Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nemecek-filip/compositionaldiffableplayground.ios
Examples showing Compositional Layout, Diffable Data Sources and more!
https://github.com/nemecek-filip/compositionaldiffableplayground.ios
collectionview collectionviewlayout diffabledatasource diffabledatasource-collectionview ios
Last synced: about 10 hours ago
JSON representation
Examples showing Compositional Layout, Diffable Data Sources and more!
- Host: GitHub
- URL: https://github.com/nemecek-filip/compositionaldiffableplayground.ios
- Owner: nemecek-filip
- License: mit
- Created: 2020-11-13T20:20:21.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2022-06-24T05:51:06.000Z (over 2 years ago)
- Last Synced: 2024-12-16T23:35:05.243Z (5 days ago)
- Topics: collectionview, collectionviewlayout, diffabledatasource, diffabledatasource-collectionview, ios
- Language: Swift
- Homepage:
- Size: 4.19 MB
- Stars: 638
- Watchers: 13
- Forks: 40
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Dynamic Type •
Event Kit •
Quick Look •
App Ideas •
Keyboard Preview
•
Modern Collection Views
----
# Modern Collection Views
[](https://twitter.com/nemecek_f)
[](https://github.com/nemecek-filip/CompositionalDiffablePlayground.ios/blob/main/LICENSE)
My playground for trying stuff with compositional collection view layout and diffable data source.
The goal is to showcase different compositional layouts and how to achieve them. Feel free to use any code you can find and if you have interesting layout idea - open PR!
Please *don't* take these examples as the only correct way how to work with these APIs. I am still figuring them out and experimenting.
