https://github.com/nehakadam/calenstyle
Responsive Drag-&-Drop Event Calendar Library for Web, Mobile Sites, Android, iOS & Windows Phone
https://github.com/nehakadam/calenstyle
android-app browser calendar-events calendar-view drag-and-drop event-calendar ios-app javascript jquery mobile-web web-app windows-phone
Last synced: 10 days ago
JSON representation
Responsive Drag-&-Drop Event Calendar Library for Web, Mobile Sites, Android, iOS & Windows Phone
- Host: GitHub
- URL: https://github.com/nehakadam/calenstyle
- Owner: nehakadam
- License: mit
- Created: 2014-02-10T13:10:20.000Z (almost 12 years ago)
- Default Branch: master
- Last Pushed: 2017-12-27T01:04:29.000Z (almost 8 years ago)
- Last Synced: 2024-12-19T09:07:20.474Z (about 1 year ago)
- Topics: android-app, browser, calendar-events, calendar-view, drag-and-drop, event-calendar, ios-app, javascript, jquery, mobile-web, web-app, windows-phone
- Language: JavaScript
- Homepage:
- Size: 3.8 MB
- Stars: 105
- Watchers: 18
- Forks: 20
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## CalenStyle - Event Calendar
## What is CalenStyle?
CalenStyle is a **Responsive** jQuery **Drag & Drop** Event Calendar Library for Web, Mobile Sites, Android, iOS & Windows Phone.
## Where can I use CalenStyle?
You can use CalenStyle in your
- Web applications
- Small viewing section on a webpage
- Mobile websites
- Native mobile applications using webview
- Hybrid mobile applications created using Phonegap, Titanium etc.
## Design Themes
CalenStyle includes many design themes for representing events in colorful & informative manner. Themes were designed keeping in mind a need to show event calendar on small screens like mobile devices & in a small viewing section on a web page. But they work equally well on large screens like desktop browsers. Few theme examples are shown below:
### Full Calendar (Drag & Drop)

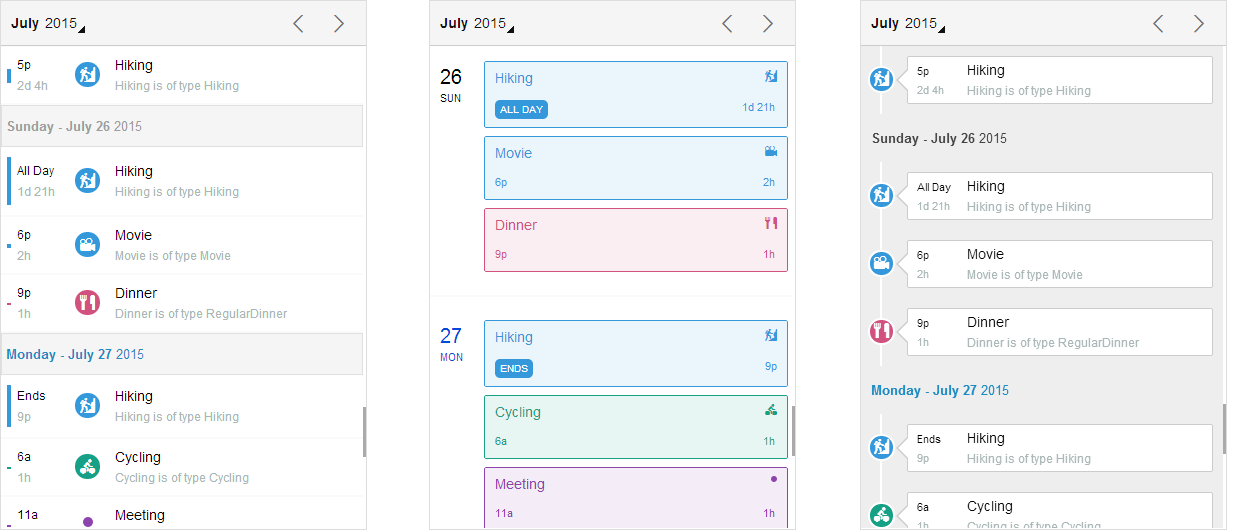
### Timeline View (Agenda)

