https://github.com/neomjs/covid19
COVID19 Gallery
https://github.com/neomjs/covid19
coronavirus covid-19 covid19 cssvariables framework frontend javascript ui webworker
Last synced: 4 days ago
JSON representation
COVID19 Gallery
- Host: GitHub
- URL: https://github.com/neomjs/covid19
- Owner: neomjs
- License: mit
- Created: 2020-03-14T00:13:18.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2021-12-19T20:01:12.000Z (over 3 years ago)
- Last Synced: 2025-04-06T22:13:00.888Z (29 days ago)
- Topics: coronavirus, covid-19, covid19, cssvariables, framework, frontend, javascript, ui, webworker
- Language: JavaScript
- Homepage: https://neomjs.github.io/pages/
- Size: 9.16 MB
- Stars: 6
- Watchers: 4
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# neo.mjs covid19
A multi-threaded Gallery showing countries affected by COVID 19.
You can configure and sort the gallery with the controls on the right side, resulting in a firework of CSS3 transitions.
This is a perfect performance demo for the webworkers driven UI framework neo.mjs.
## Content
1. Online Versions
2. Preview Image
3. Getting Started
4. Docs App
5. Multithreading
6. Attribution
## Online Versions
You can find the Online Versions here on GitHub Pages (COVID-19 Gallery).
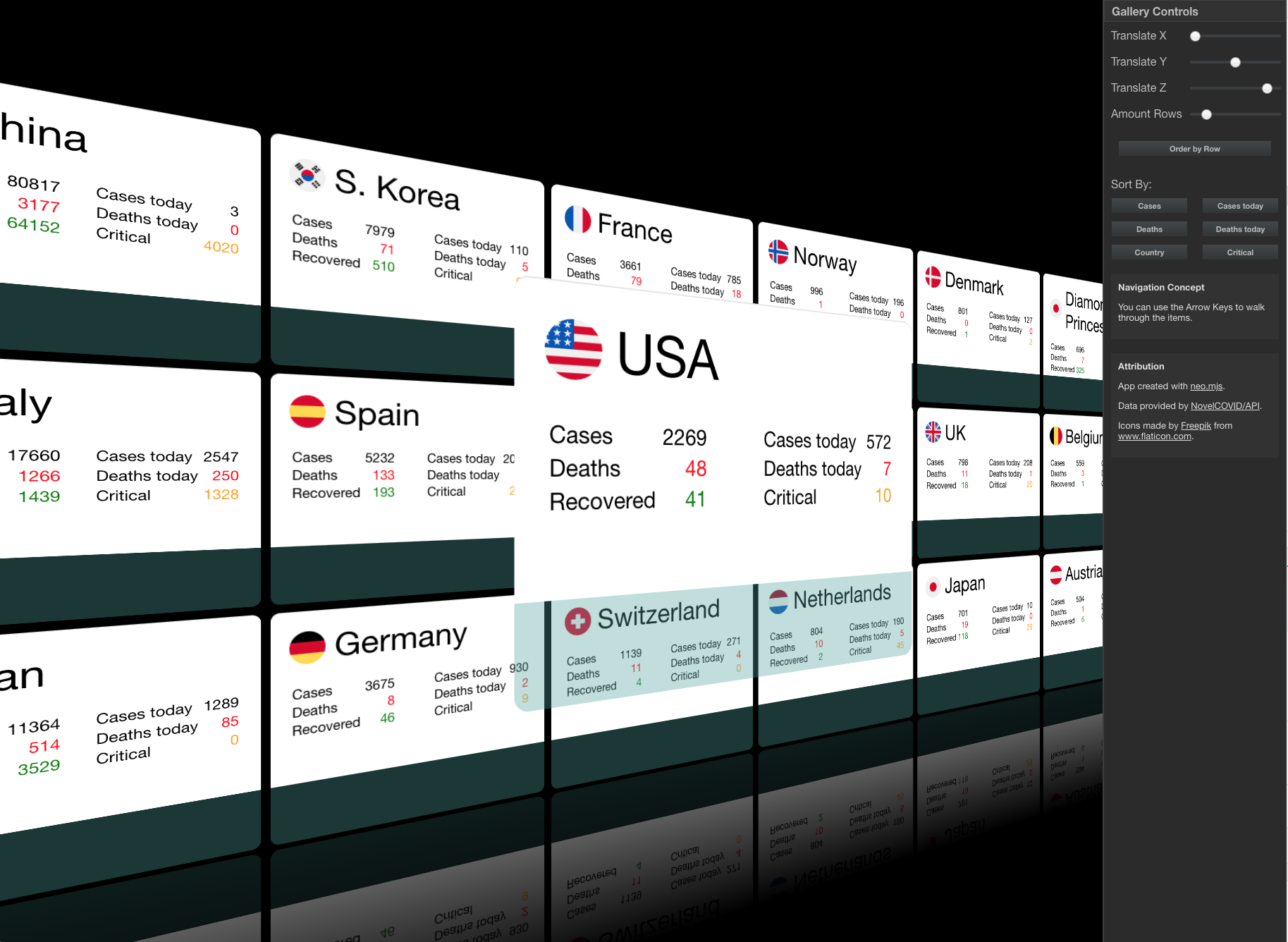
## Preview Image

