https://github.com/next-theme/hexo-theme-next
🎉 Elegant and powerful theme for Hexo.
https://github.com/next-theme/hexo-theme-next
hexo hexo-theme theme-next
Last synced: 8 months ago
JSON representation
🎉 Elegant and powerful theme for Hexo.
- Host: GitHub
- URL: https://github.com/next-theme/hexo-theme-next
- Owner: next-theme
- License: other
- Created: 2020-04-05T03:43:31.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2025-04-23T16:05:59.000Z (9 months ago)
- Last Synced: 2025-04-23T17:23:55.966Z (9 months ago)
- Topics: hexo, hexo-theme, theme-next
- Language: JavaScript
- Homepage: https://theme-next.js.org
- Size: 1.5 MB
- Stars: 2,584
- Watchers: 23
- Forks: 463
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-hexo-themes - next-theme/hexo-theme-next
README

# NexT
> NexT is a high quality elegant [Hexo](https://hexo.io) theme. It is crafted from scratch with love.
[](https://www.npmjs.com/package/hexo-theme-next)
[](https://www.npmjs.com/package/hexo-theme-next)
[](https://hexo.io)
[](https://github.com/next-theme/hexo-theme-next/blob/master/LICENSE.md)
[](https://github.com/next-theme/hexo-theme-next/actions?query=workflow%3ALinter)
[](https://github.com/next-theme/hexo-theme-next/actions?query=workflow%3ATester)
[](https://coveralls.io/github/next-theme/hexo-theme-next)
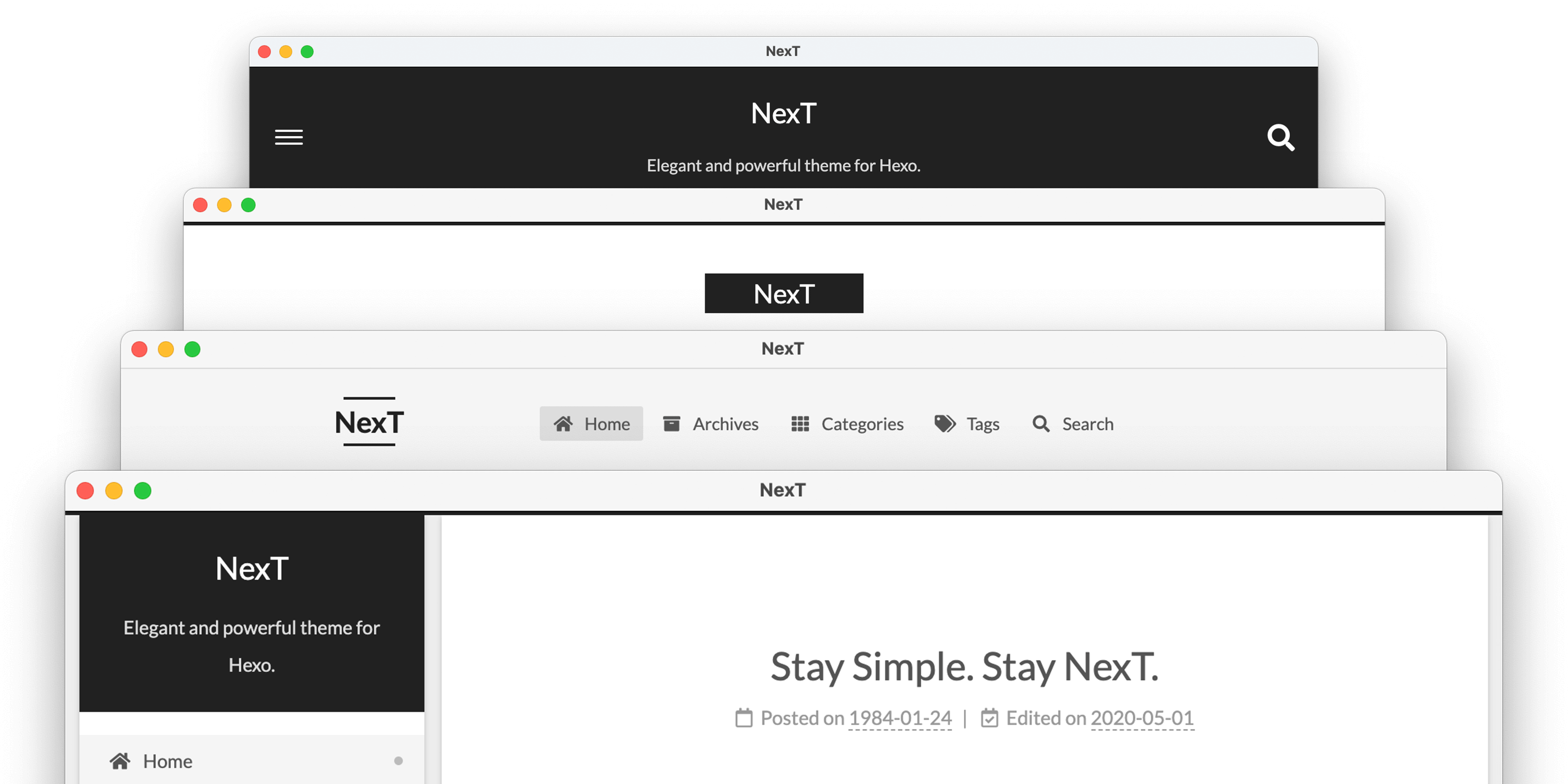
## Live Preview
💟 Muse | 🔯 Mist | ♓️ Pisces | ♊️ Gemini
More NexT examples here.
