https://github.com/ngx-rocket/create-ngx
:gift: The fastest way to rocket start your Angular projects
https://github.com/ngx-rocket/create-ngx
angular bootstrap electron generator ionic material mobile ngx pwa starter-kit
Last synced: 7 months ago
JSON representation
:gift: The fastest way to rocket start your Angular projects
- Host: GitHub
- URL: https://github.com/ngx-rocket/create-ngx
- Owner: ngx-rocket
- License: mit
- Created: 2019-09-04T10:52:01.000Z (about 6 years ago)
- Default Branch: main
- Last Pushed: 2023-03-14T18:12:39.000Z (over 2 years ago)
- Last Synced: 2025-03-29T09:51:17.600Z (8 months ago)
- Topics: angular, bootstrap, electron, generator, ionic, material, mobile, ngx, pwa, starter-kit
- Language: Shell
- Homepage:
- Size: 1.98 MB
- Stars: 12
- Watchers: 4
- Forks: 3
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# :rocket: create-ngx
[](https://www.npmjs.com/package/create-ngx)
[](https://github.com/ngx-rocket/create-ngx/actions)

[](https://github.com/sindresorhus/xo)

> The fastest way to rocket start your Angular projects
This package is a **no-install** frontend for [ngX-Rocket](https://github.com/ngx-rocket/generator-ngx-rocket).
It allows you to use the latest ngX-Rocket CLI with any local or remote add-ons from NPM without having to install it on your machine.
See [ngX-Rocket documentation](https://github.com/ngx-rocket/generator-ngx-rocket) for the full details and options.
*Note: This package does not replace the original `ngx` CLI, it is aimed to compliment it by providing an always-fresh, no-install alternative.
If you plan to frequently generate new projects, it is better to install the `generator-ngx-rocket` globally to use the local `ngx` CLI instead of `create-ngx` that will always fetch the latest version from the network.*

