https://github.com/netguru/CarLensCollectionViewLayout
An easy-to-use Collection View Layout for card-like animation.
https://github.com/netguru/CarLensCollectionViewLayout
animation cards collectionview collectionviewflowlayout collectionviewlayout flowlayout ios ios-swift iphone swift swift4 ui uicollectionview uicollectionviewflowlayout uicollectionviewlayout
Last synced: 10 months ago
JSON representation
An easy-to-use Collection View Layout for card-like animation.
- Host: GitHub
- URL: https://github.com/netguru/CarLensCollectionViewLayout
- Owner: netguru
- License: mit
- Archived: true
- Created: 2018-12-20T14:28:00.000Z (about 7 years ago)
- Default Branch: develop
- Last Pushed: 2019-09-30T19:22:35.000Z (over 6 years ago)
- Last Synced: 2025-03-25T10:43:27.635Z (10 months ago)
- Topics: animation, cards, collectionview, collectionviewflowlayout, collectionviewlayout, flowlayout, ios, ios-swift, iphone, swift, swift4, ui, uicollectionview, uicollectionviewflowlayout, uicollectionviewlayout
- Language: Swift
- Homepage: https://www.netguru.com/codestories/introducing-carlenscollectionviewlayout-a-new-open-source-ios-tool-by-netguru
