https://github.com/net2devcrypto/nodejs-database-app
A simple yet powerful NodeJS Database App. Create a new local JSON format database, read and write to it using POST API endpoints!!!
https://github.com/net2devcrypto/nodejs-database-app
Last synced: 10 months ago
JSON representation
A simple yet powerful NodeJS Database App. Create a new local JSON format database, read and write to it using POST API endpoints!!!
- Host: GitHub
- URL: https://github.com/net2devcrypto/nodejs-database-app
- Owner: net2devcrypto
- Created: 2023-07-31T17:58:27.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-08-01T17:35:41.000Z (over 2 years ago)
- Last Synced: 2025-01-29T21:43:30.809Z (12 months ago)
- Language: JavaScript
- Size: 24.4 KB
- Stars: 1
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# NodeJS-Database-App
👑 A simple yet powerful NodeJS Database App. Create a new local JSON formatted database, read and write to it using POST API endpoints!!!

** THE FILES ATTACHED TO THIS REPO ARE FOR EDUCATIONAL PURPOSES ONLY **
How to Start Database Server
## Step 1
Download the contents of this repo or do a git clone, extract the contents and navigate to the extracted folder and install dependencies:
```shell
npm i
```
## Step 2
(Optional) Change the listening port on the app.js file if needed. Default Port 5000
```
const server = app.listen(5000, function() {
```
## Step 3
Run the Database App
```shell
node app.js
```
How to Use
Write to the Database
Send a API Post with your data along with the database name, if there's no database file created it will auto create it.
POST API ENDPOINT:
/sendtodb
Sample request:
Create a database of 100 users;
With Javascript

"dbname" is the database file name. ( Will be auto created if it doesn't exist )
```
const dburl = "http://localhost:5000";
async function writedb() {
let total = 100;
let dbname = 'users'
for (let i = 0; i < total; i++) {
let number = i + 1;
let entry = {
name: 'User' + number,
ip: '10.10.1.' + number,
dept: 'developers'
}
const url = dburl + "/sendtodb";
const config = {
method: "POST",
body: JSON.stringify({
database: dbname,
entry: entry
}),
headers: {
"content-type": "application/json",
},
};
await fetch(url, config);
}
}
```
With Python:

```python
import requests
import json
dburl = "http://localhost:5000"
headers = {'Content-Type': 'application/json'}
def writedb():
total = 100
dbname = 'users'
try:
for i in range(total):
number = i + 1
entry = {
'name': 'User' + number,
'ip': '10.10.1.' + number,
'dept': 'developers'
}
body = {
'database': dbname,
'entry': entry
}
url = dburl + "/sendtodb"
payload = json.dumps(body)
requests.request("POST", url, headers=headers, data=payload)
except:
print('Failed to Store in DB')
```
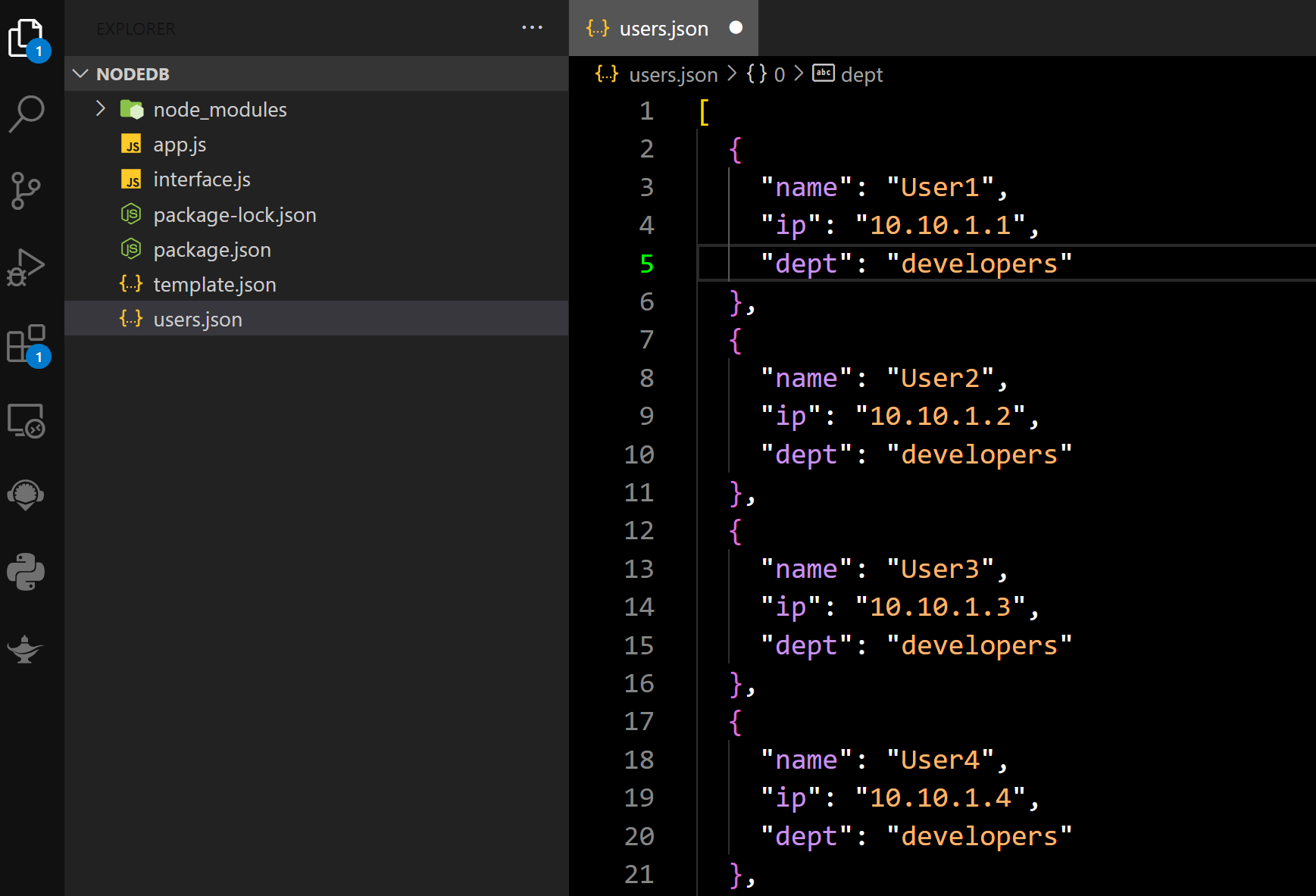
EXPECTED:
Your Database file will be located in the same app folder:

