https://github.com/next-theme/hexo-next-valine
🔮 Valine comment system for NexT.
https://github.com/next-theme/hexo-next-valine
Last synced: 3 months ago
JSON representation
🔮 Valine comment system for NexT.
- Host: GitHub
- URL: https://github.com/next-theme/hexo-next-valine
- Owner: next-theme
- Created: 2020-11-28T05:11:29.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2025-03-29T12:26:24.000Z (4 months ago)
- Last Synced: 2025-04-10T23:17:25.757Z (3 months ago)
- Language: JavaScript
- Homepage:
- Size: 8.79 KB
- Stars: 2
- Watchers: 1
- Forks: 5
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-next - hexo-next-valine
README
# Hexo NexT Valine


[Valine](https://github.com/xCss/Valine) comment system for NexT. Valine is a fast, simple & efficient Leancloud based no back end comment system.
> **⚠️ WARNING**
> Valine is no longer open source, and it is reported to have XSS vulnerabilities and data security issues. Use at your own risk.
## Install
```bash
npm install next-theme/hexo-next-valine
```
## Register
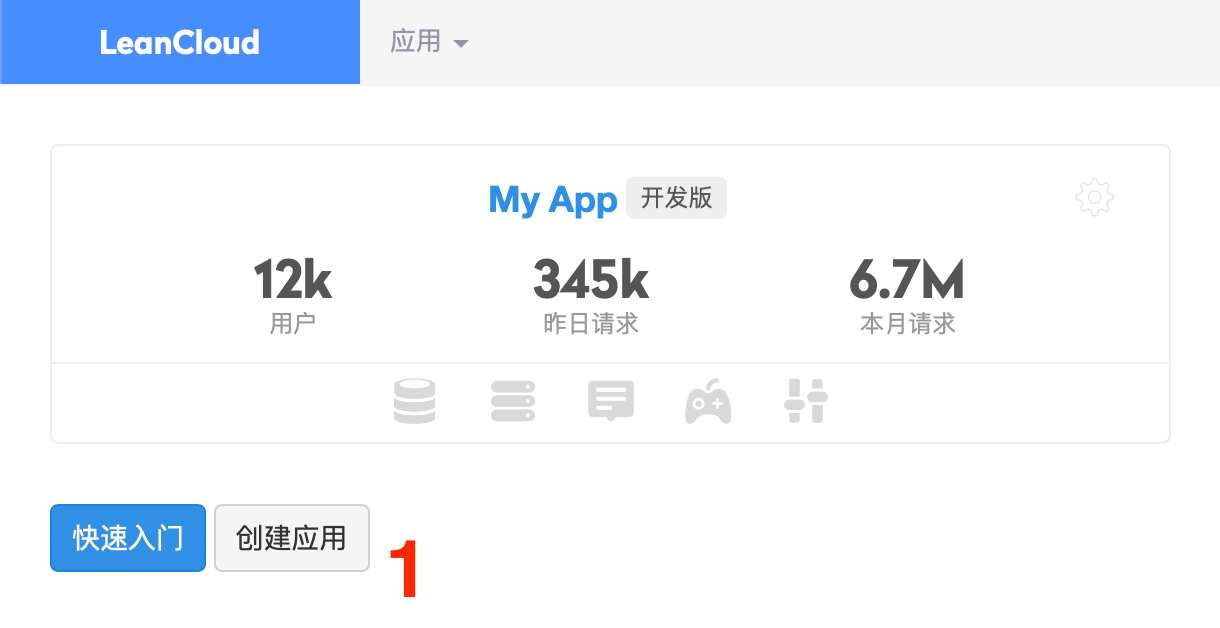
1. Create an account or log into [LeanCloud](https://www.leancloud.cn/dashboard/login.html#/signin), and then click on the bottom left corner to [create the application](https://www.leancloud.cn/dashboard/applist.html#/newapp) in [dashboard](https://www.leancloud.cn/dashboard/applist.html#/apps).