- Size: 55.7 KB
- Stars: 547
- Watchers: 20
- Forks: 39
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-swift - CarLensCollectionViewLayout - An easy-to-use Collection View Layout for card-like animation. (Libs / UI)
- awesome-swift - CarLensCollectionViewLayout - An easy-to-use Collection View Layout for card-like animation. ` 📝 2 years ago` (UI [🔝](#readme))
- awesome-ios - CarLensCollectionViewLayout - An easy-to-use Collection View Layout for card-like animation. [•](https://user-images.githubusercontent.com/18245585/50694808-2b795e80-103b-11e9-839d-f2d8dc533bb4.gif) (Content / Layout)
README
# CarLensCollectionViewLayout




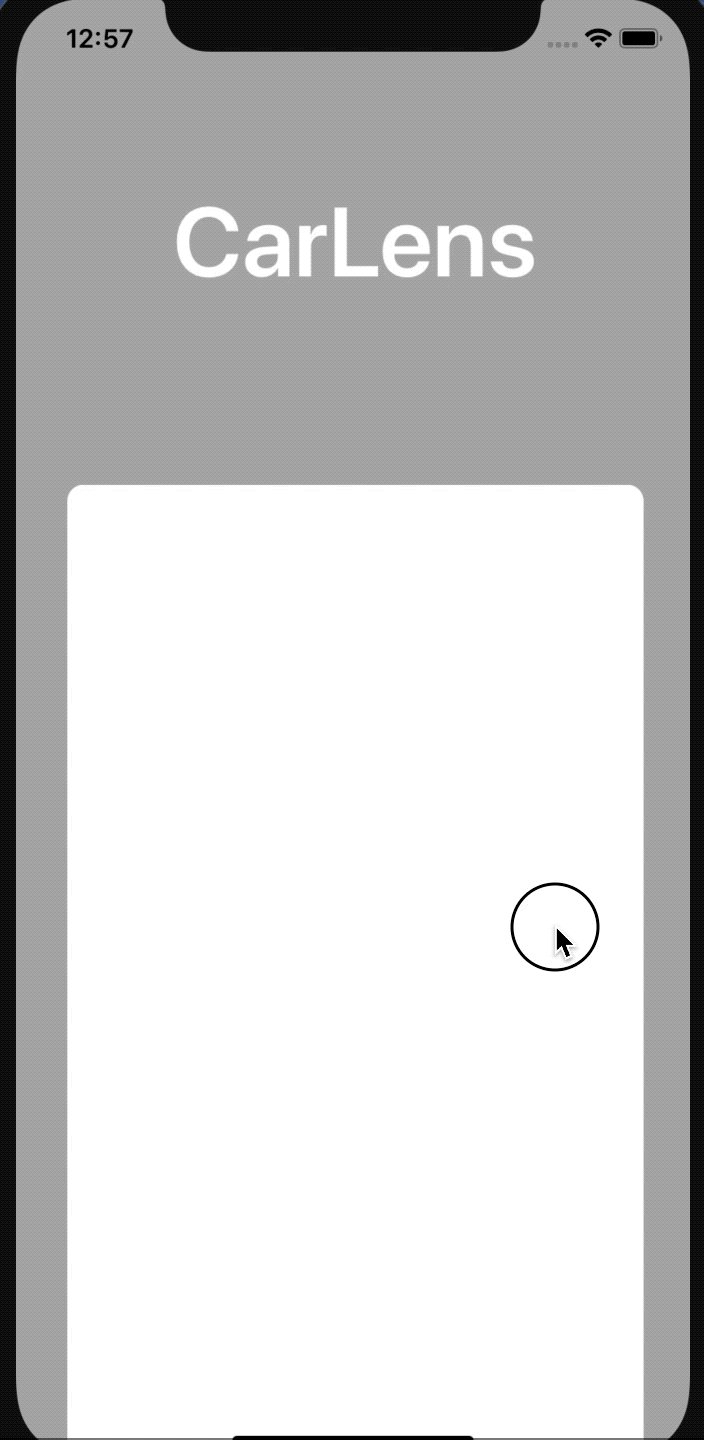
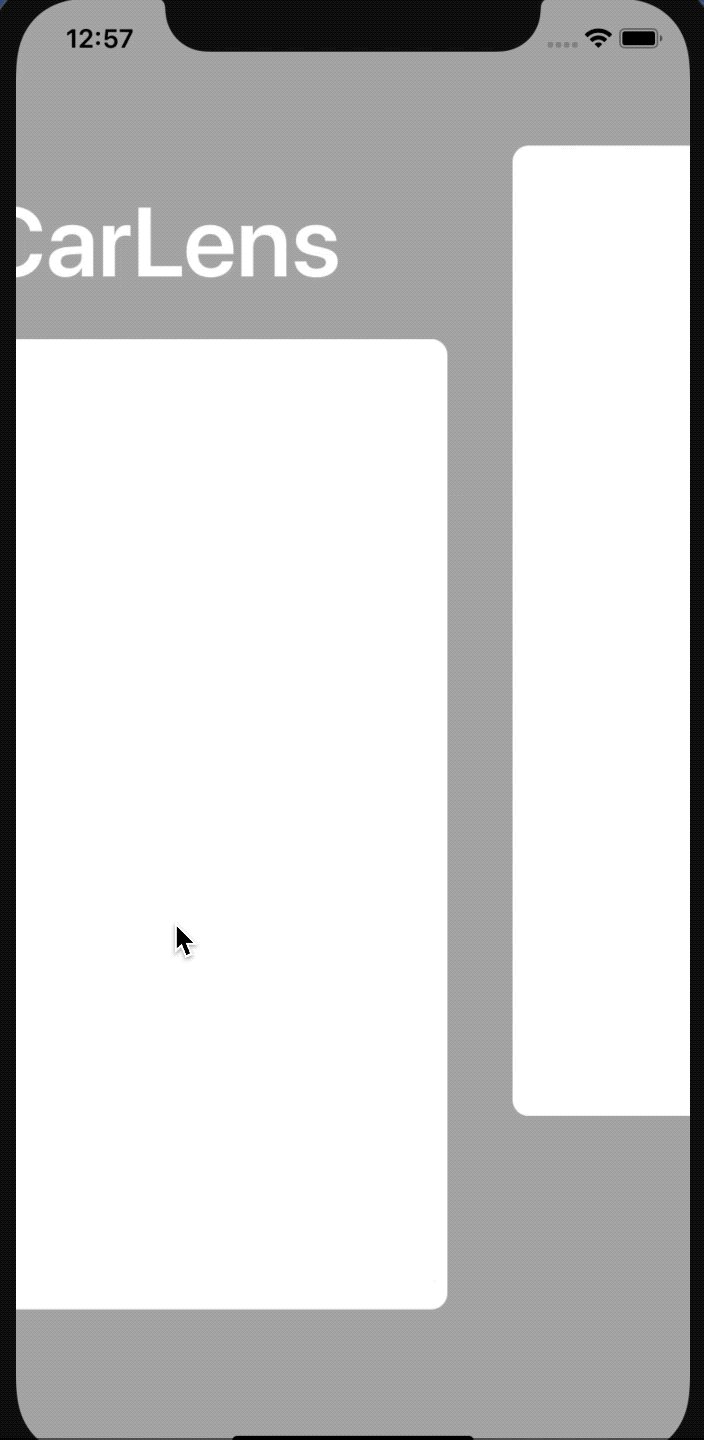
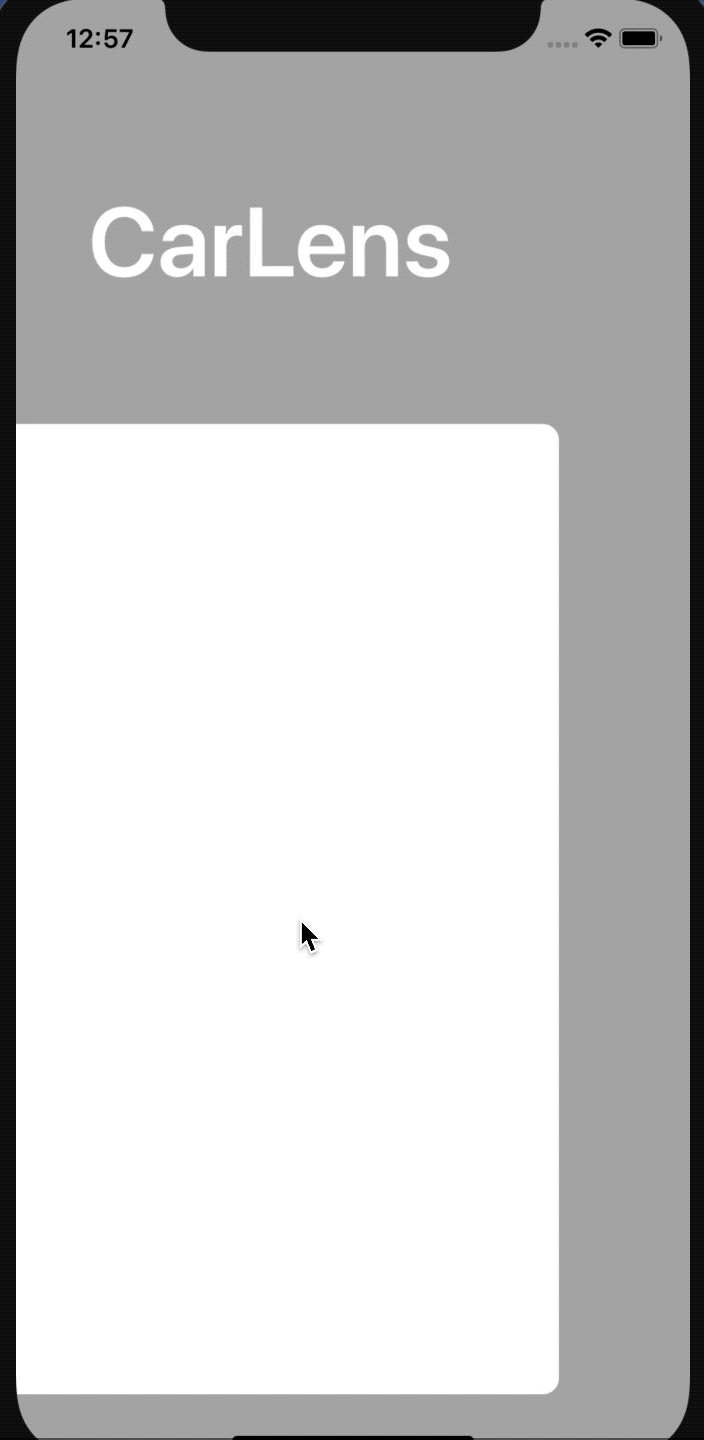
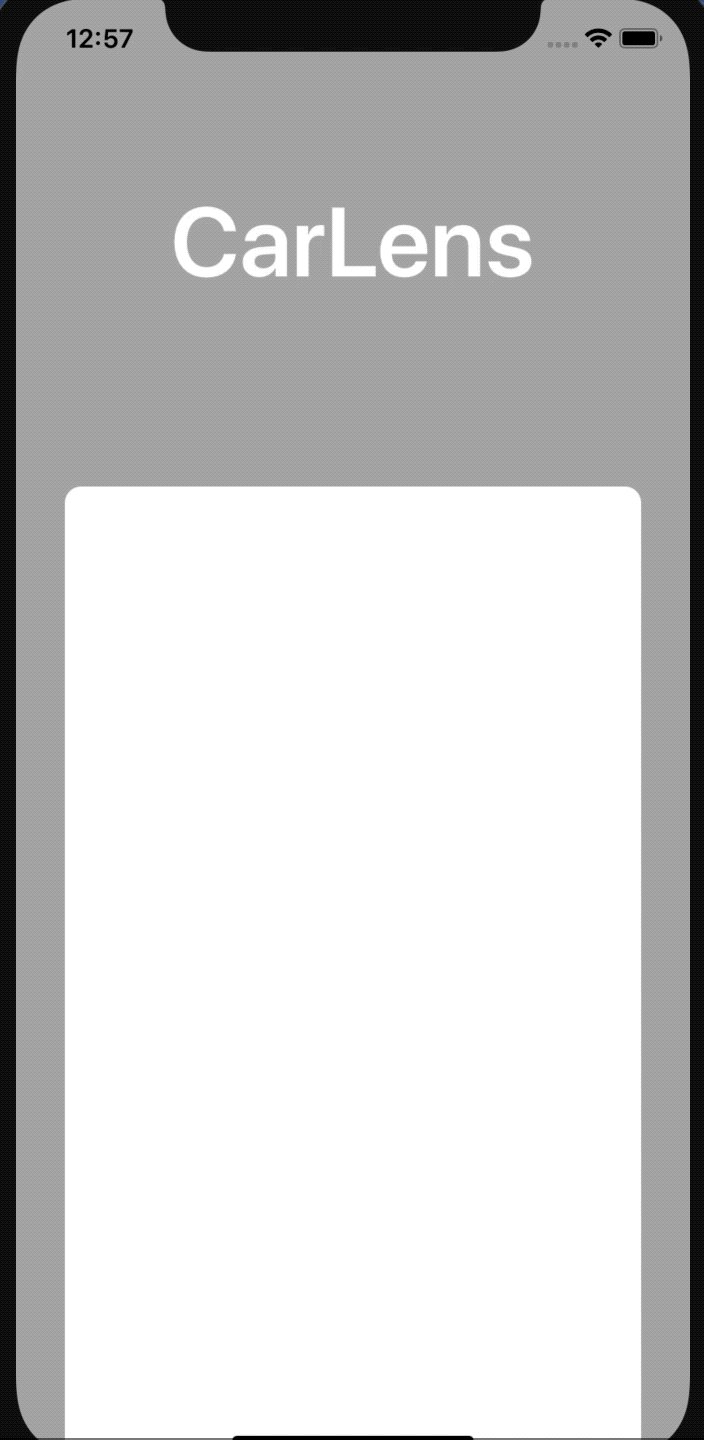
An easy-to-use Collection View Layout for card-like animation 🎉

*CarLensCollectionViewLayout* was created out of the implementation in [**CarLens** application 🚘](https://github.com/netguru/car-recognition-ios). The image above exactly shows the screen from the app!