**Check out my blog** for posts about [Compositional Layout](https://nemecek.be/blog/series/compositional-layout) and [Diffable Data Sources](https://nemecek.be/blog/series/diffable) or any other iOS development [topics](https://nemecek.be/blog/swift-and-ios) :-)
For more about `NSCollectionLayoutGroup` which lets you create layouts as shown below, check out [this post](https://nemecek.be/blog/66/detailed-look-at-the-nscollectionlayoutgroup).

### Included examples
The project currently offers these example screens.
#### Layout examples
* **List layout** - list created with Compositional Layout (CL) for iOS 13+
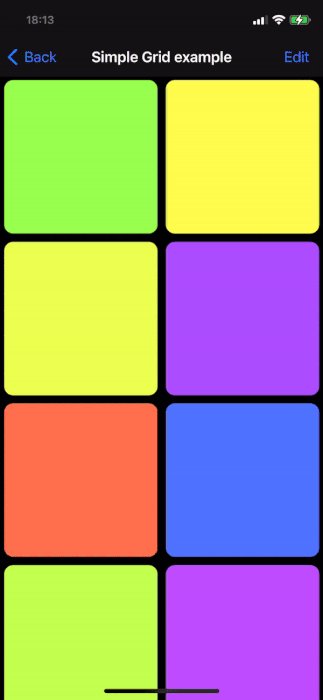
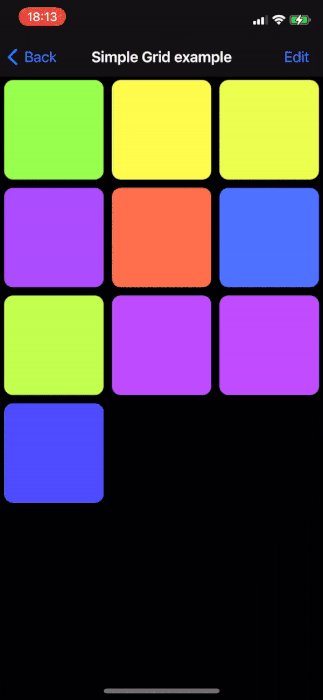
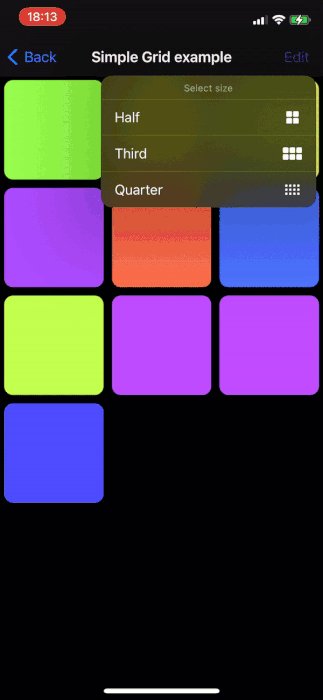
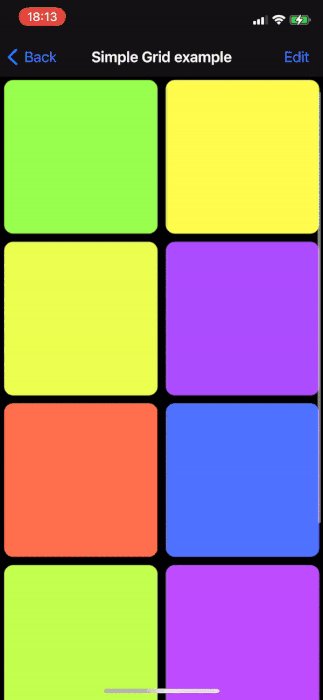
* **Simple grid** - grid layout with option to change sizing and see it animate the change (see GIF below)