## Usage
To create a new project, just run:
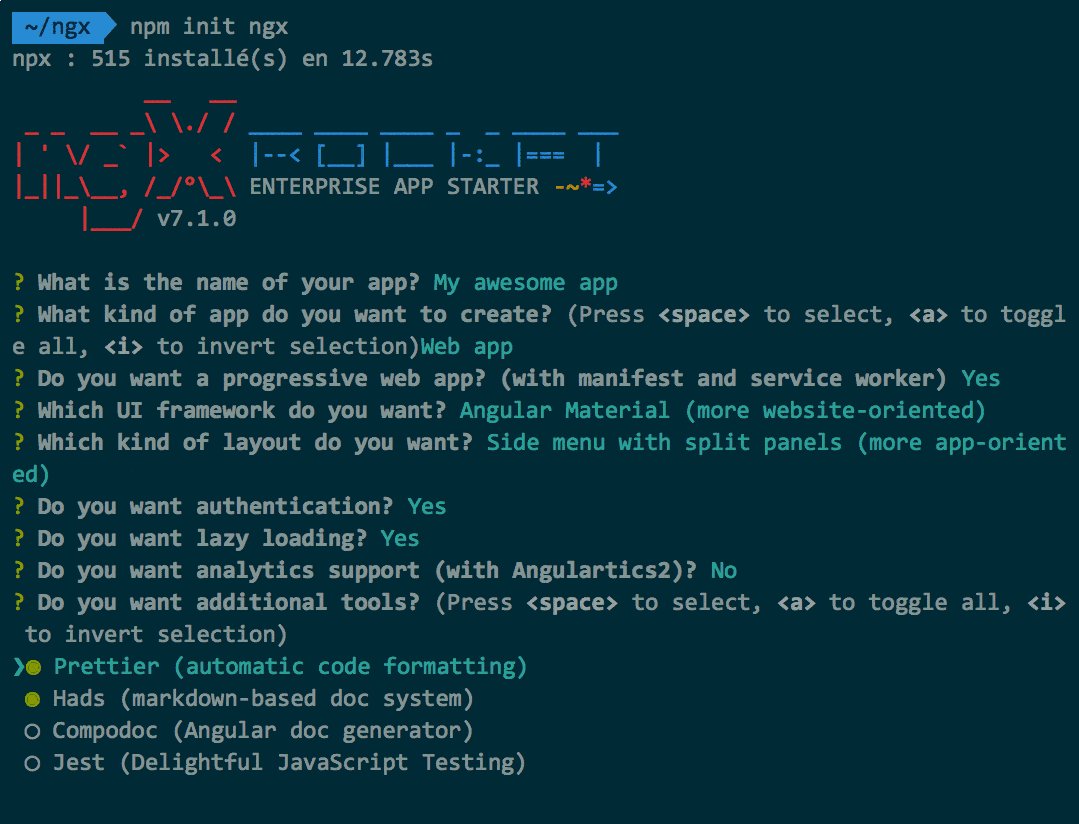
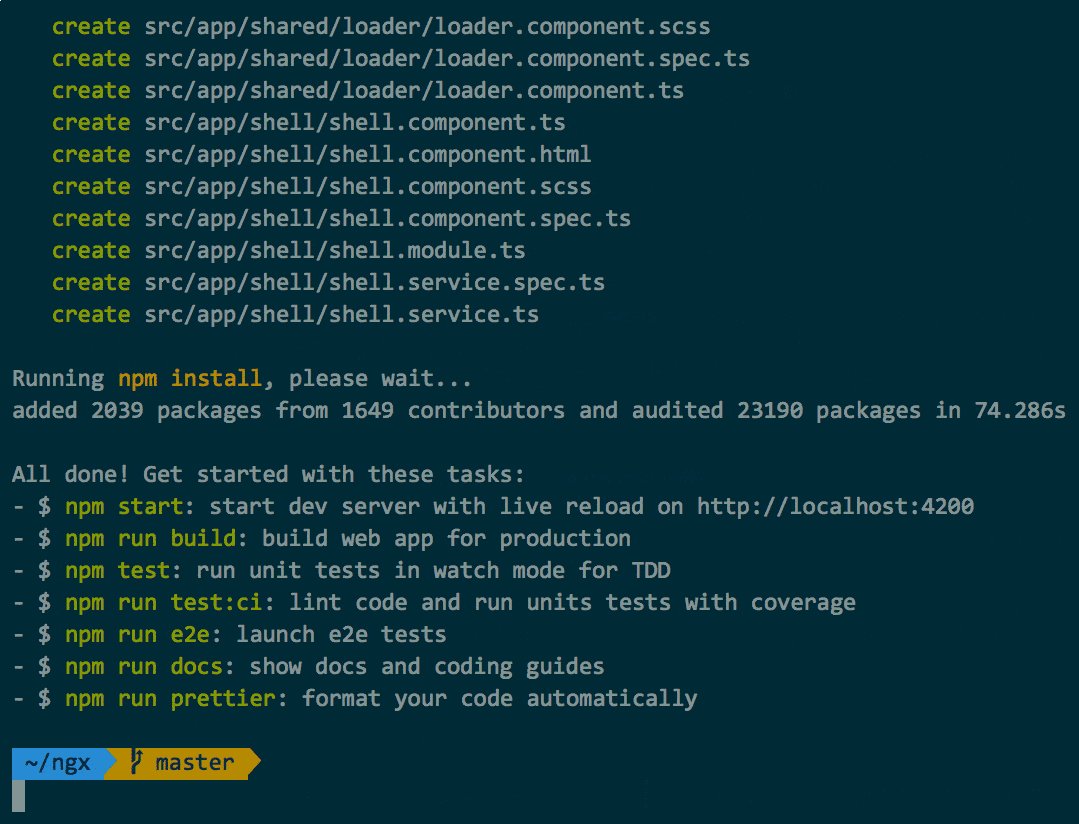
```sh
npm init ngx
```
or
```sh
yarn create ngx
```
or simply
```sh
npx create-ngx
```
Any supported [ngX-Rocket option](https://github.com/ngx-rocket/generator-ngx-rocket#generator-options) can be used.
### Using add-ons
You can provide a coma-separated list of add-ons to use using the `--addons` option.
By default add-ons will be fetched from NPM, but any [supported package format](https://docs.npmjs.com/files/package.json#dependencies) can be used, so local packages and private git repositories for example works too.
Some examples:
```sh
npm init ngx --addons addon-firebase # fetch generator-addon-firebase from NPM
npm init ngx --addons ../my-local-addon # use local add-on
npm init ngx --addons ngx-rocket/addon-firebase # add-on from github repo
npm init ngx --addons https://github.com/ngx-rocket/addon-firebase.git # add-on from git repo
npm init ngx --addons addon-firebase,addon-azure-deploy # multiple add-ons can be provided
```
*Note: when using add-ons from NPM, the `generator-` prefix is automatically added for you if you don't specify it.*
## What's included?
See [the list of features here](https://github.com/ngx-rocket/generator-ngx-rocket#whats-in-the-box).
# License
[MIT](LICENSE)