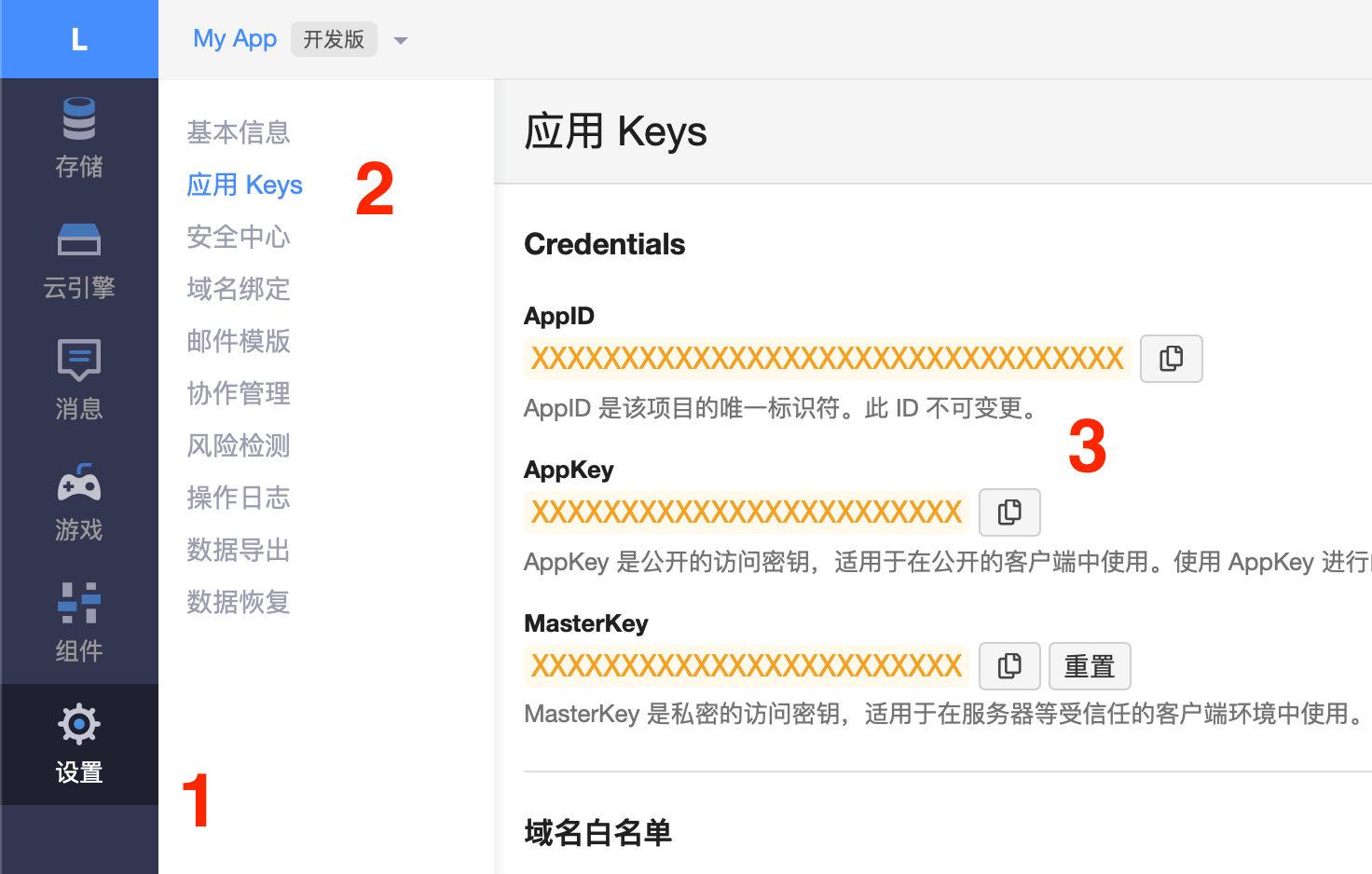
2. Go to the application you just created, select `Settings → App Keys` in the lower left corner, and you will see your APP ID and APP Key.

## Configure
Set the value `enable` to `true`, add the obtained APP ID (`appId`) and APP Key (`appKey`), and edit other configurations in `valine` section in the config file as following. You can config those in both **hexo** or **theme** `_config.yml`:
```yml next/_config.yml
# Valine
# For more information: https://valine.js.org, https://github.com/xCss/Valine
valine:
enable: false
appId: # your leancloud application appid
appKey: # your leancloud application appkey
serverURLs: # When the custom domain name is enabled, fill it in here
placeholder: Just go go # comment box placeholder
avatar: mm # gravatar style
meta: [nick, mail, link] # Custom comment header
pageSize: 10 # pagination size
visitor: false # leancloud-counter-security is not supported for now. When visitor is set to be true, appid and appkey are recommended to be the same as leancloud_visitors' for counter compatibility. Article reading statistic https://valine.js.org/visitor.html
comment_count: true # If false, comment count will only be displayed in post page, not in home page
recordIP: false # Whether to record the commenter IP
enableQQ: false # Whether to enable the Nickname box to automatically get QQ Nickname and QQ Avatar
requiredFields: [] # Set required fields: [nick] | [nick, mail]
libUrl: https://cdnjs.cloudflare.com/ajax/libs/valine/1.5.3/Valine.min.js # Valine.min.js file URL in CDN (or local path)
```