## Getting Started
1. Clone this repo to your system to get the project files
```sh
git clone https://github.com/neomjs/covid19.git
```
2. Open the checked out top level folder inside your terminal
```sh
cd covid19
```
3. Install the required node modules & run all relevant build scripts at once
```sh
npm run build-all
```
4. Make sure to use a local WebServer!
* Use a local webserver of your choice
* OR `npm run server-start`
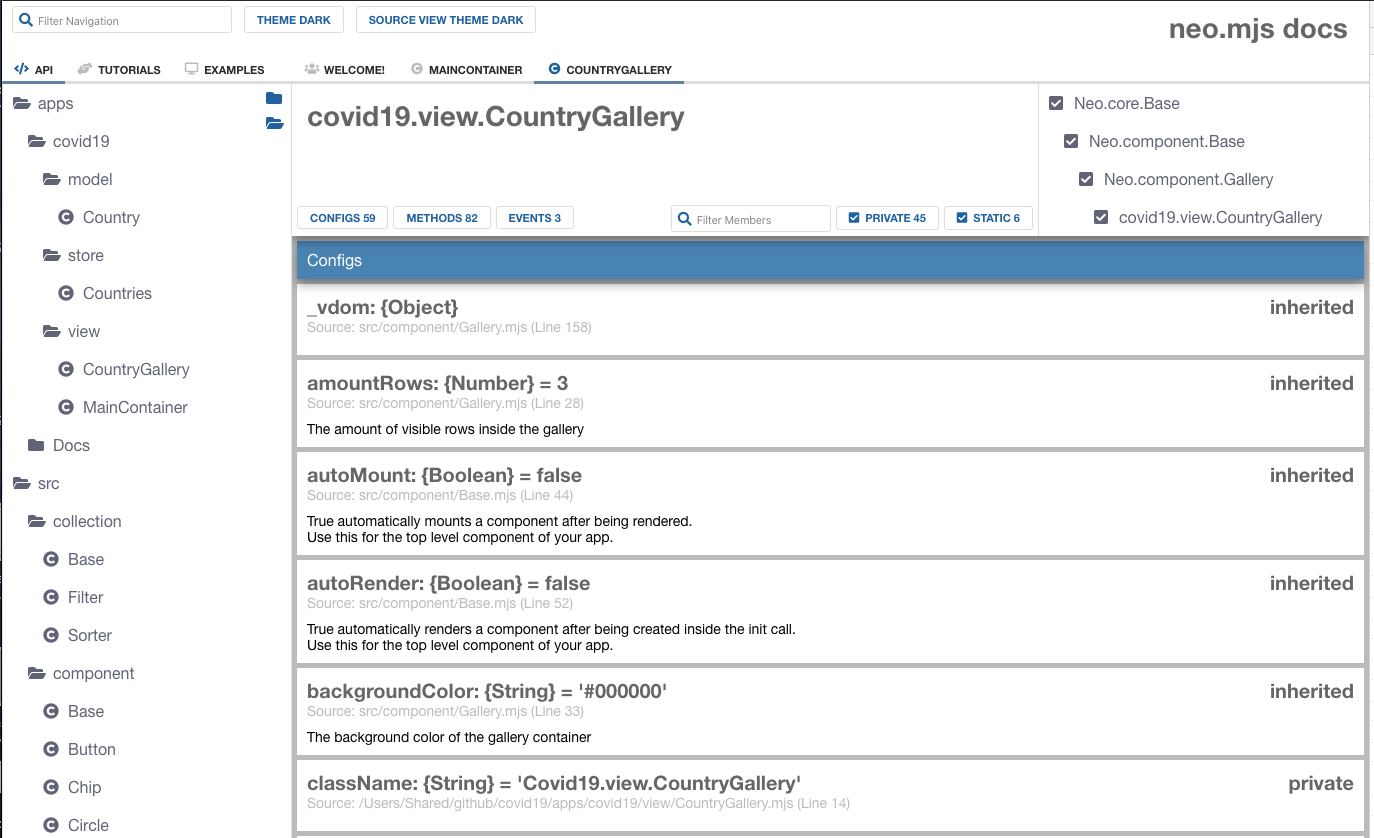
## Docs App
Since this app shell was created using:
> npx neo-app
we do get documentation views for our app source code out of the box:
