https://github.com/neokree/MaterialTabs
Custom Tabs with Material Design effects
https://github.com/neokree/MaterialTabs
Last synced: 9 months ago
JSON representation
Custom Tabs with Material Design effects
- Host: GitHub
- URL: https://github.com/neokree/MaterialTabs
- Owner: neokree
- License: apache-2.0
- Archived: true
- Created: 2014-10-22T00:41:55.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2019-03-12T01:46:41.000Z (over 6 years ago)
- Last Synced: 2024-07-31T18:15:58.390Z (over 1 year ago)
- Language: Java
- Size: 17.6 MB
- Stars: 1,394
- Watchers: 90
- Forks: 382
- Open Issues: 54
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
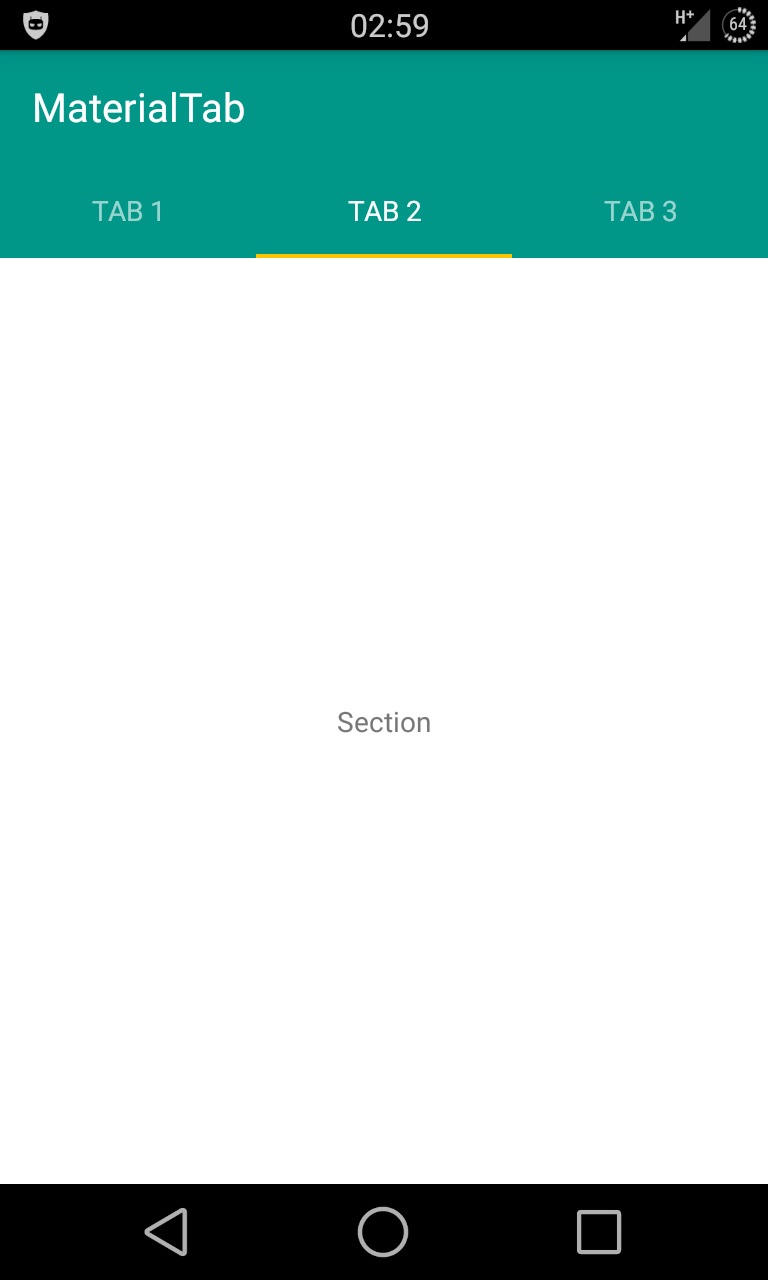
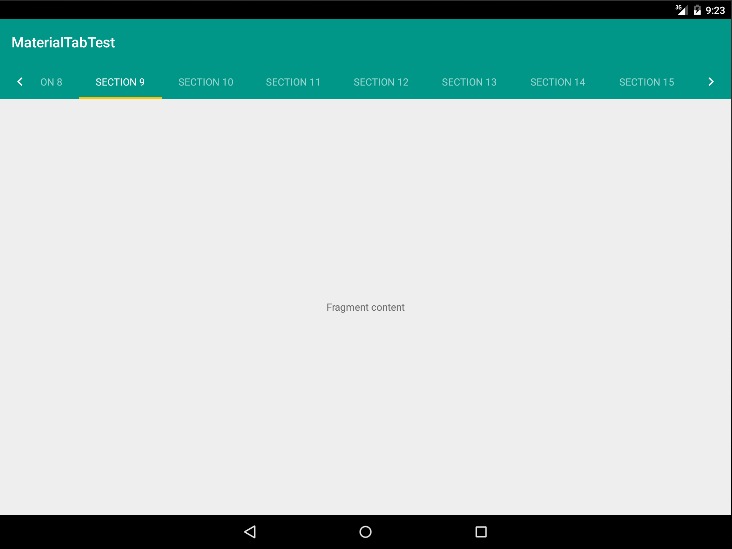
- awesome-android-ui - MaterialTabs - 2.0) | <img src="/art/MaterialTabs.png" width="49%"> <img src="/art/MaterialTabs2.png" width="49%"> <img src="/art/MaterialTabs3.jpeg" width="49%"> (Index `(light-weight pages)`)
- -awesome-android-ui - MaterialTabs - 2.0) | <img src="/art/MaterialTabs.png" width="49%"> <img src="/art/MaterialTabs2.png" width="49%"> <img src="/art/MaterialTabs3.jpeg" width="49%"> (Index `(light-weight pages)`)
- awesome-android-ui - https://github.com/neokree/MaterialTabs
- Awesome-MaterialDesign - MaterialTabs - a.png" width="180" height="290" alt="Screenshot"/> <img src="/demoRes/MaterialTabs-b.png" width="180" height="290" alt="Screenshot"/> (<a name="Menu & Drawer">Menu & Drawer</a> / Personal Blog)
- awesome-android-ui - MaterialTabs - 2.0) | <img src="/art/MaterialTabs.png" width="49%"> <img src="/art/MaterialTabs2.png" width="49%"> <img src="/art/MaterialTabs3.jpeg" width="49%"> (Index)
- beautiful-android-ui - MaterialTabs - a.png" width="180" height="290" alt="Screenshot"/> <img src="/demoRes/MaterialTabs-b.png" width="180" height="290" alt="Screenshot"/> (<a name="Menu & Drawer">Menu & Drawer</a> / Personal Blog)
- fucking-awesome-android-ui - MaterialTabs - 2.0) | <img src="/art/MaterialTabs.png" width="49%"> <img src="/art/MaterialTabs2.png" width="49%"> <img src="/art/MaterialTabs3.jpeg" width="49%"> (Index)
README
MaterialTabs
============
Custom Tabs with Material Design animations for pre-Lollipop devices
[](https://android-arsenal.com/details/1/1105) [](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=TLLU42DEL36RY)