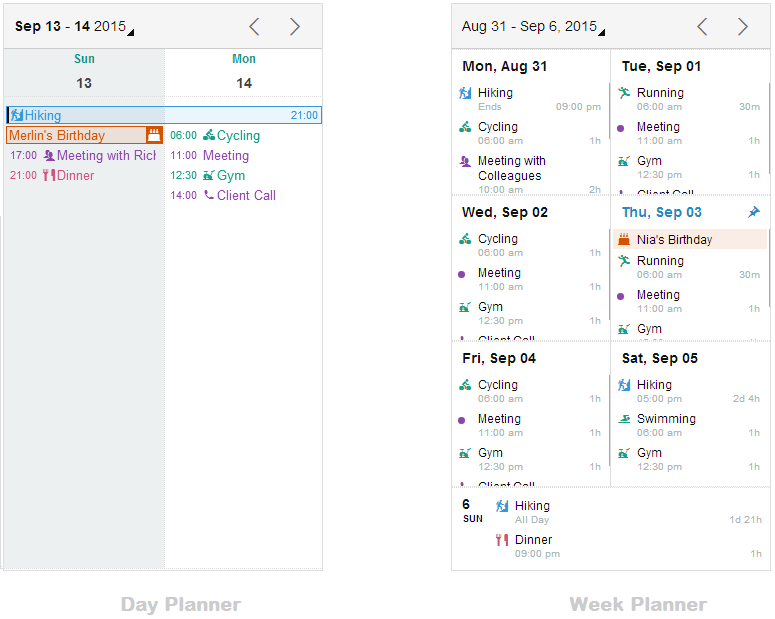
### Planner View (Agenda)

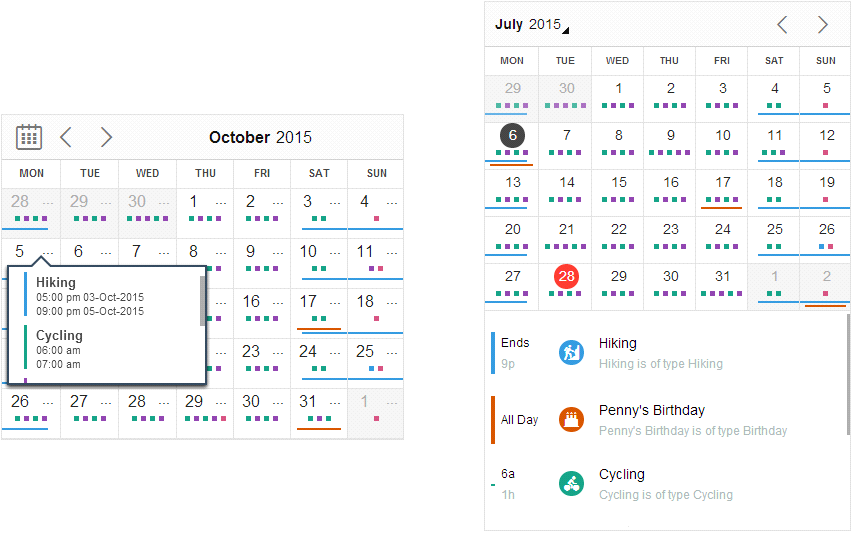
### Dot & Line View (Event Indicator)

## Browser Support
- Chrome, Firefox, Safari, Opera, IE 9+
- Android 2.3+, iOS 6+, Windows Phone 8
##Installations
- npm
`npm install calenstyle`
- bower
`bower install calenstyle`
- composer
`composer require nehakadam/calenstyle`
##CDN
[CalenStyle is hosted on jsDelivr](http://www.jsdelivr.com/projects/jquery.calenstyle).
Files - Latest
```
```
Files - Particular Version
```
```
## Authors
[Neha Kadam](https://github.com/nehakadam): Developer
[Lajpat Shah](https://github.com/lajpatshah): Concept & Design Contributor
## Thank You
- [All Contributors](https://github.com/nehakadam/DateTimePicker/contributors)
Copyright 2017 [Lajpat Shah](https://github.com/lajpatshah)
##License
Licensed under the MIT License