https://github.com/newbieYoung/Simple-Crop
全网唯一支持裁剪图片任意角度旋转、交互体验媲美原生客户端的全平台图片裁剪组件。
https://github.com/newbieYoung/Simple-Crop
cropper image-cropper image-processing react-cropper vue-cropper wxcropper
Last synced: 3 months ago
JSON representation
全网唯一支持裁剪图片任意角度旋转、交互体验媲美原生客户端的全平台图片裁剪组件。
- Host: GitHub
- URL: https://github.com/newbieYoung/Simple-Crop
- Owner: newbieYoung
- License: mit
- Created: 2018-03-14T07:56:55.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-10-12T03:37:55.000Z (almost 3 years ago)
- Last Synced: 2025-04-12T00:29:32.378Z (3 months ago)
- Topics: cropper, image-cropper, image-processing, react-cropper, vue-cropper, wxcropper
- Language: JavaScript
- Homepage:
- Size: 8.81 MB
- Stars: 429
- Watchers: 9
- Forks: 80
- Open Issues: 23
-
Metadata Files:
- Readme: README-en.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-star - Simple-Crop
README
# SimpleCrop
The only `full-platform` picture cropping component that `supports cropping pictures at any angle` and interacts with the interaction experience comparable to that of native clients.
[中文](README.md)
## Features
Compared with the currently popular Web picture cropping components, its advantages are as follows:
- Picture supports rotation at any angle.
- Supports Script, React, Vue, Wechat.
- Supports mobile and PC.
- Supports border judgment. When there is a blank in the crop box, the picture is automatically absorbed to completely fill the crop box.
- Touch scaling is based on the center of two fingers.
- Has an interactive experience comparable to native clients.
## Installation
```bash
npm install simple-crop
```
## Examples
### Wechat Example

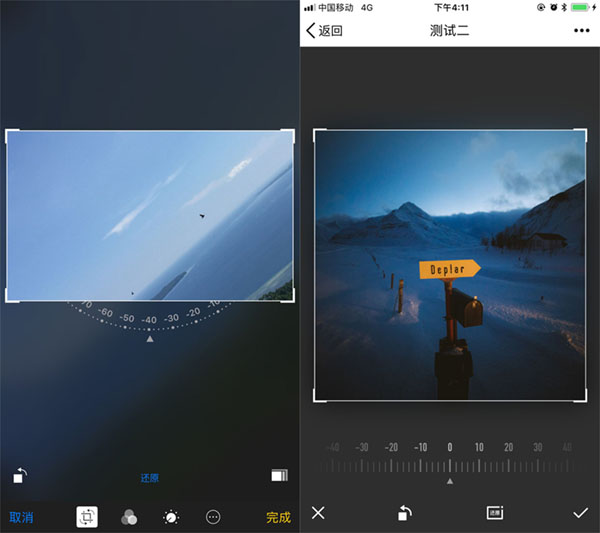
### Mobile Example

> On the left is the picture cropping example in the IOS system album, and on the right is the SimpleCrop mobile example.
Scan the QR code:

Visit the following links:
[https://newbieyoung.github.io/Simple-Crop/examples/test-2.html](https://newbieyoung.github.io/Simple-Crop/examples/test-2.html)
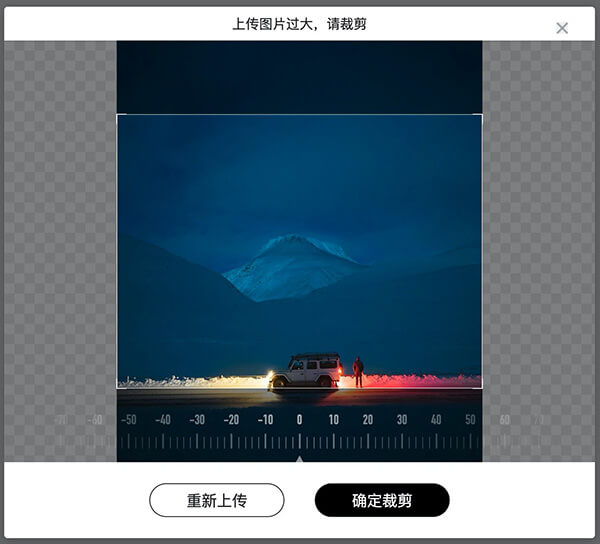
### PC Example

[https://newbieyoung.github.io/Simple-Crop/examples/test-1.html](https://newbieyoung.github.io/Simple-Crop/examples/test-1.html)
## Usage
- [Script Usage](USAGE-script.md)
- [Wechat Usage](USAGE-wechat.md)
- [React Usage](USAGE-react.md)
- [Vue Usage](USAGE-react.md)
## [Document](DOCUMENT-en.md)
## License
This content is released under the [MIT](http://opensource.org/licenses/MIT) License.