## Installation
If you're using Hexo 5.0 or later, the simplest way to install is through npm:
```sh
cd hexo-site
npm install hexo-theme-next
```
Or you can clone the entire repository:
```sh
cd hexo-site
git clone https://github.com/next-theme/hexo-theme-next themes/next
```
See [detailed installation instructions][docs-installation-url] if you want any other variant.
After the installation, open Hexo config file and set `theme` variable to `next`.
```yml
theme: next
```
## Configuration
It is not recommended to directly modify any files in the NexT theme. Because this may cause errors (e.g. merge conflicts), and the modified files may be discarded when upgrading the theme.
At present, NexT encourages users to use the [Alternate Theme Config][docs-configuration-url] to configure NexT. And it's easy to customize the layout or style of NexT using [Custom Files][docs-custom-files-url].
## Plugins
Plugins extend and expand the functionality of NexT. Some advanced features may require third-party libraries or additional configuration, giving you the flexibility to create a truly personalized website.
Configuring these plugins is very easy. For example, if you want to enable `pjax` on your site, just set `pjax` to `true` in NexT config file:
```yml
# Easily enable fast Ajax navigation on your website.
# For more information: https://github.com/next-theme/pjax
pjax: true
```
### Configure CDN
Third-party plugins are loaded from [CDNJS](https://cdnjs.com) CDN by default. We also provide other optional CDNs, including the famous [UNPKG](https://unpkg.com) and [jsDelivr](https://www.jsdelivr.com).
For example, if you want to use `unpkg` instead of `cdnjs` as the default CDN provider, you need to edit the following settings in NexT config file:
```yml
vendors:
# ...
# Some contents...
# ...
plugins: unpkg
```
## Update
The NexT theme will continue to release new versions to include new features and bug fixes. Please read the [release notes][docs-release-url] before updating the theme. You can update NexT by the following command.
Install the latest version through npm:
```sh
cd hexo-site
npm install hexo-theme-next@latest
```
Or update to the latest master branch:
```sh
cd themes/next
git pull
```
**If you want to update from v5.x / v7.x to the latest version, read [this][docs-upgrade-url].**
## Community
Connect with us and be part of our growing community!
* **Telegram Group (Chinese Language)**: [Click here to join!](https://t.me/theme_next_cn)
* **Discord Server**: [Join our Discord!](https://discord.gg/qmkgkY3jaG)
* **Gitter**: [Join our Gitter chats!][gitter-url]
## Feedback
* Visit the [Awesome NexT][awesome-next-url] list to share plugins and tutorials with other users.
* Join our [GitHub discussions][discussions-url].
* [Add or improve translation][i18n-url] in few seconds.
* Report a bug in [GitHub Issues][issues-bug-url].
* Request a new feature on [GitHub][issues-feat-url].
* Vote for [popular feature requests][feat-req-vote-url].
## Contributing
We welcome you to join the development of NexT. Please see [contributing document][contributing-document-url]. 🤗
Also, we welcome Issue or PR to our [official-plugins][official-plugins-url].
## Contributors
[![Contributors][contributors-image]][contributors-url]
## Thanks
NexT send special thanks to these great services that sponsor our core infrastructure:
> GitHub allows us to host the Git repository and run the test suite.
> Netlify allows us to distribute the documentation.
> Crowdin allows us to translate conveniently the documentation.
> Thanks CDNJS for providing public CDN service.
## License
[](https://app.fossa.com/projects/git%2Bgithub.com%2Fnext-theme%2Fhexo-theme-next?ref=badge_large)
[docs-installation-url]: https://theme-next.js.org/docs/getting-started/installation.html
[docs-configuration-url]: https://theme-next.js.org/docs/getting-started/configuration.html
[docs-custom-files-url]: https://theme-next.js.org/docs/advanced-settings/custom-files.html
[docs-release-url]: https://github.com/next-theme/hexo-theme-next/releases
[docs-upgrade-url]: https://theme-next.js.org/docs/getting-started/upgrade.html
[awesome-next-url]: https://github.com/next-theme/awesome-next
[discussions-url]: https://github.com/next-theme/hexo-theme-next/discussions
[gitter-url]: https://app.gitter.im/#/room/#next:gitter.im
[i18n-url]: https://crowdin.com/project/hexo-theme-next
[issues-bug-url]: https://github.com/next-theme/hexo-theme-next/issues/new?assignees=&labels=Bug&template=bug-report.md
[issues-feat-url]: https://github.com/next-theme/hexo-theme-next/issues/new?assignees=&labels=Feature+Request&template=feature-request.md
[feat-req-vote-url]: https://github.com/next-theme/hexo-theme-next/issues?q=is%3Aopen+is%3Aissue+label%3A%22Feature+Request%22
[contributing-document-url]: https://github.com/next-theme/hexo-theme-next/blob/master/.github/CONTRIBUTING.md
[official-plugins-url]: https://github.com/next-theme
[contributors-image]: https://raw.githubusercontent.com/next-theme/contributors/master/contributors.svg
[contributors-url]: https://github.com/next-theme/hexo-theme-next/blob/master/docs/AUTHORS.md