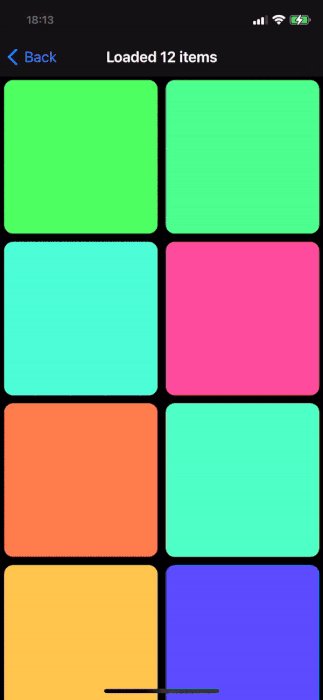
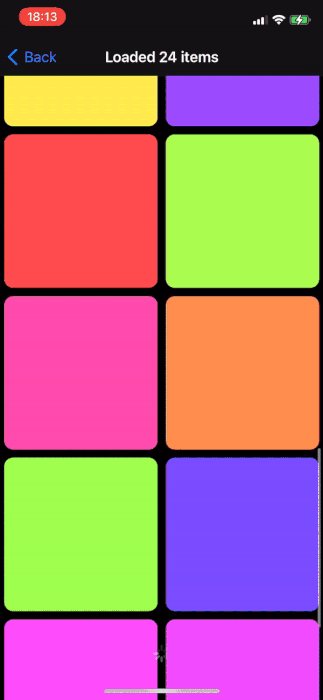
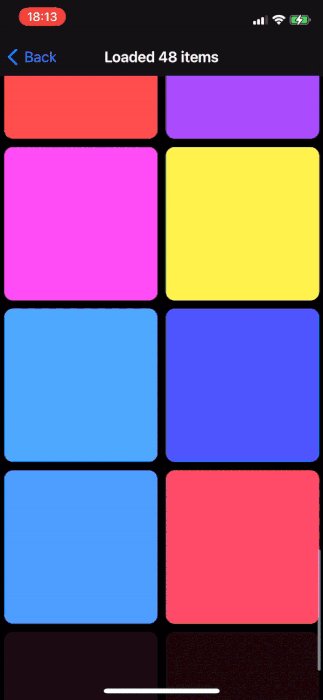
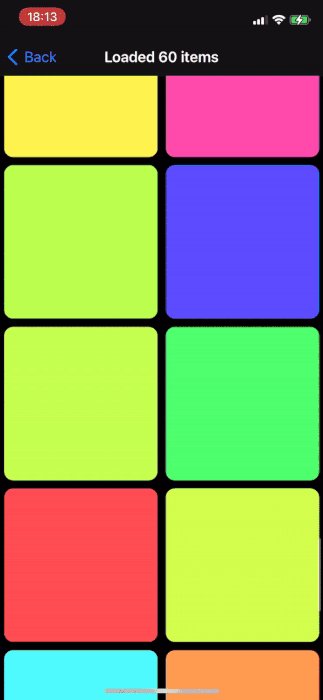
* **Lazy grid example** - this grid starts with 12 items and when you scroll at the end it "loads" more (see GIF below)
* **Background decoration** - this shows how to add background views to section in CL layout. For example you can use this to create layout similar to inset & grouped TableView [[article](https://nemecek.be/blog/71/using-background-decoration-views-with-compositional-layout)]
* **System list** - quick example of creating list layout with the API available from iOS 14
* **Onboarding flow** - simple example showcasing creating onboarding with Compositional Layout [[article](https://nemecek.be/blog/81/how-to-create-onboarding-with-compositional-layout)]
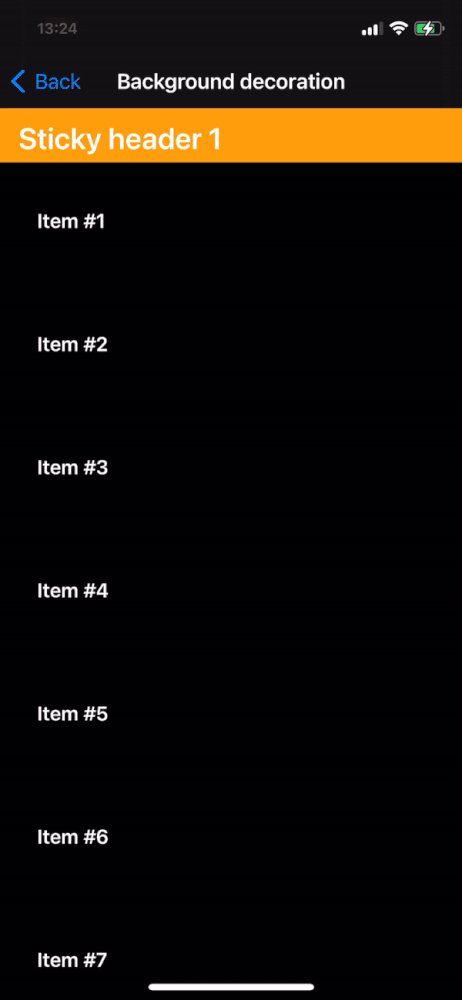
