Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nayacco/workflow-bpmn-modeler
🔥 flowable workflow designer based on vue and [email protected]
https://github.com/nayacco/workflow-bpmn-modeler
bpmn flowable vue
Last synced: 5 days ago
JSON representation
🔥 flowable workflow designer based on vue and [email protected]
- Host: GitHub
- URL: https://github.com/nayacco/workflow-bpmn-modeler
- Owner: Nayacco
- License: mit
- Created: 2020-07-25T19:07:54.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-11-22T04:47:07.000Z (2 months ago)
- Last Synced: 2025-01-19T05:46:33.002Z (5 days ago)
- Topics: bpmn, flowable, vue
- Language: Vue
- Homepage: https://nayacco.github.io/workflow-bpmn-modeler/demo/
- Size: 2.65 MB
- Stars: 1,243
- Watchers: 36
- Forks: 346
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
English | [简体中文](./README_CN.md)
# workflow-bpmn-modeler
[](https://www.npmjs.org/package/workflow-bpmn-modeler)
[](https://www.npmjs.org/package/workflow-bpmn-modeler)

🔥 This project implements flowable's workflow designer based on `vue` and `[email protected]`
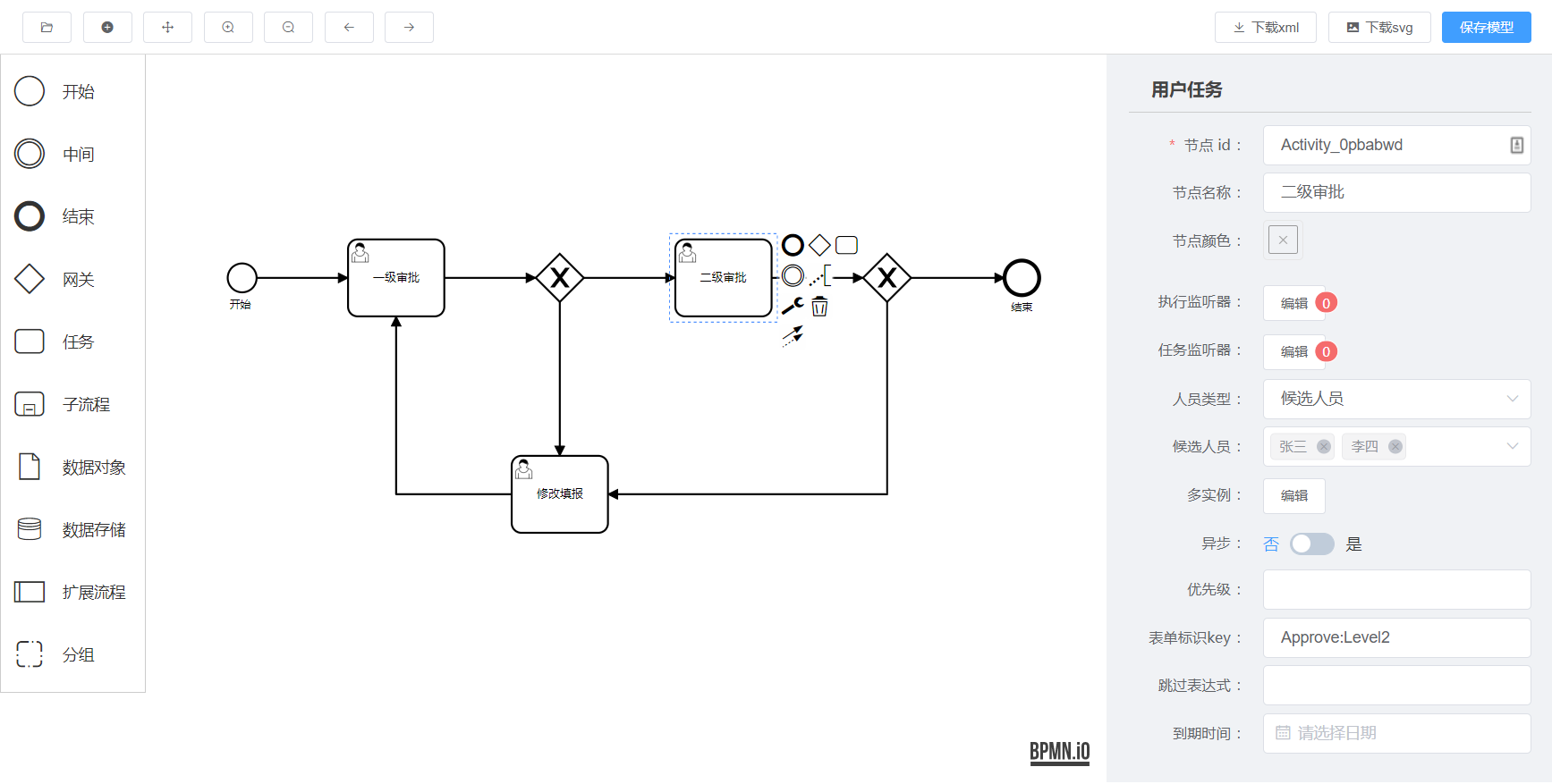
## Preview 📟

## Online demo 📢
👉 https://nayacco.github.io/workflow-bpmn-modeler/demo/
## Install ⏳
```bash
# Install
yarn add workflow-bpmn-modeler
```
## How to use 👣
```vue
import bpmnModeler from "workflow-bpmn-modeler";
export default {
components: {
bpmnModeler,
},
data() {
return {
xml: "", // Query the xml
users: [
{ name: "The Beatles", id: "1" },
{ name: "The Rolling Stones", id: "2" },
{ name: "Pink Floyed", id: "3" },
],
groups: [
{ name: "Folk Music", id: "4" },
{ name: "Rock Music", id: "5" },
{ name: "Classical Music", id: "6" },
],
categorys: [
{ name: "Music", id: "7" },
{ name: "Articles", id: "8" },
],
};
},
methods: {
getModelDetail() {
// Send request to get xml
// this.xml = response.xml
},
save(data) {
console.log(data); // { process: {...}, xml: '...', svg: '...' }
},
},
};
```
## Iframe Deployment 🎪
If your project is a `jquery` or `react` project, you can integrate the workflow designer by means of an iframe
