Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/neomjs/covid-dashboard
COVID19 Dashboard
https://github.com/neomjs/covid-dashboard
css3 css4 cvid-19 cvid19 framework frontend html html5 javascript multithreading ui webworker
Last synced: 4 months ago
JSON representation
COVID19 Dashboard
- Host: GitHub
- URL: https://github.com/neomjs/covid-dashboard
- Owner: neomjs
- License: mit
- Created: 2020-03-20T09:11:36.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2022-04-07T18:28:56.000Z (almost 3 years ago)
- Last Synced: 2024-09-29T23:23:32.467Z (4 months ago)
- Topics: css3, css4, cvid-19, cvid19, framework, frontend, html, html5, javascript, multithreading, ui, webworker
- Language: JavaScript
- Homepage: https://neomjs.github.io/pages/
- Size: 19.4 MB
- Stars: 33
- Watchers: 6
- Forks: 10
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# neo.mjs covid-dashboard
A multithreading Dashboard showing countries affected by COVID-19.
Switch the Main tabs (Table, Gallery & Helix). When selecting a country inside the top-left SelectField, this will update
the route, triggering a selection update on the active view. Selecting an item inside the active view will adjust the
route as well, updating the SelectField as well. Switching tabs will adjust the current selection.
The App supports the dark & light themes.
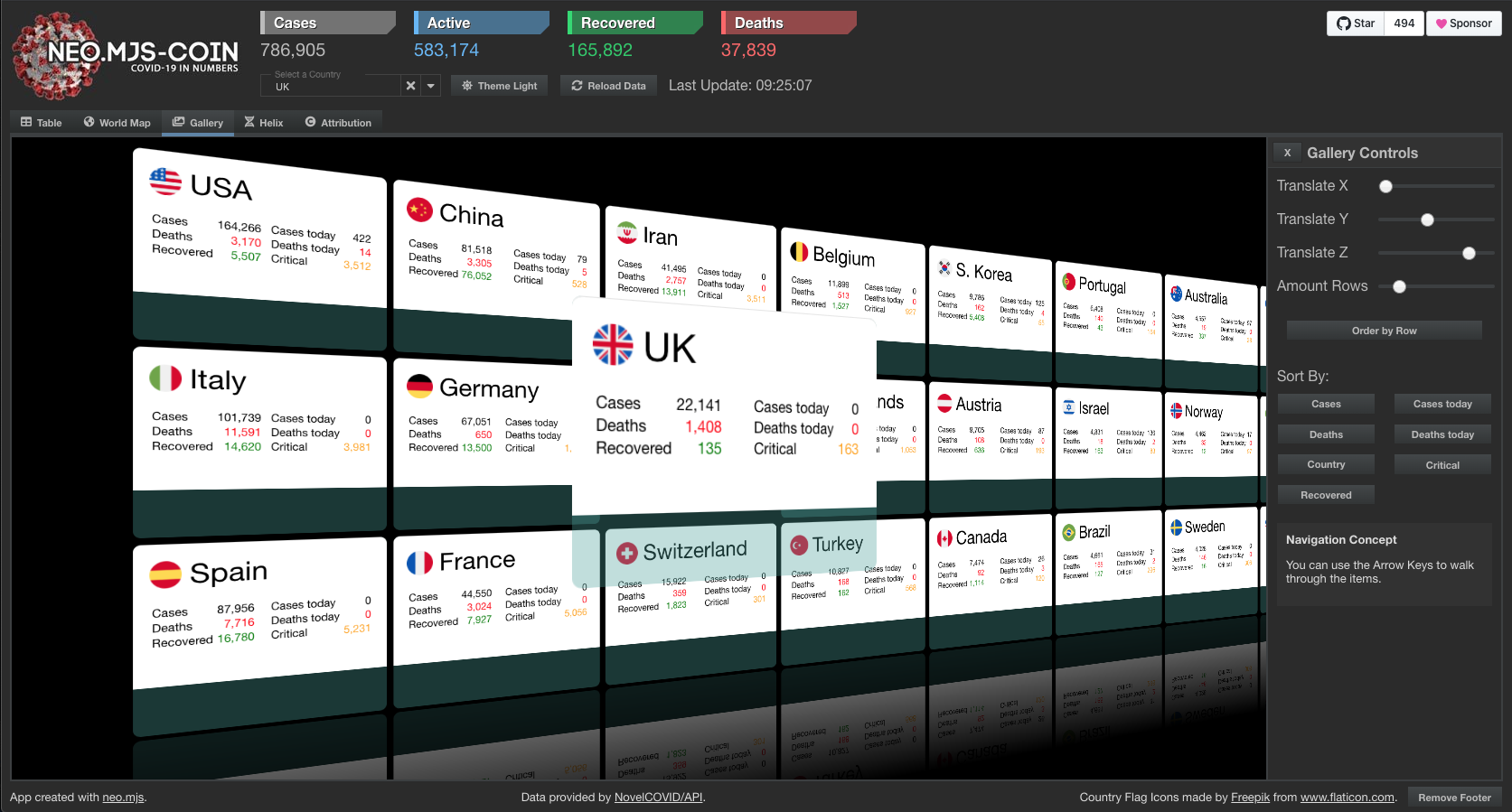
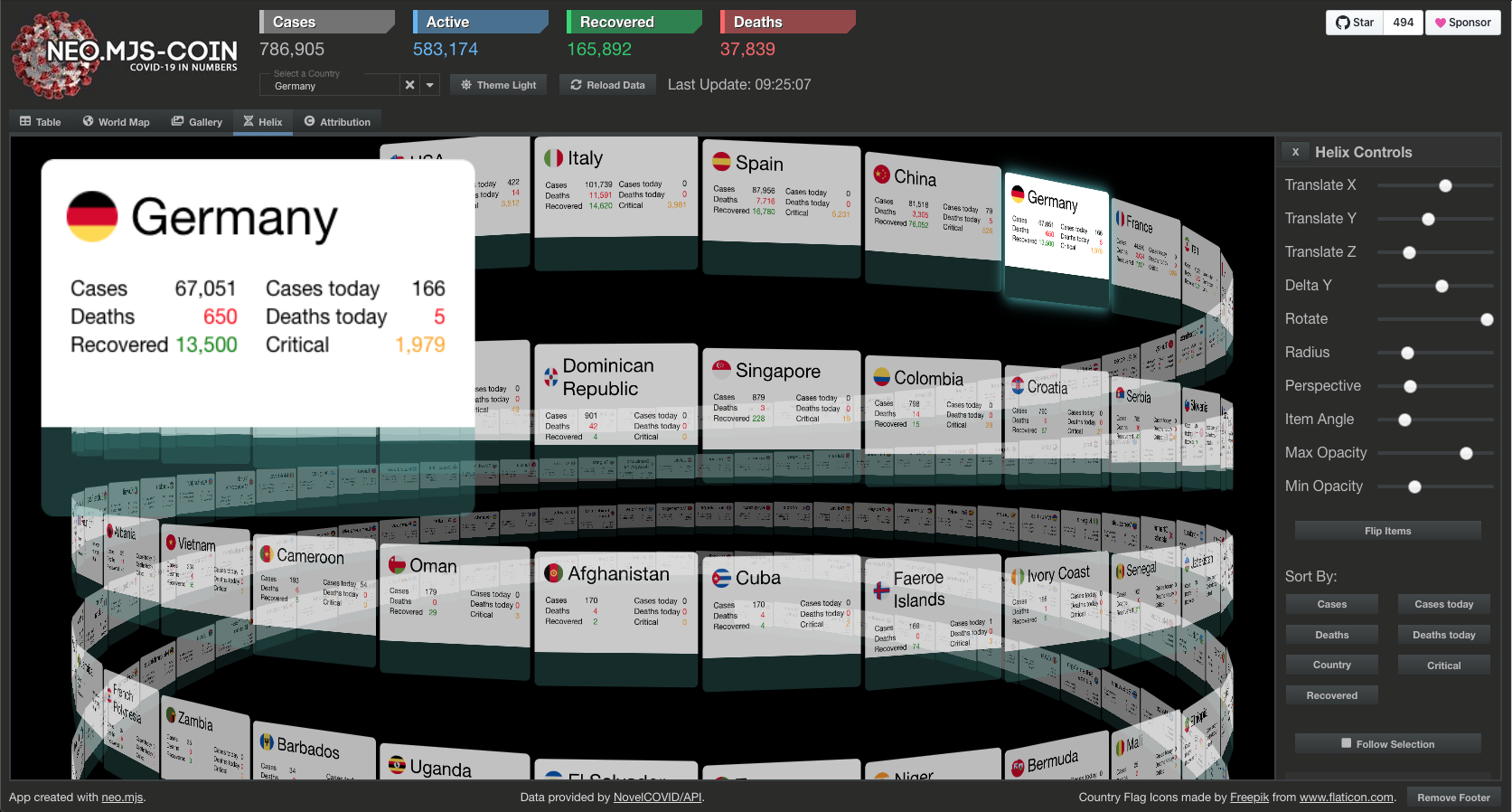
You can configure and sort the gallery & helix with the controls on the right side, resulting in a firework of CSS3 transitions.