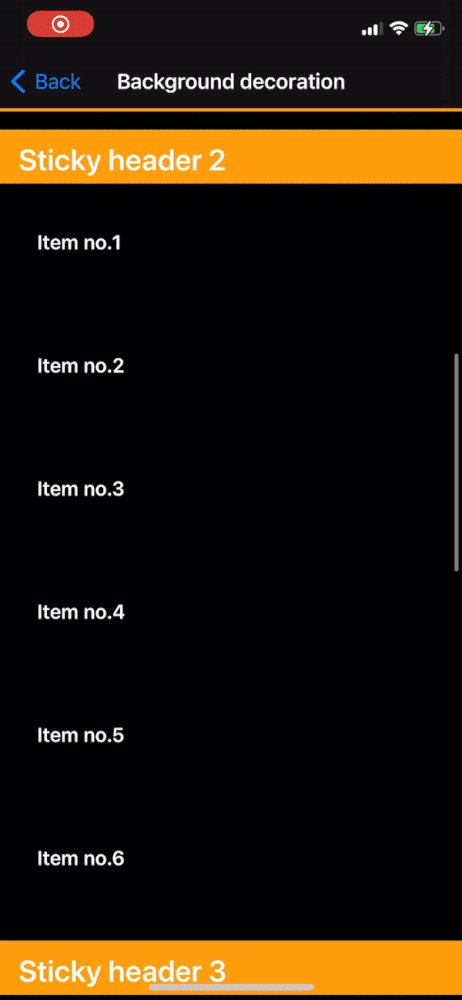
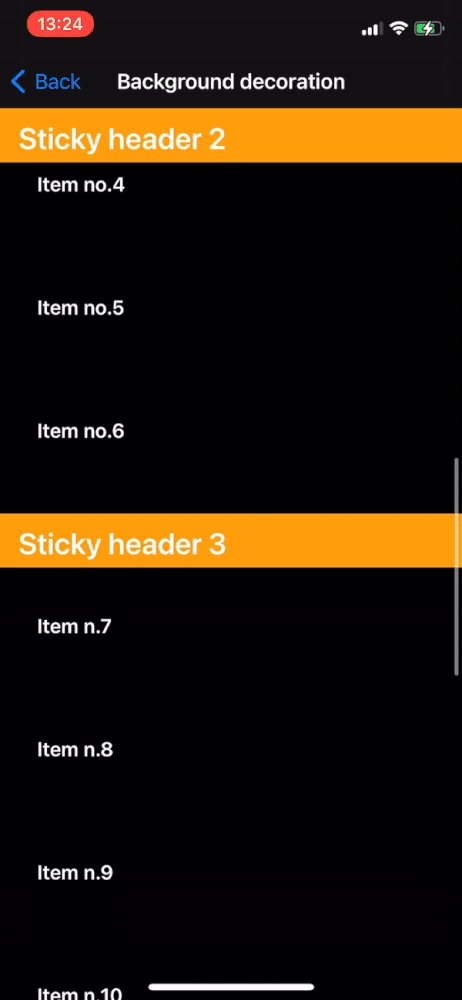
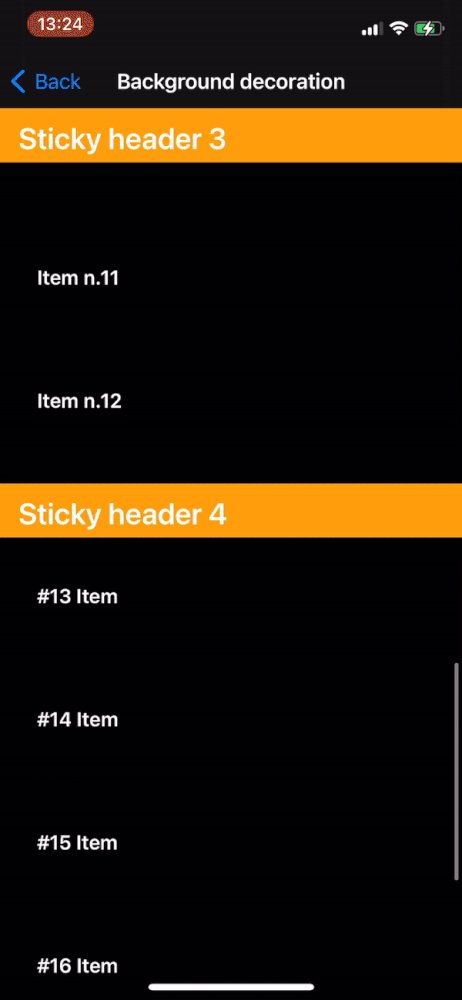
* **Sticky headers** - example showing how to configure headers to be pinned or sticky. Similarly what UITableView offers [[article](https://nemecek.be/blog/83/how-to-create-sticky-headers-with-compositional-layout)]
* **Responsive layout** - example how to create responsive layout such that the items will retain approximately the same size across various devices [[article](https://nemecek.be/blog/84/how-to-create-responsive-compositional-layout)]
#### More complete examples
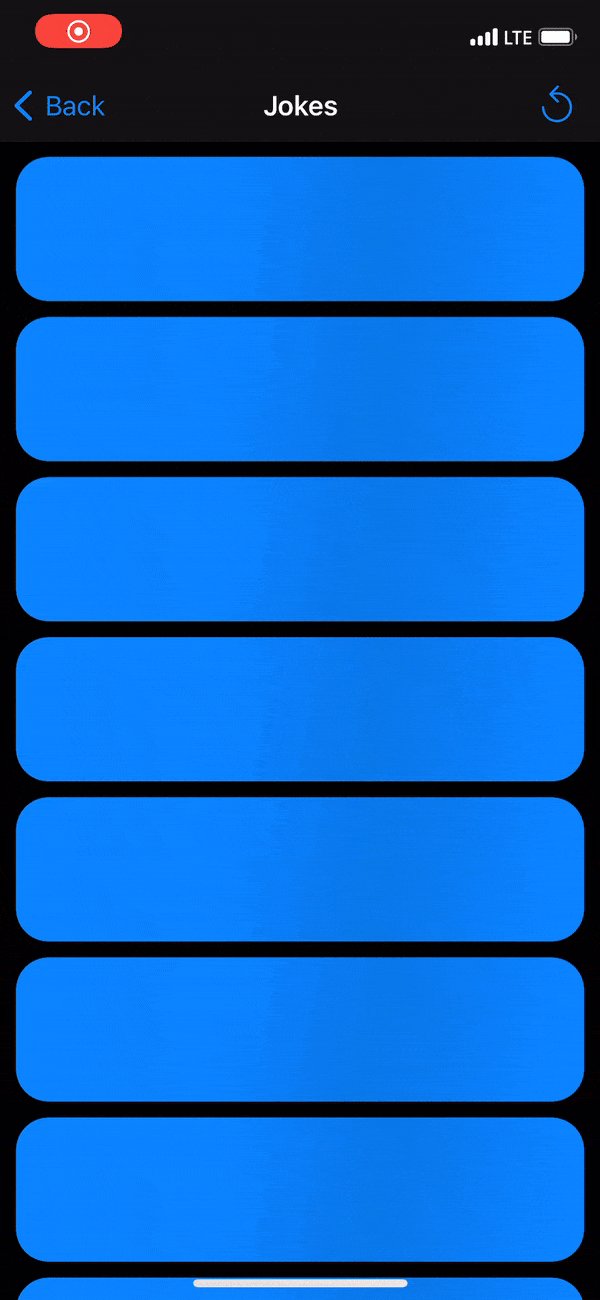
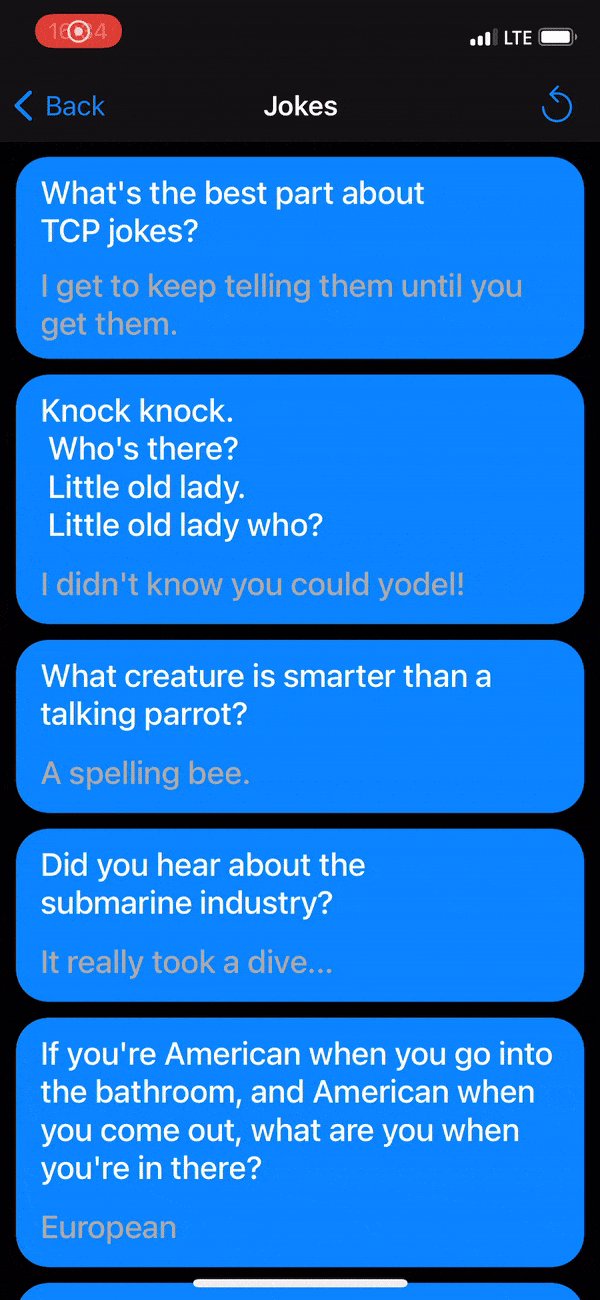
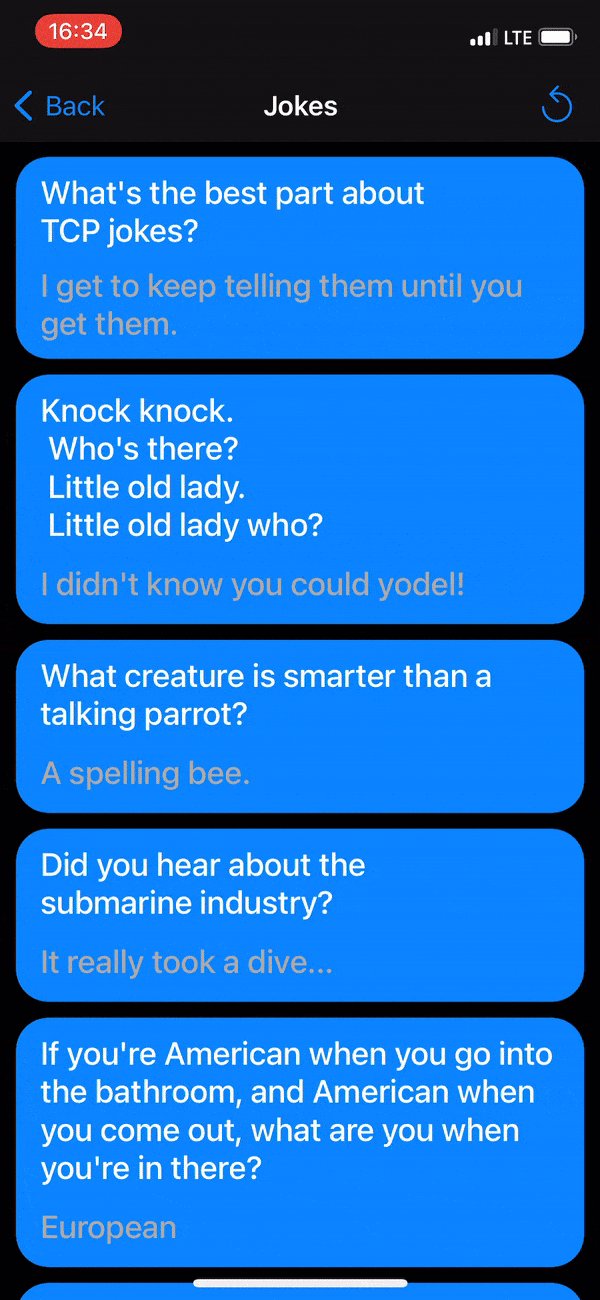
* **Jokes list** - this is more an example of Diffable Data Source that is used to display random jokes from an API and also favorited