[Download example apk](https://raw.github.com/neokree/MaterialTabs/master/example.apk)
It requires 14+ API and android support v7 (Toolbar)
## IMPORTANT NOTICE
This library is no longer supported.
I have not enough time to continue developing at this time and the android design support library implements the tabs features in the better way, so I think it is useless now. If anyone wants to keep alive this library they can send pull requests AFTER testing the code and exmplaining what they have changed and why. Thanks to all contributors
Dependency: [Android-UI](https://github.com/markushi/android-ui) Reveal Color View
If you are using MaterialTabs in your app and would like to be listed here, please let me know via [email](mailto:neokree@gmail.com)!
How to use:
define it in xml layout with custom attributes
```xml
```
( I'm working on use wrap_content instead 48dp)
Connect to java code and add to viewPager
```java
MaterialTabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabHost = (MaterialTabHost) this.findViewById(R.id.materialTabHost);
pager = (ViewPager) this.findViewById(R.id.viewpager);
// init view pager
pagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
pager.setAdapter(pagerAdapter);
pager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// when user do a swipe the selected tab change
tabHost.setSelectedNavigationItem(position);
}
});
// insert all tabs from pagerAdapter data
for (int i = 0; i < pagerAdapter.getCount(); i++) {
tabHost.addTab(
tabHost.newTab()
.setIcon(getIcon(i))
.setTabListener(this)
);
}
}
@Override
public void onTabSelected(MaterialTab tab) {
// when the tab is clicked the pager swipe content to the tab position
pager.setCurrentItem(tab.getPosition());
}
```
N.B. Your activity must extends ActionBarActivity implements MaterialTabListener
### How to import
###### Android Studio
Add this to your build.gradle:
```java
dependencies {
compile 'it.neokree:MaterialTabs:0.11'
}
```
Limitations
Actually, this library have some limitations:
- No selector animations
These problems are currently in development
### Fixed and Scrollable tabs.
###### With text tabs
[1 - 3] Fixed Tabs
[4 - ∞] Scrollable Tabs
###### With icon tabs
[1 - 5] Fixed Tabs
[6 - ∞] Scrollable Tabs