https://github.com/ngx-dummy/select-simple
A simple select (dropdown) component to use in Angular / Ionic projects
https://github.com/ngx-dummy/select-simple
angular angular11-component component-library dropdown ionic javascript options select select-component typescript ui ui-components
Last synced: about 1 month ago
JSON representation
A simple select (dropdown) component to use in Angular / Ionic projects
- Host: GitHub
- URL: https://github.com/ngx-dummy/select-simple
- Owner: ngx-dummy
- License: mit
- Created: 2021-11-05T19:14:38.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2022-12-29T15:35:41.000Z (about 3 years ago)
- Last Synced: 2025-03-02T12:16:41.818Z (11 months ago)
- Topics: angular, angular11-component, component-library, dropdown, ionic, javascript, options, select, select-component, typescript, ui, ui-components
- Language: TypeScript
- Homepage: https://ngx-dummy.github.io/select-simple/
- Size: 6.39 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
@Ngx-dummy/Select-simple library
[](https://www.npmjs.com/package/@ngx-dummy/select-simple)
---
[](https://github.com/ngx-dummy/select-simple/blob/main/LICENSE)
[](https://github.com/ngx-dummy/select-simple/issues)
[](https://github.com/ngx-dummy/select-simple/network)
[](https://github.com/ngx-dummy/select-simple/stargazers)
[](https://github.com/ngx-dummy/select-simple/releases)
[](https://github.com/ngx-dummy/select-simple/branches)
[](https://github.com/ngx-dummy/select-simple/tags)
[](https://github.com/ngx-dummy/select-simple/issues)
[](https://github.com/ngx-dummy/select-simple/network/members)
[](https://github.com/ngx-dummy/select-simple/network/members)
[](https://bundlephobia.com/package/@ngx-dummy/select-simple)
[](https://bundlephobia.com/package/@ngx-dummy/select-simple)
[](https://bundlephobia.com/package/@ngx-dummy/select-simple)
[](https://www.npmjs.com/package/@ngx-dummy/select-simple)
[](https://www.npmjs.com/package/@ngx-dummy/select-simple)
[](https://www.jsdelivr.com/package/npm/@ngx-dummy/select-simple)
[](https://twitter.com/OvsyukovV)
[](https://paypal.me/ovsyukov)
---
[](https://github.com/ngx-dummy/select-simple/actions/workflows/npm-deploy.yml)
[ngx-dummy.github.io/select-simple/](ngx-dummy.github.io/select-simple/)
## Features
This is an "Angular version" of html [select](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/select) (which could hardly be styled / templated ... hence the library)
- :gear: **Completely customizable:** you can change the colors, styles ...
- :pencil2: **Create your own templates:** create your own Options' templates
- :ok_hand: **You can use right away:** there are basic items styles included
