Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ngzhian/multi-step-modal
Multi-step modals for Bootstrap
https://github.com/ngzhian/multi-step-modal
Last synced: about 1 month ago
JSON representation
Multi-step modals for Bootstrap
- Host: GitHub
- URL: https://github.com/ngzhian/multi-step-modal
- Owner: ngzhian
- License: mit
- Created: 2014-09-28T21:58:12.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2019-03-25T04:24:33.000Z (almost 6 years ago)
- Last Synced: 2024-11-13T07:38:13.033Z (about 2 months ago)
- Language: HTML
- Size: 34.2 KB
- Stars: 112
- Watchers: 7
- Forks: 57
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Multi-Step Modal
A library to help you make multi-step modals, such as a multi-page
registration form.
It depends on bootstrap for the modal and jQuery for everything else.
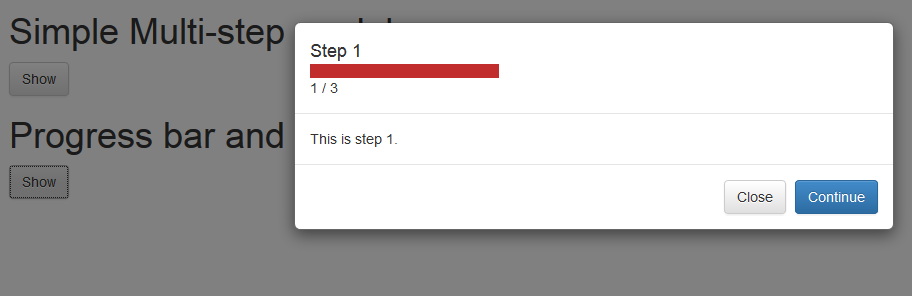
[Check out the demo](http://ngzhian.github.io/multi-step-modal/)

## Quick start
Add the js file at the bottom of the page.
```html
Show
sendEvent = function() {
$('#demo-modal').trigger('next.m.2');
}
```
Follow these conventions:
1. Your modals should have the class `modal multi-step` (boostrap requirement)
2. Buttons that bring the user to the next step should have class
`step`, and also the attribute `data-step` set to whichever step
this button appears on.
e.g. a button that is on step 1 (brings the user from step 1 to 2)
should be
```
```
3. Content you want to show at step 1 should have class `step-1`, and so
on.
# How this works
There are conventions to follow
This depends on bootstrap for modals, which are elements with the class
`modal`.
For each modal on the page it attaches event listeners to
1. the modal
2. the buttons in the modal
The modal and its buttons reac to a events of the form `next.m.x`, where `x`
corresponds on the step the button show trigger the visibility of.
The close button is visible in all steps.
Progress indicators are available, visible in the demo.
# Events based
Buttons have events bound, and modals also have the same events abount.
When you want to transit into the next step, trigger the event on either
a speicifc button or on the modal (which is easier).
# FAQ
## How to reset step on popup close?
This is not supported natively by the library, but you can do something like what is describe [here](https://github.com/ngzhian/multi-step-modal/issues/8#issuecomment-245878106).
# License
MIT