https://github.com/nekocode/drag-down-to-pop-flutter
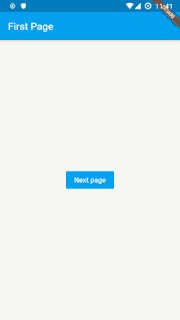
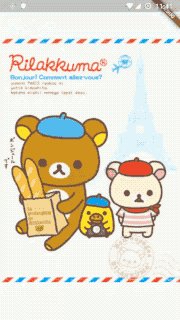
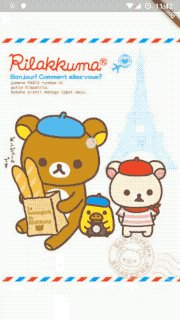
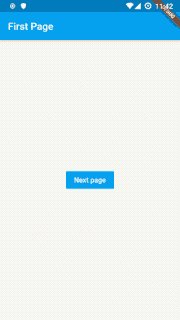
A page transition which supports drag-down-to-pop gesture.
https://github.com/nekocode/drag-down-to-pop-flutter
flutter widget
Last synced: 5 months ago
JSON representation
A page transition which supports drag-down-to-pop gesture.
- Host: GitHub
- URL: https://github.com/nekocode/drag-down-to-pop-flutter
- Owner: nekocode
- License: bsd-3-clause
- Created: 2019-10-19T16:17:37.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2021-10-01T13:34:10.000Z (about 4 years ago)
- Last Synced: 2025-04-06T09:46:35.167Z (8 months ago)
- Topics: flutter, widget
- Language: Dart
- Homepage:
- Size: 270 KB
- Stars: 17
- Watchers: 2
- Forks: 6
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# drag_down_to_pop
[](https://travis-ci.com/nekocode/drag-down-to-pop-flutter) [](https://pub.dev/packages/drag_down_to_pop)
A page transition which supports drag-down-to-pop gesture. The main source code is copied from the [cupertino/route.dart](https://github.com/flutter/flutter/blob/master/packages/flutter/lib/src/cupertino/route.dart) in Flutter SDK with some modifications.

## Simplest Usage
Create a new `PageRoute` to use this page transiaction.
```dart
import 'package:drag_down_to_pop/drag_down_to_pop.dart';
class ImageViewerPageRoute extends MaterialPageRoute {
ImageViewerPageRoute({@required WidgetBuilder builder})
: super(builder: builder);
@override
Widget buildTransitions(BuildContext context, Animation animation,
Animation secondaryAnimation, Widget child) {
return const DragDownToPopPageTransitionsBuilder()
.buildTransitions(this, context, animation, secondaryAnimation, child);
}
}
// Push to a new page using ImageViewerPageRoute
Navigator.push(
context,
ImageViewerPageRoute(builder: (context) => ImageViewerPage()),
);
```