https://github.com/neomjs/covid-helix
3d visualisation of the current COVID 19 outbreak
https://github.com/neomjs/covid-helix
covid-19 covid19 css3 framework frontend html html5 javascript multithreading
Last synced: 4 days ago
JSON representation
3d visualisation of the current COVID 19 outbreak
- Host: GitHub
- URL: https://github.com/neomjs/covid-helix
- Owner: neomjs
- License: mit
- Created: 2020-03-14T17:09:52.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2021-12-19T19:53:16.000Z (over 3 years ago)
- Last Synced: 2025-04-06T22:13:01.843Z (29 days ago)
- Topics: covid-19, covid19, css3, framework, frontend, html, html5, javascript, multithreading
- Language: JavaScript
- Homepage: https://neomjs.github.io/pages/
- Size: 9.34 MB
- Stars: 4
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# neo.mjs covid-helix
A multi-threaded Helix showing countries affected by COVID 19.
You can configure and sort the helix with the controls on the right side, resulting in a firework of CSS3 transitions.
This is a perfect performance demo for the webworkers driven UI framework neo.mjs.
## Content
1. Online Versions
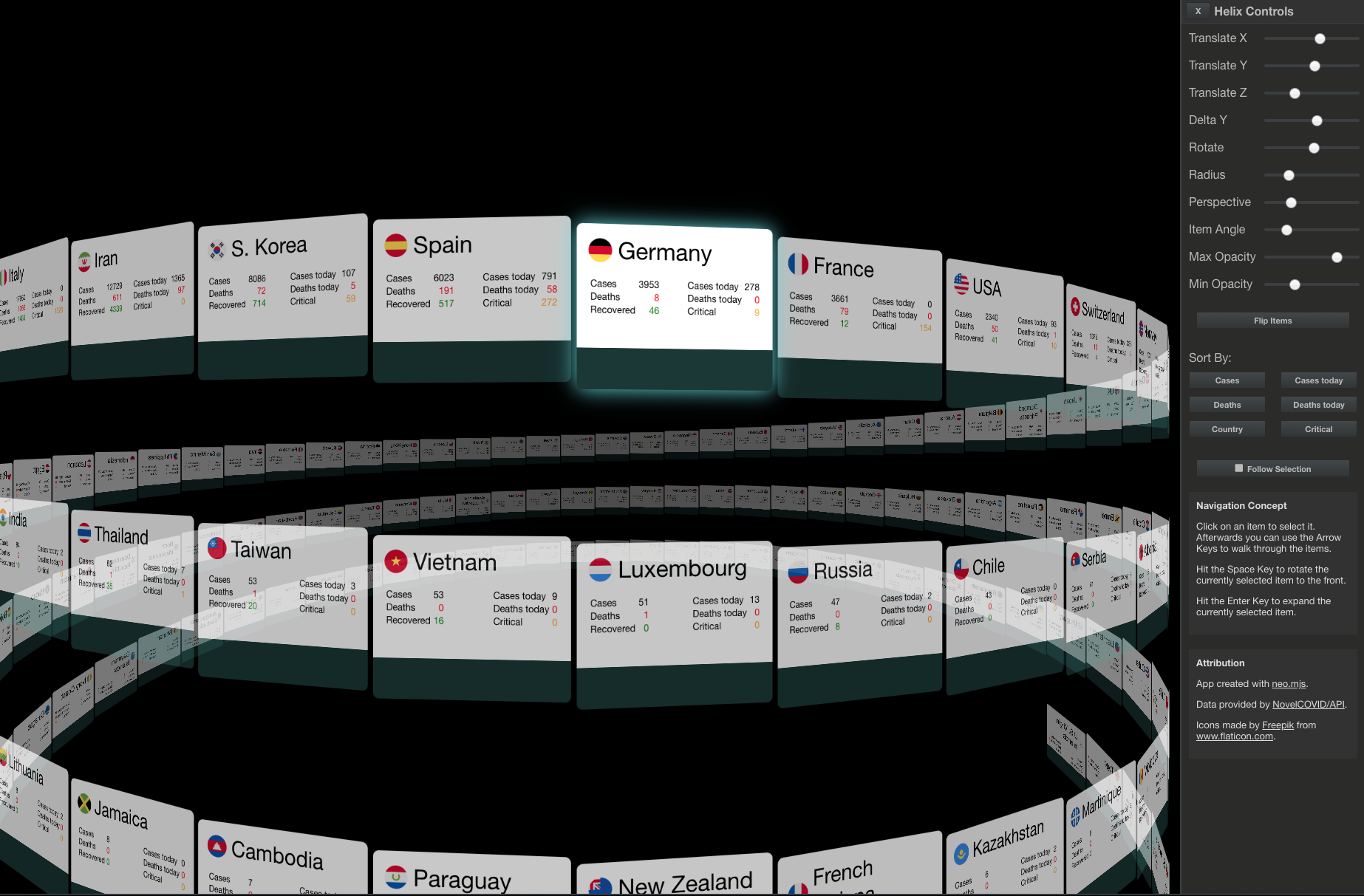
2. Preview Image
3. Getting Started
4. Docs App
5. Multithreading
6. Navigation Concept
7. Attribution
## Online Versions
You can find the Online Versions here on GitHub Pages (COVID-19 Helix).