This is a perfect performance demo for the webworkers driven UI framework neo.mjs.
## Content
1. Online Versions
2. Demo Video
3. Preview Images
4. Getting Started
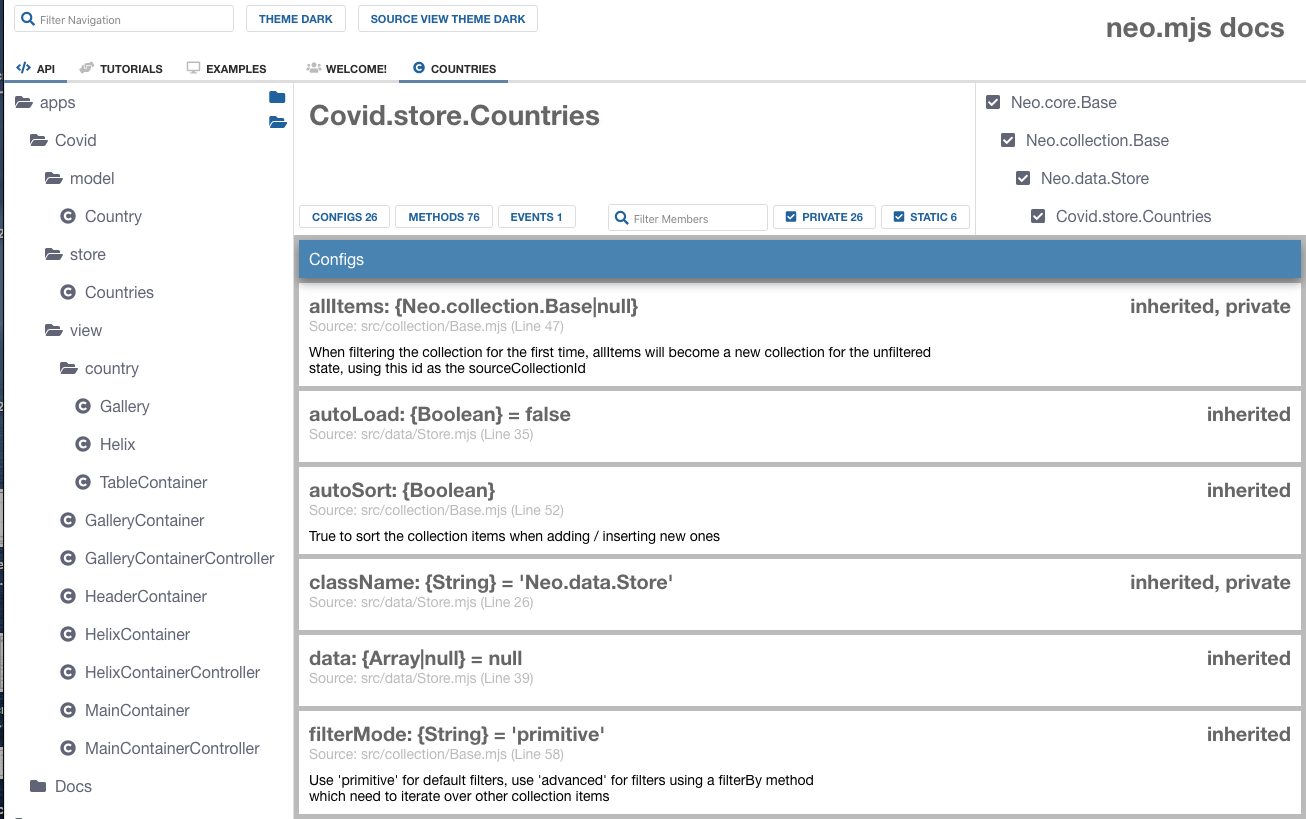
