https://github.com/netyouli/react-native-whc-loading
A react native module to show loading ui, it works on iOS and Android.
https://github.com/netyouli/react-native-whc-loading
loading react react-native react-native-whc-loading redux whc whc-loading
Last synced: 5 months ago
JSON representation
A react native module to show loading ui, it works on iOS and Android.
- Host: GitHub
- URL: https://github.com/netyouli/react-native-whc-loading
- Owner: netyouli
- License: mit
- Created: 2018-01-30T03:03:00.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-08-30T10:21:48.000Z (over 7 years ago)
- Last Synced: 2024-10-30T11:51:06.606Z (about 1 year ago)
- Topics: loading, react, react-native, react-native-whc-loading, redux, whc, whc-loading
- Language: JavaScript
- Homepage: https://github.com/netyouli/react-native-whcapp
- Size: 266 KB
- Stars: 33
- Watchers: 3
- Forks: 7
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-whc-loading
A react native module to show loading ui, it works on iOS and Android.
[ ](https://github.com/netyouli/react-native-whc-loading/releases)
[ ](https://github.com/netyouli/react-native-whc-loading/pulls)
[ ](https://www.npmjs.com/package/react-native-whc-loading)
[](https://raw.githubusercontent.com/crazycodeboy/react-native-whc-loading/master/LICENSE)
[ ](https://github.com/netyouli/react-native-whc-loading/blob/master/README.zh.md)
## Content
- [Installation](#installation)
- [Demo](#demo)
- [Getting started](#getting-started)
- [API](#api)
- [Contribution](#contribution)
## Installation
* 1.Run `npm i react-native-whc-loading --save`
* 2.`import Loading from 'react-native-whc-loading'`
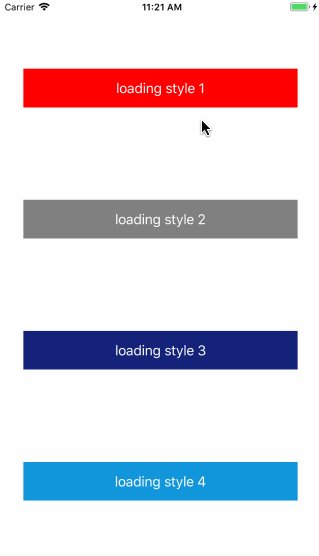
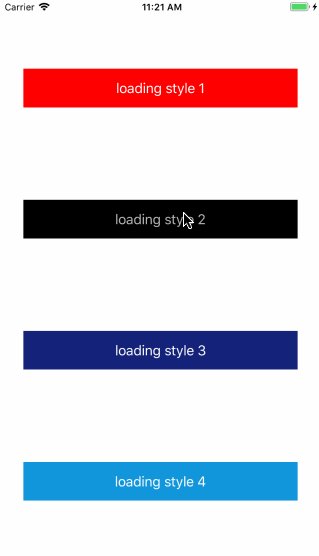
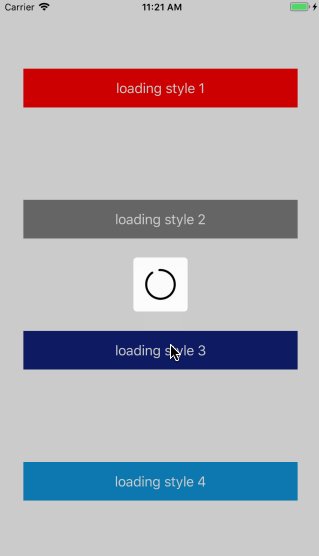
## Demo
* [Example](https://github.com/netyouli/react-native-whc-loading/tree/master/example)

## Getting started
Add `react-native-whc-loading` to your js file.
`import Loading from 'react-native-whc-loading'`
Inside your component's render method, use Loading:
```javascript
render() {
return (
...
);
}
```
Then you can use it like this:
```javascript
/// show loading ui
this.refs.loading.show();
/// close loading ui
this.refs.loading.show(false);
/// or
this.refs.loading.close();
```
Or use show prop control show/hide
```javascript
render() {
return (
...
);
}
```
### Basic usage
```javascript
render() {
return (
{
this.refs.loading.show();
}}>
Start Loading
);
}
```
### Custom Loading
```javascript
render() {
return (
{
this.refs.loading.show();
}}>
Start Loading
);
}
```
## API
Props | Type | Optional | Default | Description
----------------- | -------- | -------- | ----------- | -----------
image | PropTypes.any |true | null | Custom loading image
backgroundColor | PropTypes.string | true | '#ffffffF2' | Custom loading background color
borderRadius | PropTypes.number | true | 5 | Custom loading ui border radius
size | PropTypes.number | true | 70 | Custom loading ui height width
imageSize | PropTypes.number | true | 40 | Custom loading image size
indicatorColor | PropTypes.string | true | 'gray' | Custom default loading indicator color
easing | PropTypes.func | true | Easing.ease | Custom loading image animation type
Method | Type | Optional | Description
----------------- | -------- | -------- | -----------
show(bool) | function | true | show a loading ui
close() | function | - | hide loading ui
## Contribution
Issues are welcome. Please add a screenshot of bug and code snippet. Quickest way to solve issue is to reproduce it on one of the examples.
Pull requests are welcome. If you want to change API or making something big better to create issue and discuss it first.
---
**MIT Licensed**