## Preview Image

## Getting Started
1. Clone this repo to your system to get the project files
```sh
git clone https://github.com/neomjs/covid-helix.git
```
2. Open the checked out top level folder inside your terminal
```sh
cd covid-helix
```
3. Install the required node modules & run all relevant build scripts at once
```sh
npm run build-all
```
4. Make sure to use a local WebServer!
* Use a local webserver of your choice
* OR `npm run server-start`
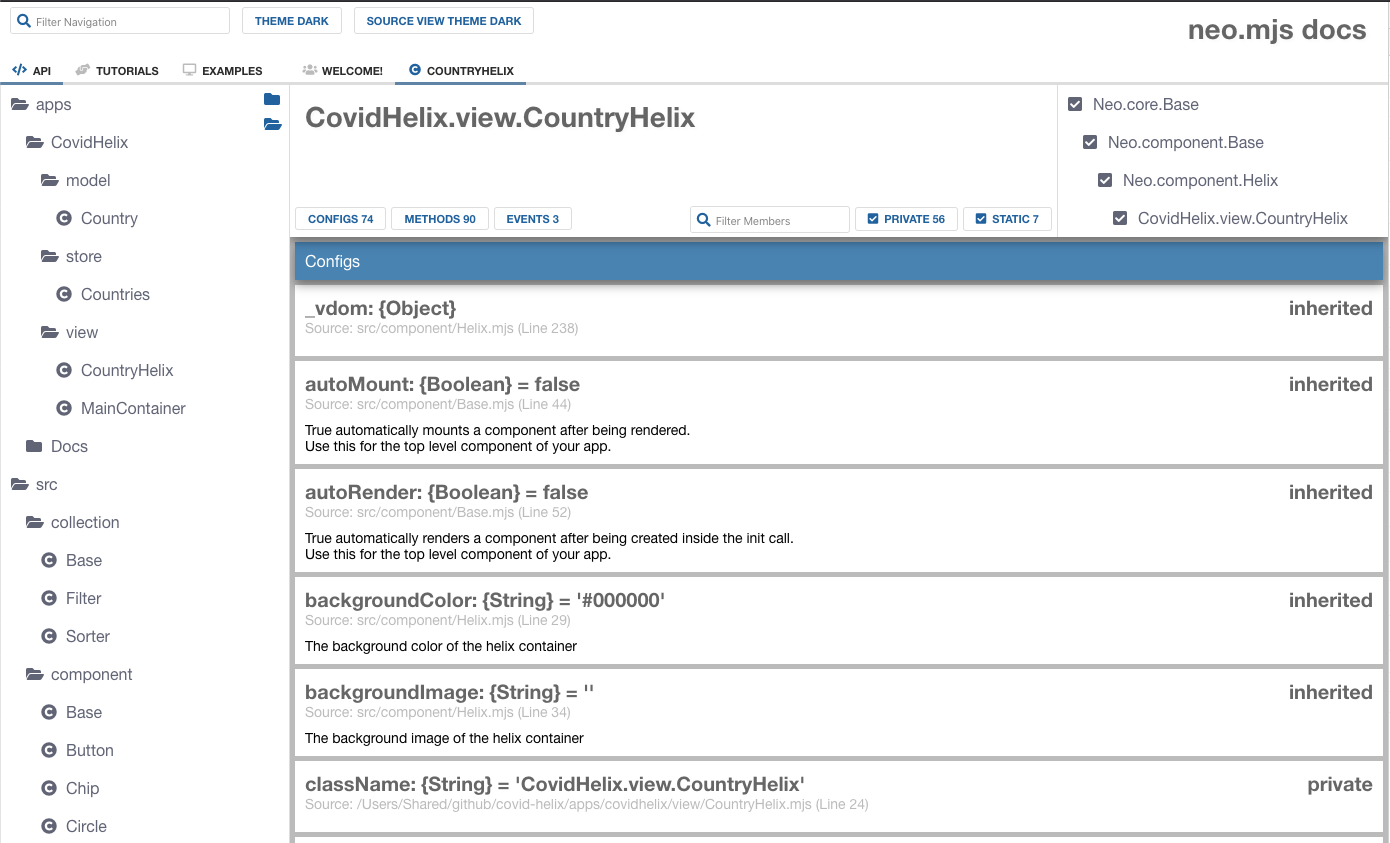
## Docs App
Since this app shell was created using:
> npx neo-app
we do get documentation views for our app source code out of the box:
> localhost/covid-helix/docs/index.html

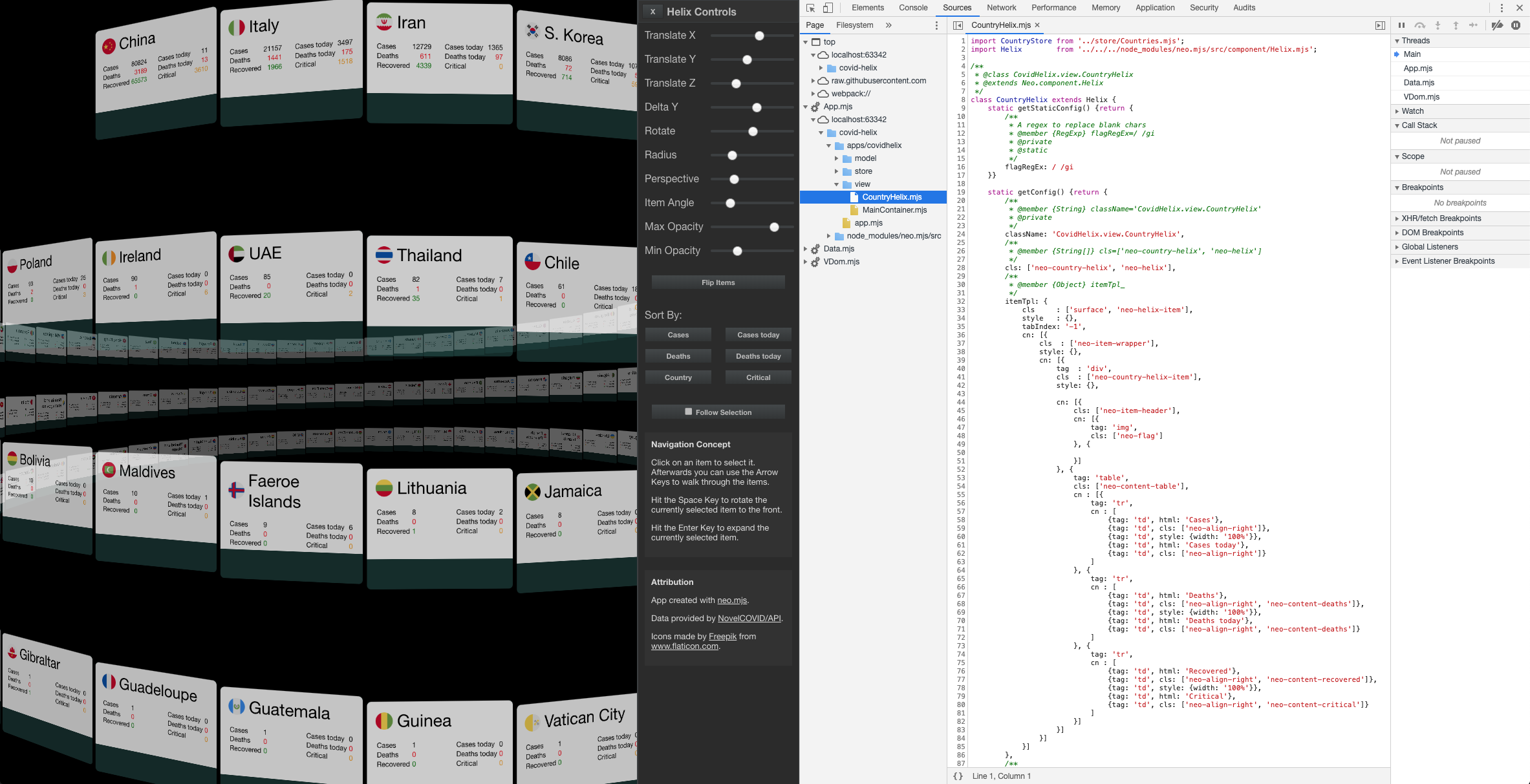
## Multithreading
In case you want to take a closer look at the workers setup, take a look into the Chrome dev tools Sources:

Your app code will get loaded into the App thread.
## Navigation Concept
1. Click on an item to select it. Afterwards you can use the Arrow Keys to walk through the items.
2. Hit the Space Key to rotate the currently selected item to the front.
3. Hit the Enter Key to expand the currently selected item.
4. Use the mouse wheel vertically to zoom.
5. Use the mouse wheel horizontally to rotate (e.g. trackpad / magic mouse).
6. Care for adding mobile support? Please add your feedback here.
## Attribution
1. This App is created using the neo.mjs UI framework.
2. Data provided by NovelCOVID/API.
3. Icons made by Freepik from www.flaticon.com.
### Join our Slack Channel for questions & feedback:
Build with :heart: in Germany.
Copyright (c) 2020 - today, Tobias Uhlig