5. Docs App
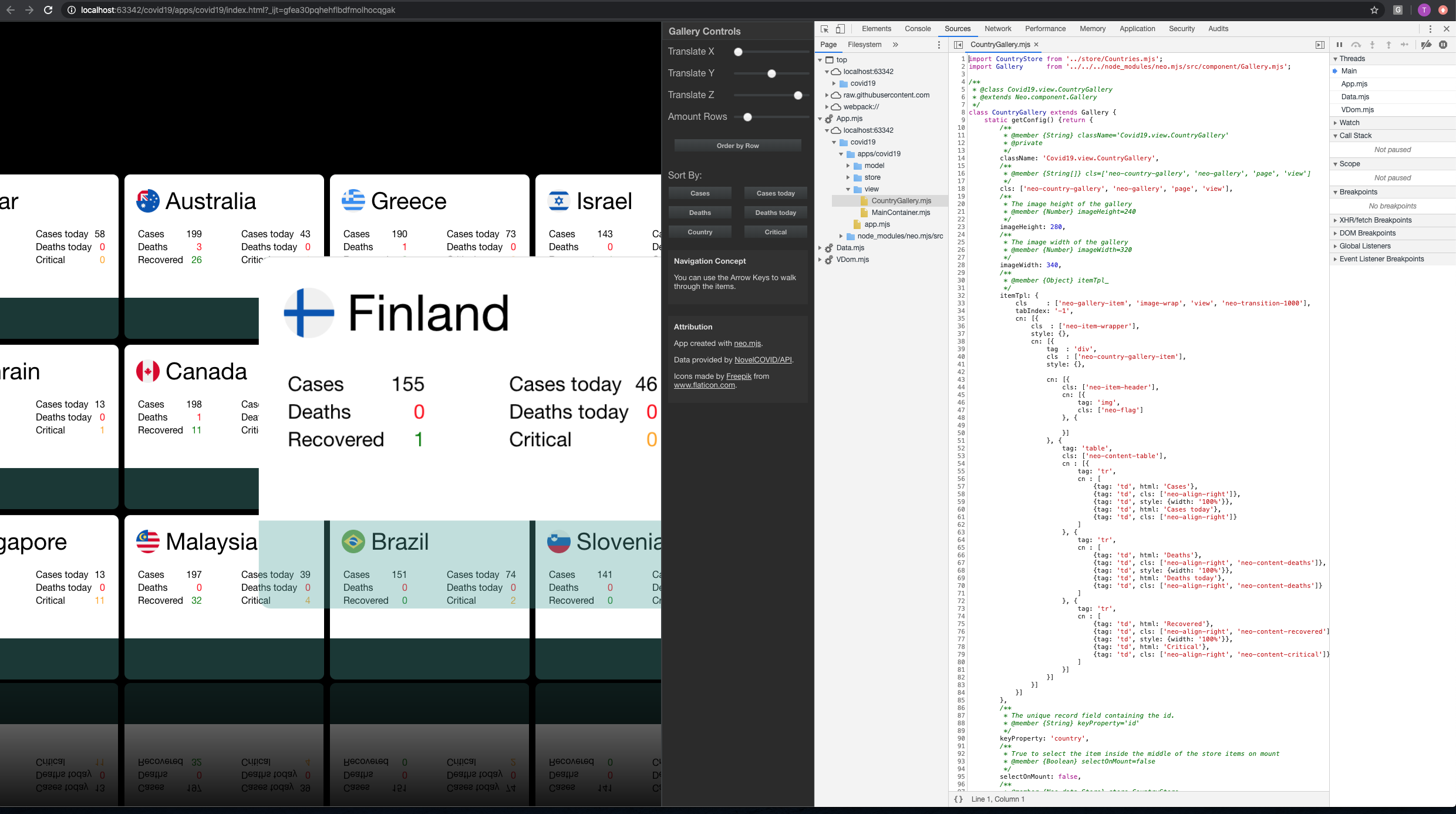
6. Multithreading
7. Attribution
## Online Versions
You can find the Online Versions here on GitHub Pages (COVID-19 Dashboard App).