- :rocket: **No extra deps:** depends only on `@angular/core / @angular/common`
- :satellite: **Options' Elements object bindings** data-bind `Option`s to **_string_** of complex objects
## Install
### Yarn
```bash
yarn add @ngx-dummy/select-simple
```
With Npm
```bash
npm install -save @ngx-dummy/select-simple@0.0.5-v9
```
## Usage
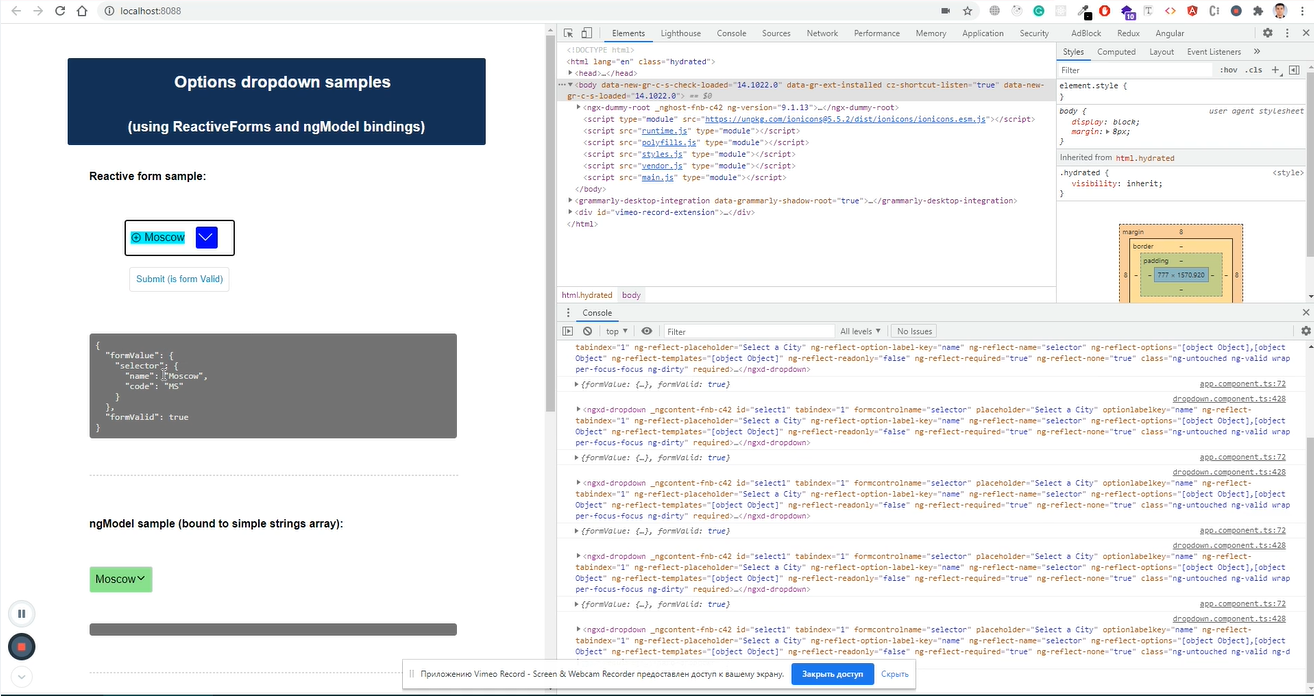
### See the sample app setup [Stackblitz](https://stackblitz.com/edit/ngx-dummyselect-simple-tester?file=src/app/app.component.html)
[](https://stackblitz.com/edit/ngx-dummyselect-simple-tester?file=src/app/app.component.html)
### samples
```ts
import { SelectSimpleModule } from '@ngx-dummy/select-simple';
@NgModule({
imports: [SelectSimpleModule],
})
export class AppModule {}
```
#### with `Options` (Array of Strings) binding:
```html
```
```ts
//... options as simple strings
options = ['opt1', 'opt2', 'opt2'];
//...
```
#### with `Options` (Array of Objects) and `optionLabelKey` (for resolving every options' caption) binding:
```html
```
```ts
//... Select-items's Captions resolved by `optionLabelKey` param (could be simple name of property key or, in case of nested property, dot-separated, ie, `value.para1` )
options = [{ name: 'opt1' , value: { param1: 'para1', param2: 'para2' } }, { name: 'opt2' , value: { param1: 'para1', param2: 'para2' } },];
//...
```
#### and `Option` are projected (content projection \ transclusion):
```html
```
```ts
//...
selected = undefined;
//...
```
More detailed showcase (the video clip demonstrates most of use cases of the library)
[](https://vimeo.com/579375725/749b80e96c)
---
## Versioning
supports Angular 11 - 13.
-*v9
`@ngx-dummy/select-simple` versioned `*-v9` supports Angular 9 - 11.
## Browser Support
| [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Edge | [
](http://godban.github.io/browsers-support-badges/)Edge | [ ](http://godban.github.io/browsers-support-badges/)Safari | [
](http://godban.github.io/browsers-support-badges/)Safari | [ ](http://godban.github.io/browsers-support-badges/)Opera |
](http://godban.github.io/browsers-support-badges/)Opera |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| last 2 versions | last 2 versions | Edge versions | last 2 versions | last 2 versions |
## To support my work, maybe ..👏 🍭 :
---
Other projects:
| Name | URL |
| :-----------: | :----------------------------------------: |
| **Accordion Simple** | *https://www.npmjs.com/package/@ngx-dummy/accordion-simple* |
---
#### Usage
Licensed under
[](https://github.com/ngx-dummy/select-simple/blob/main/LICENSE)
Licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
\_Copyright (c) belongs to Vladimir Ovsyukov <>