> localhost/covid19/docs/index.html

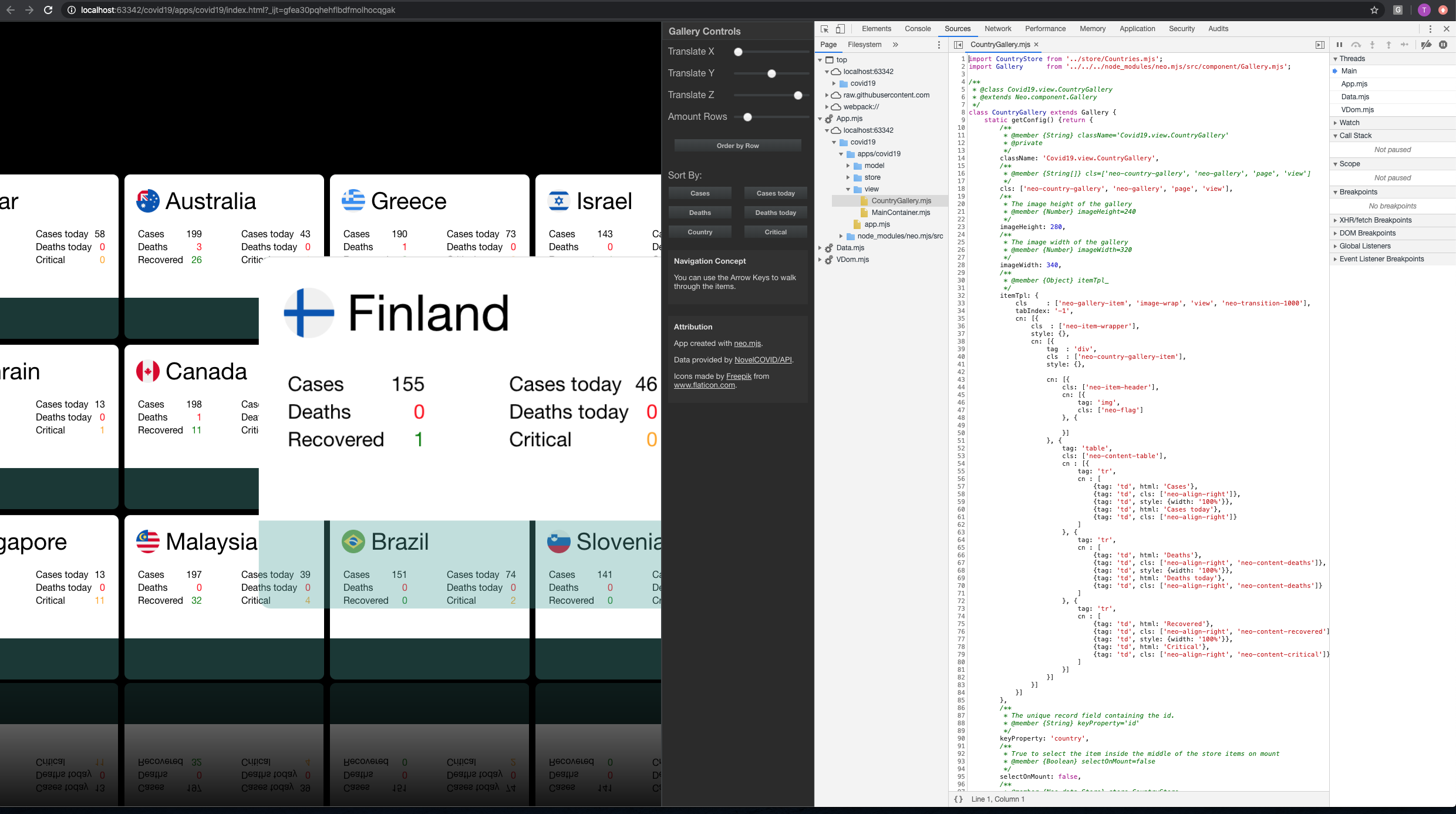
## Multithreading
In case you want to take a closer look at the workers setup, take a look into the Chrome dev tools Sources:

Your app code will get loaded into the App thread.
## Attribution
1. This App is created using the neo.mjs UI framework.
2. Data provided by NovelCOVID/API.
3. Icons made by Freepik from www.flaticon.com.
### Join our Slack Channel for questions & feedback:
Build with :heart: in Germany.
Copyright (c) 2020 - today, Tobias Uhlig




