https://github.com/netyouli/react-native-whc-toast
A react native module to show toast alert, it works on iOS and Android.
https://github.com/netyouli/react-native-whc-toast
react react-native react-native-whc-toast toast whc-loading
Last synced: 3 months ago
JSON representation
A react native module to show toast alert, it works on iOS and Android.
- Host: GitHub
- URL: https://github.com/netyouli/react-native-whc-toast
- Owner: netyouli
- License: mit
- Created: 2018-02-08T04:59:00.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-02-09T06:53:04.000Z (over 7 years ago)
- Last Synced: 2024-11-11T20:38:20.888Z (11 months ago)
- Topics: react, react-native, react-native-whc-toast, toast, whc-loading
- Language: JavaScript
- Homepage: https://github.com/netyouli/react-native-whcapp
- Size: 986 KB
- Stars: 21
- Watchers: 4
- Forks: 5
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-whc-toast
A react native module to show toast alert, it works on iOS and Android.
[ ](https://github.com/netyouli/react-native-whc-toast/releases)
[ ](https://github.com/netyouli/react-native-whc-toast/pulls)
[ ](https://www.npmjs.com/package/react-native-whc-toast)
[](https://raw.githubusercontent.com/crazycodeboy/react-native-whc-toast/master/LICENSE)
[ ](https://github.com/netyouli/react-native-whc-toast/blob/master/README.zh.md)
## Content
- [Installation](#installation)
- [Demo](#demo)
- [Getting started](#getting-started)
- [API](#api)
- [Contribution](#contribution)
## Installation
* 1.Run `npm install react-native-whc-toast --save`
* 2.`import Toast from 'react-native-whc-toast'`
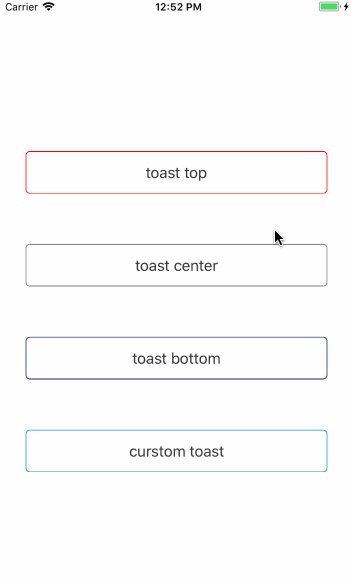
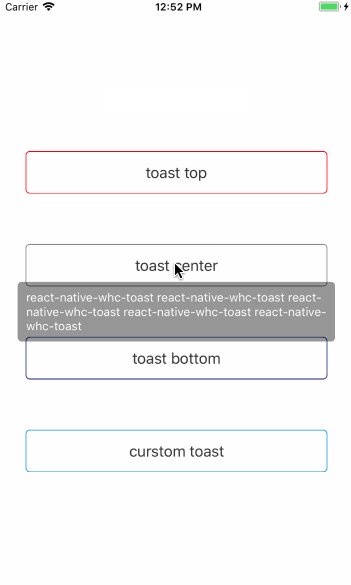
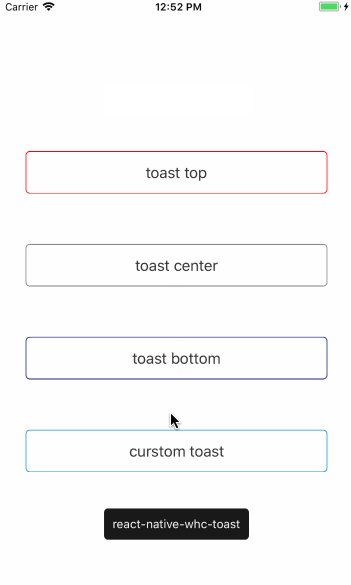
## Demo
* [Example](https://github.com/netyouli/react-native-whc-toast/tree/master/example)

## Getting started
Add `react-native-whc-toast` to your js file.
`import Toast from 'react-native-whc-toast'`
Inside your component's render method, use Toast:
```jsx
render() {
return (
...
);
}
```
Then you can use it like this:
>1.default display bottom:
```jsx
/// alert toast bottom
this.refs.toast.show('hello toast');
/// or
this.refs.toast.showBottom('hello toast');
```
>2.display top:
```jsx
/// alert toast bottom
this.refs.toast.showTop('hello toast');
/// or
this.refs.toast.show('hello toast', Toast.Duration.long, Toast.Position.top);
```
>3.display center:
```jsx
/// alert toast center
this.refs.toast.showCenter('hello toast');
/// or
this.refs.toast.show('hello toast', Toast.Duration.long, Toast.Position.center);
```
### Basic usage
```jsx
render() {
return (
{
this.refs.toast.show('hello toast');
}}>
Start Toast
);
}
```
### Custom Toast
```jsx
render() {
return (
{
this.refs.toast.show('hello toast', Toast.Duration.long, Toast.Position.bottom);
}}>
Start toast
);
}
```
## API
Position | Description
----------------- | -----------
Position.top | toast show top
Position.center | toast show center
Position.bottom | toast show bottom
Duration | Description
----------------- | -----------
Duration.short | toast default show short duration
Position.long | toast default show long duration
Position.infinite | toast alway show
Props | Type | Optional | Default | Description
----------------- | -------- | -------- | ----------- | -----------
style | ViewPropTypes.style |true | {} | Custom default toast style
textStyle | Text.propTypes.style | true | {} | Custom default toast text style
position | Toast.Position | true | Toast.Position.bottom | Custom default toast show position
fadeInDuration | PropTypes.number | true | 300 | Custom default toast fade in duration
fadeOutDuration | PropTypes.number | true | 300 | Custom default toast fade out duration
duration | Toast.Duration | true | Toast.Duration.long | Custom default toast show duration
opacity | PropTypes.number | true | 0.9 | Custom default toast fade in or fade out opacity animation
positionValue | PropTypes.number | true | 100 | Custom default toast show top, bottom margin
Method | Type | Optional | Description
----------------- | -------- | -------- | -----------
show(message, duration, position) | function | true | show toast custom position default bottom
showTop(message, duration) | function | true | show toast top
showCenter(message, duration) | function | true | show toast center
showBottom(message, duration) | function | true | show toast bottom
close(isNow) | function | true | hide toast
## Contribution
Issues are welcome. Please add a screenshot of bug and code snippet. Quickest way to solve issue is to reproduce it on one of the examples.
Pull requests are welcome. If you want to change API or making something big better to create issue and discuss it first.
---
**MIT Licensed**