https://github.com/newtadev/pod_player
Video player for flutter web & mobile devices, Play video from youtube or vimeo or network in flutter using pod player
https://github.com/newtadev/pod_player
flutter flutter-web flutter-web-video-player hacktoberfest video-player vimeo-player vimeo-player-flutter youtube-player youtube-player-flutter
Last synced: 3 months ago
JSON representation
Video player for flutter web & mobile devices, Play video from youtube or vimeo or network in flutter using pod player
- Host: GitHub
- URL: https://github.com/newtadev/pod_player
- Owner: newtaDev
- License: mit
- Created: 2021-09-28T17:26:50.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2024-08-14T13:54:43.000Z (11 months ago)
- Last Synced: 2025-04-04T20:15:14.952Z (3 months ago)
- Topics: flutter, flutter-web, flutter-web-video-player, hacktoberfest, video-player, vimeo-player, vimeo-player-flutter, youtube-player, youtube-player-flutter
- Language: Dart
- Homepage: https://pub.dev/packages/pod_player
- Size: 20 MB
- Stars: 108
- Watchers: 9
- Forks: 221
- Open Issues: 155
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README


Video player for flutter web & mobile devices, pod player supports playing video from `Youtube` and `Vimeo`
pod player is a simple and easy-to-use video player. Its video controls are similar to Youtube player (with customizable controls) and also can play videos from `Youtube` and `Vimeo` (By providing url/video_id).
This plugin built upon flutter's official [`video_player`](https://pub.dartlang.org/packages/video_player) plugin
---
| PLATFORM | AVAILABLE |
| :------: | :-------: |
| Android | ✅ |
| IOS | ✅ |
| WEB | ✅ |
