https://github.com/nchenche/scrumblr
https://github.com/nchenche/scrumblr
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/nchenche/scrumblr
- Owner: nchenche
- License: gpl-3.0
- Created: 2024-03-03T18:23:46.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2024-12-02T14:03:27.000Z (12 months ago)
- Last Synced: 2025-06-12T14:50:34.491Z (5 months ago)
- Language: HTML
- Size: 5.41 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.markdown
- License: LICENSE.txt
Awesome Lists containing this project
README
scrumblr
========
what is it
----------
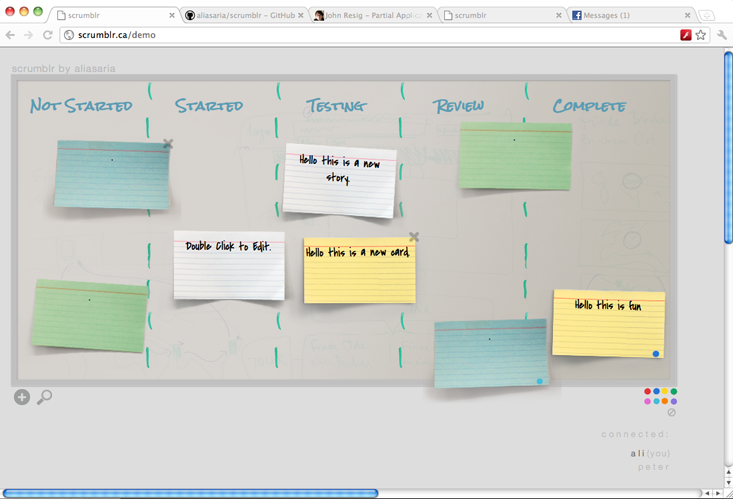
[scrumblr](http://scrumblr.ca) is a web-based simulation of a physical agile kanban board that supports real-time collaboration. it is built using node.js, websockets (using socket.io), CSS3, and jquery. i hope you like it.

you can play with a demo here:
- [scrumblr.ca/demo](http://scrumblr.ca/demo)
And view a video here:
- [Video Demo](http://www.youtube.com/watch?v=gAKxyOh1zPk)
use scrumblr
------------
if you'd like to use scrumblr go to [scrumblr.ca](http://scrumblr.ca). new boards are made simply by modifying the url to something unique. e.g. your team could use a shared board at: *http://scrumblr.ca/thisisoursecretboard23423242*
alternatively, you can follow the instructions below to setup scrumblr yourself. it is very simple -- it just uses redis and node.js.
if you are a developer, please fork and submit changes/fixes.
browser support
---------------
scrumblr works on up to date chrome and firefox browsers. enable websockets for optimal performance. tested mainly on chrome for osx. this was not designed for browser support. use chrome for this app.
design philosophy
-----------------
my goal was to avoid buttons and ui (almost everything is edit in place or draggable). everything should be discoverable (no "help"). the look is meant to be as close as possible to [Well.ca's](http://well.ca) real sprint board. see picture below. many of the decisions were to make the app look and feel as much as possible like well.ca's real sprint board -- you may find this annoying but we find it kinda funny.

how to install and run on your own computer (linux/osx)
-------------------------------------------------------
- [install redis](http://redis.io/download) (last tested on v2.8.4) (Not required if using file based JSON saving)
- [install node.js](http://nodejs.org/) (last tested on v0.10.30)
- install npm (if you're running node.js [v0.6.3](https://github.com/joyent/node/commit/b159c6) or newer it's already installed!)
- cd to the scrumblr directory; you should see server.js and config.js and other files.
- run `npm install`
- run redis `redis-server`
- run scrumblr `node server.js --port 80` where "80" is the port you have opened in your firewall and want scrumblr to run on.
- open a browser to `http://:` where `` is your server's url or IP address, and `` is the port you chose in the previous step.
license
-------
scrumblr is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 3 of the License, or
(at your option) any later version.
scrumblr is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
See .
the *images* used in scrumblr, however are licensed under cc non commercial noderivs:

This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License.
author
------
ali asaria