## Requirements
*CarLensCollectionViewLayout* is written in **Swift 4.2** and supports **iOS 9.0+**.
## Usage
### Basic Usage
The two main steps are needed for the configuration of *CarLensCollectionViewLayout*:
#### Step 1
Assign `CarLensCollectionViewLayout` to yours collection view layout:
```swift
collectionView.collectionViewLayout = CarLensCollectionViewLayout()
```
or initialize your collection view with `CarLensCollectionViewLayout`:
```swift
UICollectionView(frame: .zero, collectionViewLayout: CarLensCollectionViewLayout())
```
#### Step 2
Subsclass `CarLensCollectionViewCell` and call `configure(topView: UIView, cardView: UIView)` during the cell’s initialization:
```swift
class CollectionViewCell: CarLensCollectionViewCell {
override init(frame: CGRect) {
super.init(frame: frame)
configure(topView: upperView, cardView: bottomView)
}
}
```
The sample implementation is available in [Demo](CarLensCollectionViewLayoutDemo) project.
### Customization
#### Layout
You can also initialize `CarLensCollectionViewLayout` with a `CarLensCollectionViewLayoutOptions` object by passing any of the parameters available. Others will be configured automatically.
**Parameters:**
`minimumSpacing` - A minimum spacing between cells.
`decelerationRate` - A deceleration for a scroll view.
`shouldShowScrollIndicator` - A value indicating whether collection view should have a scroll indicator.
`itemSize` - The size to use for cells.
Example:
```swift
let options = CarLensCollectionViewLayoutOptions(minimumSpacing: 40)
collectionView.collectionViewLayout = CarLensCollectionViewLayout(options: options)
```
#### Cell
While subsclassing `CarLensCollectionViewCell` you can call `configure(...)` with an additional parameter `topViewHeight`. The card view height will be calculated based on this value.
Example:
```swift
class CollectionViewCell: CarLensCollectionViewCell {
override init(frame: CGRect) {
super.init(frame: frame)
configure(topView: upperView, cardView: bottomView, topViewHeight: 300)
}
}
```



## Installation
### CocoaPods
If you're using [CocoaPods](http://cocoapods.org), add the following dependency to your `Podfile`:
```none
use_frameworks!
pod 'CarLensCollectionViewLayout', '~> 1.2.0'
```
### Carthage
If you're using [Carthage](https://github.com/Carthage/Carthage), add the following dependency to your `Cartfile`:
```none
github "netguru/CarLensCollectionViewLayout" ~> 1.2.0
```
## About
This project is made with ❤️ by [Netguru](https://netguru.co) and maintained by [Anna-Mariia Shkarlinska](https://github.com/anyashka).
### License
*CarLensCollectionViewLayout* is licensed under the MIT License. See [LICENSE.md](LICENSE.md) for more info.
## Read More
- [Introducing CarLensCollectionViewLayout - a New Open Source iOS Tool by Netguru](https://www.netguru.com/codestories/introducing-carlenscollectionviewlayout-a-new-open-source-ios-tool-by-netguru)
- [How We Built CarLens](https://www.netguru.com/blog/machine-learning-and-augmented-reality-combined-in-one-sleek-mobile-app-how-we-built-car-lens)
- [Increasing the Accuracy of the Machine Learning Model in CarLens](https://www.netguru.com/blog/improving-machine-learning-model-carlens-case-study)
## Related Links
- [CarLens Page](https://www.netguru.com/carlens)
- [CarLens iOS](https://github.com/netguru/CarLens-iOS)
- [CarLens in App Store](https://itunes.apple.com/us/app/carlens/id1417168518?mt=8)
- [CarLens Android](https://github.com/netguru/CarLens-Android)
- [CarLens on Google Play](https://play.google.com/store/apps/details?id=co.netguru.android.carrecognition&hl=en)