## Features
- Play `youtube` videos (using video URL or ID)
- Play `vimeo` videos (using video ID [with ou without hash])
- Play `vimeo` private videos (using video ID [with ou without hash], access token)
- Video overlay similar to youtube
- `Double tap` to seek video.
- On video tap show/hide video overlay.
- Auto hide overlay
- Change `playback speed`
- Custom overlay
- Custom progress bar
- Custom labels
- `Change video quality` (for vimeo and youtube)
- Enable/disable full-screen player
- support for live youtube video
- [TODO] support for video playlist
## Features on web
- Double tap on Video player to enable/disable full-screen
- `Mute/unMute` volume
- Video player integration with keyboard
- `SPACE` play/pause video
- `M` mute/unMute video
- `F` enable/disable full-screen
- `ESC` enable/disable full-screen
- `->` seek video forward
- `<-` seek video backward
- Double tap on video (enable/disables full-screen)
## Demo
---
- Playing videos from youtube
---

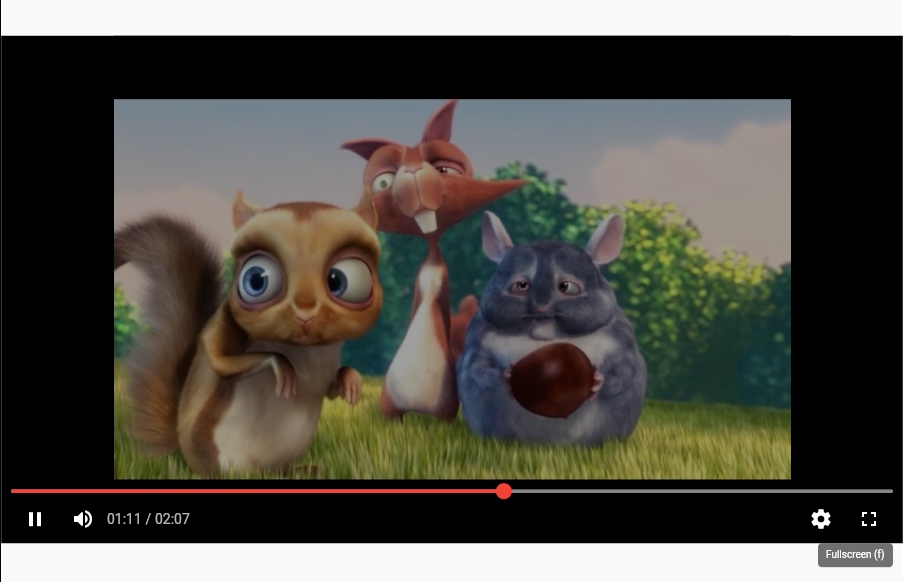
- Video player on web
---

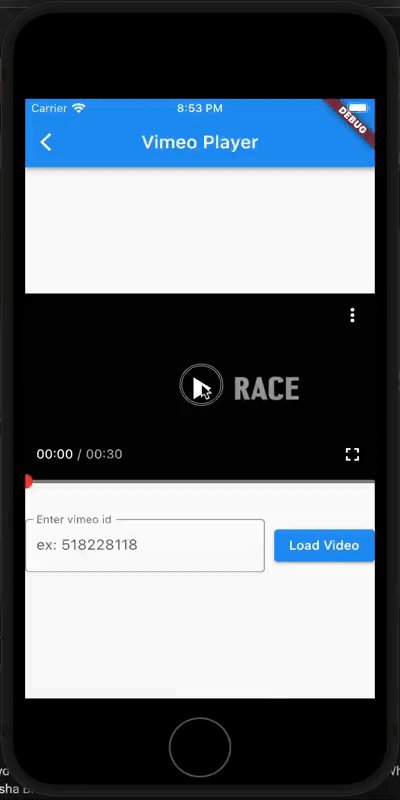
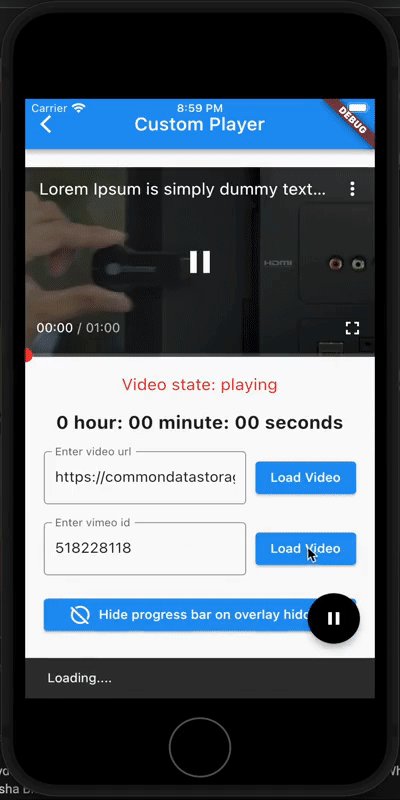
- Vimeo player and custom video player
---
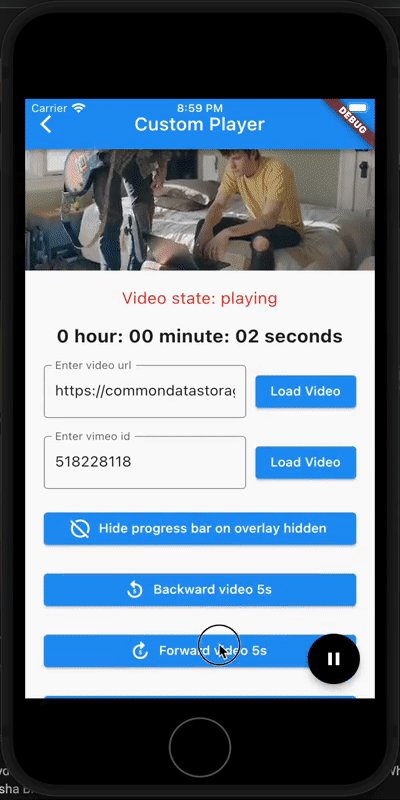
| Change quality and playback speed | Control video from any where |
| :--------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------: |
|  |  |
---
- Controls similar to youtube
---
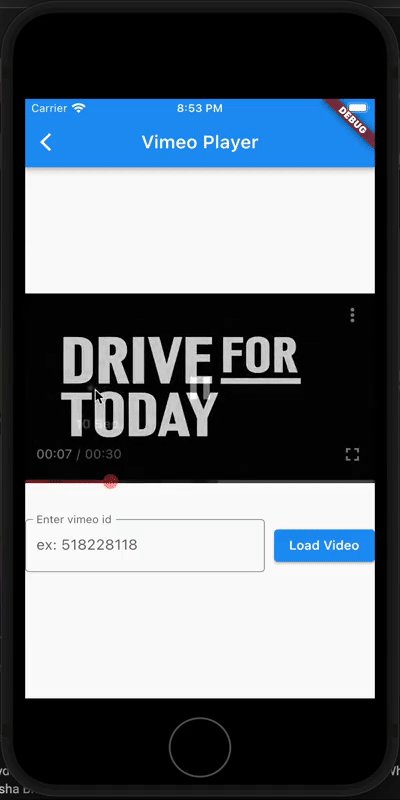
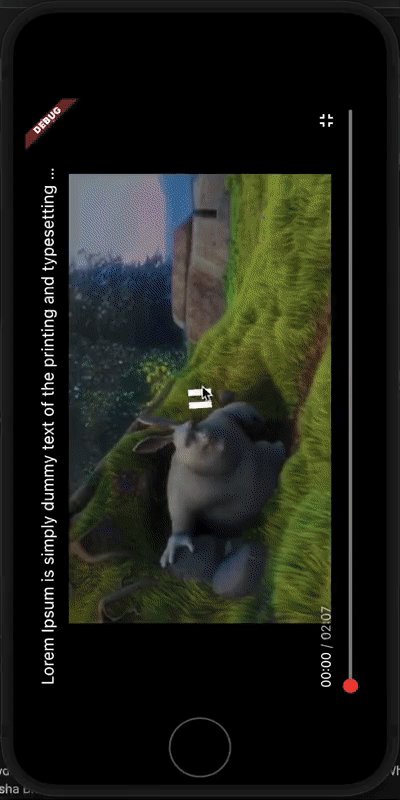
| with overlay | without overlay `(alwaysShowProgressBar = true)` |
| :--------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------: |
|  |  |
---