This repository deployed a static page by the github pages, using `jsdelivr` cdn, access in China is also very fast, so you can directly integrate the pages of this repository, because all the free github resources are used, did not build their own server maintenance, so do not worry about the failure of resources.
Of course you can also download the corresponding version from the `docs/lib` folder for local deployment.
The integration method is as follows (ps: you can copy the following code directly into an html file and try it out)
```html
let myFrame = document.getElementById("myFrame");
// Get details
window.addEventListener("message", (event) => {
console.log(event.data); // { xml: 'xxx', img: 'xxx', process: {} }
});
myFrame.onload = () => {
let postMsg = {
xml: "", // Query the xml
users: [
{ name: "The Beatles", id: "1" },
{ name: "The Rolling Stones", id: "2" },
{ name: "Pink Floyed", id: "3" },
],
groups: [
{ name: "Folk Music", id: "4" },
{ name: "Rock Music", id: "5" },
{ name: "Classical Music", id: "6" },
],
categorys: [
{ name: "Music", id: "7" },
{ name: "Articles", id: "8" },
],
isView: false
}
// Set initialization value
myFrame.contentWindow.postMessage(postMsg, "*")
}
```
## Customization 🛠
This component is aligned to the official flowable designer, which is the standard for implementing flowable's xml rules, and the terms used in it are all terminology from the official documentation. So this component is just a tool for programmers to model and export xml by themselves during the development phase, and it is wrong to try to customize the behavior of this modeler. Your own business should be developed separately to implement it.
The component will not upgrade the UI library or vue in the future, and regardless of library compatibility, integrating the modeler via an iframe is the easiest and correct way to do it.
## Sponsor 🧡
| :zap: **wechat** | :zap: **alipay** |
| ------------------------ | ------------------------ |
| |
| |
|
- @bufegar ¥100
- anonymous ¥20
## License 📄
[MIT](http://opensource.org/licenses/MIT)
Copyright (c) 2020-present, charles