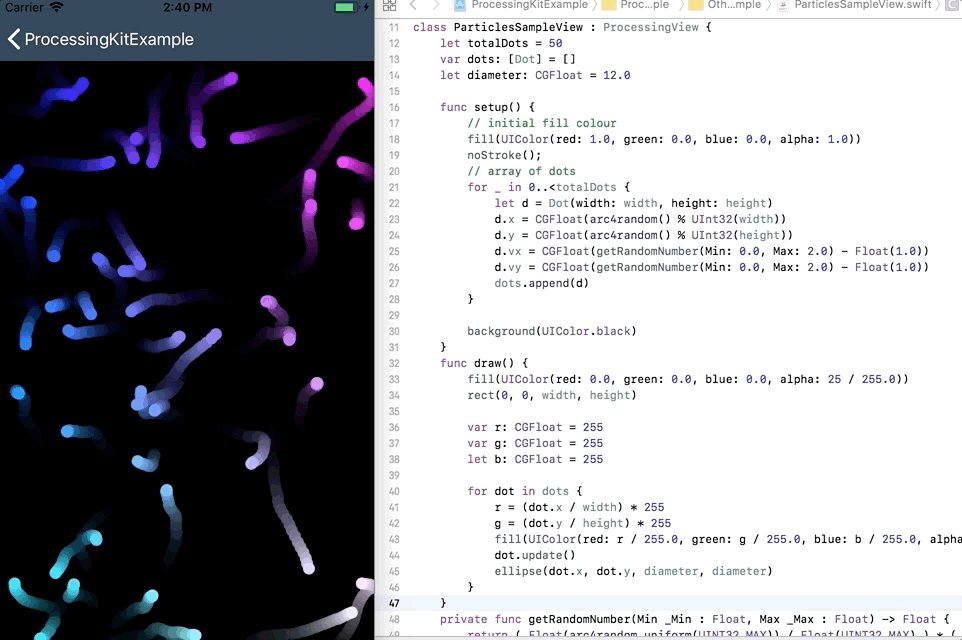
|OS|gif|code|
|:---:|:------:|:------:|
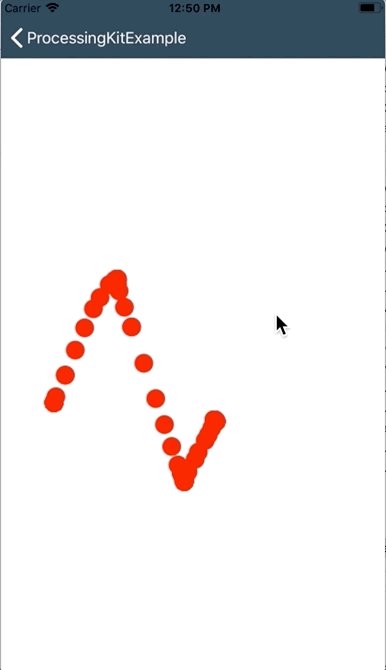
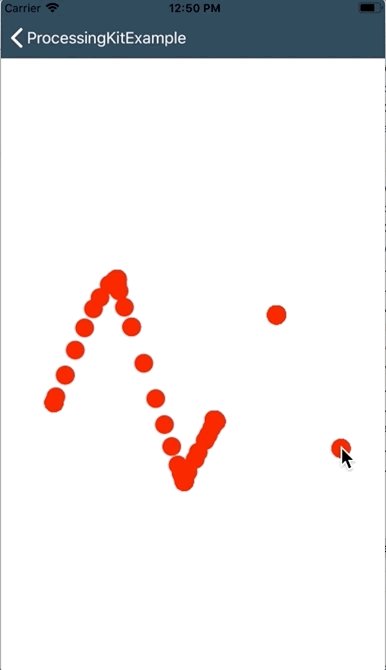
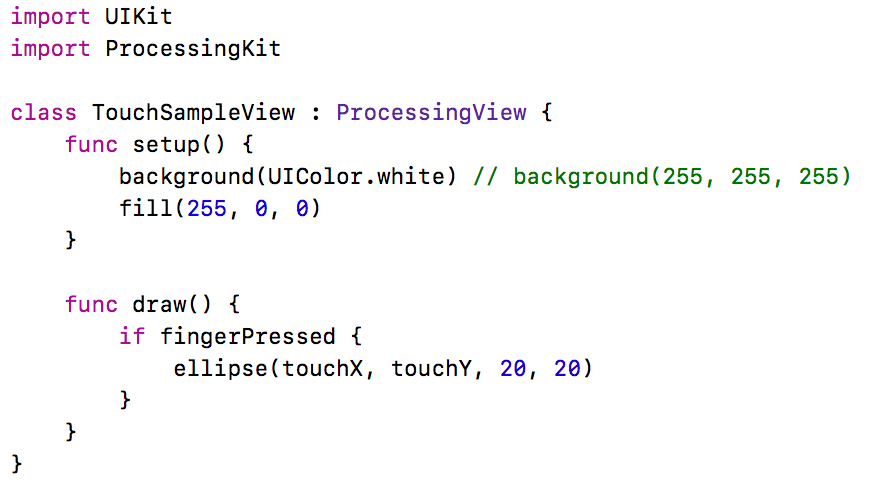
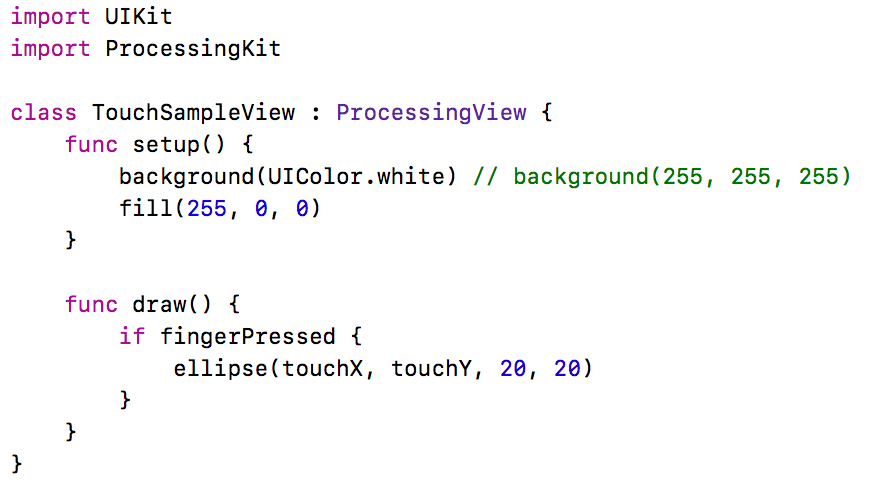
|iOS|  | |
| |
|OSX|  | |
## Requirements
- Swift 3.0 or later
- iOS 10.0 or later
- OSX 10.11 or later
If you use Swift 3.x, try [ProcessingKit 0.6.0](https://github.com/natmark/ProcessingKit/releases/tag/0.6.0).
## Usage
1. Create custom class that inherits from ProcessingView
```Swift
import ProcessingKit
class SampleView: ProcessingView {
func setup() {
// The setup() function is run once, when the view instantiated.
}
func draw() {
// Called directly after setup(), the draw() function continuously executes the lines of code contained inside its block until the program is stopped or noLoop() is called.
}
}
```
2. Create a SampleView instance
### Create programmatically
```Swift
lazy var sampleView: SampleView = {
let sampleView = SampleView(frame: frame)
sampleView.isUserInteractionEnabled = true // If you want to use touch events (default true)
return sampleView
}()
```
### Use InterfaceBuilder
1. Add UIView to ViewController
2. Select UIView & Open Identity inspector
3. Set SampleView to Custom class field
4. Add outlet connection
```Swift
@IBOutlet weak var sampleView: SampleView!
override func viewDidLoad() {
super.viewDidLoad()
sampleView.isUserInteractionEnabled = true // If you want to use touch events (default true)
}
```
## Installation
### [CocoaPods](http://cocoadocs.org/docsets/ProcessingKit/)
Add the following to your `Podfile`:
```
pod "ProcessingKit"
```
- (Example project here: [PKPodsExample](https://github.com/natmark/PKPodsExample))
### [Carthage](https://github.com/Carthage/Carthage)
Add the following to your `Cartfile`:
```
github "natmark/ProcessingKit"
```
- (Example project here: [PKExample](https://github.com/natmark/PKExample))
## Xcode File Template
- `ProcessingKit.xctemplate` is available.
- Use [Donut](https://github.com/natmark/Donut)(Xcode file template manager) to install.
`$ donut install https://github.com/natmark/ProcessingKit`
## Documentation
- [ProcessingKit/wiki](https://github.com/natmark/ProcessingKit/wiki)
## License
ProcessingKit is available under the MIT license. See the LICENSE file for more info.