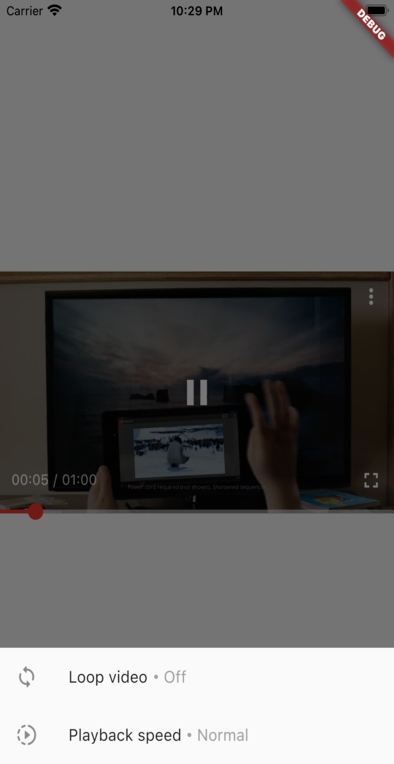
- On mobile full-screen
---

---
- Video controls
---
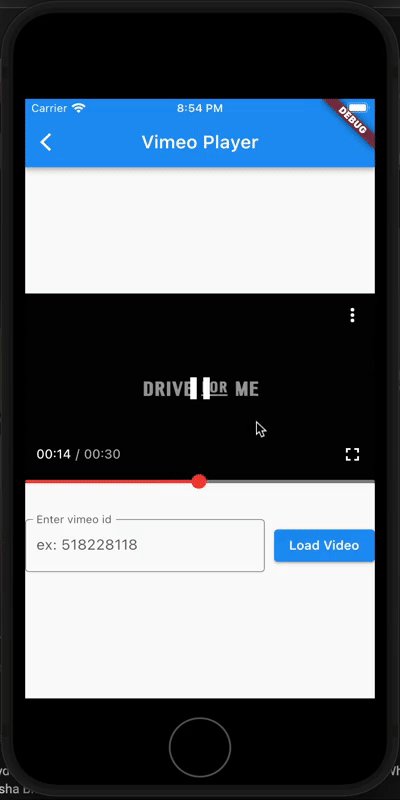
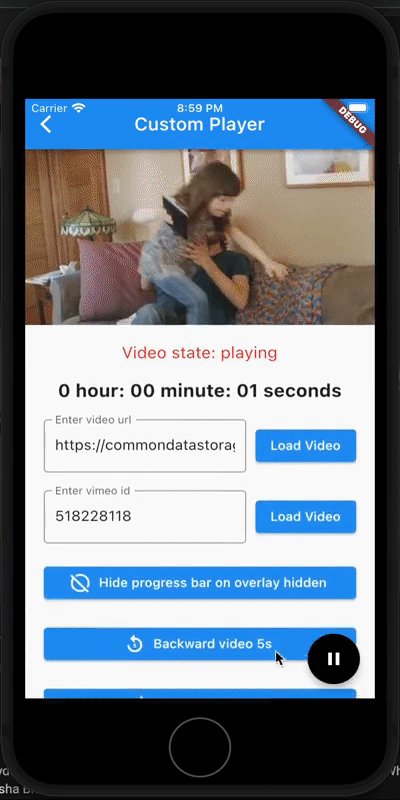
| On Double tap | Custom progress bar |
| :--------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------: |
|  |  |
---
- Video player on web
---

---
## Usage
- [Installation](#installation)
- [Android](#android)
- [Ios](#ios)
- [Web](#web--not-recommended-in-production)
- [How to use](#how-to-use)
- [Configure pod player](#configure-pod-player)
- [Add Thumbnail](#add-thumbnail)
- [How to play video from youtube](#how-to-play-video-from-youtube)
- [How to play video from vimeo](#how-to-play-video-from-vimeo)
- [How to play video from vimeo private videos](#How-to-play-video-from-vimeo-private-videos)
- [video player Options](#options)
- [Example](#example)
## Installation
---
In your `pubspec.yaml` file within your Flutter Project:
```yaml
dependencies:
pod_player:
```
### Android
---
If you are using network-based videos, ensure that the following permission is present in your Android Manifest file, located in `/android/app/src/main/AndroidManifest.xml`:
```xml
```
If you need to access videos using http (rather than https) URLs.
Located inside application tag
```xml
/ios/Runner/Info.plist`
```xml
NSAppTransportSecurity
NSAllowsArbitraryLoads
```
### Web ( Not recommended in production)
---
if u are using `youtube` or `vimeo` player on web, then there will be some issue with `CORS` only in web,
so use this [`flutter_cors`](https://pub.dev/packages/flutter_cors) package
#### using [`flutter_cors`](https://pub.dev/packages/flutter_cors) package to enable or disable CORS
> To Enable CORS (run this command )