ones that are stored using Core Data. This also shows how to add headers to CL and loading effect. There is also context menu on the items and text-to-speech (because why not?)
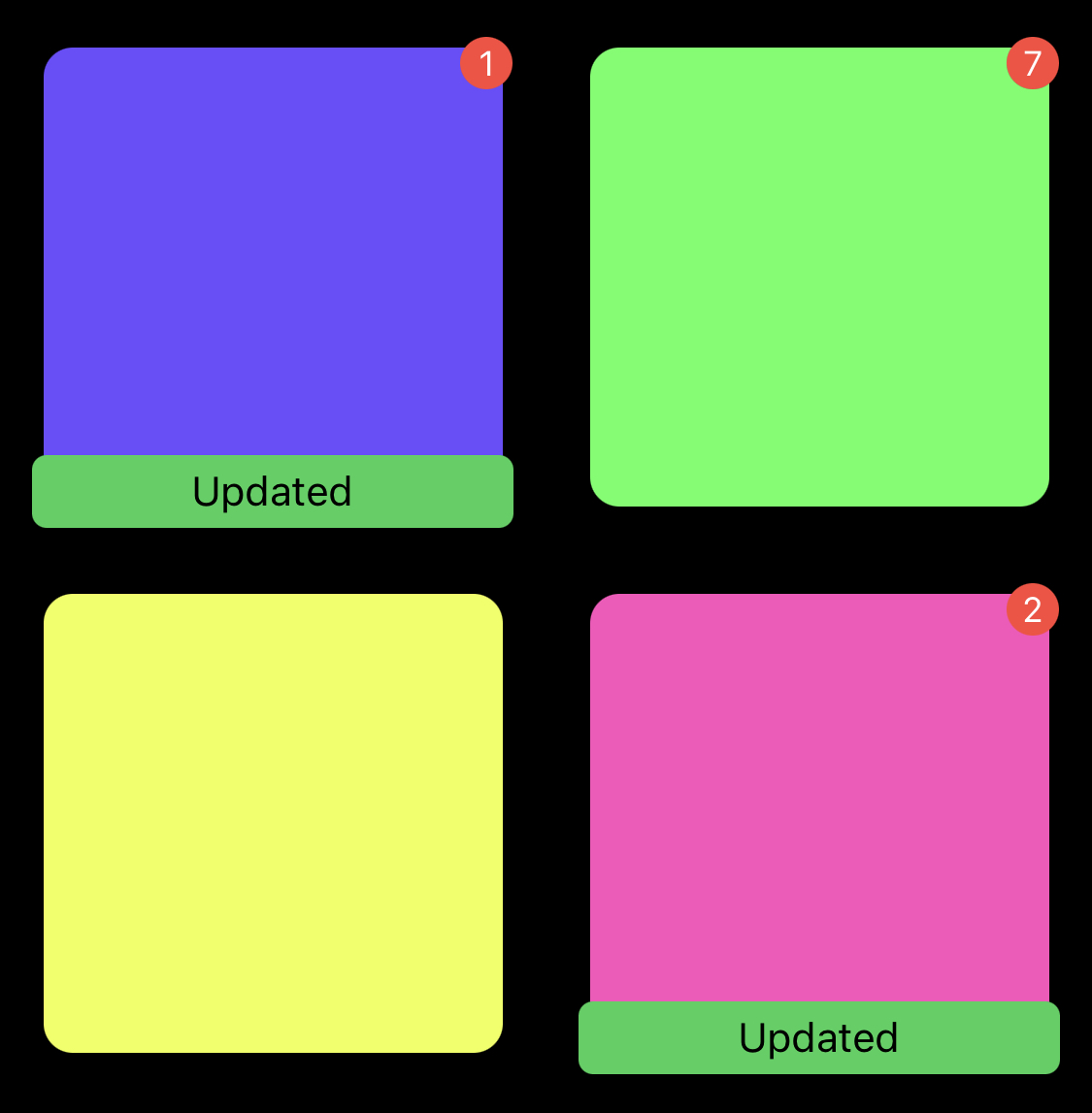
* **Badges example** - example showcasing adding badges to collection view cells and their positioning [[article](https://nemecek.be/blog/69/supplementary-views-with-compositional-layout-and-diffable-data-source)]
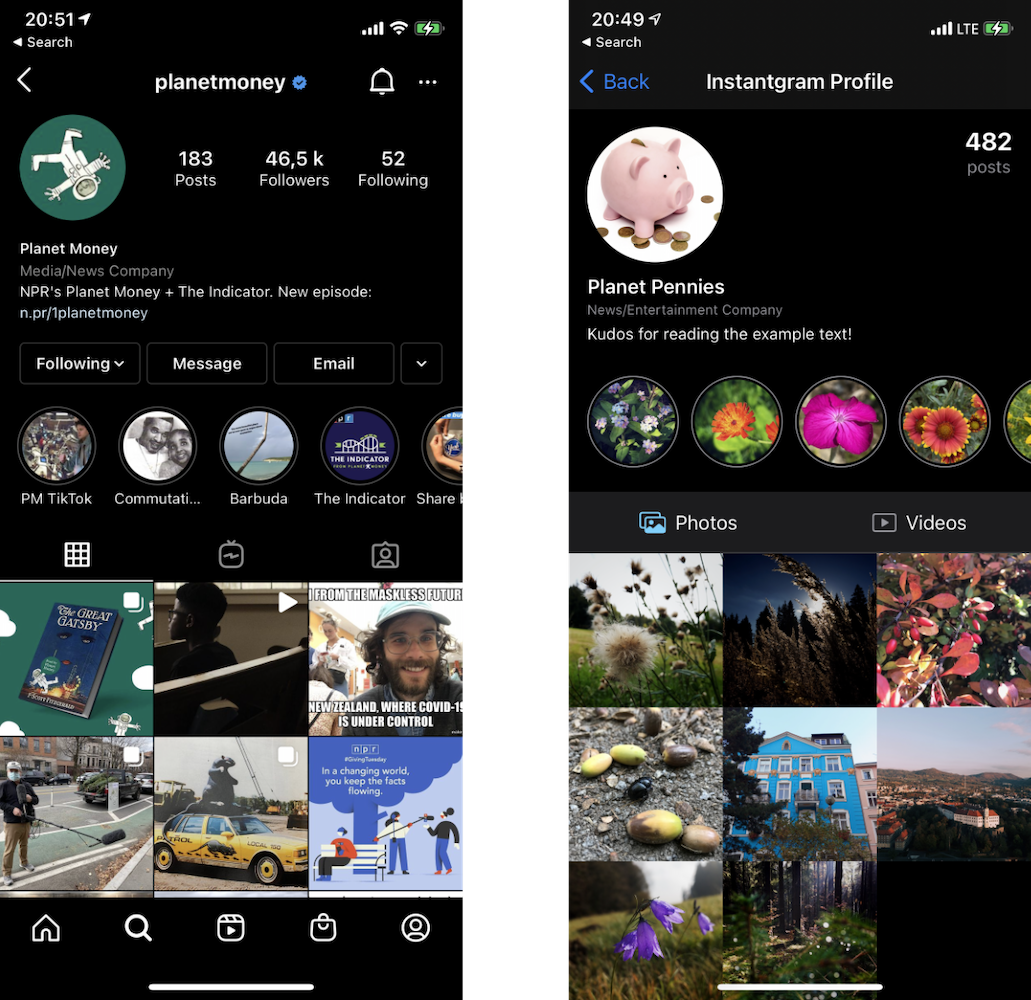
* **Instagram profile screen** - this practical example shows how to build screen similar to Instagram profile with Compositional Layout and Diffable. You can read more on my [blog](https://nemecek.be/blog/72/building-instagram-profile-screen-with-compositional-layout)
Free free to reach out over at [@nemecek_f](https://twitter.com/nemecek_f) with issues, questions or anything else.