Read from the Database
POST API ENDPOINT:
/readdb
Send a API Post with the database name.
Sample request:
Returns the "users" database
With Javascript

```
const dburl = "http://localhost:5000";
async function readdb() {
let dbname = 'users'
const url = dburl + "/readdb";
const config = {
method: "POST",
body: JSON.stringify({
database: dbname
}),
headers: {
"content-type": "application/json",
},
};
let response = await fetch(url, config);
let output = await response.json()
console.log(output)
return output;
}
```
With Python:

```python
import requests
import json
dburl = "http://localhost:5000"
headers = {'Content-Type': 'application/json'}
def readdb():
dbname = 'users'
try:
body = {
'database': dbname
}
url = dburl + "/readdb"
payload = json.dumps(body)
response = requests.request("POST", url, headers=headers, data=payload)
data = response.json()
print(data)
return data
except:
print('Failed to Read DB')
```
You should receive the entire database array as a return.
Get a single item from the database
Send a API Post with the database name, the key and the value you are looking for. Returns the User's 30 info stored on the database.
POST API ENDPOINT:
/fetchfromdb
Sample request:
With Javascript

```
const dburl = "http://localhost:5000";
async function fetchdb() {
let dbname = 'users'
let key = 'name'
let value = 'User30'
const url = dburl + "/fetchfromdb";
const config = {
method: "POST",
body: JSON.stringify({
database: dbname,
key: key,
entry: value
}),
headers: {
"content-type": "application/json",
},
};
let response = await fetch(url, config);
let output = await response.json()
console.log(output)
return output
}
```
With Python:

```python
import requests
import json
dburl = "http://localhost:5000"
headers = {'Content-Type': 'application/json'}
def fetchdb():
dbname = 'users'
key = 'name'
value = 'User30'
try:
body = {
'database': dbname,
key: value,
}
url = dburl + "/fetchfromdb"
payload = json.dumps(body)
response = requests.request("POST", url, headers=headers, data=payload)
data = response.json()
print(data)
return data
except:
print('Failed to Read DB')
```
You should receive the database info stored for user 30 as a return.