```
dart pub global activate flutter_cors
fluttercors --enable
```
> To Disable CORS (run this command )
```
fluttercors --disable
```
## How to use
---
```dart
import 'package:pod_player/pod_player.dart';
import 'package:flutter/material.dart';
class PlayVideoFromNetwork extends StatefulWidget {
const PlayVideoFromNetwork({Key? key}) : super(key: key);
@override
State createState() => _PlayVideoFromNetworkState();
}
class _PlayVideoFromNetworkState extends State {
late final PodPlayerController controller;
@override
void initState() {
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.network(
'https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerFun.mp4',
),
)..initialise();
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(controller: controller),
);
}
}
```
## Configure pod player
```dart
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.youtube('https://youtu.be/A3ltMaM6noM'),
podPlayerConfig: const PodPlayerConfig(
autoPlay: true,
isLooping: false,
videoQualityPriority: [720, 360]
)
)..initialise();
```
## Add Thumbnail
```dart
PodVideoPlayer(
controller: controller,
videoThumbnail: const DecorationImage(
/// load from asset: AssetImage('asset_path')
image: NetworkImage('https://images.unsplash.com/photo-1569317002804-ab77bcf1bce4?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8dW5zcGxhc2h8ZW58MHx8MHx8&w=1000&q=80',
),
fit: BoxFit.cover,
),
),
```
## Add PodPlayerLabels (custom labels)
```dart
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(
controller: controller,
podPlayerLabels: const PodPlayerLabels(
play: "Play label customized",
pause: "Pause label customized",
...
