https://github.com/naturalclar/react-native-color-picker-ios
iOS14 UIColorPicker Module for react-native
https://github.com/naturalclar/react-native-color-picker-ios
color-picker hacktoberfest ios react-native typescript
Last synced: 6 months ago
JSON representation
iOS14 UIColorPicker Module for react-native
- Host: GitHub
- URL: https://github.com/naturalclar/react-native-color-picker-ios
- Owner: Naturalclar
- License: mit
- Created: 2020-10-12T11:57:35.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2025-03-27T20:29:25.000Z (7 months ago)
- Last Synced: 2025-03-28T13:11:08.114Z (7 months ago)
- Topics: color-picker, hacktoberfest, ios, react-native, typescript
- Language: TypeScript
- Homepage:
- Size: 2.15 MB
- Stars: 115
- Watchers: 3
- Forks: 7
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README
# react-native-color-picker-ios
[![BuildStatus][build-badge]][build]
[![Version][version-badge]][package]
[![MIT License][license-badge]][license]
iOS14 Color Picker Module for React Native
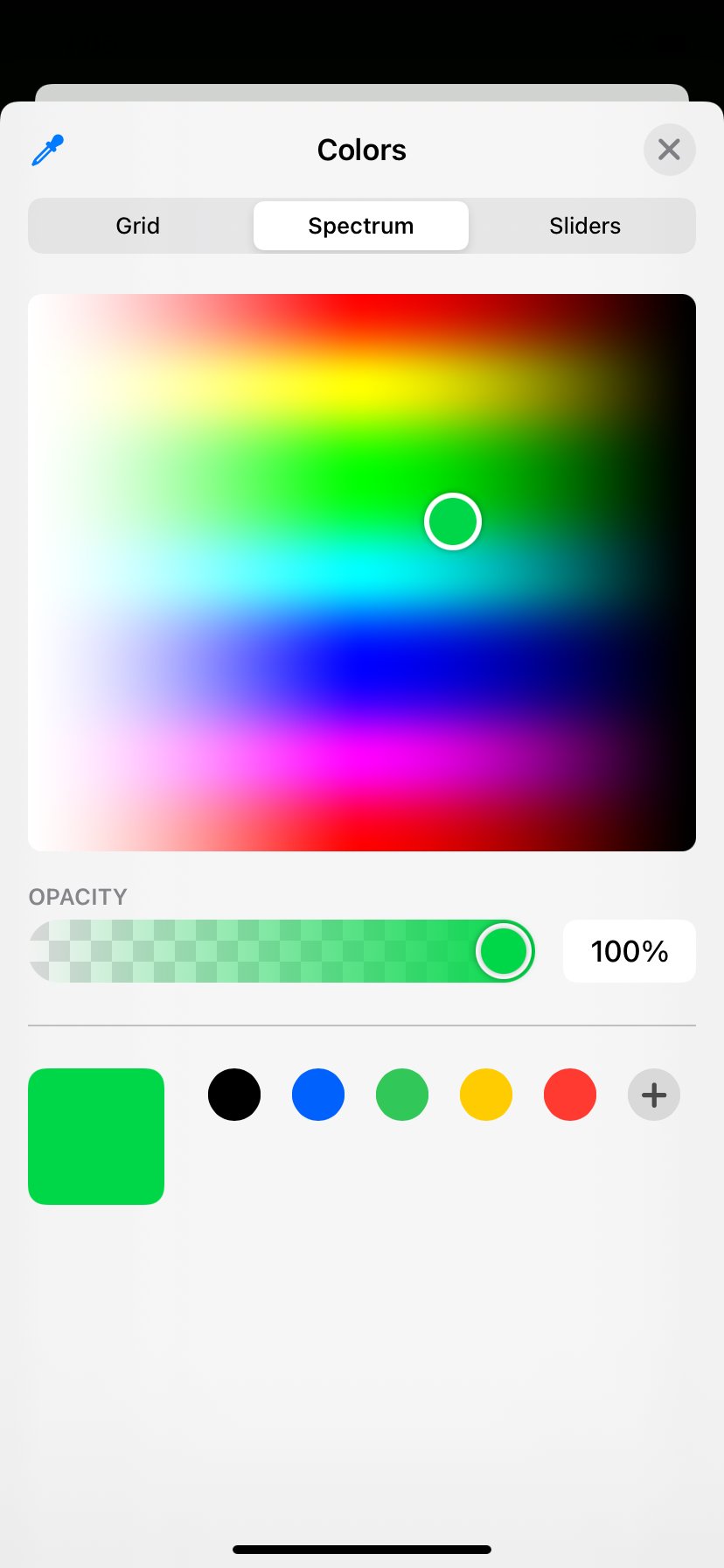
| Grid | Spectrum | Sliders |
| --- | --- | --- |
|  |
|  |
|  |
|
## Installation
- using `npm`:
```sh
npm install react-native-color-picker-ios
```
- using `yarn`:
```sh
yarn add react-native-color-picker-ios
```
## Usage
```jsx
import * as React from 'react';
import { View, Text, TouchableOpacity } from 'react-native';
import ColorPicker from 'react-native-color-picker-ios';
const ColorSelectComponent = () => {
const handlePress = () => {
ColorPicker.showColorPicker(
{ supportsAlpha: true, initialColor: 'cyan' },
(color) => {
console.log(color);
}
);
};
return (
Click to Select Color
);
};
```
## Reference
### Methods
### `showColorPicker()`
```jsx
ColorPicker.showColorPicker(options, callback);
```
Displays the color picker modal, and runs callback function with selected color.
#### Options
| Name | Type | Required | default | Description |
| ------------- | ------- | -------- | ------- | ---------------------------------------------------------- |
| supportsAlpha | boolean | NO | false | if `true`, user are allowed to chose opacity of the color. |
| initialColor | string | NO | `#000` | sets initialColor selected by the picker |
## Contributing
See the [contributing guide](CONTRIBUTING.md) to learn how to contribute to the repository and the development workflow.
## License
MIT
[build-badge]: https://github.com/Naturalclar/color-picker-ios/workflows/Build/badge.svg
[build]: https://github.com/Naturalclar/color-picker-ios/actions
[version-badge]: https://img.shields.io/npm/v/react-native-color-picker-ios.svg?style=flat-square
[package]: https://www.npmjs.com/package/react-native-color-picker-ios
[license-badge]: https://img.shields.io/npm/l/react-native-color-picker-ios.svg?style=flat-square
[license]: https://opensource.org/licenses/MIT