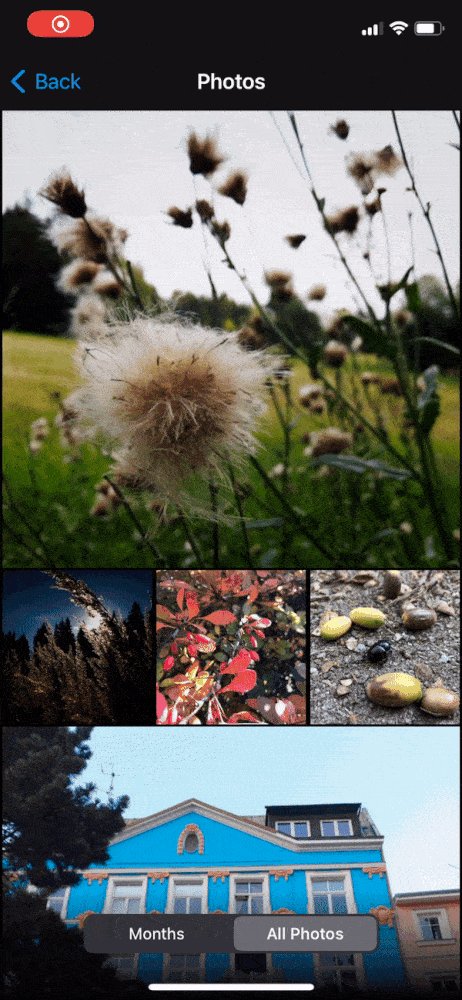
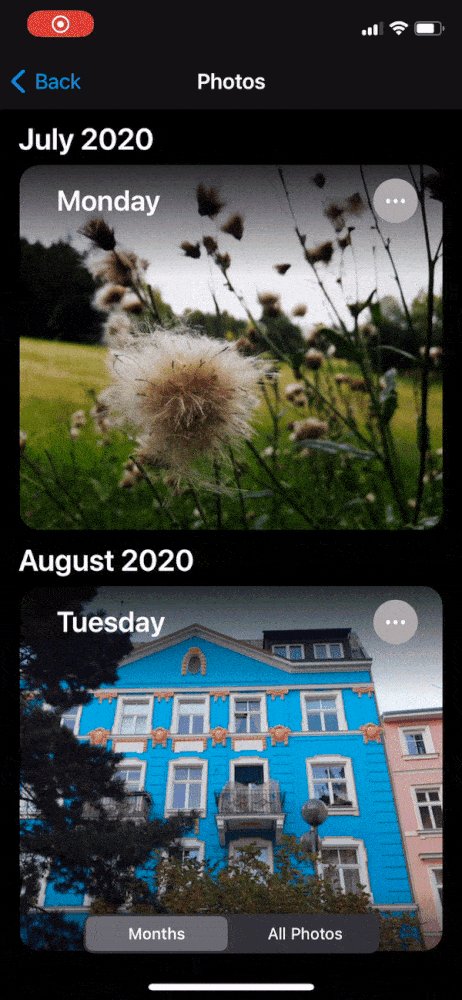
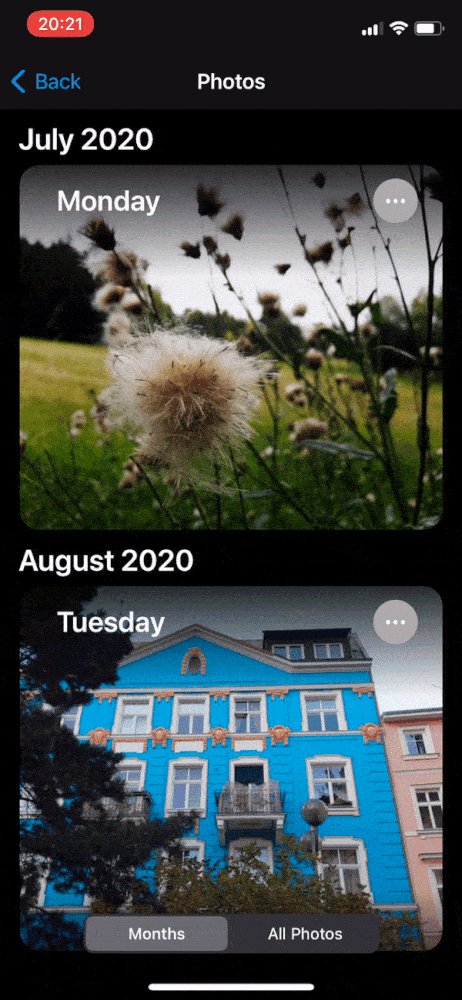
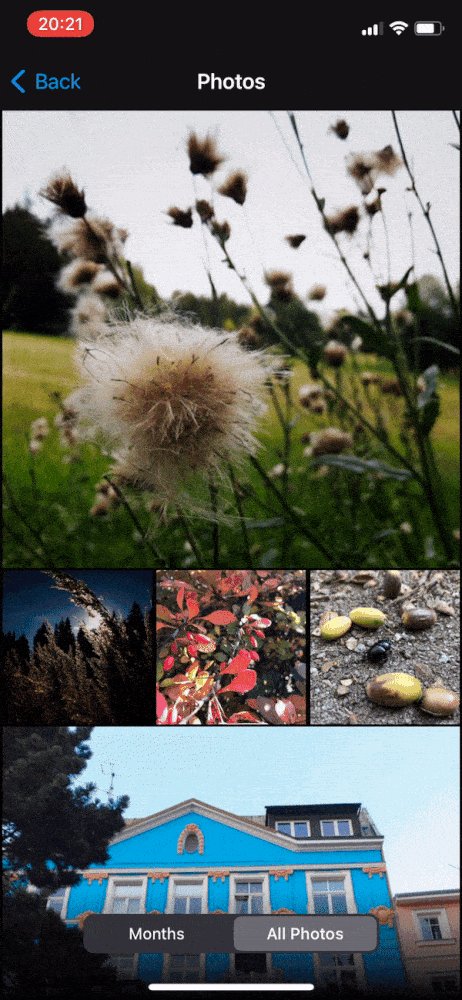
## Apple Photos inspired layout with animations