),
),
);
}
```
## How to play video from youtube
---
```dart
import 'package:pod_player/pod_player.dart';
import 'package:flutter/material.dart';
class PlayVideoFromYoutube extends StatefulWidget {
const PlayVideoFromYoutube({Key? key}) : super(key: key);
@override
State createState() => _PlayVideoFromYoutubeState();
}
class _PlayVideoFromYoutubeState extends State {
late final PodPlayerController controller;
@override
void initState() {
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.youtube('https://youtu.be/A3ltMaM6noM'),
)..initialise();
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(controller: controller),
);
}
}
```
## How to play video from vimeo
---
```dart
import 'package:pod_player/pod_player.dart';
import 'package:flutter/material.dart';
class PlayVideoFromVimeo extends StatefulWidget {
const PlayVideoFromVimeo({Key? key}) : super(key: key);
@override
State createState() => _PlayVideoFromVimeoState();
}
class _PlayVideoFromVimeoState extends State {
late final PodPlayerController controller;
@override
void initState() {
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.vimeo('518228118'),
)..initialise();
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(controller: controller),
);
}
}
```
## How to play video from vimeo with hash
---
```dart
import 'package:pod_player/pod_player.dart';
import 'package:flutter/material.dart';
class PlayVideoFromVimeo extends StatefulWidget {
const PlayVideoFromVimeo({Key? key}) : super(key: key);
@override
State createState() => _PlayVideoFromVimeoState();
}
class _PlayVideoFromVimeoState extends State {
late final PodPlayerController controller;
@override
void initState() {
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.vimeo('518228118', hash: '7cc595e1f8'),
)..initialise();
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(controller: controller),
);
}
}
```
## How to play video from vimeo private videos
---
```dart
import 'package:pod_player/pod_player.dart';
import 'package:flutter/material.dart';
class PlayVideoFromVimeoPrivateVideo extends StatefulWidget {
const PlayVideoFromVimeoPrivateVideo({Key? key}) : super(key: key);
@override
State createState() =>
_PlayVideoFromVimeoPrivateVideoState();
}
class _PlayVideoFromVimeoPrivateVideoState
extends State {
late final PodPlayerController controller;
@override
void initState() {
String videoId = 'your private video id';
String token = 'your access token';
final Map headers = {};
headers['Authorization'] = 'Bearer ${token}';
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.vimeoPrivateVideos(
videoId,
httpHeaders: headers
),
)..initialise();
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(controller: controller),
);
}
}
```
## Options
---
- Options for mobile
---
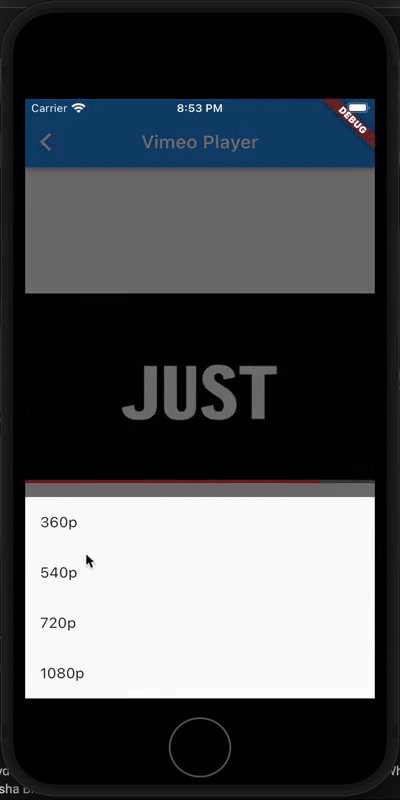
| `Normal player option` | `Vimeo player option` | `Change quality of video` |
| :--------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------: |
|  |  |  |
## Example
---
Please run the app in the [`example/`](https://github.com/newtaDev/fl_video_player/tree/master/example) folder to start playing!