## Demo Video
https://www.youtube.com/watch?v=BhSZS6_UlO4
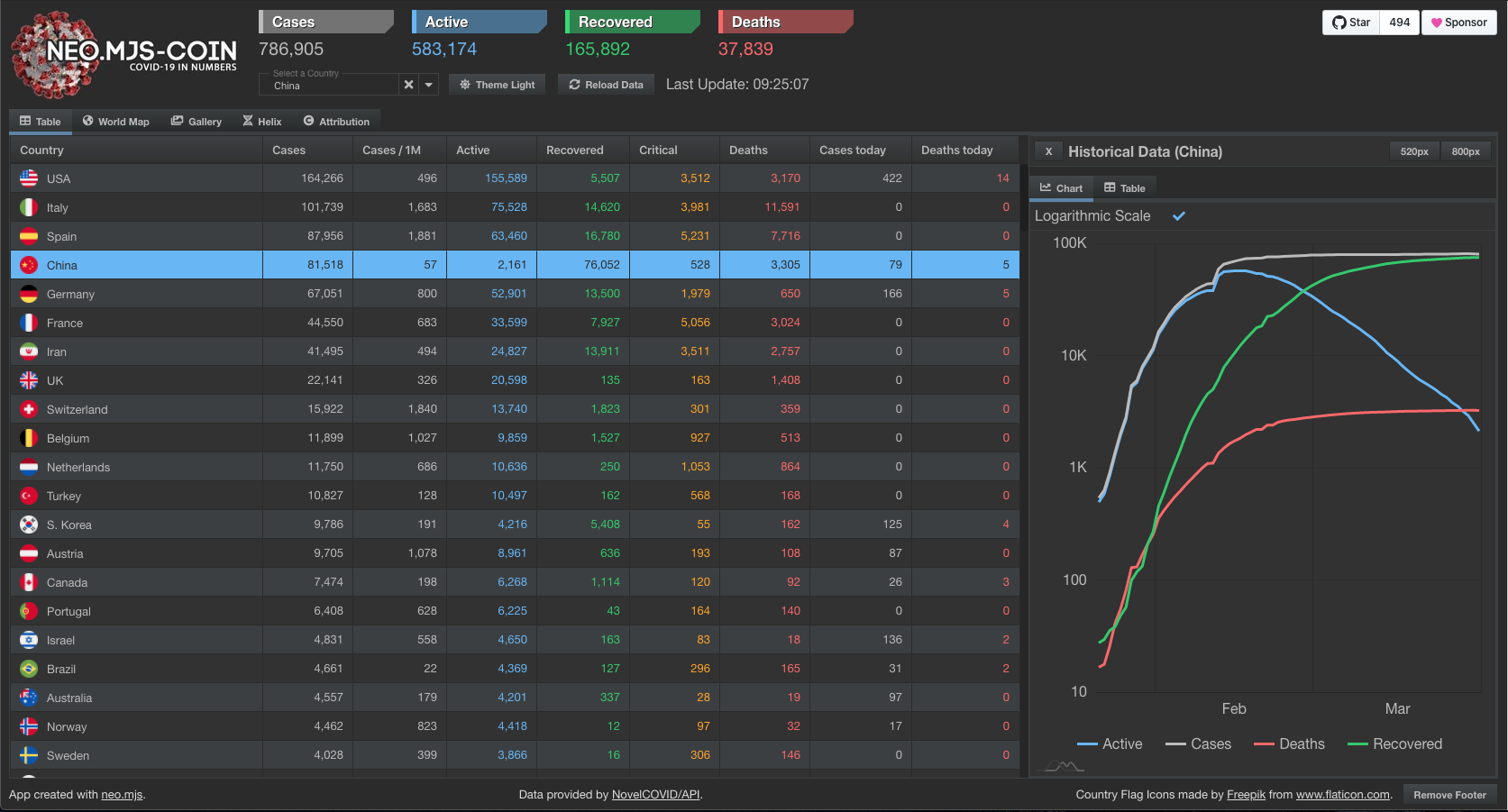
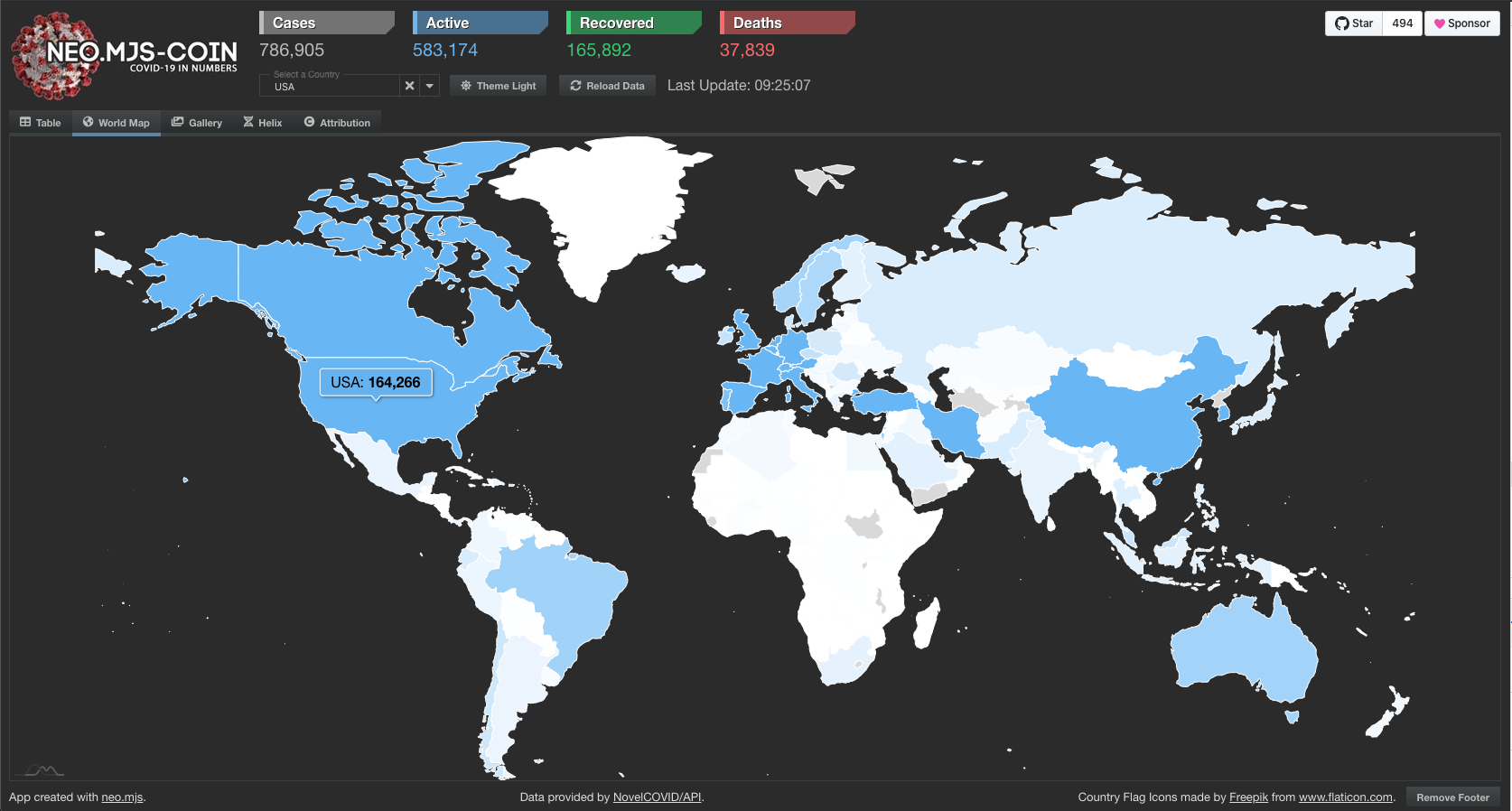
## Preview Images




## Getting Started
1. Clone this repo to your system to get the project files
```sh
git clone https://github.com/neomjs/covid-dashboard.git
```
2. Open the checked out top level folder inside your terminal
```sh
cd covid-dashboard
```
3. Install the required node modules & run all relevant build scripts at once
```sh
npm run build-all
```
4. Make sure to use a local WebServer!
* Use a local webserver of your choice
* OR `npm run server-start`
## Docs App
Since this app shell was created using:
> npx neo-app
We do get documentation views for our app source code out of the box:
> http://localhost:8080/docs/

## Multithreading
In case you want to take a closer look at the workers setup, take a look into the Chrome dev tools Sources:

Your app code will get loaded into the App thread.
## Attribution
1. The logos were created by Sebastian Driefmeier. Thank you!
2. The logos are based on the image from CDC Public Health Image Library (PHIL), so credits to the content providers CDC/ Alissa Eckert, MS; Dan Higgins, MAMS..
3. Data provided by: NovelCOVID / API.
4. Country Flag Icons made by Freepik from www.flaticon.com..
5. Charts got created with amCharts 4.
6. The App is created with the webworkers driven UI framework neo.mjs.
### Join our Slack Channel for questions & feedback:
Build with :heart: in Germany.
Copyright (c) 2020 - today, Tobias Uhlig