## Instagram profile

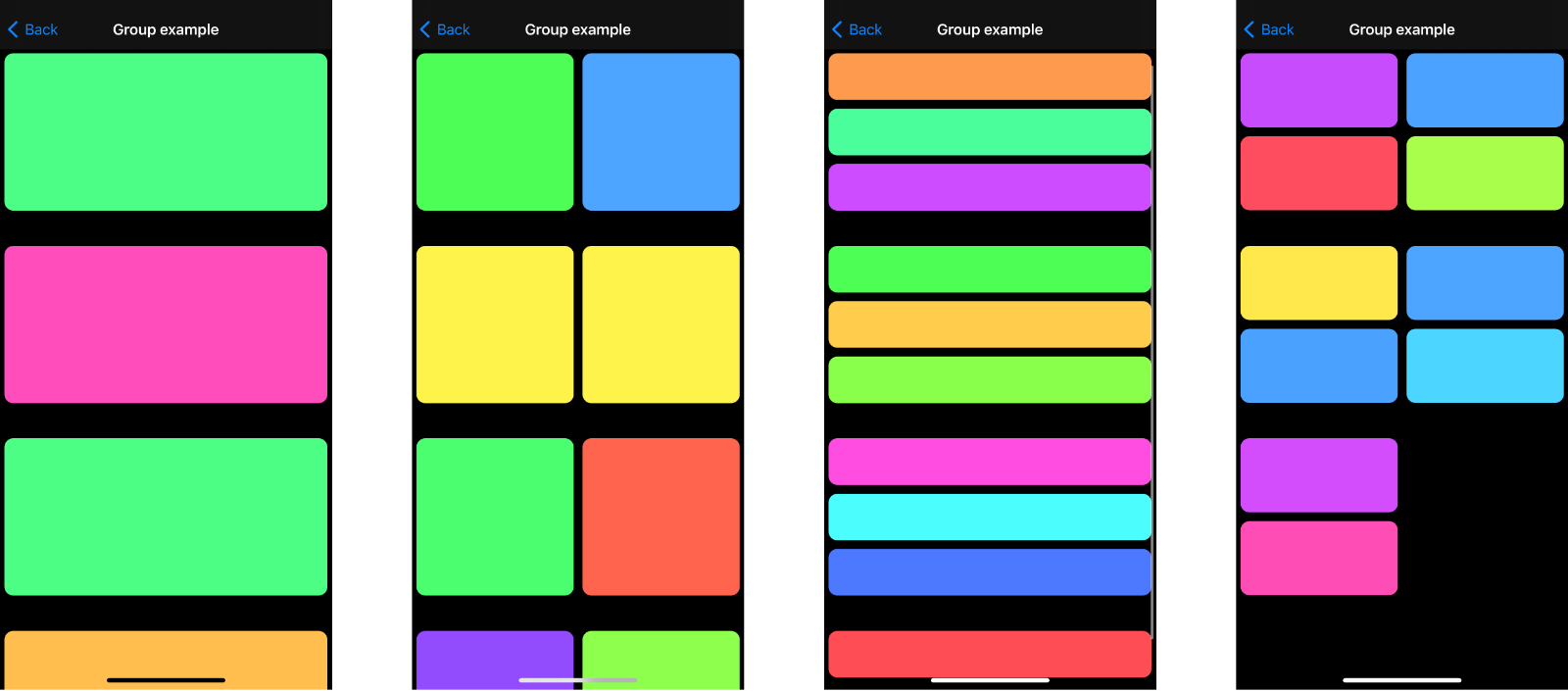
## Resizable grid

## Lazy loaded grid - ideal for paging

## Jokes list with loading indicators

## Badges

## Onboarding

## Sticky headers